ディープロ
2019年6月13日プログラミングは数学が得意でないと難しいの?

プログラミングは数学が得意でないと難しいのかについて、プログラミングスクールディープロ代表の野呂がお伝えします。文系からエンジニアになれるのか不安がありますよね。多くの文系出身のプログラミング学習者を見てきた野呂の体験による情報をお届けします。
「プログラミングは数学が得意でないと難しいのか?」について、プログラミングスクールディープロ代表の野呂がお話します。文系出身の方、エンジニアになれるのか不安がありますよね。多くの文系出身のプログラミング学習者を見てきた野呂の体験による情報をお届けします。
【こんな方におすすめ】
・全くの未経験からのエンジニアを目指している方
・プログラミングスクールを検討している方
・文系からエンジニアを目指している方
【目次】
1. IT企業の半数は文系
その1:「変数」
その2:「関数」
その3:「アルゴリズム」
2. まとめ
■話し手
ディープロ 代表 野呂 浩良
■聞き手
StartGate 永田 拓也
IT企業の半数は文系
今回は「プログラミングは数学が得意でないと難しいの?」についてお話ししていきます。
僕のプログラミングのイメージは、数学ができる人が得意そうです。
文系でもできますよ。それは何でそう思うんでしょうね?
そうなんですね。そう思うのは学科じゃないですかね?「文系」「理系」を分けた時に、プログラミングは理系に入りますよね。だから、プログラミングは理系が学ぶイメージがありました。
確かにそうですね。プログラミングは数学の素養がないと難しい場合もあります。でも、実はおもしろいデータがあるんです。下表は、経済産業省が管轄している情報処理推進機構のデータです。
■IT企業が新卒IT人材を採用した際に重点的に採用した学生の専攻
| 専攻 | 割合 |
|---|---|
| こだわらない | 53.3% |
| 情報系 | 32.0% |
| 理系 | 13.5% |
| 文系 | 1.2% |
出典元:「IT人材白書2017」(独立行政法人 情報処理推進機構 IT人材育成本部 編)
おもしろいデータですね。
IT企業の半数は学生の専攻にこだわりがないんですね。
意外ですね。エンジニアって情報系や理系しかなれないものだと思っていました。
実は文系でもなれるんですね。このデータはエンジニア以外の職種も含まれていますが、世間一般のイメージよりも入り口が広かれています。ただし、プログラミングをする上で文系よりも理系の方が素養があるのは事実です。
やっぱりそうなんですね。
それは明確にあります。でも、それを気にしても仕方がありません。素養のあるなしでやらない理由にはならないです。これから文系が押さえておくべき、プログラミングの3つのポイントをご紹介します。
お願いします。
その1:「変数」
3つのポイントは下記の通りです。
1. 変数
2. 関数
3. アルゴリズム
もう僕はアレルギーが出そうです(笑)
専門的な話は極力割愛してわかりやすく説明しますので安心してください(笑)変数で何か思い出しますか?
うーん…?忘れちゃいましたね。
「y」「x」を使ったりするんですけど。
うーん、因数分解とかですかね?
そうそう。学生の時にやりましたよね。xに何か数字を代入して計算するみたいな。
当時は「何の意味があるんだよ」と思っていました(笑)
思いましたね(笑)あの変数に代入することはプログラミングの重要な考え方の1つなんですね。最初は難しく感じるかもしれませんが、数をこなすうちにできるようになります。
クセみたいにすれば良いんですね。
プログラミングの変数は、数値や文字列を保持するための「箱」のことです。変数を使うことで数値や文字列を保持することができ、 式の連続性を持たせることができます。
例えば以下のように 1 + 2 を記述すると、それで式が終わってしまいます。
1 + 2
一方で sum という変数に入れておけば、それを使い回すことができます。これが変数の利点です。
sum = 1 + 2 # => 3
sum = sum + 3 # => 6
sum = sum - 2 # => 4
なるほど!
実はシンプルなんですよね。あとは組み合わせで複雑になっていくイメージです。変数とは箱です。つまりその箱(変数)の中に何が入っているか(代入)を意識することが大事なんです。
こういうイメージや感覚は文系よりも理系の方があります。だから、文系の方は学生時代に学んだ数学の考え方を思い出して、プログラミングをしてみると感覚を掴みやすいと思いますよ。それが1つ目のポイントの変数です。
学生時代を思い出してきました(笑)数学とプログラミングの考え方は共通しているんですね。
■変数について詳しく知りたい方は、ディープロのブログ記事「変数とは」をご覧ください。
その2「関数」
ポイントの2つ目は関数です。関数で何か思い出すことはありますか?
「x」と「y」みたいなイメージがあります。
学校で「一次関数」「二次関数」とか習いましたよね。
思い出してきました。グラフみたいなやつでしたっけ?
「y=ax+b」みたいなやつですね。これって文系の人は何のために学ぶかイメージが湧きにくいですよね。
僕は社会人になってから1回も使っていないです(笑)
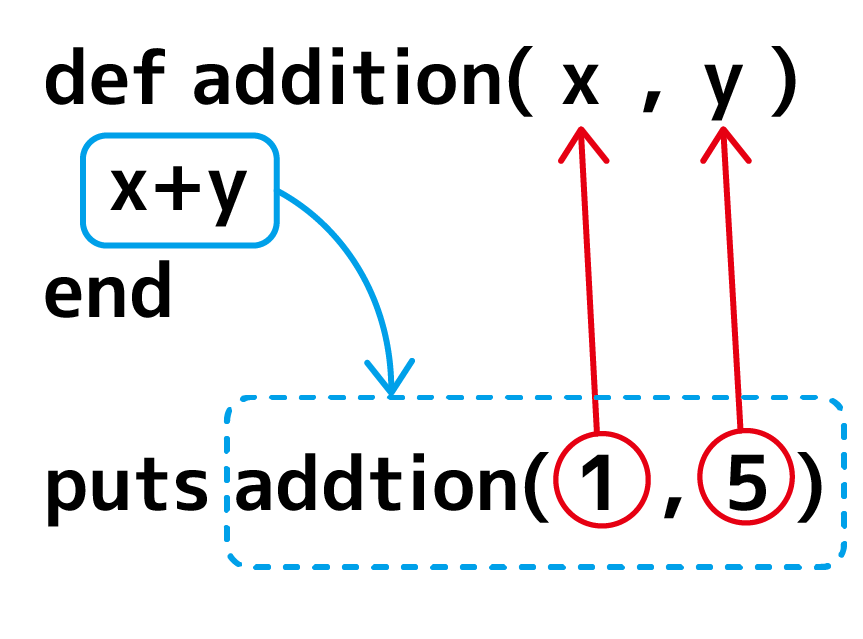
この関数の考え方はプログラミングでとても重要なんです。関数とは値を入れると、計算して値の結果を返してくれる処理のかたまりです。プログラミング言語のRubyだと下図のイメージです。
def addition(x, y)
x + y
end
puts addition(1, 5)
puts addition(10, 10)
ここでは、引数x,yにそれぞれ具体的な数字が代入され、計算結果を出力しています。
=> 6
=> 20
何か値を入れると計算してくれて結果が出てきます。共通した処理がある場合は関数で共通化して使いまわします。
うーん、難しいですね。
これは別に数字でなくてもできます。今度は文字列で説明しますね。valentine(バレンタイ)という関数があるのでどうなるか見てみましょう。
def valentine(man, woman, kind)
"#{man}さんは#{woman}さんから#{kind}チョコをもらいました"
end
puts valentine("A", "B", "本命")
puts valentine("C", "D", "義理")
ここでは、man, woman, kindにそれぞれ具体的な名詞が代入され、意味のある文章を出力しています。
=> "AさんはBさんから本命チョコをもらいました"
=> "CさんはDさんから義理チョコをもらいました"
今回は関数のざっくりとしたイメージがつけば大丈夫ですよ。
なるほど、少しイメージがついてきました。
理系の方は数学を学んでいるので、こういった感覚やイメージがあります。文系の方は理系の方に追いつく覚悟が必要ですが、できないことはないです。
そうなんですね。
■関数について詳しく知りたい方は、ディープロのブログ記事「引数の仕組みについて」をご覧ください。
その3「アルゴリズム」
ポイントの3つ目はアルゴリズムです。アルゴリズムは何か知っていますか?
これはちょっとわからないです。
アルゴリズムとは目的を達成する一連の手順です。アルゴリズムを身近なものに例えるとカレーのレシピですね。
・・・カレーのレシピですか?
下図のようなイメージですね。
■「カレーのレシピ」 = 「アルゴリズム」
| 順番 | 手順 |
|---|---|
| 1 | 野菜を切る |
| 2 | 野菜を炒める |
| 3 | お湯を沸騰させる |
| 4 | 沸騰したら肉と野菜を入れる |
| 5 | 中火で煮込む |
| 6 | じゃがいもが柔らかくなったらルーを入れる。もし、固ければ5に戻る |
| 7 | ルーを入れて弱火で10分で完成 |
この一連の手順をアルゴリズムと呼びます。
わかりやすいですね!
アルゴリズムは式の集合体です。2つ目のポイントの関数もアルゴリズムの1つです。数学で言うと、式の証明をする過程がアルゴリズムなんですね。
なるほど。法則みたいなイメージですね。
プログラムを作る上で無駄をなくしたいわけです。何度も同じ処理を書きたくないので、共通化したいわけです。どういう手順でどういう式で書いたら良いのか、それが数学の世界に繋がっています。データサイエンスとか機械学習もそうですね。
僕らが使っているアプリもアルゴリズムが入っているんですね。
そうです。アルゴリズムとは目的を達成する一連の手順です。永田さんの家からディープロまでの道のりもアルゴリズムです。
アルゴリズムの意味が少しずつわかってきました。
「コンピュータ」「ブラウザ」「アプリ」「CPU」などあらゆるところでアルゴリズムが使われています。
突発的な疑問が生まれたので質問しても良いですか?
どうぞ!
円でπ(パイ)ってあるじゃないですか。円周率は割り切れずに永遠に続きますよね。永遠に続くということは、コンピュータで円を表現することはできないんですか?
できますよ。コンピュータの中では小数点何桁までしか計算しないようになっているんです。割り切れない数字を永遠に計算するとコンピュータの頭が壊れてしまいます。どこかで止めなければなりません。人間も記憶を忘れるから知能を発揮できるんですね。ある区切りで円の小数点を切っています。
そうすると厳密には正しい円ではないんですね。
そうですね。厳密に言うと人間の目では分からないぐらい小さい単位ですが。
限りなく円に近いということか。
その話はすごくおもしろいですね。例えば、コンピュータは2進数で0と1で動いてるんです。私たちが普段使っているのは10進数です。下記が2進数と10進数の比較表です。
■比較表
| 10進数 | 2進数 |
|---|---|
| 0 | 0 |
| 1 | 1 |
| 2 | 10 |
| 3 | 11 |
| 4 | 100 |
| 5 | 101 |
| 6 | 110 |
| 7 | 111 |
| 8 | 1000 |
■2進数と10進数の違い
- 2進数とは、値が2になる時に桁が上がる数表現です。つまり、「0」と「1」の組み合わせで表現する方法です。
- 10進数とは、値が10になる時に桁が上がる数表現です。つまり、私たちが普段数を数える時の方法です。
2進数と10進数は表現方法が異なるだけで、同じ数値を指しているんですね。
そうですね。プログラムの書き始めによく起こることがあります。それはある小数点付きの数字を足し算したり引き算したりすると結果がずれてしまうことがあるんです。それは対策が必要なんですね。人は10進数を使っていて、コンピュータは2進数を使う。すると結果を比較してもイコールにならない場合がある。10進数から2進数に変換する時にコンピュータは、桁を切らなきゃいけないんです。
だから、コンピュータに10進数と2進数の違いを指示してあげないといけないですね。これは初学者がよくぶつかったりする問題だったりします。
なるほど。数学の2進数と10進数の違いを理解しておく必要があるんですね。エンジニアは文系からでもなれるけど、理系の方が有利なことが理解できました。文系の方は人一倍努力が必要ですね。本日はありがとうございました。
まとめ
・IT企業の半数は文系
・文系が押さえるべきプログラミングの3つのポイント
その1:「変数」
その2:「関数」
その3:「アルゴリズム」
情報処理推進機構のデータによると、IT企業が新卒IT人材を採用した際に重点的に採用した学生の専攻の半数は文系でした。理系の方がプログラミングの素養があるのは事実ですが、努力次第で文系の方でも十分にエンジニアになることができます。
プログラミングを理解する上で重要なポイントは「変数」「関数」「アルゴリズム」です。変数は数値や文字列を保持するための「箱」です。関数は値を入れると、計算して値の結果を返してくれる処理のかたまりです。アルゴリズムは目的を達成する一連の手順です。この3つのポイントを押さえておくとプログラミング学習がグッと理解度が深まります。