テクノロジー
2022年7月22日ブラウザに表示してみよう

HTMLファイルをブラウザに表示できるようになる / ブラウザで表示した時に自分のPCの中で起こっていることがわかるようになる
目次
ゴール
HTMLファイルを作ってみよう
HTMLファイルを作成してみよう
拡張子とは
index.htmlの中身を書いて表示してみよう
ブラウザで表示した時になにが起こっているのか
アドレス欄とファイル名の関係
Webサーバに公開した場合
index.htmlの意味
Webサイトのディレクトリ構造
まとめ
関連記事
著者プロフィール
Webエンジニア歴5年以上。現在は、プログラミングスクールのメンターとして、次世代のエンジニア育成にも力を注いでいる。フロントエンドとバックエンドの開発に精通し、日々最新技術を追求しながら、実務経験をもとにした実践的な指導を行っている。スキル向上と学び続ける姿勢を大切にし、初心者から中級者まで幅広くサポートすることを得意としている。
ゴール
- HTMLファイルをブラウザに表示できるようになる
- ブラウザで表示した時に自分のPCの中で起こっていることがわかるようになる
HTMLファイルを作ってみよう
HTMLファイルを作成してみよう
では実際に、VS Codeを使ってHTMLを作成してみましょう。
新たにdic_cafeというフォルダを作成し、その中にHTMLファイルを作っていきます。
dic_cafeフォルダの作成手順は以下の通りです。
Macの場合
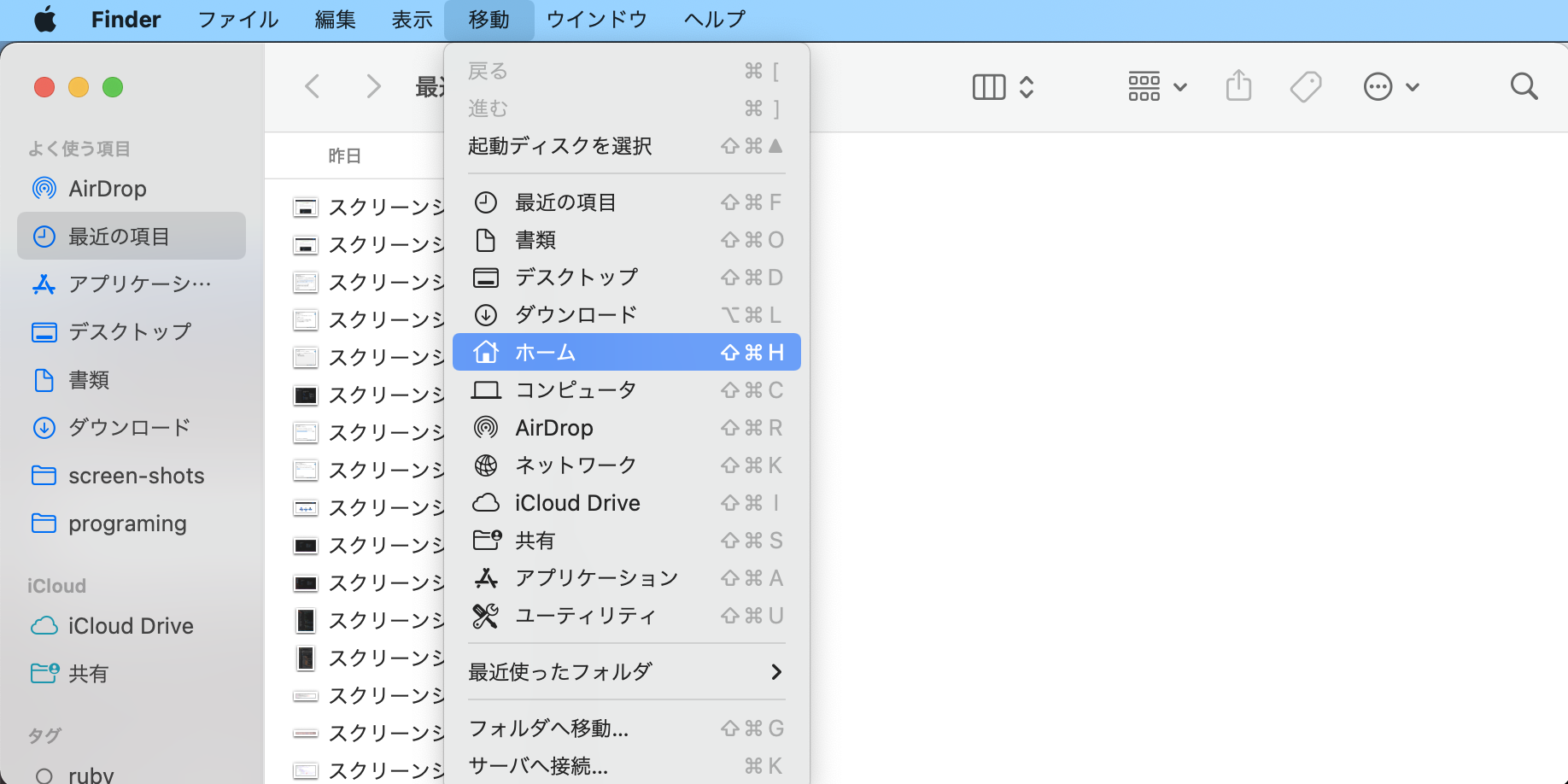
- Finderを開き、タブの「移動」から「ホーム」を選択します。

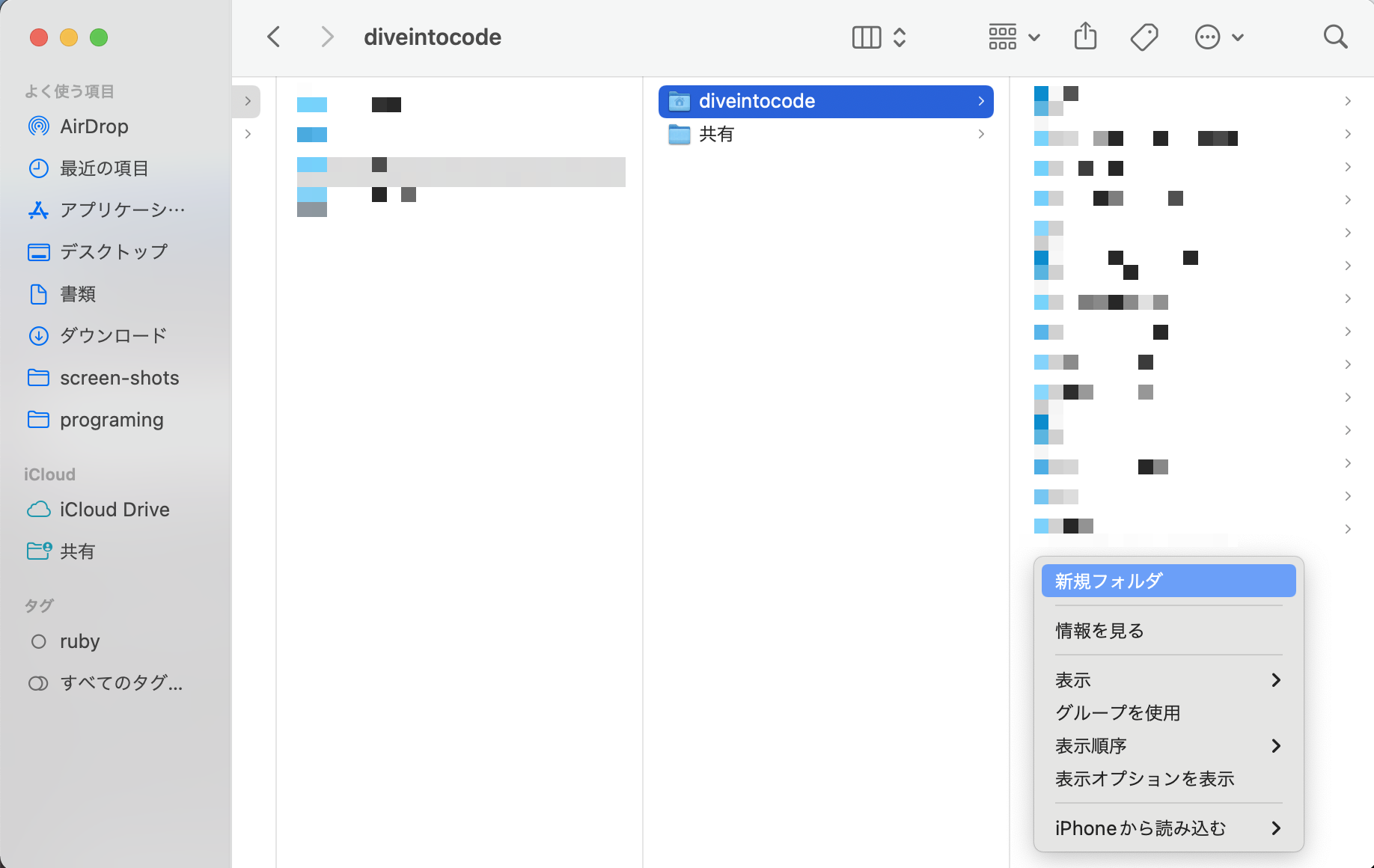
- ユーザ名がついたホームディレクトリが表示されます。ホームディレクトリ内で、右クリックを押し「新規フォルダ」を選択します。

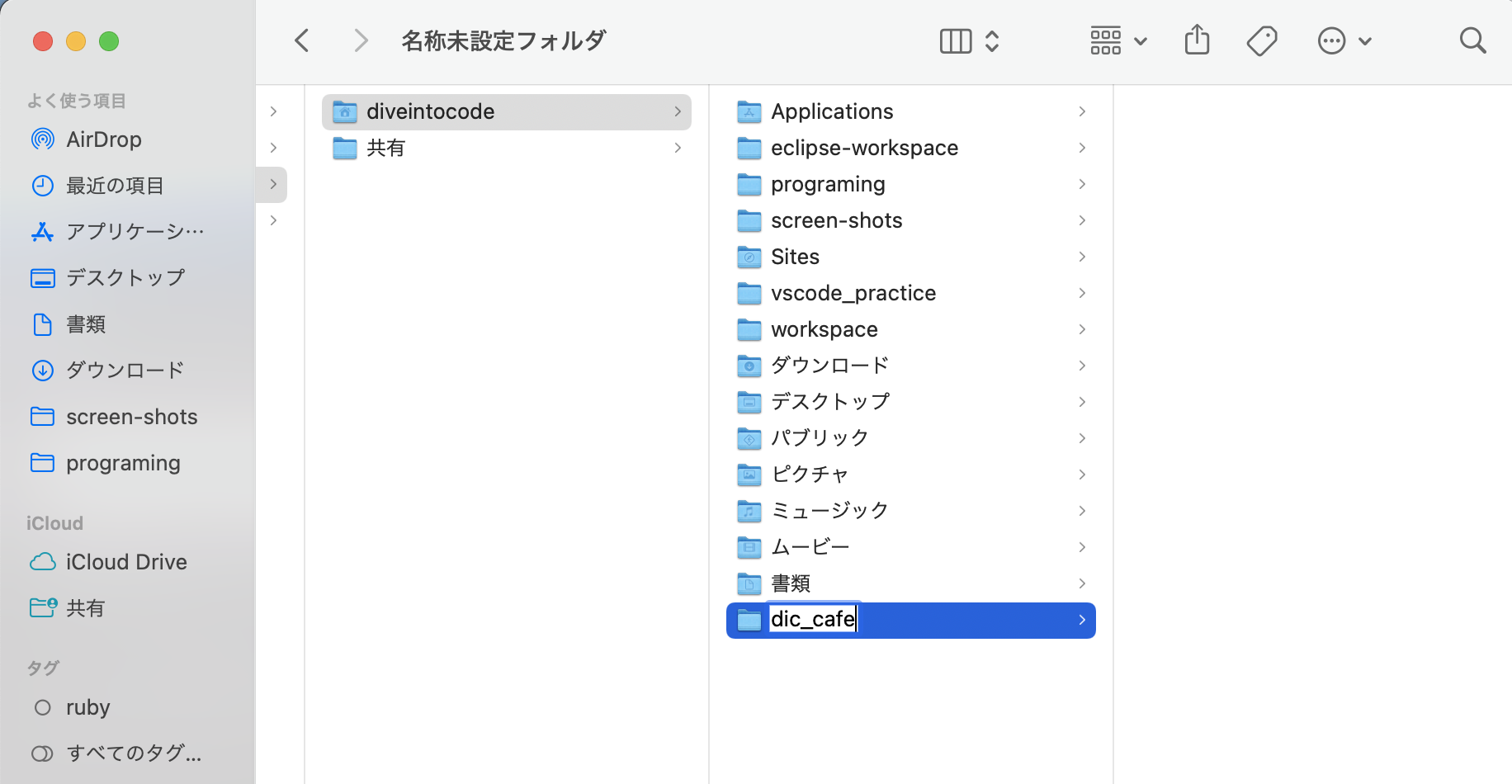
- フォルダ名の入力欄が表示されるので
dic_cafeと入力してエンターキーを押します。これで、dic_cafeという名前のフォルダが作成されます。

- VS Codeを起動し、「ファイル」タブの「開く」から
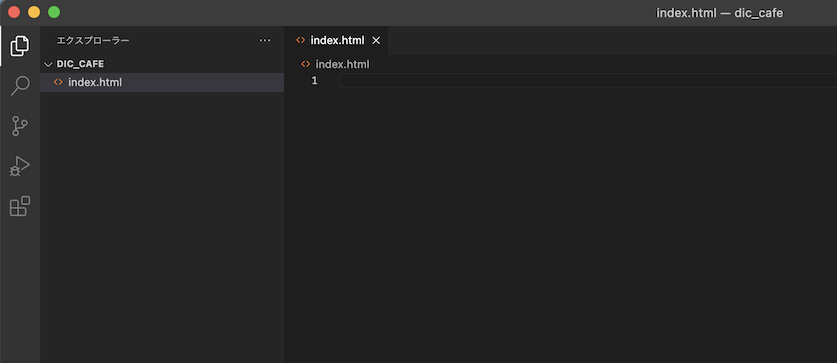
dic_cafeフォルダを選択します。以下のようにDIC_CAFEと表示されていれば問題ありません。

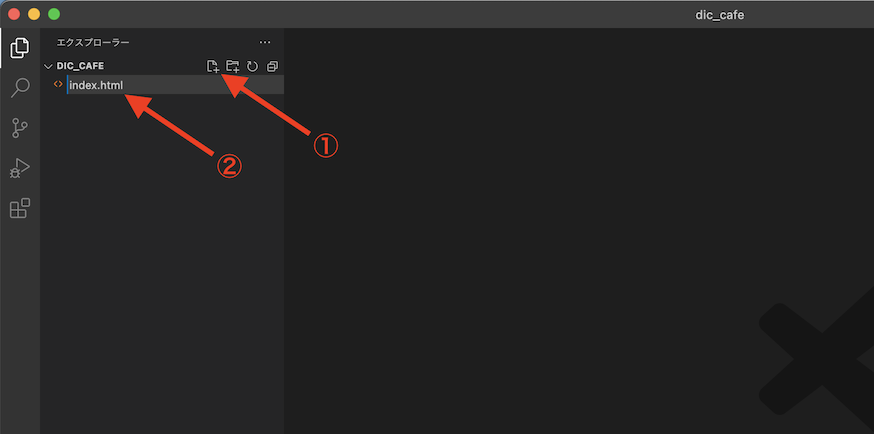
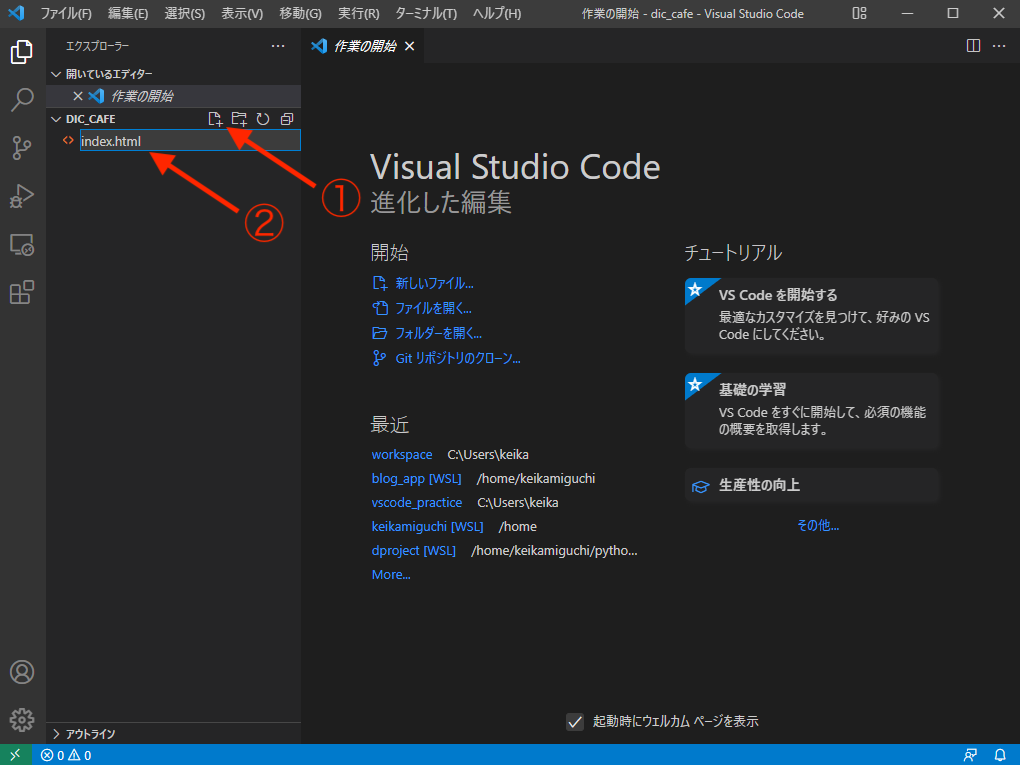
- 以下の①のアイコンをクリックすることで、ファイルを新規作成できます。②に
index.htmlと入力し、エンターキーを押します。

Windowsの場合
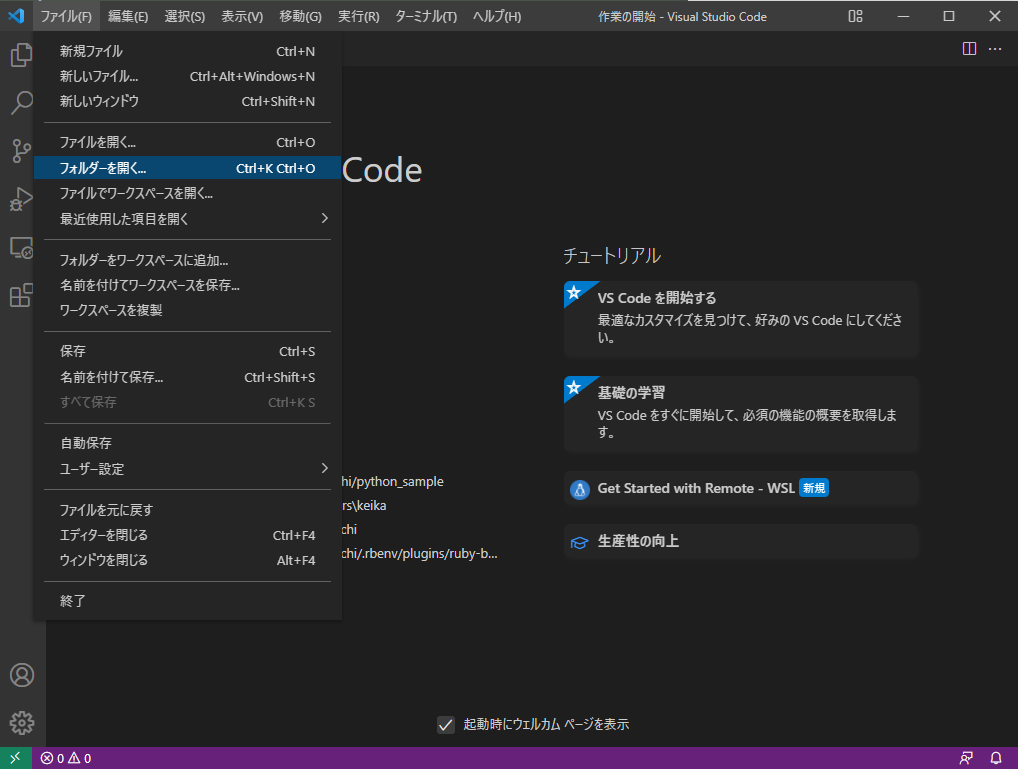
- VS Codeを起動し、「ファイル」タブから「フォルダーを開く」を選択します。

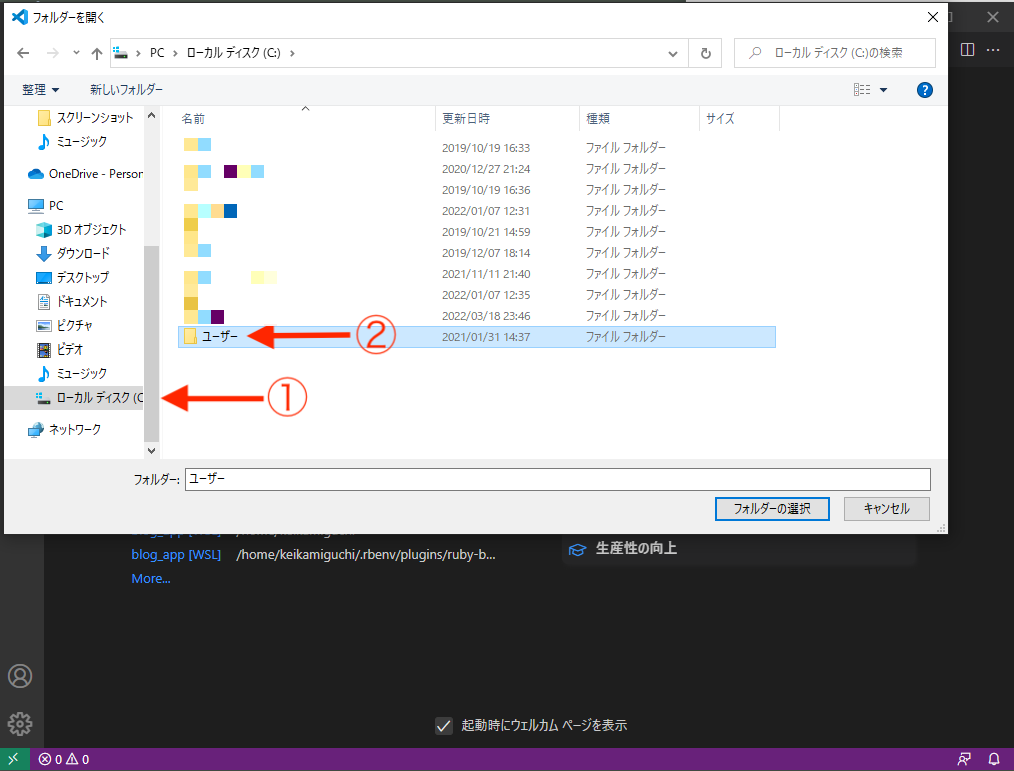
- 「ローカルディスク(C:)」の「ユーザー」をダブルクリックします。

- ご自身のユーザ名が付いたフォルダをダブルクリックします。

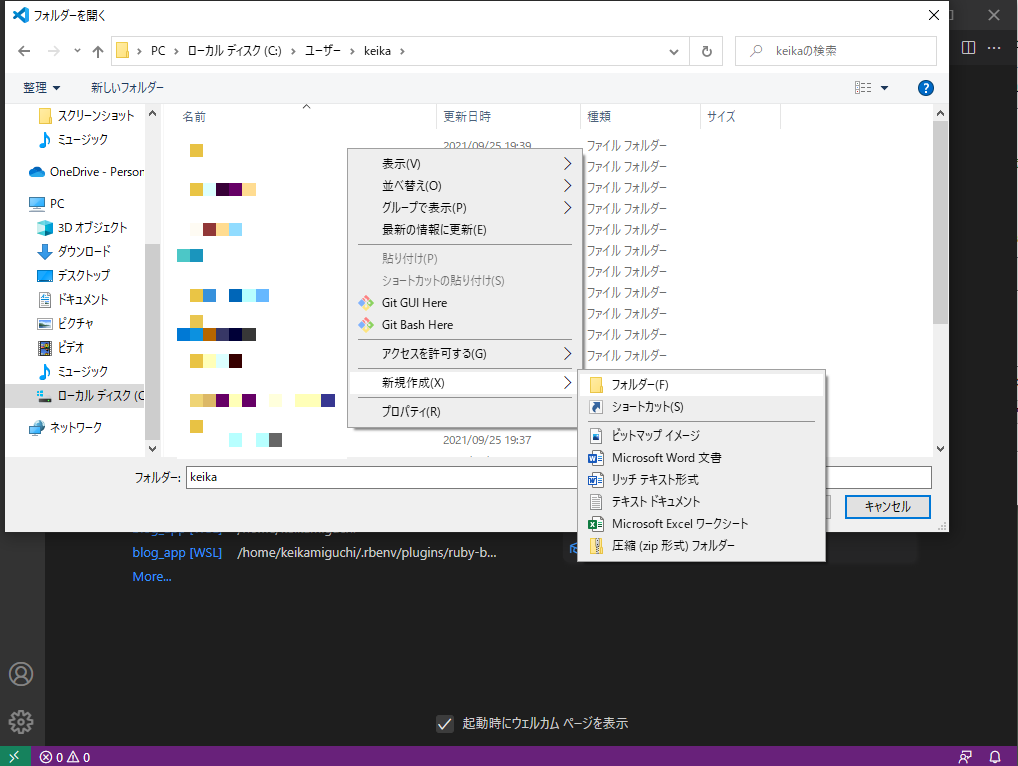
- 画面上で右クリックを押し、「新規作成」の「フォルダー」を選択します。

- フォルダ名の入力欄に
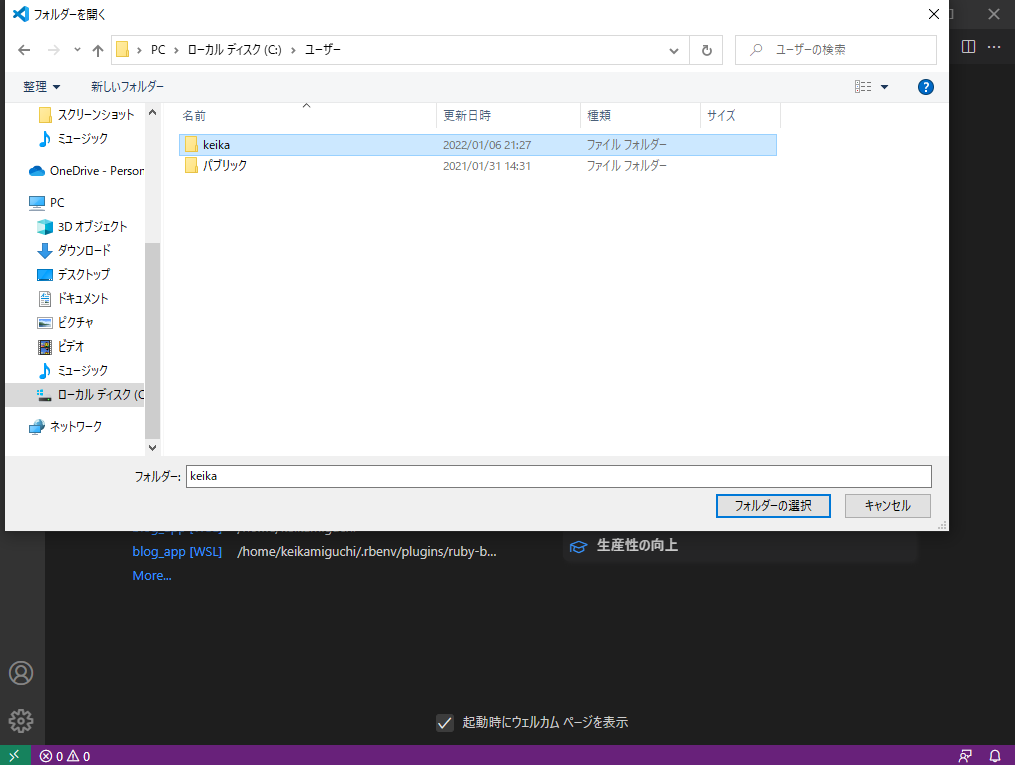
dic_cafeと入力し、エンターキーを押し、このフォルダーを選択した状態で「フォルダーの選択」をクリックします。

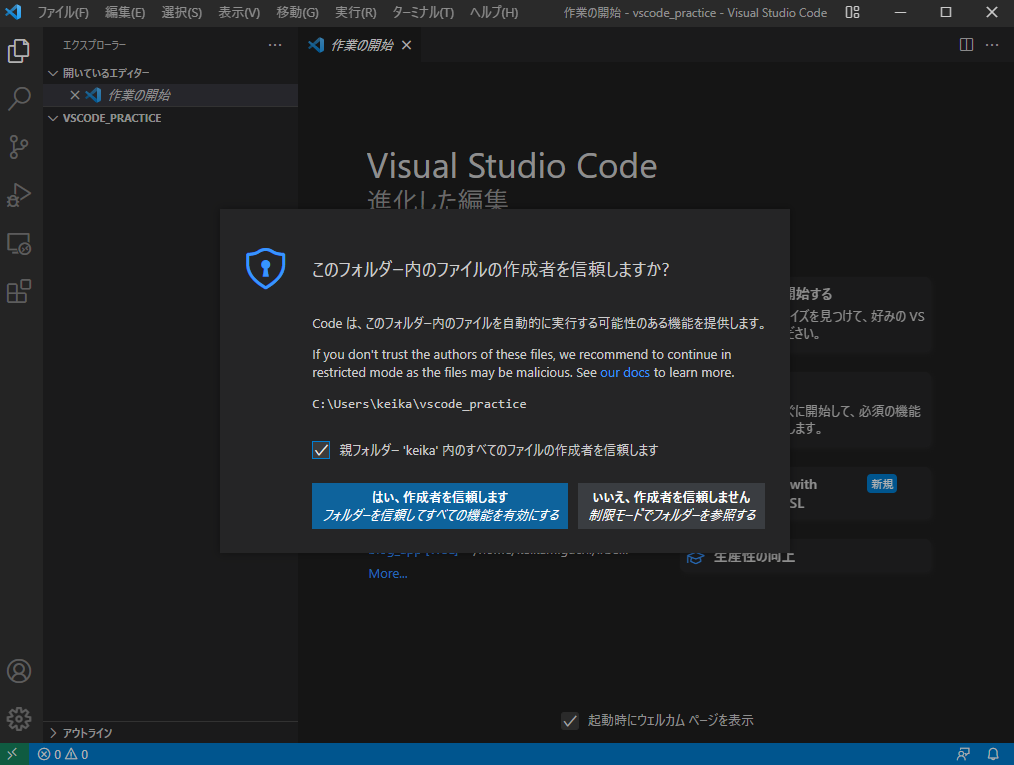
- 以下のような画面が表示された場合は、「親フォルダー’フォルダ名’内のすべてのファイルの作成者を信頼します」にチェックを入れ、「はい、作成者を信頼します」をクリックします。

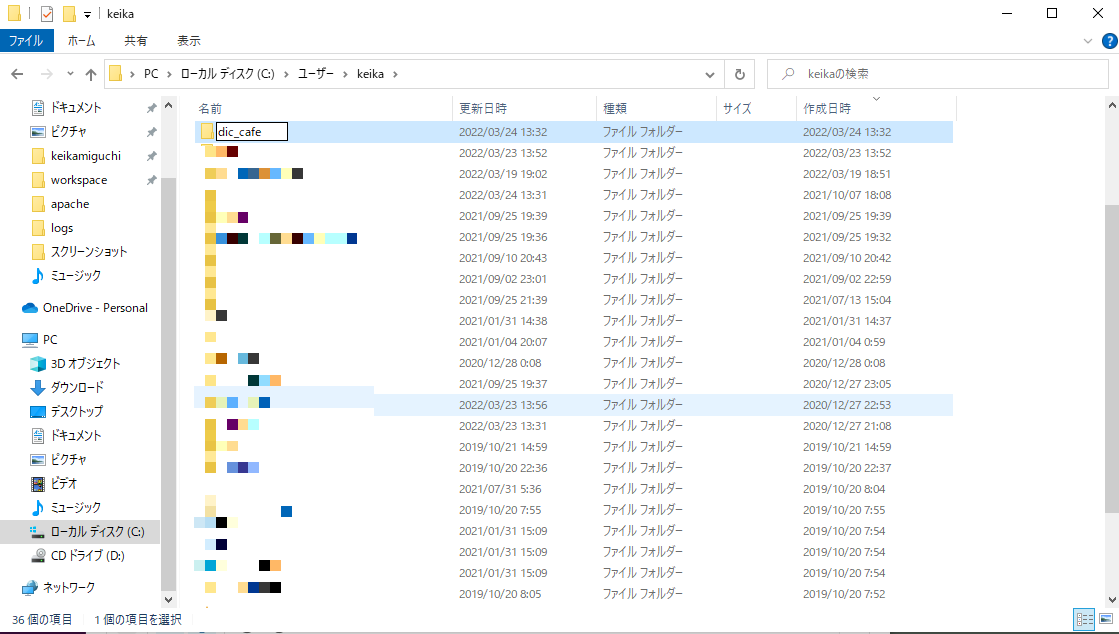
- フォルダが作成されていれば、このような画面が表示されるはずです。

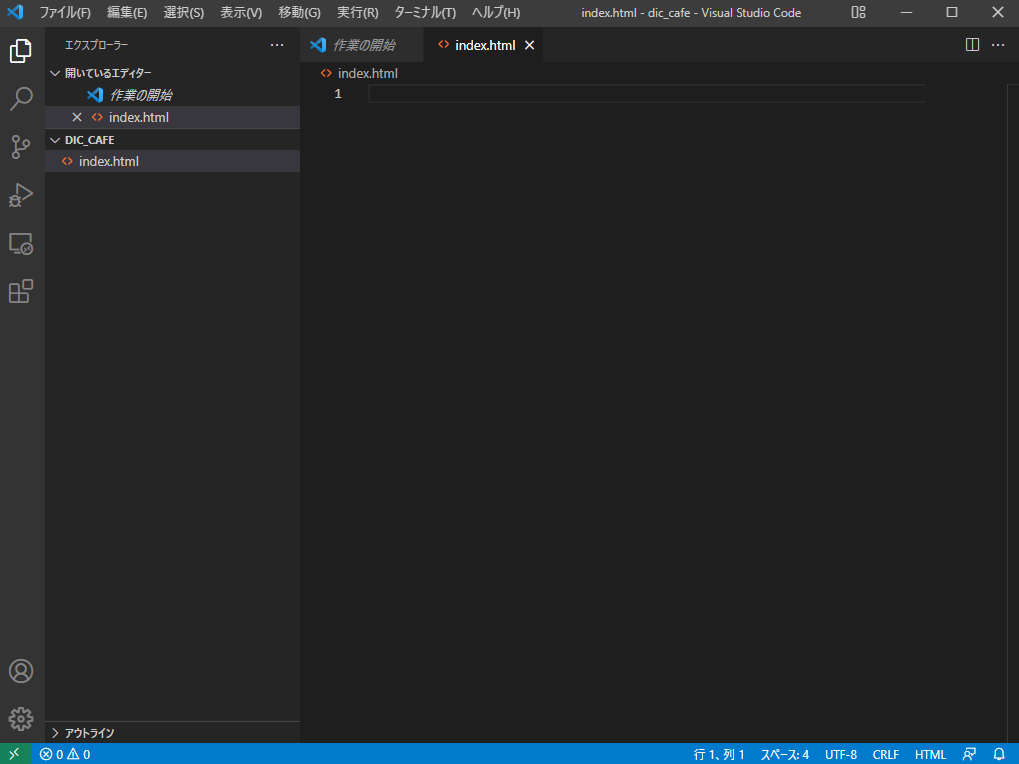
- 以下の①のアイコンをクリックすることで、ファイルを新規作成できます。②に
index.htmlと入力し、エンターキーを押します。

なお、index.htmlというファイル名にする理由については後ほど説明します。
拡張子とは
.htmlというのは拡張子といわれるものです。HTMLもCSSも中身は文字だけのテキストデータです。
そのため、実際はVS Codeを使わなくてもWordやテキストエディットなどでも書けてしまいます。しかしあなたはエンジニアなので、VS Codeなどのエディタを使いましょう。
indexという名前だけでは、そのファイルがどのような種類の文書なのかわからないため、ファイル名の後ろにそれを示す拡張子をつけます。
HTMLファイルの場合は.html、CSSファイルの場合は.cssという拡張子をつけることを覚えておきましょう。
もし自分のPCで拡張子が表示されない場合は、表示しない設定になっている可能性があるので、以下の手順で表示するようにしましょう。
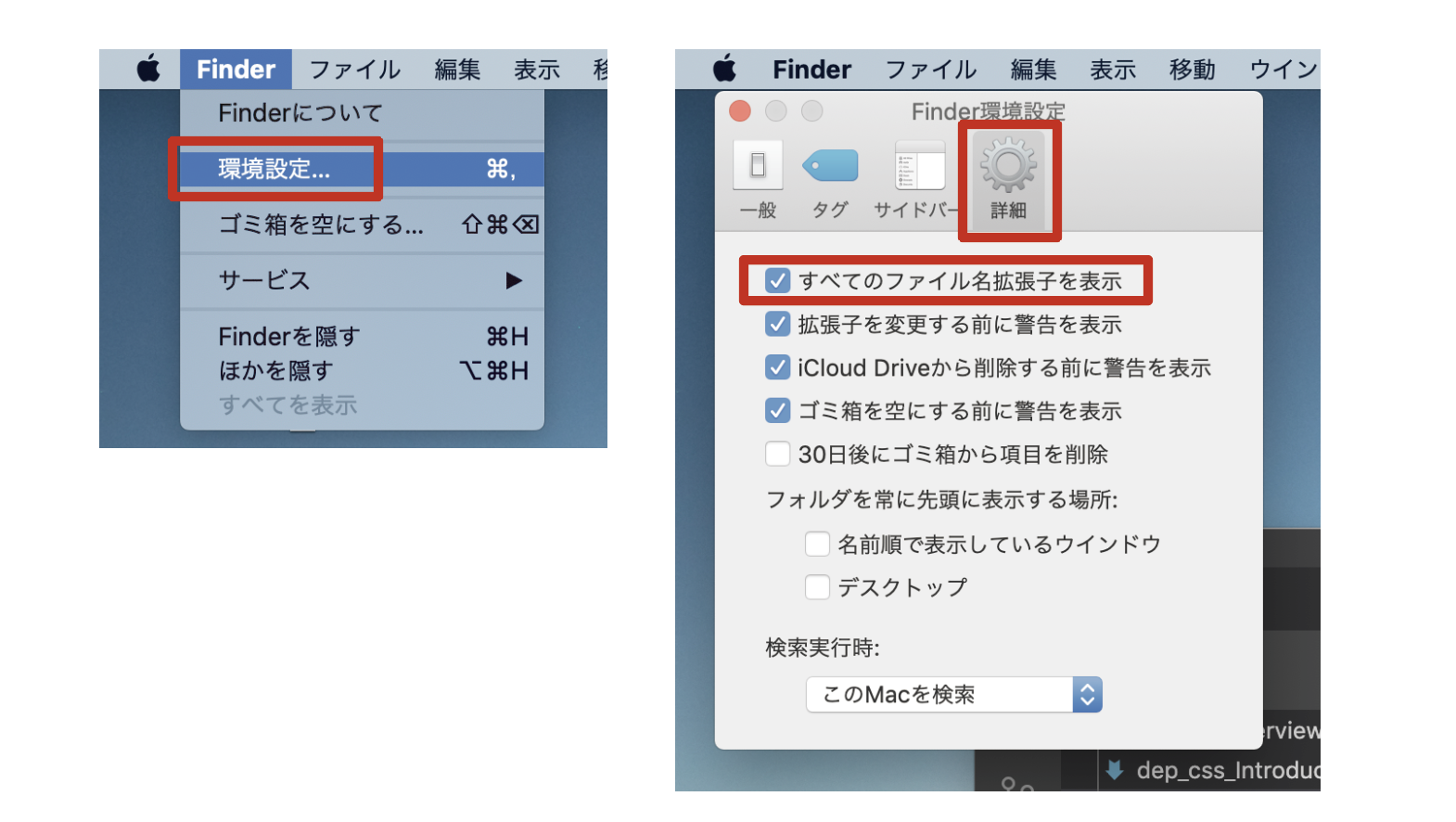
Macの場合
Finder > 環境設定 > 詳細 > すべてのファイル名拡張子を表示
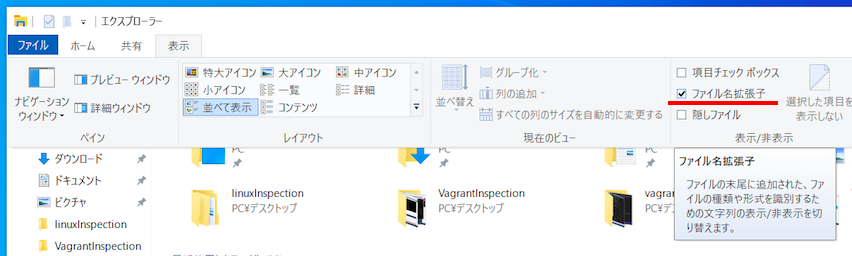
Windowsの場合
エクスプローラー > 表示 > ファイル名拡張子にチェックを入れる
index.htmlの中身を書いて表示してみよう
ではindex.htmlにコードを記述してみましょう。
以下のコードをindex.htmlに記述します。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
DIC Cafe
</body>
</html>
このコードの詳細については、以降のテキストで説明していきます。
まずは、今作ったindex.htmlをブラウザ上で表示してみましょう。
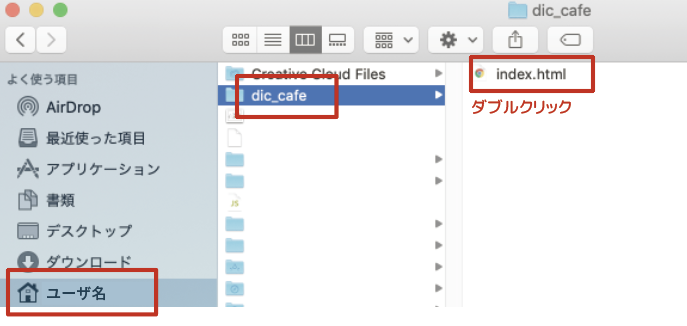
作成したindex.htmlを探してダブルクリックしてください。
Windowsの場合
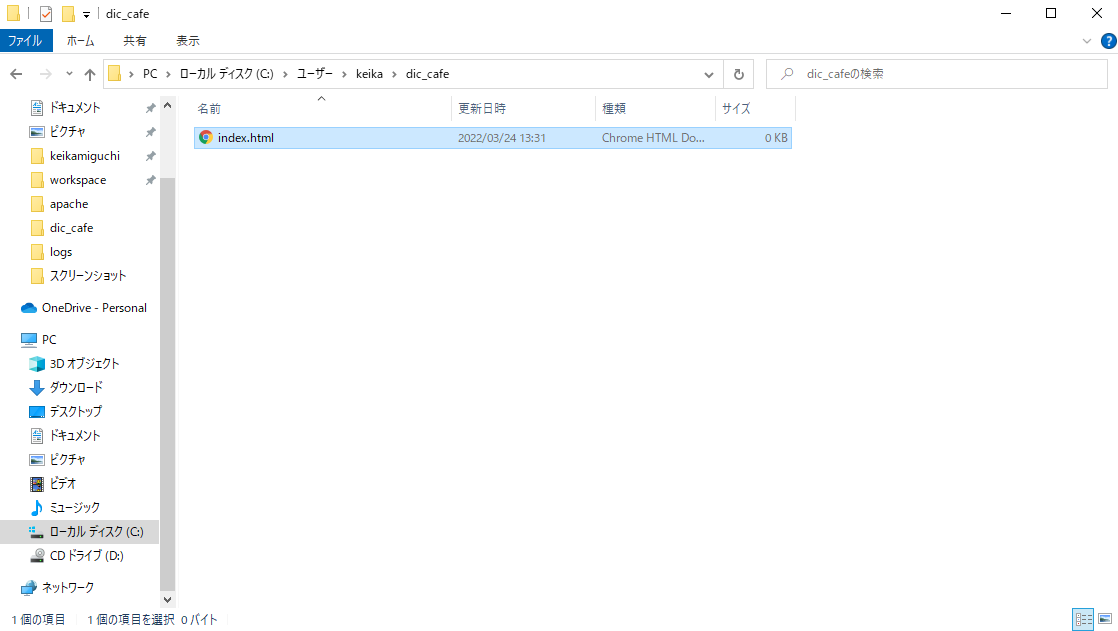
エクスプローラーを開き、「PC→ローカルディスク(C:)→ユーザー→ユーザ名」の順に選択すると、dic_cafeフォルダが表示されます。次回からすぐにアクセスできるよう右クリックで設定を表示し、「クイックアクセスにピン留めする」を選択しましょう。
dic_cafeフォルダ内のindex.htmlをダブルクリックしてください。
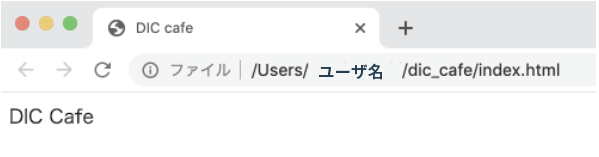
すると、ブラウザが起動し、以下のようにDIC Cafeという文字がブラウザ上に表示されるはずです。
ブラウザで表示した時になにが起こっているのか
アドレス欄とファイル名の関係
DIC Cafeと表示されているタブのアドレス欄には、file:///Users/ユーザ名/dic_cafe/index.html(Windowsの場合はfile:///C:/Users/ユーザ名/dic_cafe/index.html)と表示されています。
これは、PCのUsers/ユーザ名/dic_cafe(Windowsの場合はfile:///C:/Users/keika/dic_cafe)にあるindex.htmlを表示していることを意味します。
そのため、file:///Users/ユーザ名/dic_cafe/index.html という文字をコピーして、Chromeで新しいタブを開いてアドレス欄にコピーすれば、同じ結果が得られるはずです。
今回はindex.htmlという名前でファイルを作りましたが、例えばsample.htmlという名前で作成した場合は、file:///Users/ユーザ名/dic_cafe/sample.html(Windowsの場合はfile:///C:/Users/keika/dic_cafe/sample.html)となる訳です。
アドレスに入力したものと、実際に表示されるファイル名がリンクしているのがわかりましたでしょうか。
Webサーバに公開した場合
今は自分のPCの中にあるHTMLファイルをブラウザで表示させているだけです。
実際にWebサーバを使って表示させる場合は、アドレス欄に表示されるのはhttps://、またはhttp://ではじまるアドレスになります。
もう一度、以前のテキストで紹介した架空のカフェサイトのURL(https://nifty-ardinghelli-879083.netlify.app/index.html)にアクセスしてみましょう。
https://nifty-ardinghelli-879083.netlify.appがインターネット上にあるこのWebサイトのアドレスです。
ナビゲーションから「Menu」を選択すると、https://nifty-ardinghelli-879083.netlify.app/blueberry_pancakes.htmlというURLに変わります。
それは、blueberry_pancakes.htmlというファイルが読み込まれているからです。
index.htmlの意味
では、新しいタブを作り、アドレス欄にhttps://nifty-ardinghelli-879083.netlify.appと入力してエンターキーを押してください。
先ほどと違い、末尾にindex.htmlをつけていませんが、https://nifty-ardinghelli-879083.netlify.app/index.htmlと同じページが表示されます。
これはつまり、https://nifty-ardinghelli-879083.netlify.appは、このWebサイトのトップページを表し、index.htmlが省略されているURLということを意味します。
このように、トップページにアクセスした際には、ディレクトリ内のindex.htmlファイルを表示するようになっています。
今回はこのカフェサイトのトップページを作るという意味で、index.htmlという名前でHTMLファイルを作成しました。
Webサイトのディレクトリ構造
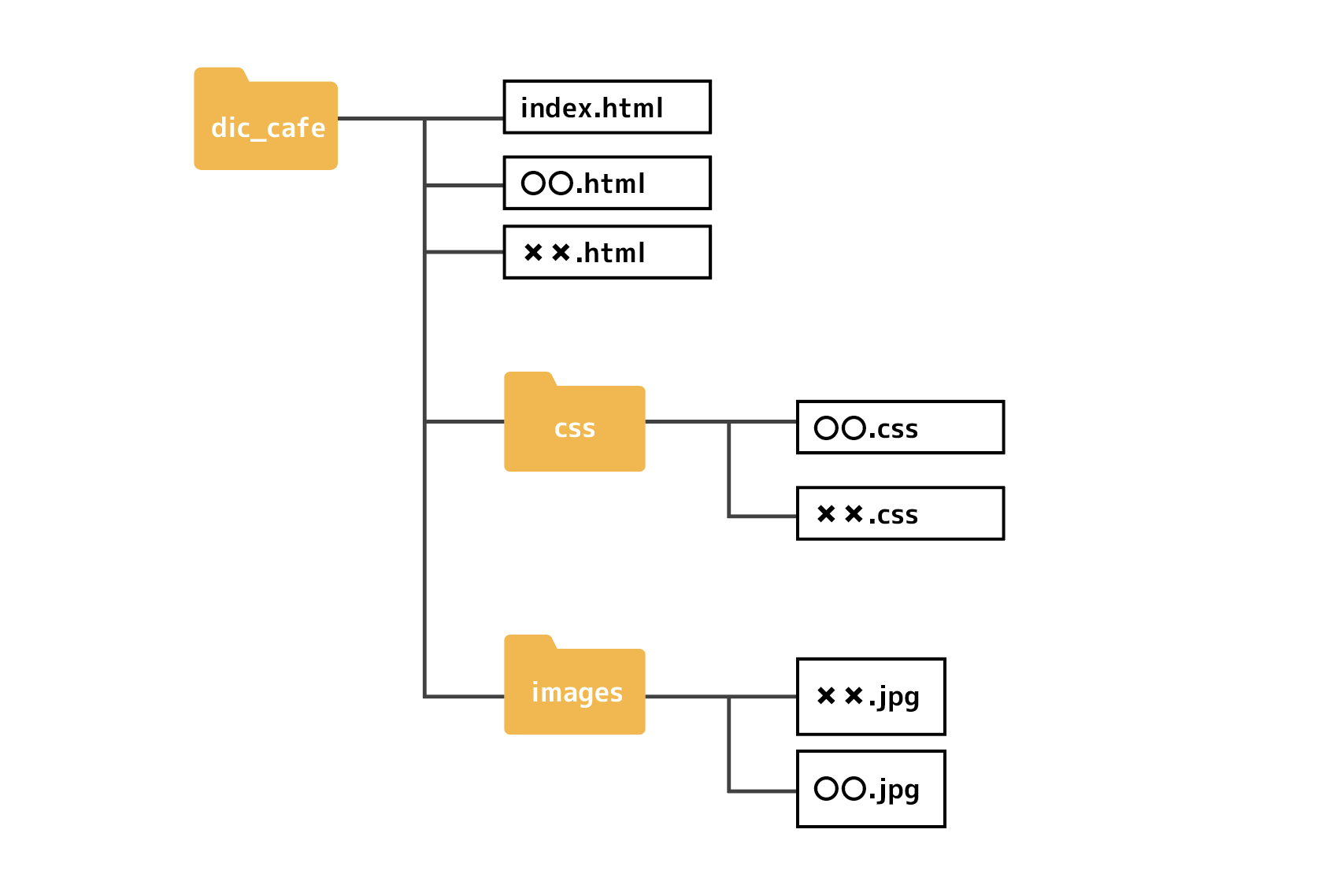
Webサイトは複数のHTMLファイル、CSSファイル、画像ファイルが集まってできています。ページの数が増えるほどファイルの数も増えていきます。
Web制作を行う時は、それらのファイルをまとめて一つのディレクトリに格納して制作します。
その場合、HTMLファイルはメインとなるディレクトリの直下に配置します。CSSファイルや画像ファイルなどは、メインディレクトリの中に更にディレクトリを作成し、その中で管理するのが一般的です。
なお、ページ数が特に多いWebサイトでは、HTMLファイルも細分化し、ディレクトリで管理することがあります。
すべてのファイルやディレクトリを管理するメインのディレクトリはルートディレクトリと呼ばれます(このサンプルサイトの例でいうと、dic_cafeディレクトリがルートディレクトリです)。
まとめ
- HTMLをブラウザで表示した時は、ファイルが格納されている場所にある該当のhtmlファイルが表示されており、ファイルが格納されている場所がパスとしてURLとなっている。
- Webサイトは複数のファイルを一つのディレクトリに格納されてつくられている。