テクノロジー
2022年7月22日HTMLの書き方の基本

HTML文書の基本構造が理解できるようになる / 基本構造を担う主要なタグを理解できるようになる
目次
目次
ゴール
HTMLファイルの書式
HTMLファイルの中身をみていこう
タグの基本
タグの入れ子
終了タグを省略するタグ
タグの属性
HTML文書のルールと基本構造
HTML文書を構成する基本タグ
HTMLの文字参照
タグ内の改行と半角スペース
無視される記号を表示したい時につかう”文字参照”
表示したくない文字を記述するコメントアウト
bodyタグの中でよく使われるタグ[div/p]
段落を表すpタグ
タグをまとめて文書要素を分割するdivタグ
まとめ
関連記事
目次
1. HTML/CSSの役割
2. ブラウザに表示してみよう
3. HTMLの書き方の基本
4. CSSの書き方の基本
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- HTML文書の基本構造が理解できるようになる
- 基本構造を担う主要なタグを理解できるようになる
HTMLファイルの書式
HTMLファイルの中身をみていこう
では、前回のテキストで記述したコードの中身を確認していきましょう。
まずは、HTMLの書き方の基本を確認しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
DIC Cafe
</body>
</html>
タグの基本
HTMLではWebサイトに表示させたい言葉や文書を タグ で囲むのがルールになっています。
先ほど書いたコードの例であれば<html>も<head>も<title>すべてタグです。
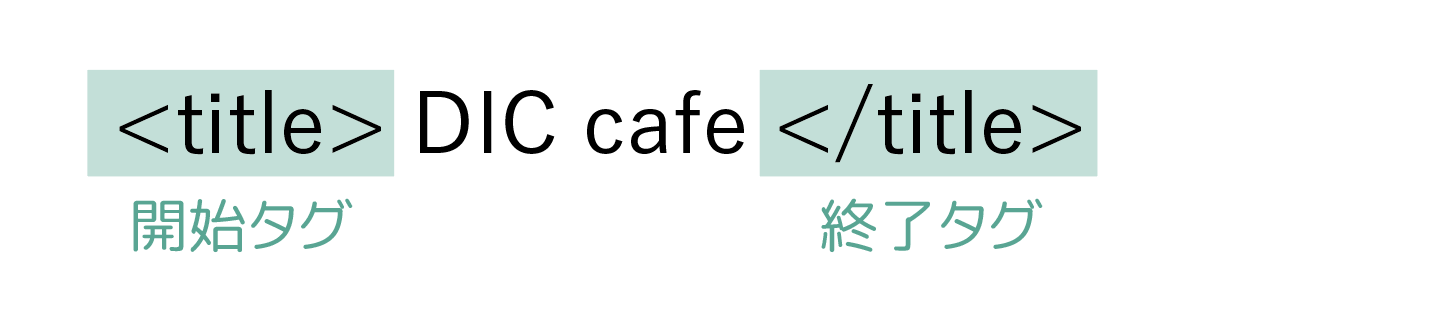
タグには開始タグと終了タグがあり、基本的には言葉や文書を開始タグと終了タグで囲みます。
図のように終了タグには ”/”(スラッシュ)が入ります。
また”<”と”>”、中に記述するアルファベットは半角英数での記述が必要です。記述する際は確認しましょう。
このように、Webページで表示させたい文書をタグを使ってHTMLにすることをマークアップといいます。
タグでマークアップされた部分をHTMLの要素といいます。
例えば、htmlタグでマークアップされた部分はhtml要素、bodyタグでマークアップされた部分はbody要素です。
タグの入れ子
<html>〜</html>というタグの中に、<head>〜</head>というタグ、またその中に<title>〜</title>というタグがあります。
このようにHTMLのタグは入れ子にして使うことが多いです。
入れ子にした場合、そのタグ同士は”親子関係にある”という言い方をします。
今回の例で言うと、<html>〜</html>というタグの中に、<head>〜</head>というタグがあるので、html要素が親、head要素が子になります。
また、入れ子にして使うときは、階層がわかりやすいように、半角スペース二つ分のインデントをつけるのが一般的です。
今回書いたコードを、インデントをつけないと以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
DIC Cafe
</body>
</html>
とても見づらく、どこが入れ子になっているか分かりづらいです。
入れ子にして使うときは、階層がわかりやすいようにインデントをしっかりつけるクセをつけましょう。
上記の例でもわかるように、タグとタグの間に改行をいれたりタブを入れても無視されます。
終了タグを省略するタグ
タグには多くの種類がありますが、終了タグのないものもあります。
今回書いたコードでは、以下のような記述があります。
<meta charset="utf-8">
この<meta>というタグは終了タグがありません。終了タグを省略するタイプのタグなのです。
終了タグがあるほうが多いですが、中には省略するタイプもあるので心に留めておいてください。
タグの属性
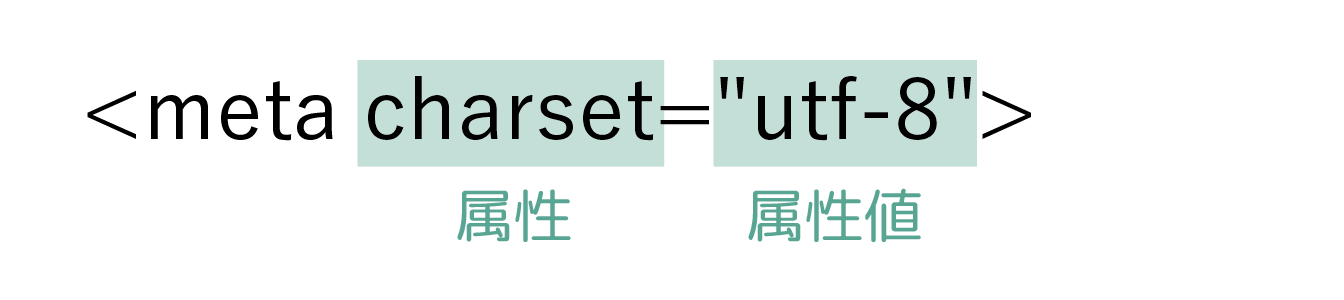
また、<meta>というタグにはcharset=”utf-8”と続いています。
これはタグの属性といい、タグの性質を表すものです。
<meta charset="utf-8">
このようにタグ名のあと半角スペースをあけ、属性名=”値”というように記述します
タグの種類により、終了タグや属性の有無、使用できる属性が変わってきます。これからさまざまなタグを学習していきますので、その都度確認していきましょう。
HTML文書のルールと基本構造
HTML文書を構成する基本タグ
もう一度、コード全体をみて、それぞれのコードの持つ意味を確認していきましょう。
HTMLには覚えきれないくらいにたくさんのタグがあります。しかし、これから紹介するタグはHTMLを書くなら必ず使う、基本構造を担うタグです。
<!DOCTYPE html> --1
<html lang="ja"> --2
<head> --3
<meta charset="utf-8"> --4
<title>DIC cafe</title> --5
</head>
<body> --6
DIC Cafe
</body>
</html>
-
DOCTYPE宣言
DOCTYPE宣言は、文書の冒頭でHTML文書であることを宣言するものです。HTML文書を書く場合には記載するルールとなってます。
これから学んで行くHTML5の宣言の書き方です。HTMLはいくつかのバージョンを経て現在HTML5になっていますので、古いタイプのHTMLの場合は記述方法が異なるものもあります。このテキストでは、HTML5を学んでいきますので、以下の書き方で覚えてください。<!DOCTYPE html> -
DOCTYPE宣言をしたら、いよいよHTMLを書き始めるので、文書全体を
<html>〜</html>で囲みます。これもHTMLのルールです。
htmlタグにはlang=”ja” という属性が付いています。これは、言語が日本語であることを表しています。
例えば英語のWebサイトであればlang=”en” となります。
この属性の記述は必須ではなく、<html>だけでも文書の内容からブラウザが言語を自動で判定してくれます。今回は、誤判定を防ぐために属性を記述しています。html要素は、中を2つの要素に分けて記述します。3のheadタグと6のbodyタグを使います。
htmlタグを記述したら、中にheadタグとbodyタグ、2つのタグを記述して要素を分けるのもルールです。 -
headタグにはメタデータと呼ばれる、「文書全体の情報」を記載します。head要素の内容はブラウザの画面には基本的には表示されません。
-
metaタグとは、Webページの情報を検索エンジンやブラウザなどに伝えるタグのことです。
Webページの情報とは、文字コードや文書の概要、キーワードなどを指し、これらをメタデータと呼びます。
さまざまな属性が設定できますが、ここでは文字コードを指定するcharset=”utf-8” を設定しています。文字コードとは、文字をコンピュータが処理するために、文字に割り振った記号のことです。
もともとはアルファベット・数字・記号などのみを扱ったもの(ASCII)が使われていました。
しかし、日本語も対応しているものとしてEUC-JPやShift-JISなどが登場しました。
文字コードが異なると、同じ文字でも異なるコードが割り振られるので、文字化けの原因になってしまいます。そこで、これらの文字コードを統一して作られたのがUnicodeであり、UnicodeのうちUTF-8が現在のWebで使われる標準の文字コードです。
Unicodeには他にも”UTF-16”、”UTF-32”などがあります。
そのため、HTMLファイルを作成する場合もUTF-8を指定するようにしましょう。 -
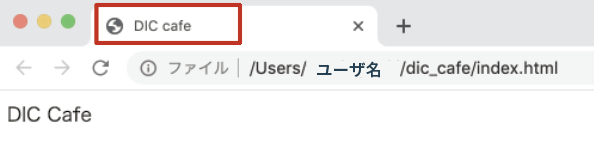
titleタグには、Webサイトのタイトルを記述します。titleタグに記述した文字は、ブラウザで表示する際にタブに表示されます。
-
bodyタグは画面に表示される内容を記述するタグです。
今回bodyタグ内に記述した”DIC Cafe”という文字が画面に表示されています。
以上のタグが、HTML文書を構成する基本のタグです。
これから新しいHTML文書を作ろうとする時は、以下の手順で基本構成を記述して制作していくことになります。
- まずDOCTYPE宣言をする
- html要素をhead要素とbody要素に分ける
- head要素内にメタデータやタイトル情報を記載する
- body要素内に表示する内容を記述していく
HTMLの文字参照
それでは、HTMLファイルを編集して、以下のようにbodyタグの中に文章を記述してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
DIC Cafe
DIC Coffeeのこだわり
DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。
</body>
</html>
変更したらファイルを保存して、表示していたブラウザのタブを再読み込みしてください。
これをそのまま表示すると、このようになってしまいます。
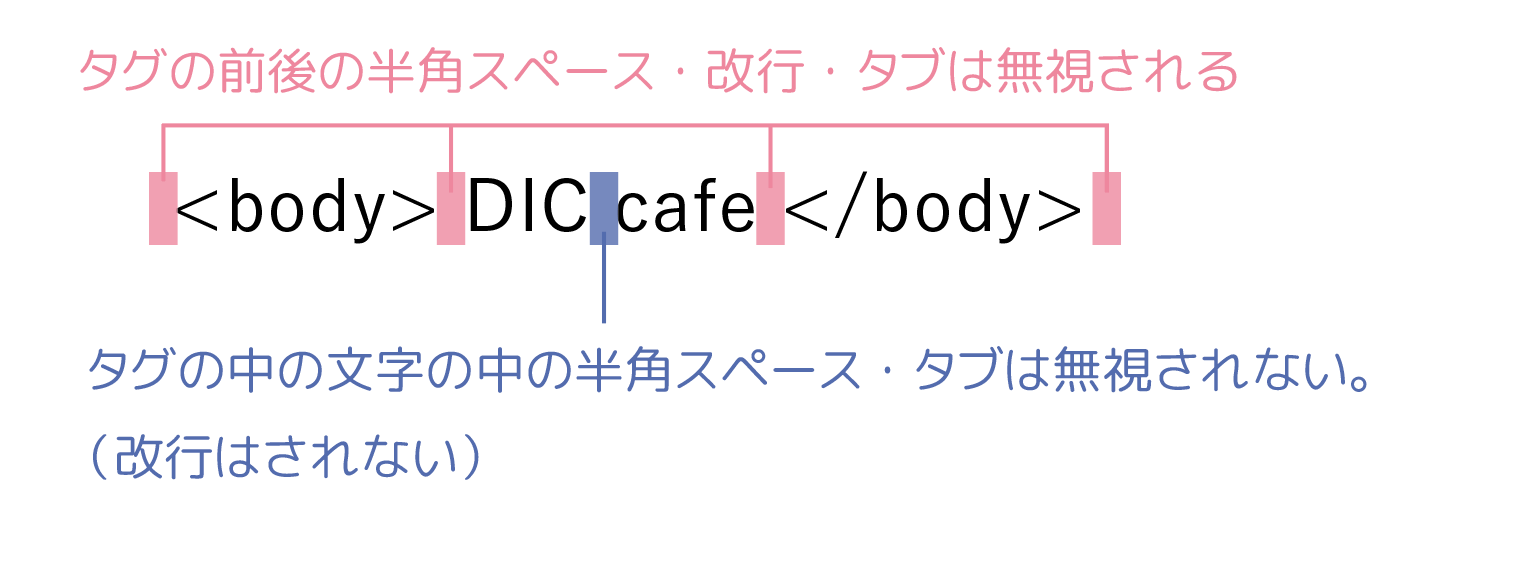
タグ内の改行と半角スペース
上記の例でわかるように、タグ内の改行は無視されてしまいます。しかし、タグ内の文字の間の半角スペースは反映されています。
HTMLのルールとして、以下の2点を覚えておいてください。
- タグ前後の半角スペース・タブ・改行は無視される
- タグの中の文字の半角スペース・タブは反映されるが改行はされない
無視される記号を表示したい時につかう”文字参照”
タグ前後で半角スペースなどを使いたい場合は、特殊な記述が必要です。この記述を文字参照といいます。
よく使われる文字参照を紹介します。
| 文字 | 文字参照 |
|---|---|
| 半角スペース | |
| < | < |
| > | > |
| ” | " |
| ’ | ' |
表示したくない文字を記述するコメントアウト
Webサイトで表示したい文章がまだ決まっておらず「この部分は後から差し替えたい」などという場合に、HTML文書にメモを残したい場合があります。
しかし、そのままメモを書いてしまってはブラウザ画面に表示されてしまいます。
その際は、コメントという特殊な書き方をすることで、表示させずにメモを残すことができます。
以下のように記述します。
<!-- コメント -->
メモの文章を <!-- と -->で囲むことで、コメントとなります。
HTMLの好きなところに上記のようなコメントを挿入して保存し、ブラウザを再読み込みしてください。画面上には何も表示されないはずです。
このように、実際には表示しないようにコードに残しておくことをコメントアウトといいます。
bodyタグの中でよく使われるタグ[div/p]
上記の例でわかるように、body要素に表示したい文章をそのまま記述してしまっては、ただの文章の表示になってしまいます。
実際にHTML文書を作る際には、body要素に直接文字を記述することはほとんどありません。
ここでは、body要素で頻繁に使われる段落を作るための汎用的なタグを紹介します。
段落を表すpタグ
pタグ はひとつの段落を表します。
今回の例で使うとすると、このようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<p>DIC Cafe</p>
<p>DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</body>
</html>
これで、一つ一つの文章が段落になりました。
タグをまとめて文書要素を分割するdivタグ
上記の例の場合、これから学習するCSSを使ったレイアウトの中で、「DIC Cafe」は中央に配置し、「DIC Coffeeのこだわり」以下は横に画像を配置して、横並びにしたいと思うかもしれません。そのような配置にする場合は、body要素をさらに2つに分割して、「DIC Coffeeのこだわり」以下の2つのp要素をまとめる必要があります。
そのときに使うのが divタグ です。実際に記述してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<p>DIC Cafe</p>
<div>
<p>DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
このように、2つのp要素をまとめることができます。
ブラウザの表示に変化はないですが、今後よく出てくるタグですので覚えておきましょう。
まとめ
- HTML文書の基本構造にはDOCTYPE宣言などのルールがある。
- pタグは一つの段落を表し、divタグは要素の分割をするために使われる。
関連記事
次回:4. CSSの書き方の基本
前回:2. ブラウザに表示してみよう
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。