テクノロジー
2024年9月24日HTML/CSSの役割

HTML・CSSとはなにかが理解できる / 正しいHTMLを記述する重要性が理解できる
目次
ゴール
Webサイトはどのように表示されているのか
Webサイトが表示されるまでの流れ
Chromeのデベロッパーツールでデータの中身をみてみよう
HTMLとは
CSSとは
Webサイトはたくさんのファイルの集まり
正しいWebサイトが正しく検索される
Webサイトが検索されるしくみ
人間とコンピュータ、どちらにも正しく文書構造を伝える
HTML5とCSS3
HTMLとCSSの歴史
HTML5とCSS3の登場
Can I use
まとめ
関連記事
著者プロフィール
Webエンジニア歴5年以上。現在は、プログラミングスクールのメンターとして、次世代のエンジニア育成にも力を注いでいる。フロントエンドとバックエンドの開発に精通し、日々最新技術を追求しながら、実務経験をもとにした実践的な指導を行っている。スキル向上と学び続ける姿勢を大切にし、初心者から中級者まで幅広くサポートすることを得意としている。
ゴール
- HTML・CSSとはなにかが理解できる
- 正しいHTMLを記述する重要性が理解できる
Webサイトはどのように表示されているのか
Webサイトが表示されるまでの流れ
PCやスマートフォンでWebサイトを閲覧する時、どのようなことが行われているのでしょうか。
実際にChromeを使って、カフェのWebサイトにアクセスしてみましょう。
このWebサイトは、これからHTMLとCSSを学習するために製作した架空のWebサイトです。
Webサイト上部のナビゲーションから、メニューページやお問い合わせページにも行くことができます。
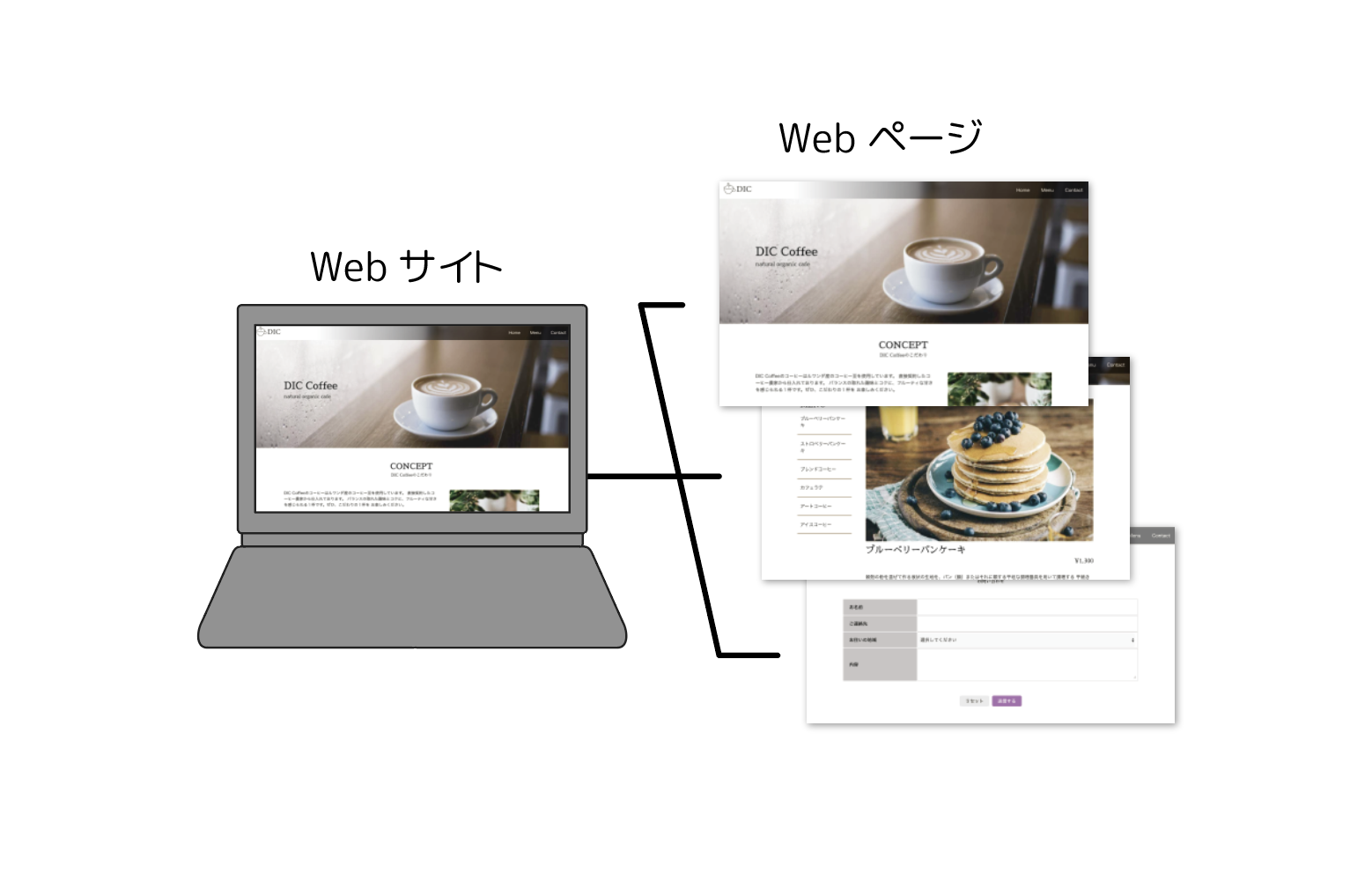
これら一つ一つのページをWebページといい、複数のWebページが集まったものをWebサイトといいます。
このURLにアクセスすると、インターネット上のhttps://nifty-ardinghelli-879083.netlify.appという場所に保存されているデータが送り返されます。
このデータが保存されているインターネット上の場所がURLです。
この送り返されてきたデータを、あなたのPCのブラウザが読み込むことによって、今あなたが見ているカフェサイトのページが表示されているのです。
では、この送り返されてきたデータとはどんなものなのでしょうか。
Chromeのデベロッパーツールでデータの中身をみてみよう
Chromeには開発者用の機能(デベロッパーツール)があります。
これを使って、実際に表示されているWebページの中身を見てみましょう。
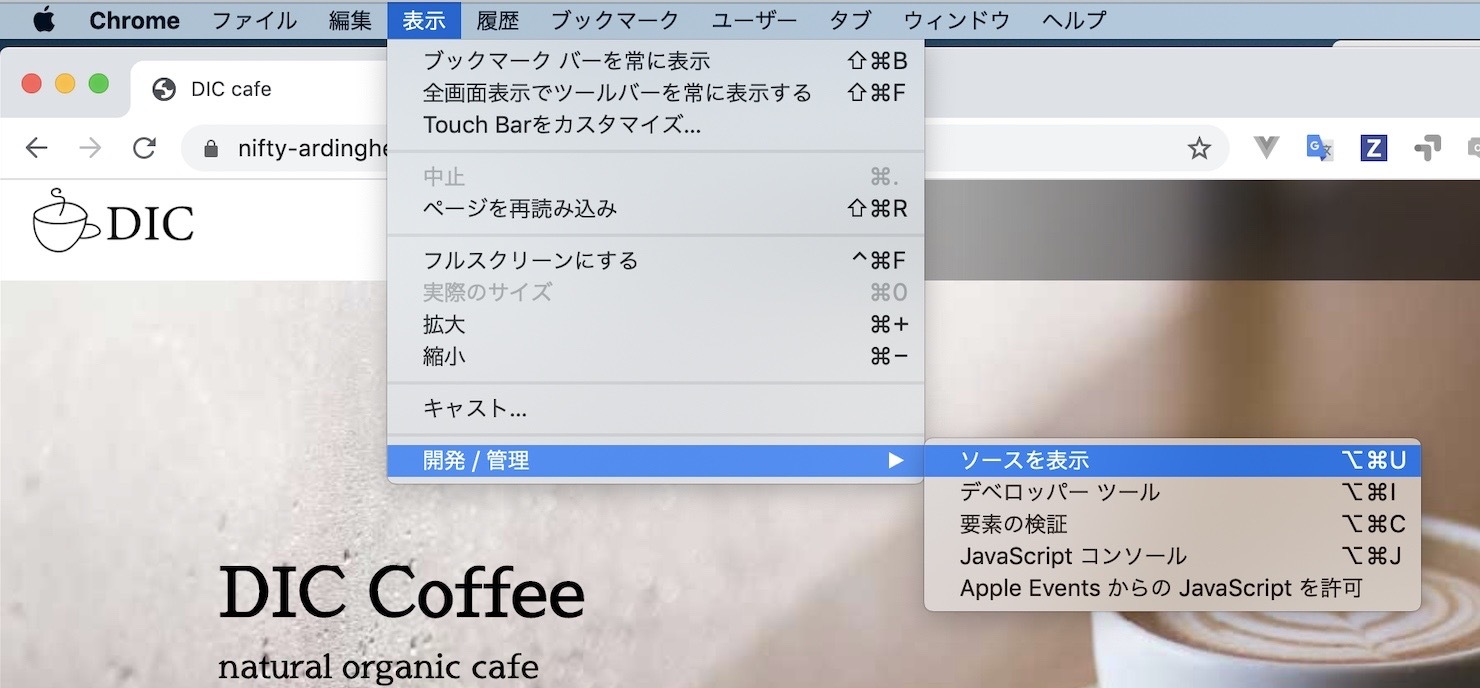
メニューバーから、以下のように選択します。
Macの場合
表示 > 開発/管理 > ソースを表示
Windowsの場合
Google Chromeの設定 > その他のツール > デベロッパーツール
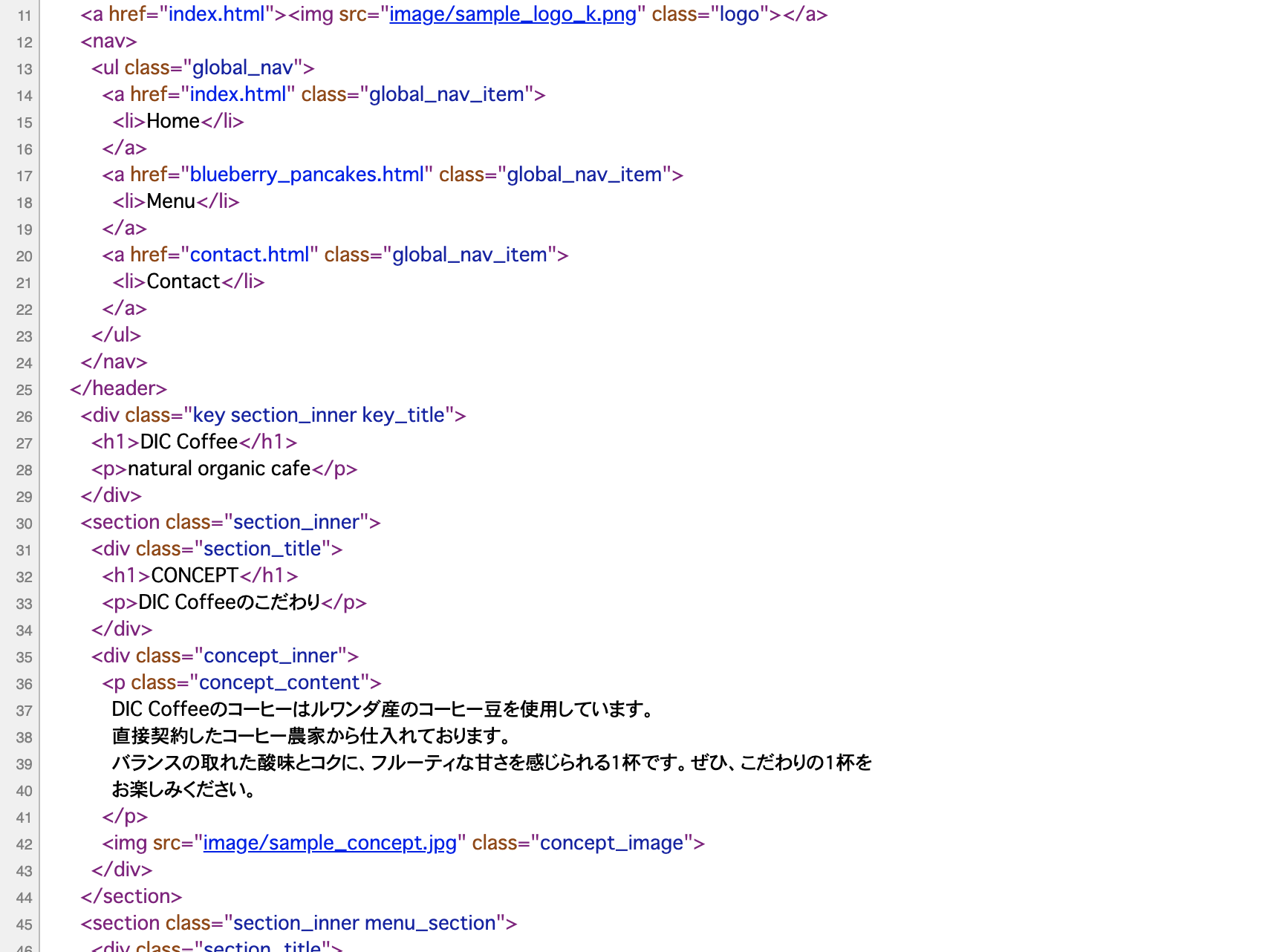
これがHTMLです。
よく見ると、Webページに表示されている文字や文章がHTMLファイルにも記述されているのがわかります。
HTMLがWebページの元の文書なのです。あなたは、これから学習してHTMLを作れるようになっていきます。
HTMLとは
文書には構造があります。
例えば、この部分を見てください。
綺麗にレイアウトされているので 「CONCEPT」がタイトル、「DIC Coffeeのこだわり」が副題、「DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。」が本文だとわかります。
では、同じ内容が以下の文章で表示されていた場合はどうでしょうか。
CONCEPTDIC CoffeeのこだわりDIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。
この場合、文書構造がわかりません。
では、レイアウトを使わずに文書構造を示すにはどうすればいいのでしょうか。
例えば、以下のように文章構造を表現したとします。
<タイトル>CONCEPT<副題>DIC Coffeeのこだわり<本文>ルワンダ産のコーヒー豆を使用しています。
<タイトル>、<副題>、<本文>とそのまま言葉を入れて示してみました。見辛いですが、なんとか理解できるはずです。
このようにレイアウトせずに文字や記号だけで文書構造を表した文書をハイパーテキスト(Hyper Text)といいます。また、もとの文書をハイパーテキストにするために文字や記号を記述することをマークアップ(Markup)といいます。
HTMLとはHyper Text Markup Languageの略です。
Webページに表示したい文書を、コンピュータにも文書構造を理解してもらえるよう、ハイパーテキストにマークアップした文書がHTMLなのです。
CSSとは
CSSとは Cascading Style Sheets(カスケーディングスタイルシート) の略で、レイアウトのほか、色や大きさなど、見た目のスタイルを設定し、Webサイトのデザインを実現してくれます。
HTMLファイルだけでは、人間にとってはとても見づらいため、CSSを使います。
左の画像のようにレイアウトされている方が見やすいはずです。
このレイアウトをしてくれているのがCSSです。
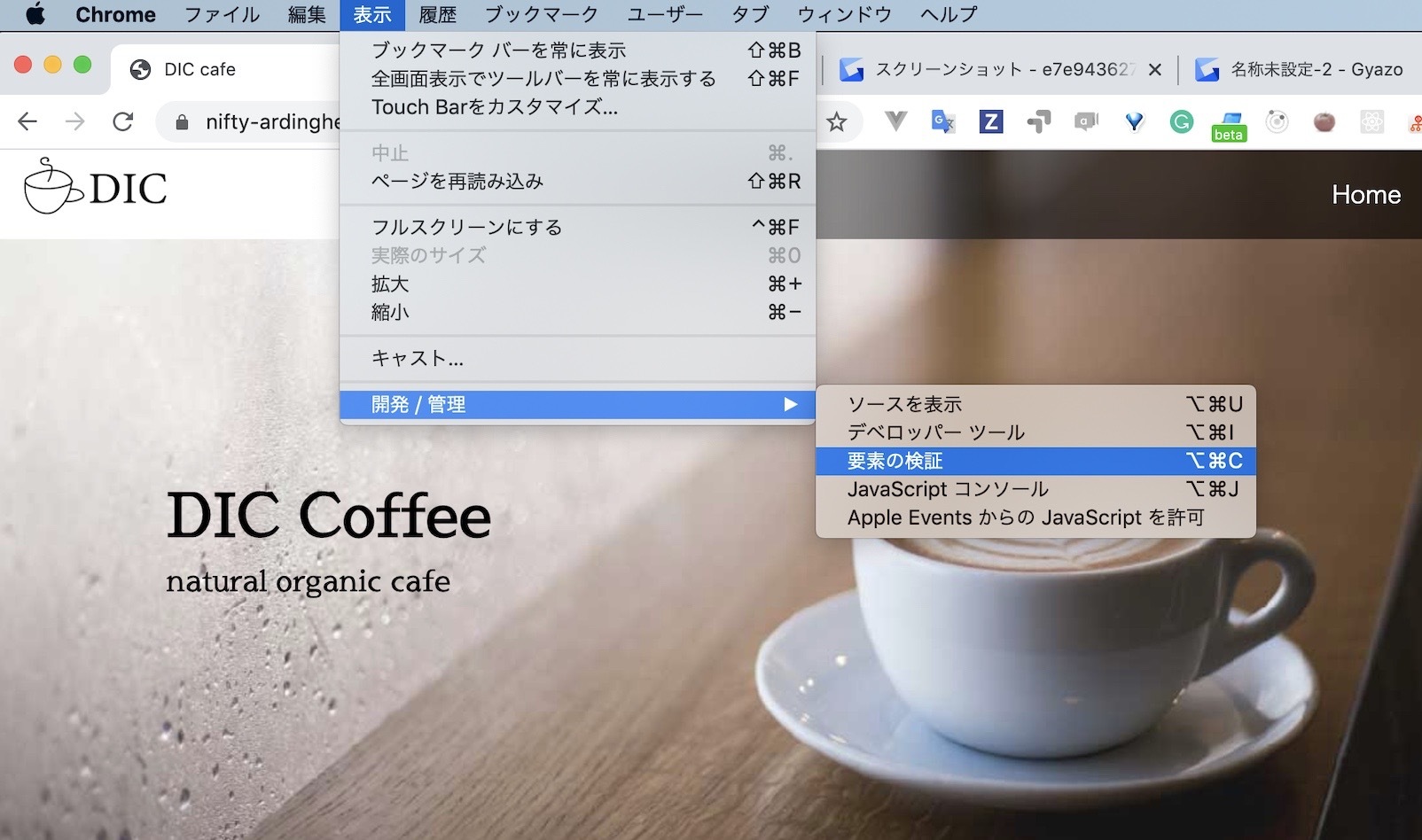
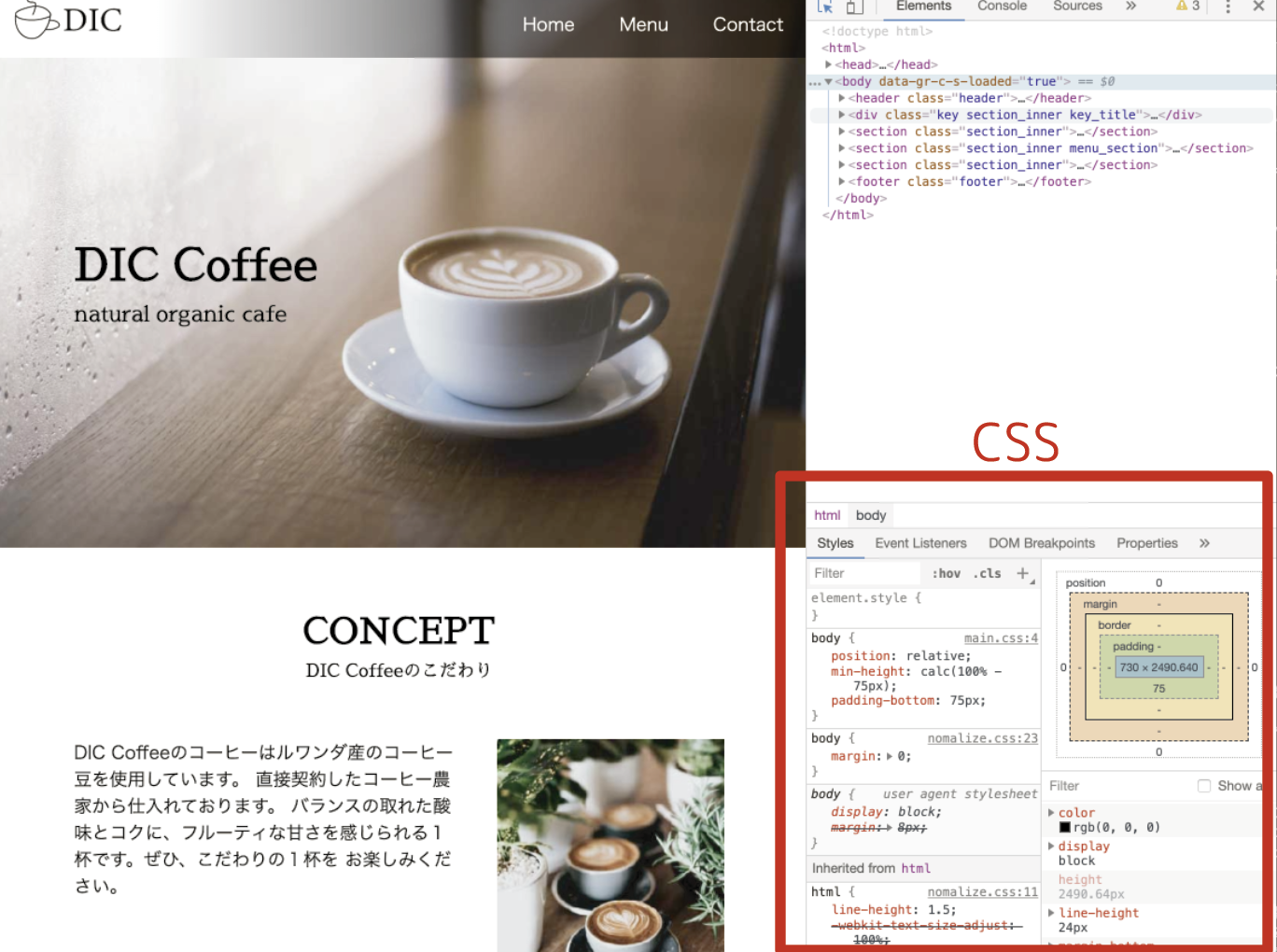
実際に、どのようにCSSが記述されているのが確認してみましょう。
デベロッパーツールを起動します。
画面下部に表示されているのがCSSです。
文字の大きさや並べ方などを指定してレイアウトを実現しています。
CSSについてもこれから学習していきましょう。
Webサイトはたくさんのファイルの集まり
冒頭で「一つひとつのページをWebページといい、複数のWebページが集まったものをWebサイトといいます。」と説明したとおり、Webサイトはたくさんのファイルで構成されています。
これまでに学習したHTML/CSSのほかに、画像や映像など、さまざまなファイルで構成されているのです。
正しいWebサイトが正しく検索される
Webサイトが検索されるしくみ
さて、これまでカフェのWebサイトを例にしてきましたが、このWebサイトのURLをもともと知っていたという人は、おそらくいないのではないでしょうか。
自分でWebサイトを作ってインターネット上で公開しても、そのURLを知っている人でなければ見つけることができません。
見つけてもらうためには、GoogleやYahoo!といったサービスで、検索結果に表示されるようにならなければいけません。
ではどうすれば検索されるようになるのでしょうか。
インターネット上にはクローラーと呼ばれるプログラムが、Webサイトを巡回して情報を集めています。
集められる情報は、そのWebサイトが何に関するWebサイトなのか、どんな情報掲載しているのか、いつつくられたのか、などのさまざまな情報です。そしてその情報をデータベースに保存し、実際に検索された時にそのデータベースの情報から、適切なWebサイトを結果として表示するのです。
人間とコンピュータ、どちらにも正しく文書構造を伝える
CSSが記述できるようになり、見た目が綺麗なWebサイトを作れるようになってくると、HTMLの文書構造に気を遣わなくなってしまう人もいます。
実際、Webサイトを閲覧していてHTMLだけを見る機会はほとんどありませんし、HTMLがおかしな構造になっていても、CSSでレイアウトできれば見た目には問題ありません。
しかし、「Webサイトが検索されるしくみ」で説明したとおり、Webサイトを見ているのは人間だけではありません。クローラーというプログラムも見ています。クローラーが正しく理解できないWebサイトは、正しく検索もされません。
HTMLを文書構造を元に、意味にもとづいて正しくマークアップしようという考え方をセマンティックHTMLと言います。
学習を進めてさまざまな言語を扱えるようになっても、セマンティックHTMLを忘れずに意識してください。
HTML5とCSS3
HTMLとCSSの歴史
今あなたはChromeでWebサイトを閲覧していると思いますが、Webサイトを表示してくれるブラウザはChromeだけではありません。Macユーザならsafari、少し前のWindowsではInternetExplorerなどが使われることが多かったのではないでしょうか。
実は、すべてのブラウザがHTMLやCSSを正しく表示できていた訳ではありません。
HTMLは1989年、欧州原子核研究機構(CERN)に所属していた、ティム・バーナーズ=リーによって考案されました。
CSSはW3Cという団体(ティム・バーナーズ=リーが創設したWebで使われる技術の標準化を推進する団体)によって1996年に最初のバージョンが勧告されています(勧告とは、公式に発表されること)。
しかしCSSが勧告された時に、当時ブラウザの中でシェアを持っていたInternetExplorerなどがCSSに対応していなかったことで、HTMLだけを使ったレイアウトがなされていました。レイアウトを目的にしたマークアップなので、文書構造は正しくないWebサイトが多くありました。
その後、InternetExplorerも徐々にCSSに対応し、またSafariやFireFoxなどのCSSに対応した新しいブラウザが登場してきたことで、文書構造を記述するHTML、レイアウトを記述するCSSと役割が分けられるようになりました。
HTML5とCSS3の登場
これまで説明した歴史のなかで、HTMLもCSSも何度か新しいバージョンが勧告されてきました。
そして現在、一番新しく主流となっているのがHTML5とCSS3です。
HTML5は2014年に勧告され、それ以前のHTMLと比べて大きな進歩を遂げています。
CSS3は正式にW3Cから勧告されたものではありませんが、今までのCSSに新たな機能が追加されているものをそう呼んでいます。
これから私たちが学習するのもHTML5とCSS3です。
Can I use
HTML5とCSS3に対応しているブラウザは、2020年6月現在Chrome、FireFox、Safari、Edgeです。
しかし、今もHTMLとCSSは進化しています。対応している4ブラウザでも、記述の方法によっては対応していない場合もあります。
もし今後開発していく中で、対応しているかどうか悩んだ時は、Can I useというWebサイトで対応しているかが確認できます。
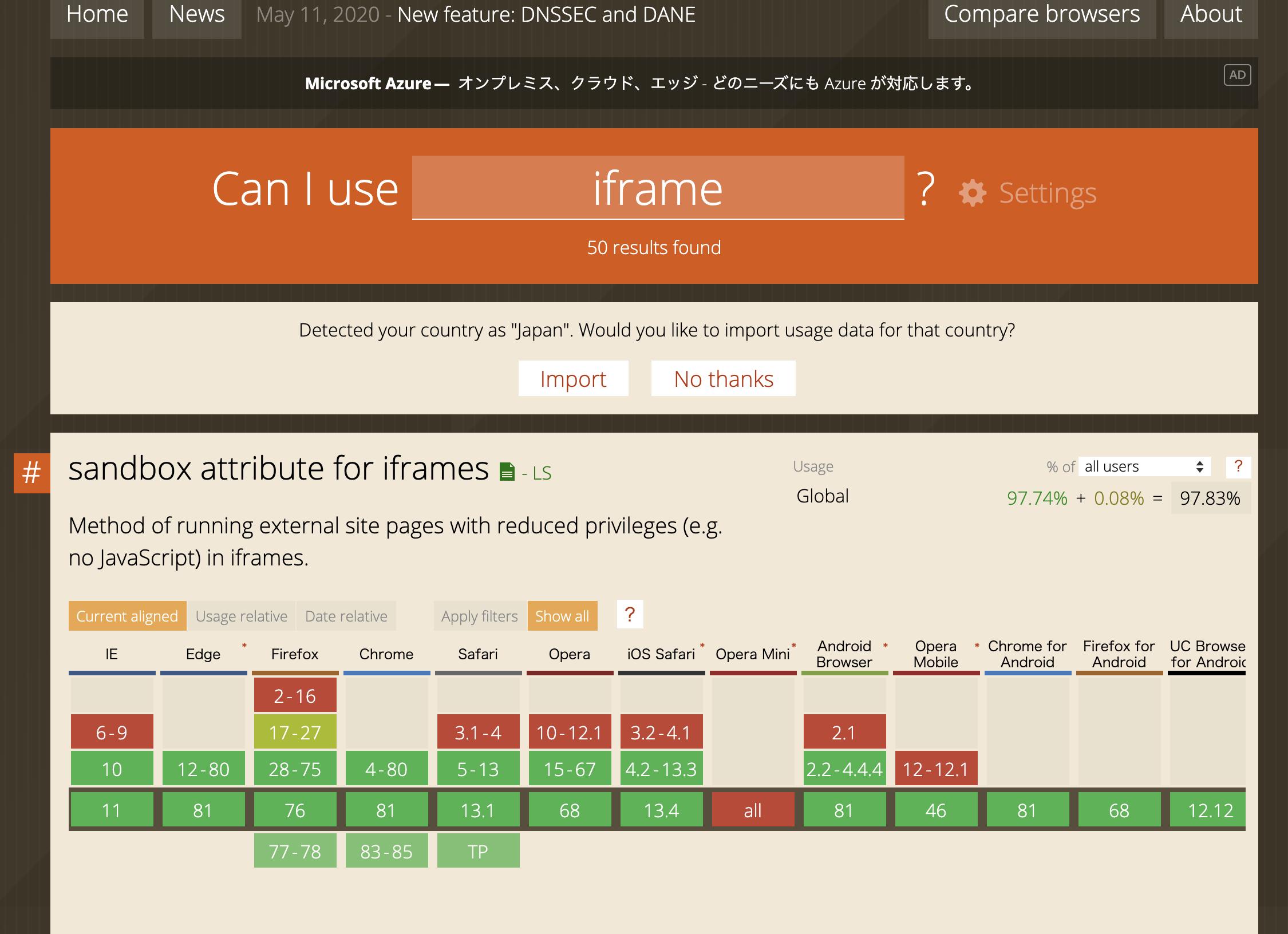
例えば、「iframe」という動画を表示するためのHTMLタグを調べると、このようになります。
緑色になっていれば対応しています。
まだ具体的に使い方がわからないという方もいるかもしれませんが、これから学習していく中で触れていきますので徐々に慣れていきましょう。
まとめ
- HTMLとはWebページに表示したい文書を、コンピュータにも文書構造をわかってもらえるよう、ハイパーテキストにマークアップした文書である。
- CSSは見た目のスタイルを設定し、Webサイトのデザインを実現する。
- 正しく検索されるためには、正しい文書構造で記述することが重要である。