コミュニティ
2019年6月12日「HTMLコーダー&ウェブ担当者のための Webページ高速化超入門」出版記念 即売会レポート

2019年5月11日(土)に開催された、ディープロ 卒業生の佐藤あゆみさんによる著書「HTMLコーダー&ウェブ担当者のための Webページ高速化超入門」出版記念即売会のレポートです。
目次
ディープロと著者の佐藤あゆみさんのつながり
講演:書籍執筆の経緯
日本初!初心者向けに書かれた高速化「超入門」の本
フロントエンドで改善できることも、実は、たくさんあります
おもてなしとしての、Web軽量・高速化
一番効果があるのは画像の最適化
実践が大事
交流&即売会
後日談:さっそく高速化に成功!
まとめ
2019年5月11日(土)、ディープロ 東京校にて、書籍「HTMLコーダー&ウェブ担当者のための Webページ高速化超入門」(技術評論社)の出版記念即売会が開催されました。
著者の佐藤あゆみさんにお越しいただき、出版の経緯や、Web制作にあたって高速化のテクニックをどのように活用できるかをお話いただきました。
【こんな方におすすめ】
・Webサイトの表示を速くしたい方
・Webアプリケーション制作に興味がある方
・プログラミングスクールを検討している方
【目次】
1. ディープロと著者の佐藤あゆみさんのつながり
2. 講演:書籍執筆の経緯
・日本初!初心者向けに書かれた高速化「超入門」の本
・フロントエンドで改善できることも、実は、たくさんあります
・おもてなしとしての、Web軽量・高速化
・一番効果があるのは画像の最適化
・実践が大事
3. 交流&即売会
4. 後日談:さっそく高速化に成功!
5. まとめ
ディープロと著者の佐藤あゆみさんのつながり
「HTMLコーダー&ウェブ担当者のための Webページ高速化超入門」を執筆された佐藤あゆみさんは、ディープロ 即戦力コースの卒業生 です。以前、卒業生インタビュー「プログラミングを学び、より上流のステージへ自分を上げたい」にもお答えいただきました。

ご入学前からフリーランスとしてWeb制作に取り組む中で、仕事の幅を広げて企画や設計などのより上流の案件も受けられるように 、ディープロでプログラミング工程やチーム開発を学んだそうです。
また、当時はディープロ代表の野呂が授業の講師を担当しており、さらに佐藤あゆみさんとは偶然にもご近所さんということで、笑顔があふれる、なごやかな雰囲気のイベントになりました。

講演:書籍執筆の経緯
日本初!初心者向けに書かれた高速化「超入門」の本
近年、Webサイトの表示スピードがサイトの評価や検索ランクに影響を与える ことに注目が集まっています。
高速化に関する書籍は今までいくつか発行されてきましたが、どれもある程度の知識や経験のあるプロフェッショナル向けの本でした。
そこで、 日本初となる高速化の入門書 として、HTMLコーダーやウェブ担当者に必要なレベルの知識を絞り込んだ 「HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門」 を執筆しました。

フロントエンドで改善できることも、実は、たくさんあります
Web高速化というと、バックエンド側の対策が取り上げられることが多いのですが、 フロントエンドで改善できることも、実は、たくさんあります 。
どんなに高速なサーバ環境を用意できたとしても、フロントエンドがおざなりになっていると、せっかくの性能を表示速度に活かしきれないことも。
快適なWebサービスを提供するために、Webアプリケーションを学び始めたエンジニアの方にもぜひ意識していただきたい内容です。
「HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門」は、軽く速く表示されるウェブサイトを作るための基本と作業手順をステップバイステップでまとめた本です。
しかも、どれも 無料で実践できる内容で、サンプルサイトを使って誰でもすぐに試せます。

おもてなしとしての、Web軽量・高速化
Webサイトを高速化することによって、ユーザに直接的なメリットを提供できます。ユーザが検索してWebサイトにたどり着き、「素敵な商品ページやWebサイトをみつけたかも」と思ってページを閲覧し始めたとしても、 ページを遷移するたびに時間がかかっていては、ストレスがたまります 。
高速なWebサイトは、ユーザにストレスをあたえずに速く情報を提供できるため、それ自体が価値になりえます。
お昼休み、あるいはイベント会場で、回線が混み合っていてなかなか繋がらない、表示が遅い、という経験はきっとあると思います。いくら通信環境が高速になっているといっても、根本的に、限りある資源である帯域を浪費しないことが必要です。
そして、ユーザーのギガを減らさない(笑)さらに、時間を奪わない、というマナーの一つとして、高速化が理解されていくと良いなと思っています。
一番効果があるのは画像の最適化
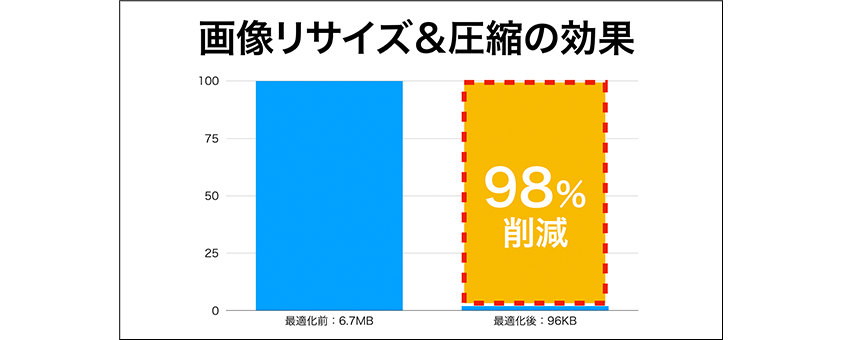
一番簡単に効果を得られるのは、画像の最適化です。適切な画像の形式を選び、縦横サイズを調整し、さらに圧縮することで、何も対策しない場合と比べて 桁違いにファイルサイズを減らせます 。減らせば減らすほど、通信にかかる時間が少なくなり、速く表示できるようになります。
ウェブサイトの運用を続けていると、なんとなく、「前からあるファイルがそうだったから」という理由でファイル形式を選んでしまうこともあるのですが、ぜひ一度、ファイルごとに見直してみて欲しいです。

実践が大事
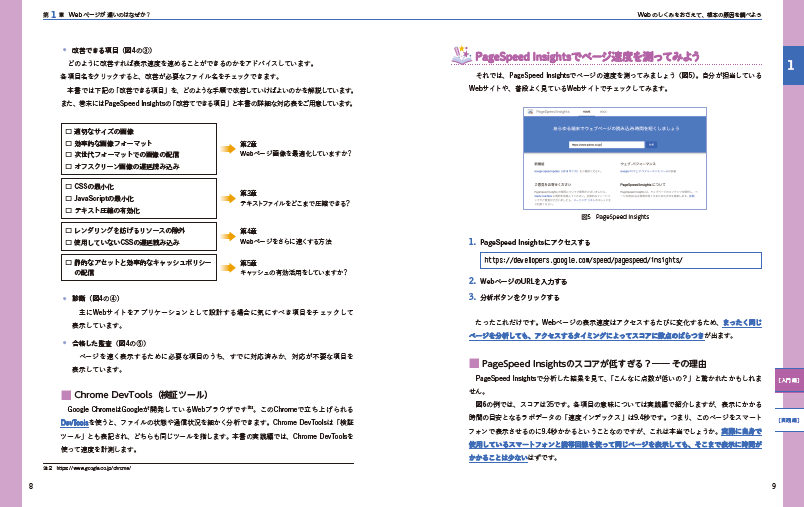
ほかにも、テキストファイルの圧縮 や、JavaScript配信の最適化 などのテクニックを掲載しています。
この項目をパッと見て、実際にどうやって手をうごかして、何をすべきか分かる方もいらっしゃるかもしれませんが、全くなんのことか分からない方ももちろんいるかと思います。
分からない方や、「聞いたことはあるけど具体的にどうするかは知らない」という方のための本です。
何のソフトを立ち上げて、何を入力するか、という部分までスクリーンショット入りで解説しています。

本書では、速度を測る目安として、Googleの PageSpeed Insights や、Chrome DevTools(検証ツール) の使い方を紹介しています。こういったツールは、特に初心者の方には、どうしても 難しそうだと感じられたり、避けられてしまうことがあります。でも、私はそれは思い込みだと思います 。一度でも実践してみて使い方を知れば、その後は 日々の制作に活かすことができます 。
この本をきっかけに 、ツールを他の用途にも活用してもらえるようになればとても嬉しいです。
交流&即売会
書籍の担当者である、株式会社技術評論社 Software Design編集部編集長の池本公平さんにもご挨拶をいただきました。本書にこめられた、Web業界やエンジニア業界の発展への思いをユーモアも交えながらお話いただき、どなたも聞き入っていました。

交流会では、ご来場者の方からの質問を受け付け、佐藤あゆみさんに答えていただきました。
その後は書籍の即売&サイン会へ。ご来場者と言葉を交わしながら、新しい繋がりをもてた こと、また、直接お話しできたことを喜んでいらっしゃいました。

後日談:さっそく高速化に成功!
出版記念即売会には、佐藤あゆみさんと共に学んだ同期生、片岡勧さんの姿も。(片岡勧さんの卒業生インタビュー「『こんなサービスがあればいいのに』を、徹底的に掘り下げる」はこちら)
イベント後、さっそく書籍を読んで高速化に取り組んだところ、ブログの表示スピードを大改善できたとのことです。
・【Webページ高速化超入門】を読んでサーバー変えずにブログを高速化できた話(make-from-scratch.com)
まとめ
Webサイトの表示スピードは速い方が良く、初心者でもちょっとした工夫で速度を改善できます。 そして、まず実践して、速度を測り比べてみることが大事とのことでした。
ディープロは人的ネットワークを大切にしています 。受講生のコミュニケーションツールとして提供している Slackは卒業後も引き続き無期限で使用でき 、同期生と連絡を取ったり、技術イベントや採用情報をキャッチできます。また、定期的に懇親会などのイベントを開催しています。
今後も、受講生や卒業生を継続的に支えながら、たくさんの繋がりを育てていきます。
■佐藤あゆみさんのTwitterはこちら
■「HTMLコーダー&ウェブ担当者のための Webページ高速化超入門」(技術評論社)のサイトはこちら





