テクノロジー
2022年2月18日【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#4

「プログラミング学習を始めたいけど、明確に何ができるようになるのか把握してから…」 という方、仕組みや背景など細かい説明は抜きにして、まずは体験してみましょう!
目次
【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#4
今回の記事で行うこと
Herokuとは
ユーザ登録
Herokuは無料で登録ができます
メールでユーザ認証する
ログイン用のパスワードを登録する
はじめてのログイン
Codeanywhereへログイン
疎通確認
Codeanywhere から Heroku への接続を確認する
Heroku内アプリを作成
Heroku へ送付
Gitにコミットされたファイルを Heroku に送る
Heroku 用テーブル作成
Heroku 内(本番環境)データベースにテーブルを作成する
起動確認
お試しアプリケーションを表示する
Webアプリケーション「achieve」をさわってみる
お疲れ様でした!
【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#4
【シリーズ記事一覧】
- 【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#1
- 【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#2
前回の記事:【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#3
今回の記事で行うこと
前回の記事では、ここまで作成してきたアプリケーションのコードをGitを使用して記録・保存しました。
今回は、記録したコードをアップロードすることでアプリケーションをインターネット上に公開します。
公開したアプリケーションはスマホやパソコンからURLにアクセスをして使用可能になります!
アプリケーション公開には、Herokuを使用します。
それでは始めていきましょう。
Herokuとは
クラウド環境でカスタムアプリケーションを開発、導入、運用するための PaaS ( Platform - as - a Service ) です。
デプロイや管理を容易にするためのツール、拡張性とフォールトトレランスを実現するマネージドランタイム、プラットフォームの拡張を可能にする標準的なアドオンエコシステムを備えています。 (salesforce.comより)
ユーザ登録
Heroku に新規登録(Sign up)する
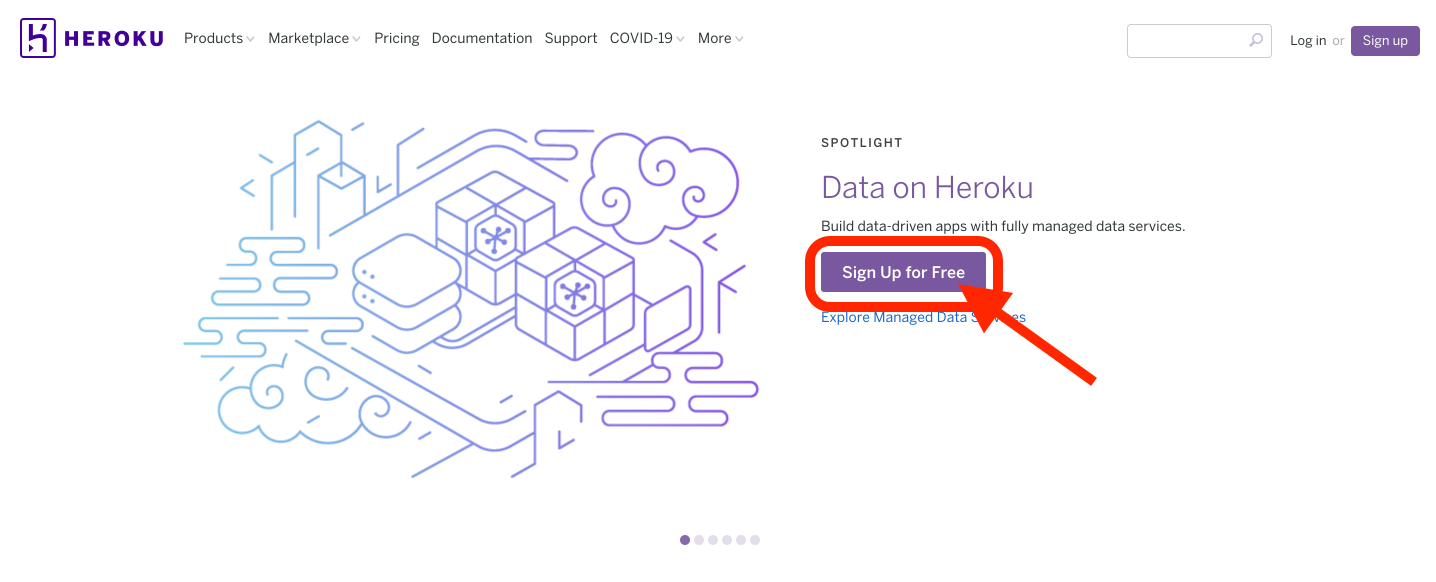
【手順】 HerokuのWebサイト( https://www.heroku.com/ )にアクセスして、[Sign up for Free]をクリックする
Herokuは無料で登録ができます
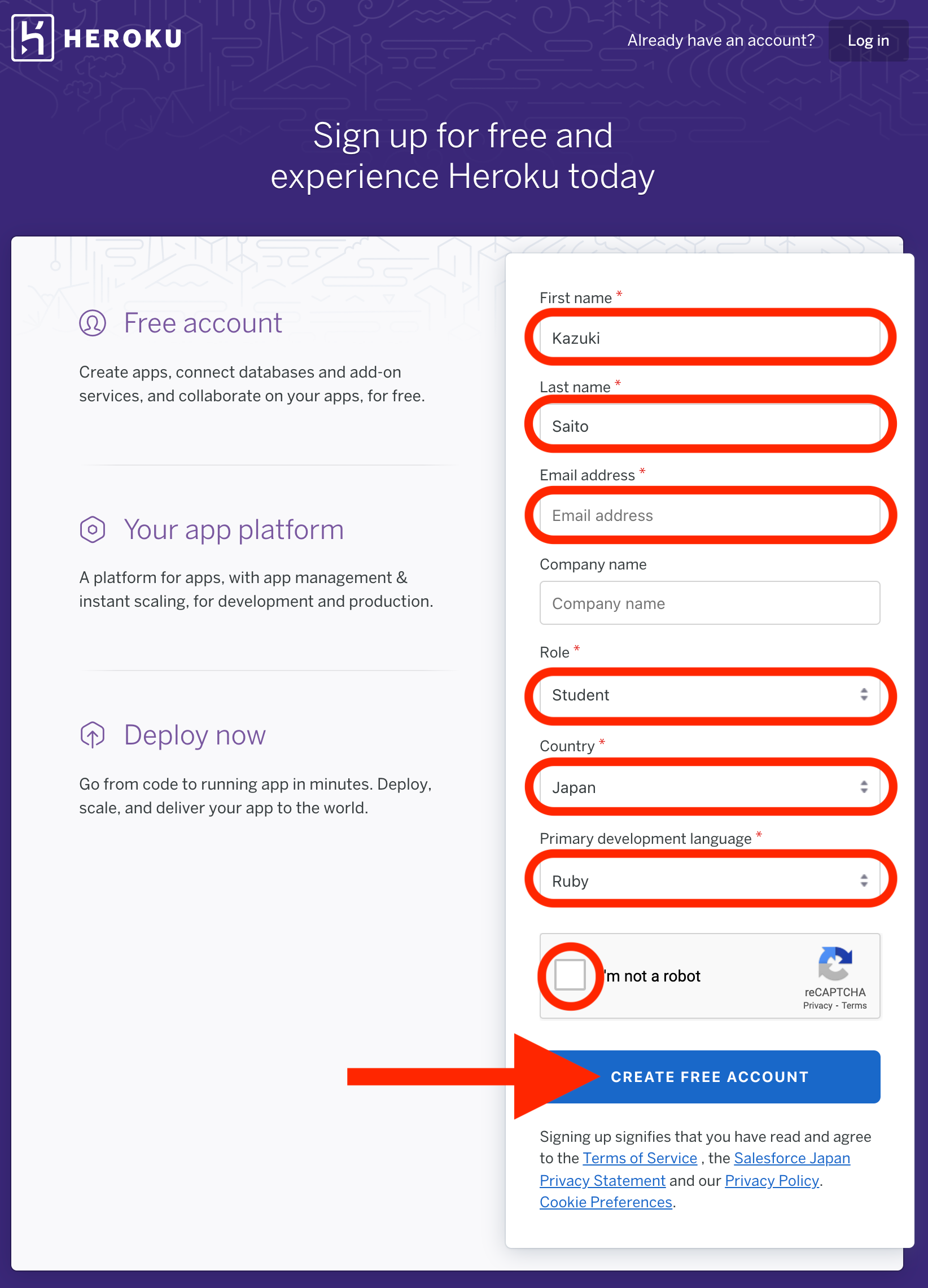
【手順】 氏名とメールアドレスを入力する(Company nameは不要です) 、”Primary development language” 欄で “Ruby” を選択して、[Create Free Account]をクリックする
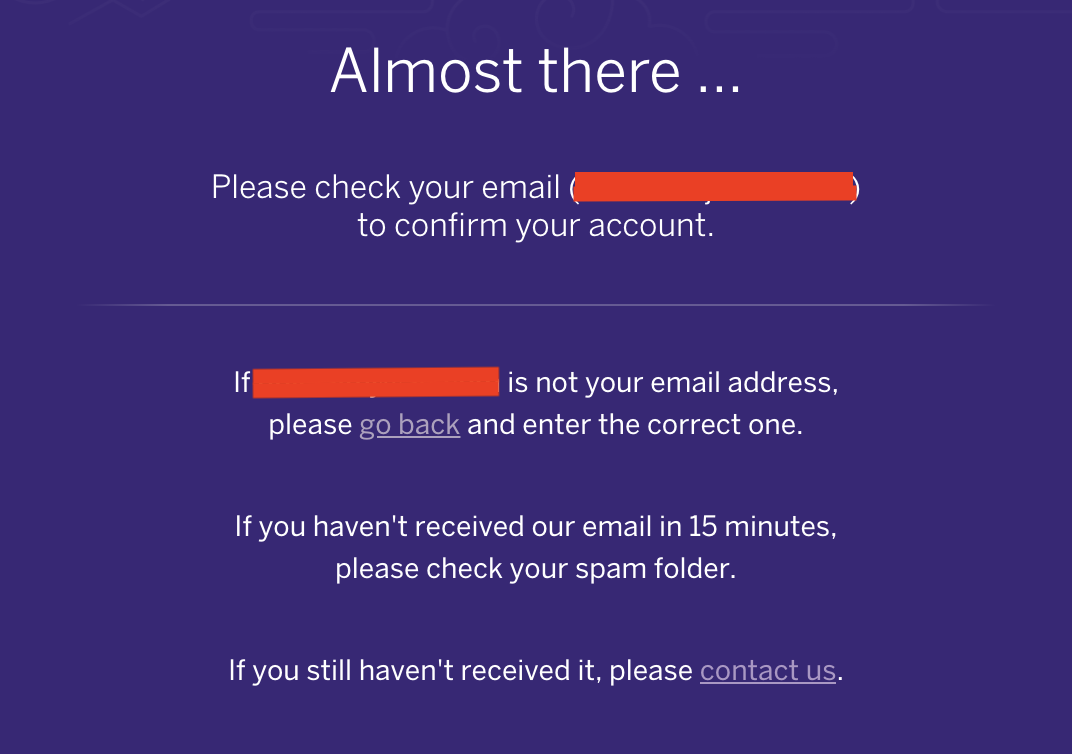
登録したアドレスとパスワードは後の手順で使います。覚えておきましょう。
メールでユーザ認証する
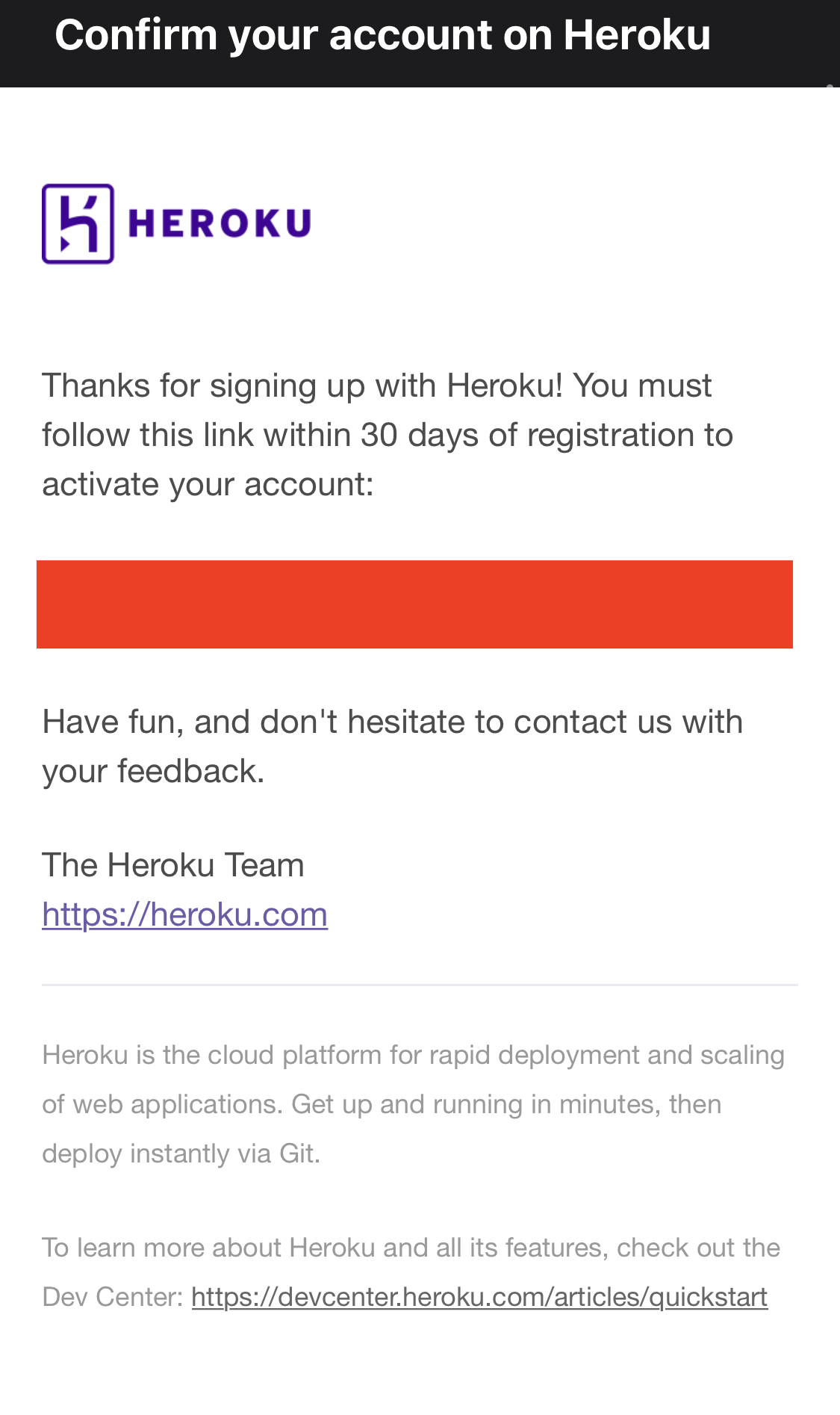
【手順】 Herokuに登録したメールの受信トレイを開き、Herokuから送付されてきた登録認証用のメール内の認証用URLをクリックする
認証用URLを押下すると正式にユーザ登録がされます。
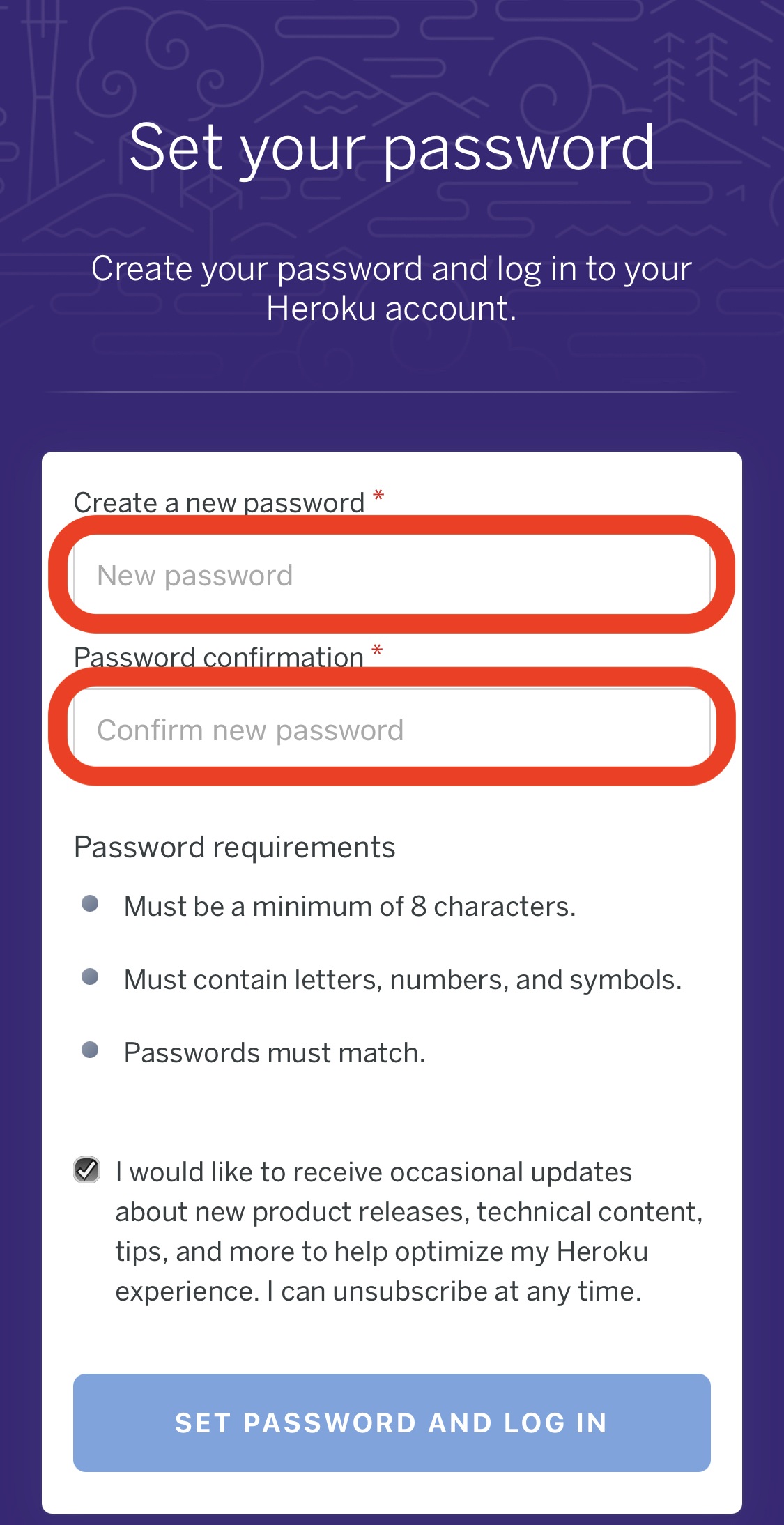
ログイン用のパスワードを登録する
【手順】 ログイン用に再度任意のパスワードと確認用に再入力をして、[Set Password and log in]をクリックする
パスワードは今後使うことがあります。忘れないようにしてください。
はじめてのログイン
【手順】 [Click here〜]をクリックする
Herokuのサイトからもログインできるようになっています。
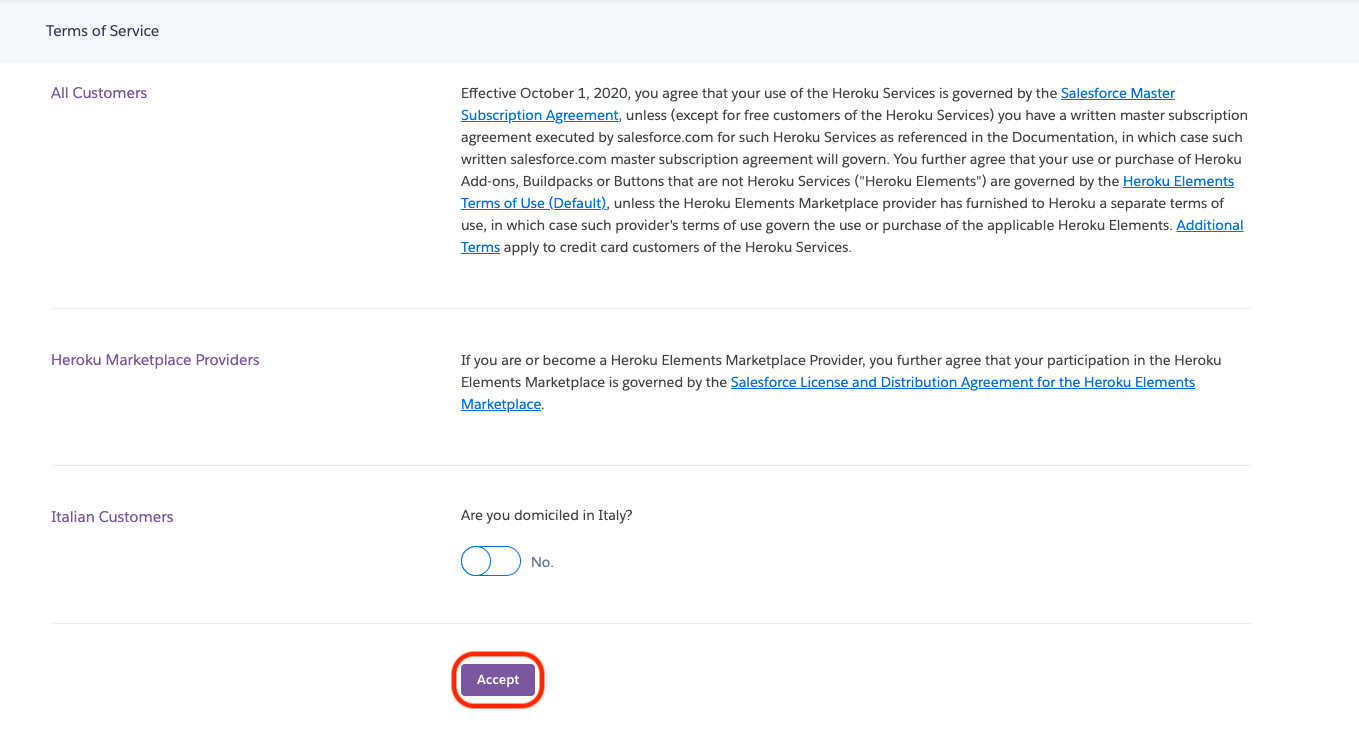
【手順】 ログイン直後に表示されるTerms of Serviceに同意する。画面下部の[Accept]をクリック
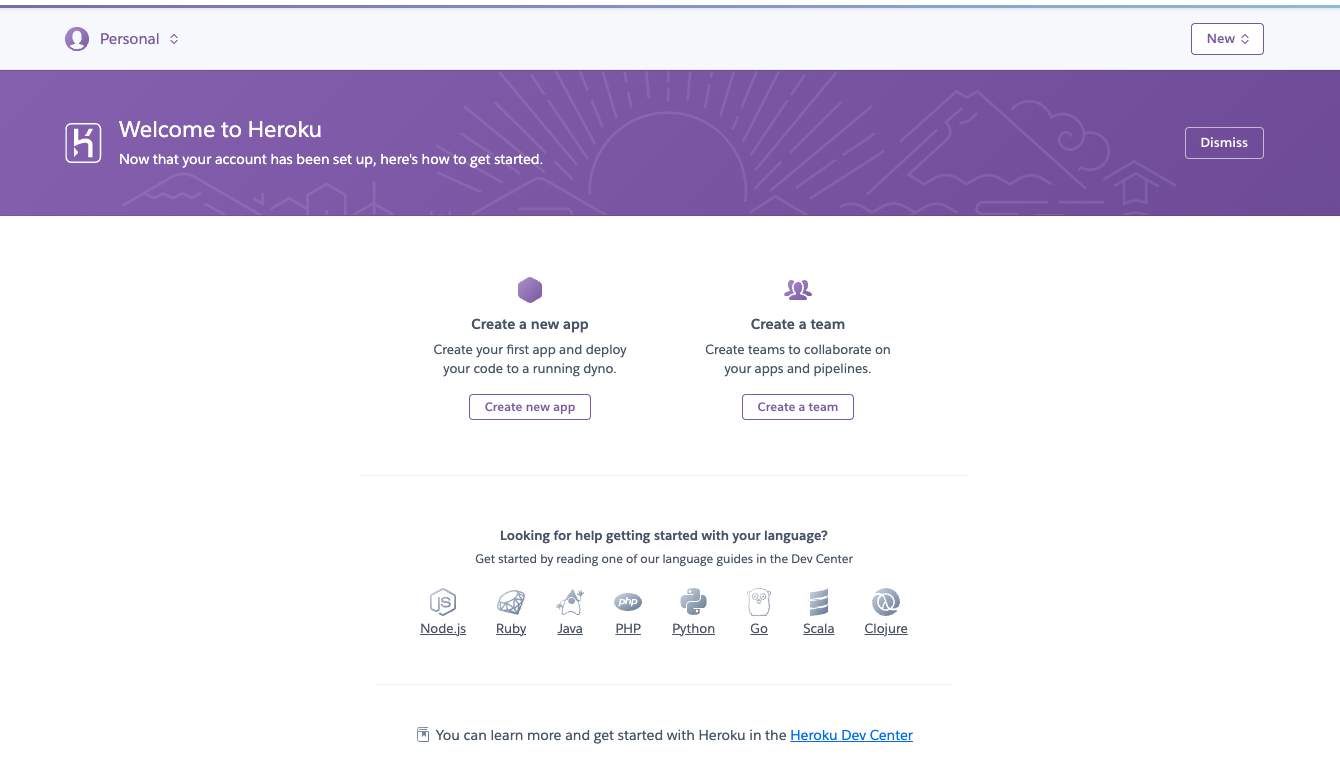
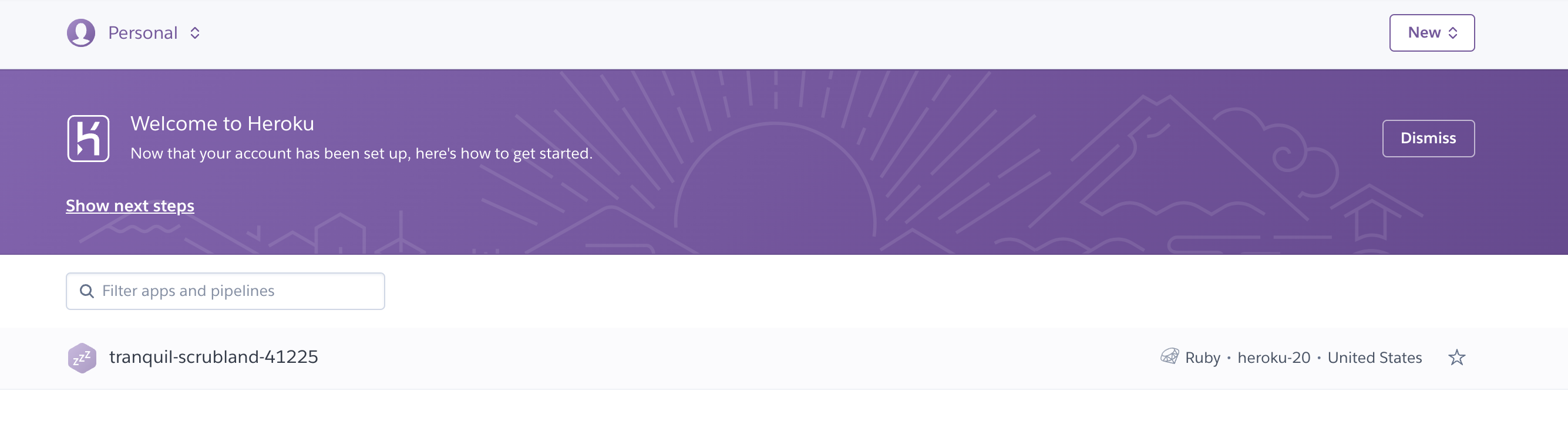
利用規約に同意することで、マイページが表示されます。
※下図は、サンプルです。初期の状態では、画面上には何も表示されていません。
この画面が表示されればHerokuへの新規ユーザ登録は終わりです。
Codeanywhereへログイン
※Codeanywhereの画面を既に表示している場合は、飛ばしてください。
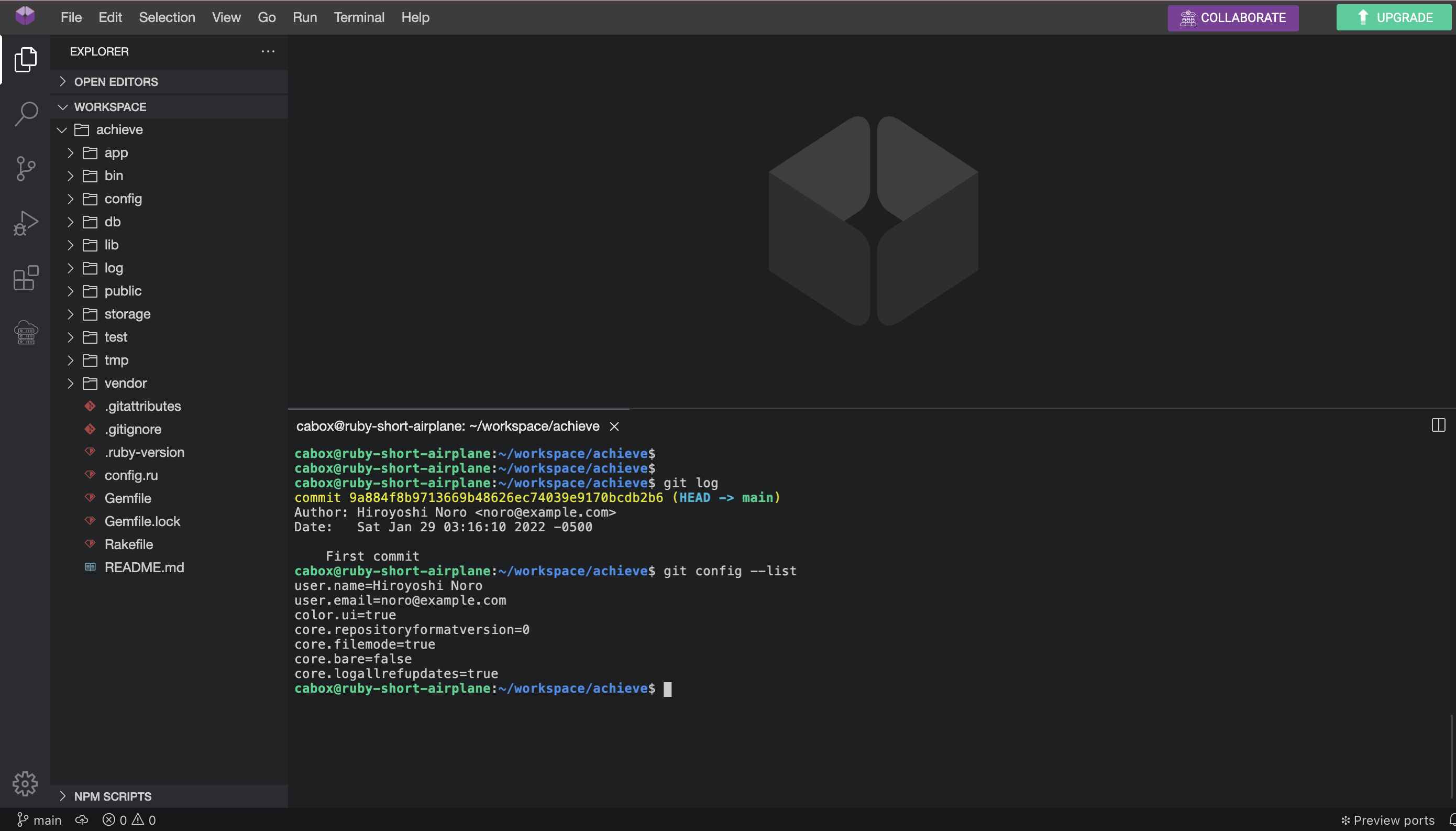
【手順】Codeanywhereの Editor 画面を表示する
疎通確認
Codeanywhere から Heroku への接続を確認する
【手順】 Heroku へ接続するためのツール「Heroku toolbelt」をインストールする
[コマンド]
$ curl https://cli-assets.heroku.com/install-ubuntu.sh | sh
【手順】 Heroku へログインできるか確認する
[コマンド]
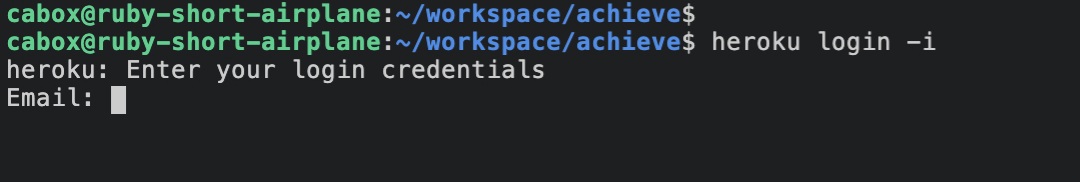
$ heroku login -i
【手順】 Email:の行には、Herokuに登録したメールアドレスを入力し(”“は不要)、[エンターキー]を押す
メールアドレスは、”“は不要です。直接アドレスを入力してください。
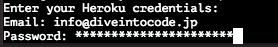
【手順】 “Password (typing will be hidden):” と聞かれるので、”heroku”に登録したパスワードを入力し、[エンターキー]を押下する
セキュリティ対策上、画面上に文字は表示されません。
【手順】 CodeanywhereからHerokuへの疎通が成功したことを “Logged in as メールアドレス” の文言で確認する
Heroku内アプリを作成
Codeanywhere 上で Heroku 上にアプリケーションを格納する箱を作成する
【手順】 Heroku 上に Codeanywhere から送付したファイルを入れるための「Application枠」を作成する
[コマンド]
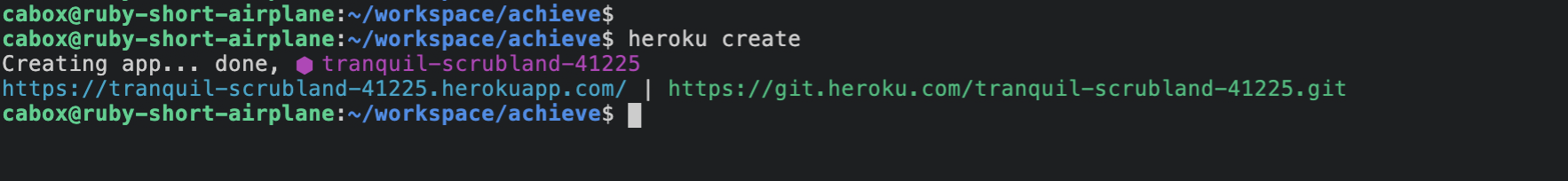
$ heroku create
Heroku内にランダムな名称でアプリケーションを格納する箱が作られます。’heroku create 任意の名前’ と入力すると任意の名前で登録ができます。全世界で唯一の名である必要があります。
Heroku へ送付
Gitにコミットされたファイルを Heroku に送る
【手順】 Git に登録された内容を Heroku に送る
[コマンド] ※完了まで少し時間がかかります
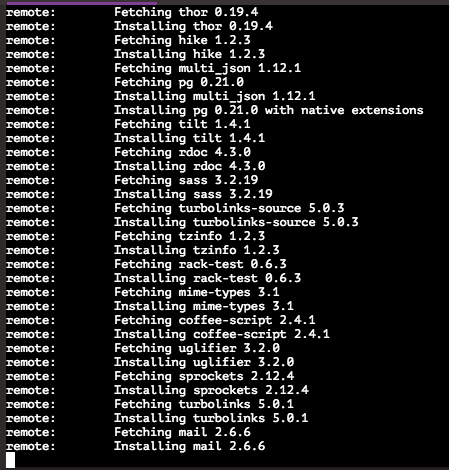
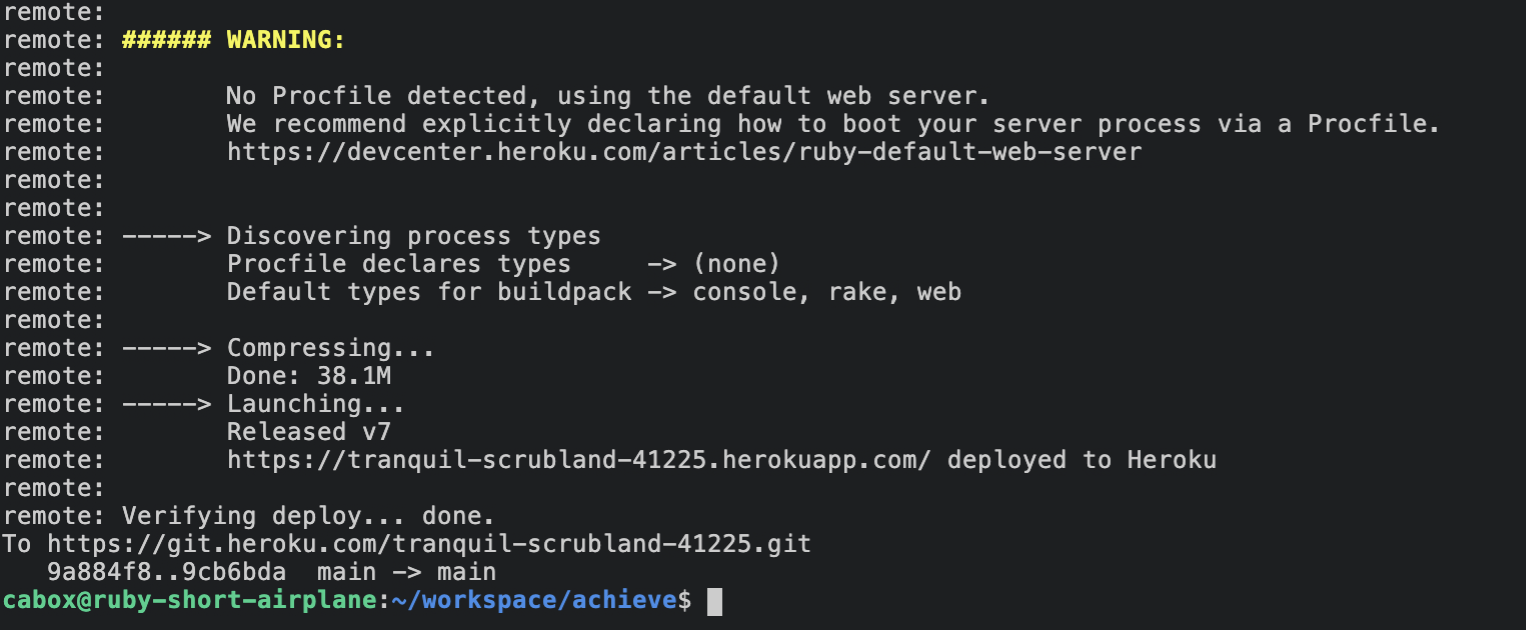
$ git push heroku main
git push heroku master コマンドは、Gitにコミットされたソースコードを Heroku に送付する都度、実行するコマンドです。
【手順】 “remote: Verifying deploy… done.” と表示され、送付が完了したことを確認する
Heroku 用テーブル作成
Heroku 内(本番環境)データベースにテーブルを作成する
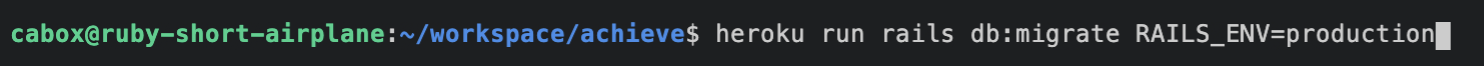
【手順】 Heroku 内の PostgreSQL 内データベースにテーブルを作成する
[コマンド]
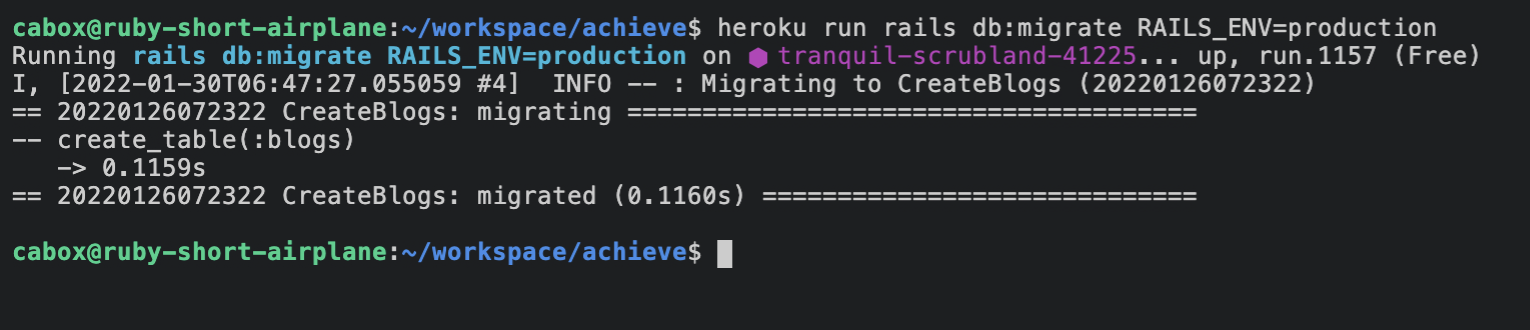
$ heroku run rails db:migrate RAILS_ENV=production
Heroku 内では git push された時点で自動的にデータベースが作成されます。そのため、db:create は必要ありません。
【手順】 エラーが発生することなく、”CreateBlogs: migrated” と表示されたことを確認する
起動確認
お試しアプリケーションを表示する
【手順】 WebブラウザからHerokuにログインし、下記URLを開く。
https://dashboard.heroku.com/apps
以前の手順で作成したAppの名前を見つけ、そのAppをクリックしてください。
※表示されていない場合は、ブラウザを何度も再読込してください。Heroku上にはアプリを入れる箱をいくつでも作成ができます。ただし、同時に動かせる数は限られています。
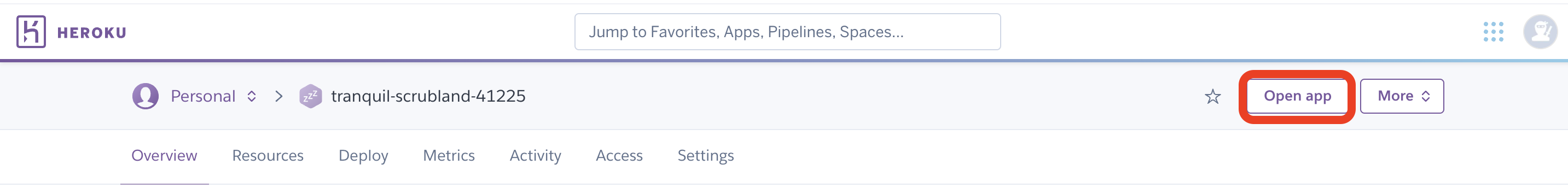
【手順】右上の[Open app]ボタンをクリックする
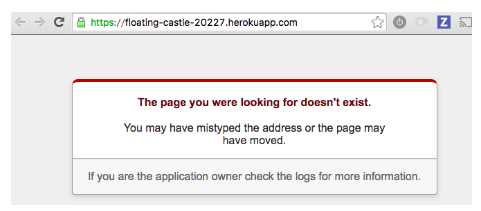
クリックすると下記の画面が新しいタブで表示されます。これが表示されればOKです。
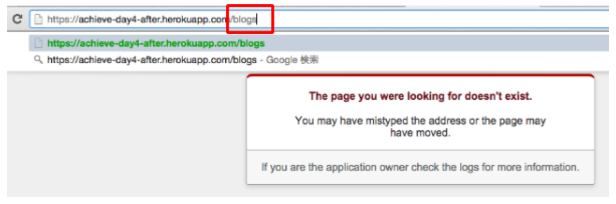
【手順】 URLの末尾に ‘/blogs’ を追記してブラウザを再読込する
[URLに追記する文字列]
/blogs
この段階では、ルーティング設定がされていないため、”The page you were looking for doesn’t exist.”とエラーのような画面が表示されてしまいますが、構いません。
Webアプリケーション「achieve」をさわってみる
【手順】achieveのblog一覧画面が表示されたら、Twitter や Facebook などで友人にシェアして、アクセスできるかを確認する
お疲れ様でした!
ここまでで、アプリケーションの作成と、インターネット公開が体験できましたね!
公開したアプリケーションのURLを使えば、スマホや他の端末からでも自身で作成したページを利用することができます。
これまでの内容を繰り返し行なっていくことで、少しずつ工程を覚えることができます。
工程を覚えることができたら、次は何のための作業なのかを意識・調べながら行なってみましょう。
改めてお疲れ様でした!
■ディープロの公式HPはこちら
■ディープロのオンライン個別説明会 & 相談会予約はこちら
■オンラインプログラミング学習サービス ディープロ Learningsはこちら