テクノロジー
2022年2月18日【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#2

「プログラミング学習を始めたいけど、明確に何ができるようになるのか把握してから…」 という方、仕組みや背景など細かい説明は抜きにして、まずは体験してみましょう!
目次
【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#2
今回の記事で行うこと
Codeanywhere にログイン
Webアプリケーションの土台を作成
Webアプリケーションのフレームワークを作成する
フォルダ移動
作成したアプリケーションのフォルダへ移動する
blog 画面作成
Webアプリケーションの中身を作成する
DB&テーブル作成
PostgreSQLのサービスを起動
接続先データベースの設定
データベース管理システム「PostgreSQL」内にデータの格納場所を作成する
HTTPServer起動
achieveにアクセスできるようにHTTPServerを起動する
動作確認
作成したWebアプリケーションを表示する
HTTPServer停止
HTTPServer “Puma” を停止させる
停止確認
アプリケーションにアクセスできなくなったことを確認する
お疲れ様でした!
【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#2
【シリーズ記事一覧】
前回の記事:【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#1- 【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#3
- 【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#4
今回の記事で行うこと
前回の記事では、Codeanywhereの環境にこれから開発で使用していくツール一式をダウンロードしました。
今回からいよいよRuby on Railsを用いたWebアプリケーションを作成していきます!
記事の終わりには、簡単なブログ機能を持ったWebアプリケーションを触って動かすことができるようになります!
それでは始めていきましょう。
Codeanywhere にログイン
前回の記事から時間が空いてしまった方は、Codeanywhereへログインし、前回作成したContainerを開きましょう。
Webアプリケーションの土台を作成
Webアプリケーションのフレームワークを作成する
【手順】新規アプリケーション用の基礎土台(=フレームワーク)を作成する。
[コマンド]
$ rails new achieve -d postgresql
ターミナル上へコピペして[エンターキー]をクリックしてください。
‘rails new 〜’というコマンドは「作るアプリケーション毎に最初の1回のみ」行います。Ruby on Railsのフレームワーク構造を自動生成するコマンドです。achieveというアプリケーションを作ります。
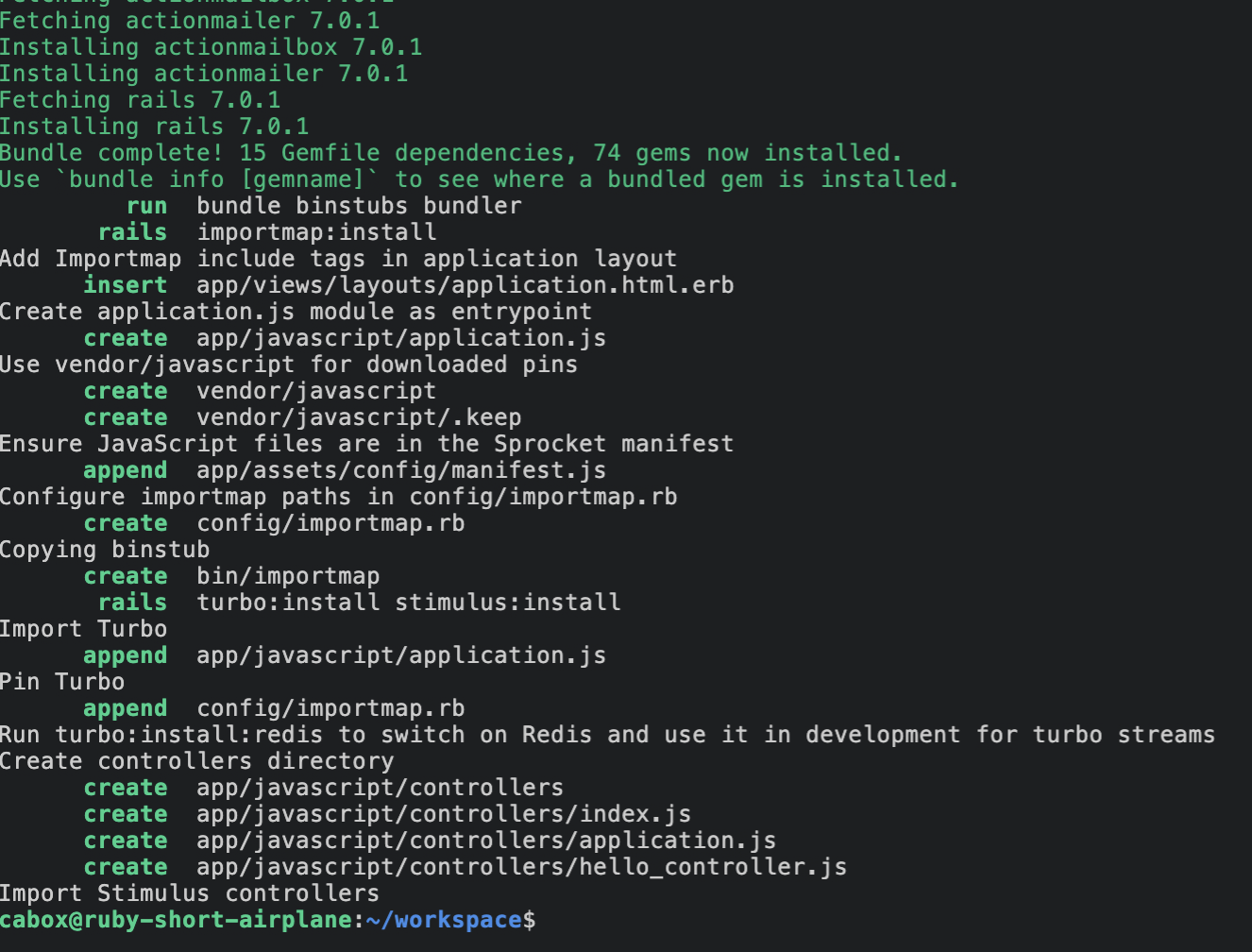
【手順】bundle installで画面が止まるため、処理が完了するまで約1分見守る

bundle installは、裏側で処理を実行しています。
【手順】プロンプトが表示され、コマンドが終了したことを確認する
再びプロンプトが表示されたら処理が完了しています。コマンドが完了すると対話が戻って「命令してください」と聞いてくるイメージです。
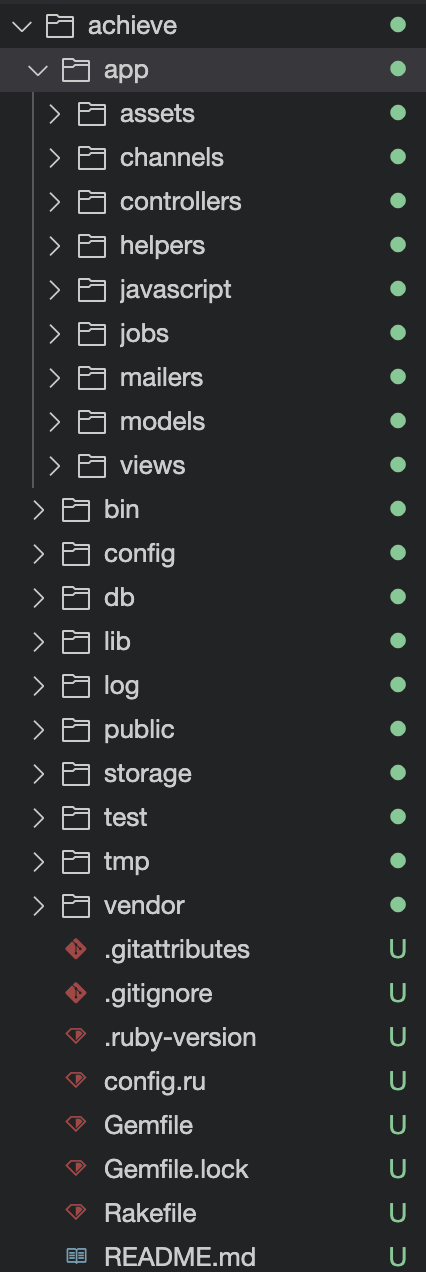
【手順】画面左側フォルダ・ファイル一覧から、 achieve フォルダを開き、中にフレームワークの構造に沿ったフォルダが作成されたことを確認する
このフォルダ構造がRuby on Railsのフレームワークそのものです。コマンドを実行することで自動で生成することができます。
フォルダ移動
作成したアプリケーションのフォルダへ移動する
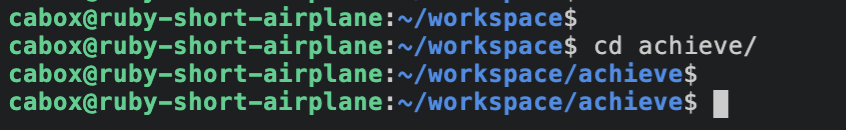
【手順】作成した achieve フォルダ内にアプリケーションの中身を作成するために、achieveフォルダに移動する
[コマンド]
$ cd achieve
原則的にRuby on Railsで開発をする際は、’rails new 〜’で入力した名前のフォルダに移動してから作業を行います。作法として覚えてください。
【手順】achieve フォルダに移動できたことを確認する
blog 画面作成
Webアプリケーションの中身を作成する
【手順】”blog という URL でアクセスできる title と content という入力欄がある画面一式”を作る
[コマンド] ※手入力をする際は、打ち間違いに気をつけましょう
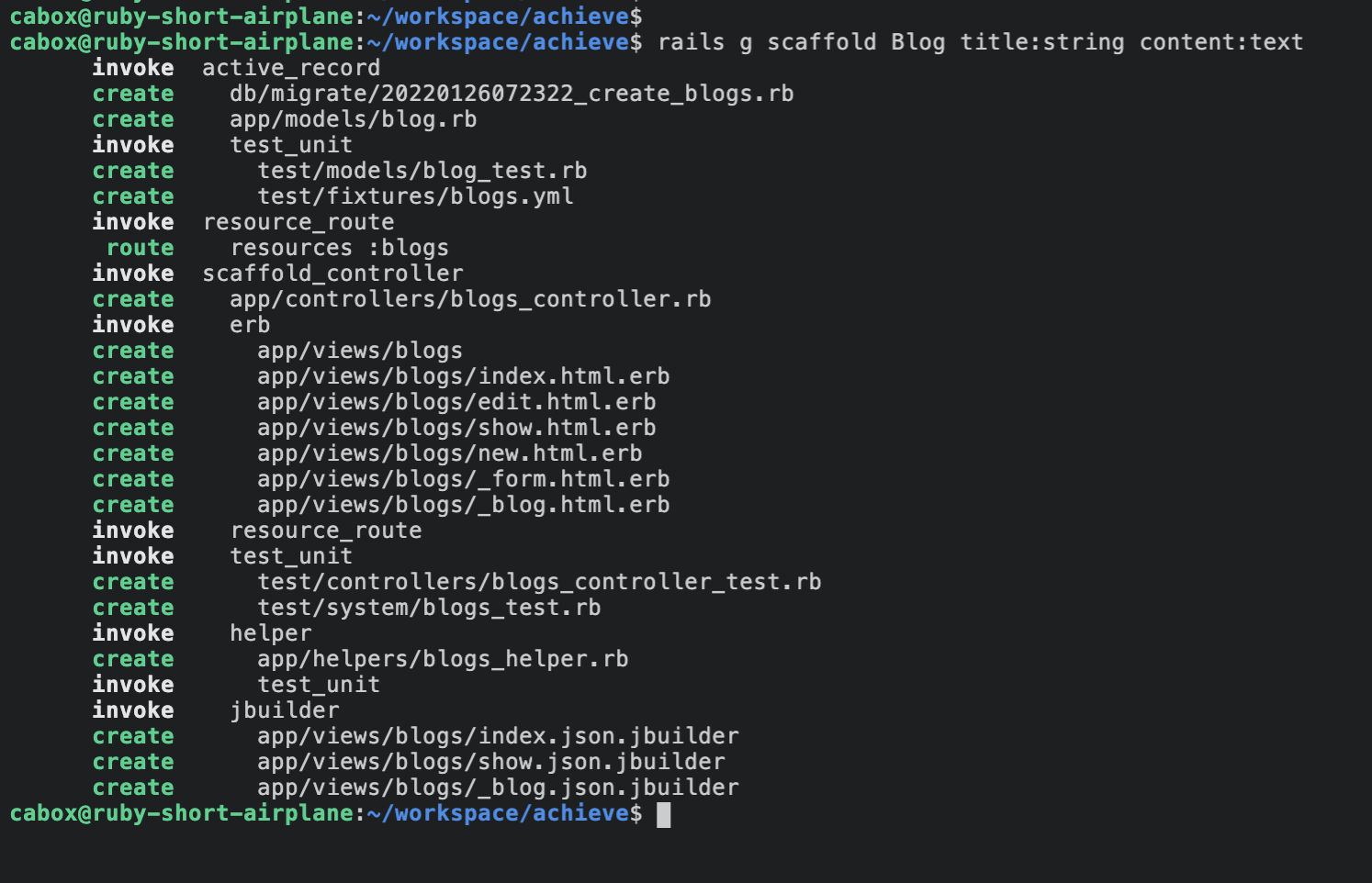
$ rails g scaffold Blog title:string content:text
コマンドを実行後にしばらく時間がかかることがあります。お待ちください。
【手順】プロンプトが表示され、処理が完了したことを確認する
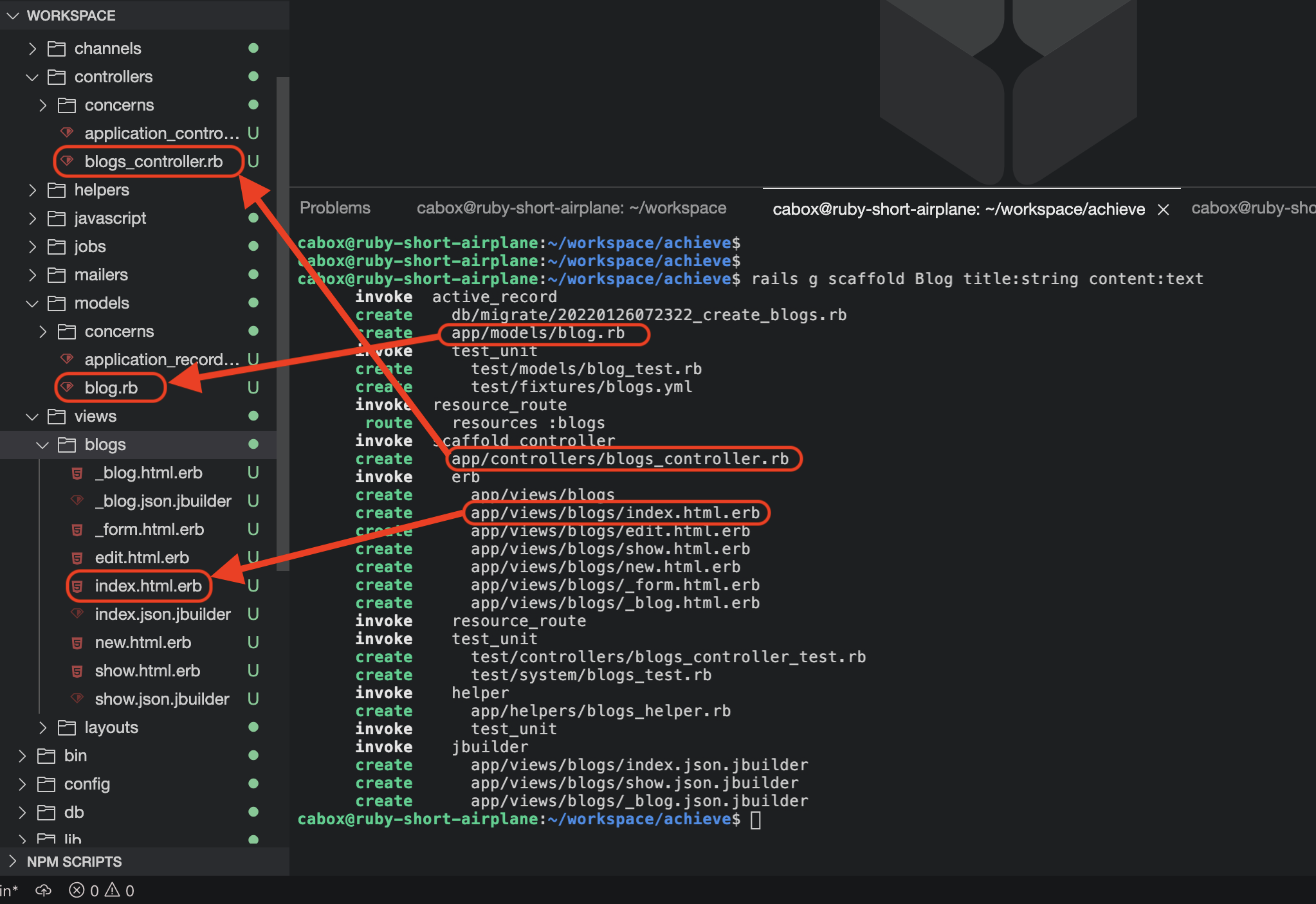
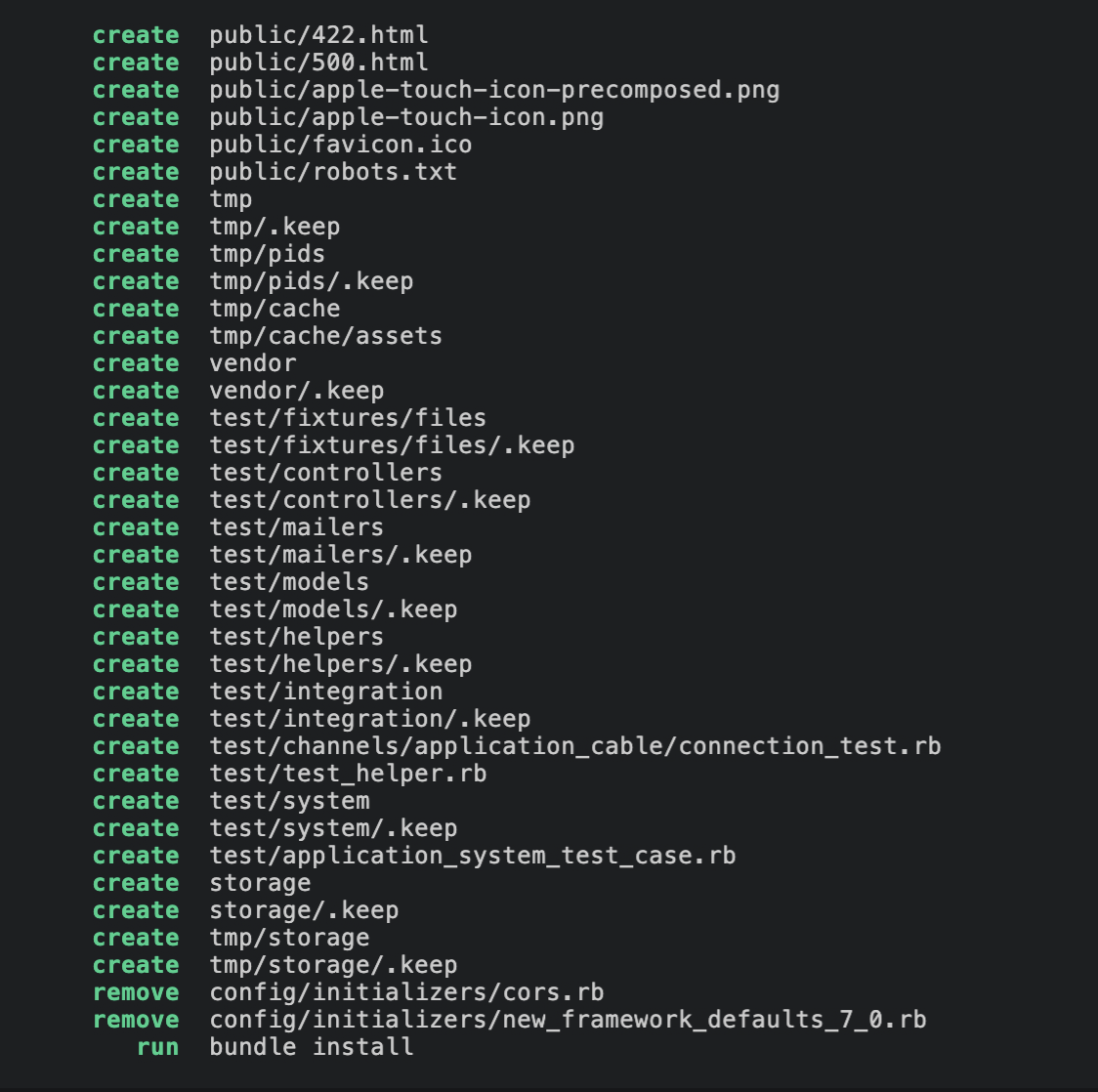
【手順】 画像を参考に “rails g scaffold blog title:string content:text” によって作成されたファイル一式を画面左側の一覧からachieve/appフォルダなどを辿り、目視確認する(あることを見るだけで構いません)
作成されたこれらのファイルがお試しアプリケーションとして後に確認できる画面の元となっています。
DB&テーブル作成
PostgreSQLのサービスを起動
【手順】最初からインストールされているPostgreSQLサービスを起動する
[コマンド]
$ sudo service postgresql start
特に何もメッセージは表示されないですが、”$”が表示され、achieveフォルダに表示が戻れば完了です。
接続先データベースの設定
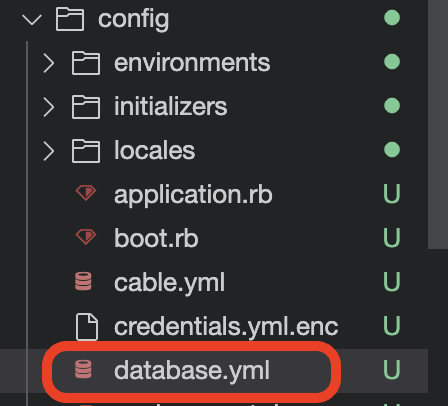
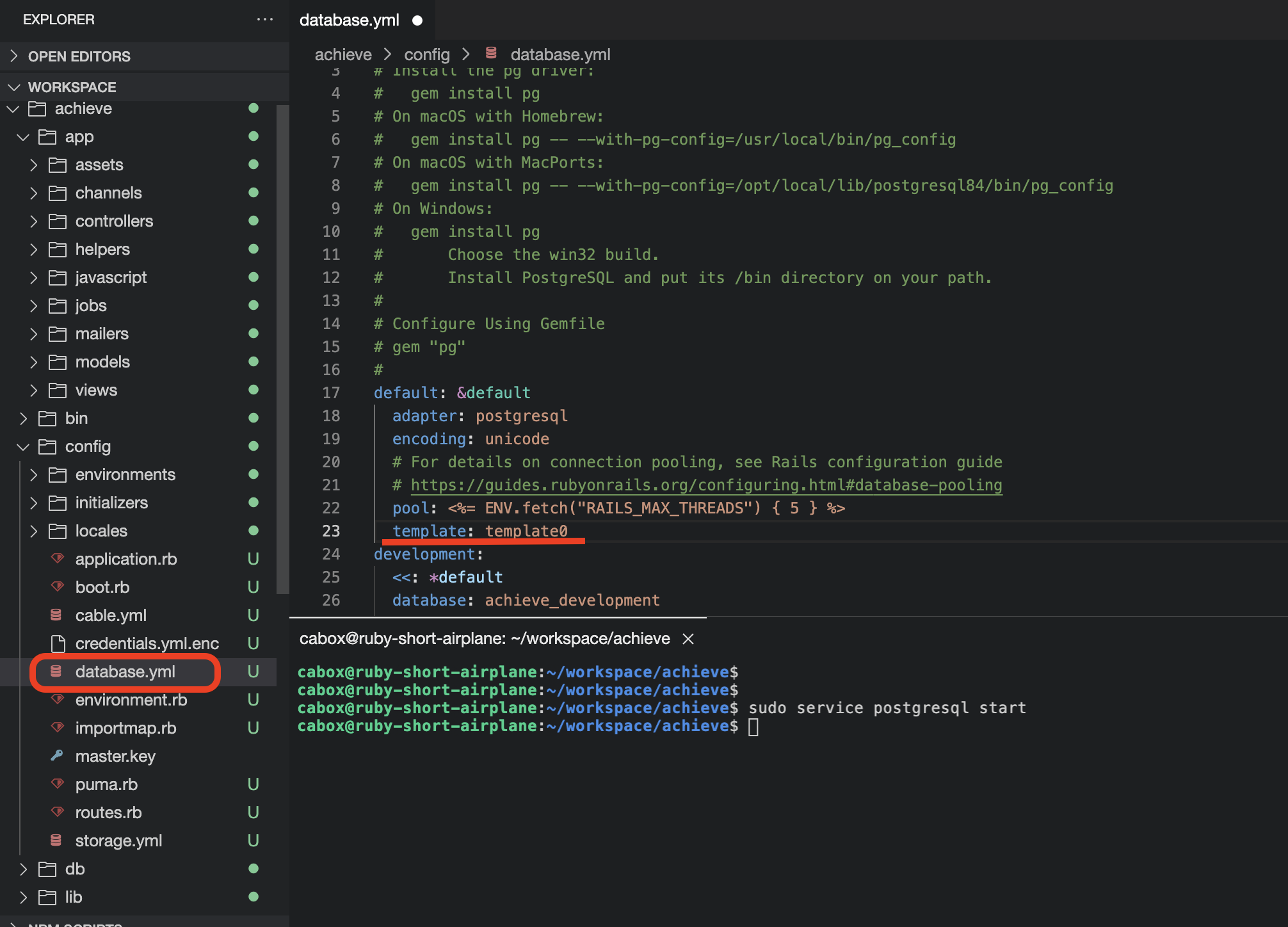
【手順】config/database.ymlファイルを見つけ、クリックして開く
【手順】23行目に ‘template: template0’ を追記する
[コード] ※必ず先頭に 半角スペースを2つ 入れてください
template: template0
database.ymlはYAML形式で記述する必要があるファイルです。YAML形式とは、半角スペース2つを先頭に記述することで情報の構造化を表すことができる書き方です。今回の場合は、 default の構造の中に template の設定を追記するという意味になります。
[手順]ファイルを編集した内容を保存する
Mac端末の場合 :command + S キー
Windows端末 :Ctrl + S キー
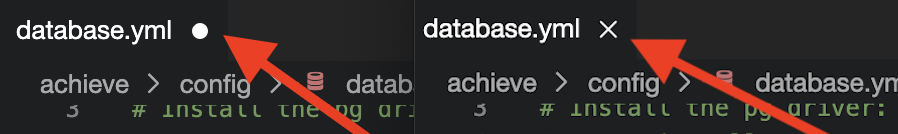
保存に成功するとファイル名の右横の ● 印が、× 印に変化します。
データベース管理システム「PostgreSQL」内にデータの格納場所を作成する
【手順】Railsのコマンドを使用して、PostgreSQL内に格納場所(DB)とその引き出し(テーブル)を自動で作成する
[コマンド]
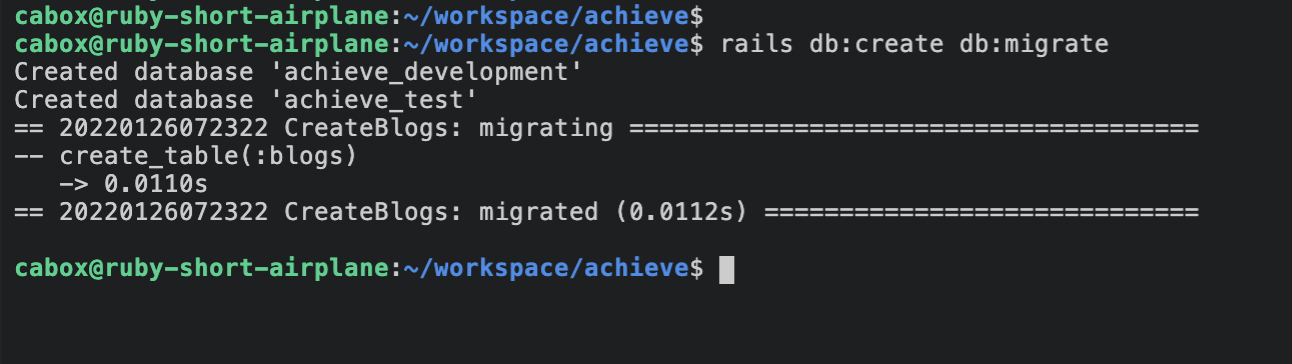
$ rails db:create db:migrate
前の手順で作成されたdatabase.ymlファイルを元にデータベースを、マイグレーションファイルを元にテーブルを自動で作成するコマンドです。
【手順】プロンプトが表示され、処理が完了したことを確認する
HTTPServer起動
achieveにアクセスできるようにHTTPServerを起動する
【手順】 HTTPServerを起動する
[コマンド]
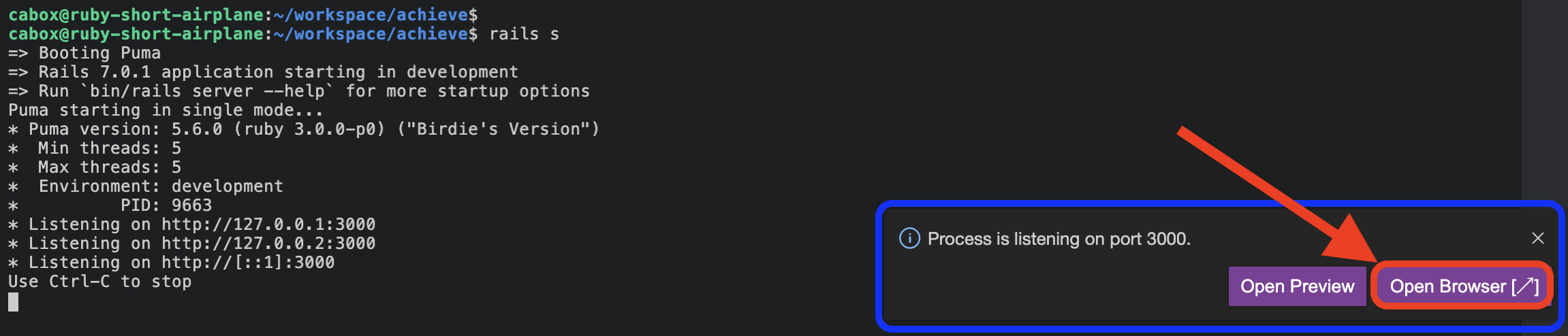
$ rails s
【手順】HTTPServer “Puma” が起動したことを確認する
HTTPServerを起動すると、ターミナルはその対応で手一杯になります。
Webブラウザ上に自動的に新規タブが表示され、アプリケーションの動作を目視確認できようになります。
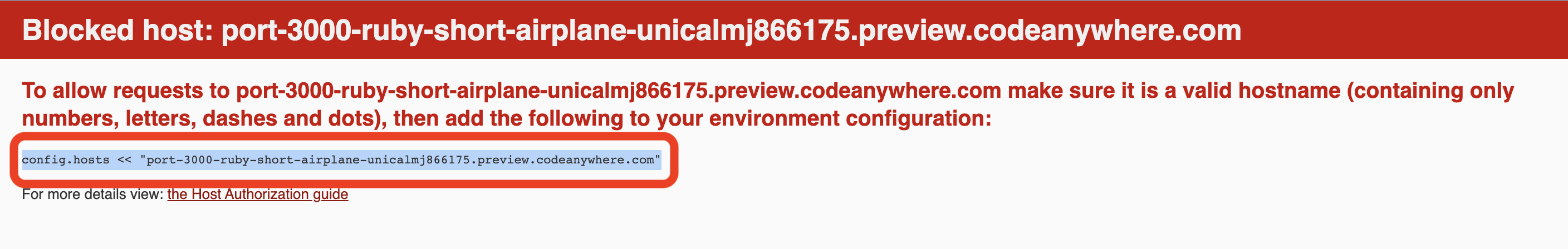
画面右下に表示されたウィンドウ「Process is listening on port 3000.」の [Open Browser] ボタンをクリックすると、Webブラウザ上に自動的に新規タブが表示され、「Blocked host: port3000 ~~~ 」のエラーメッセージが表示されます。
【手順】下記エラーページの赤枠部分の一行を全て選んでコピーします。
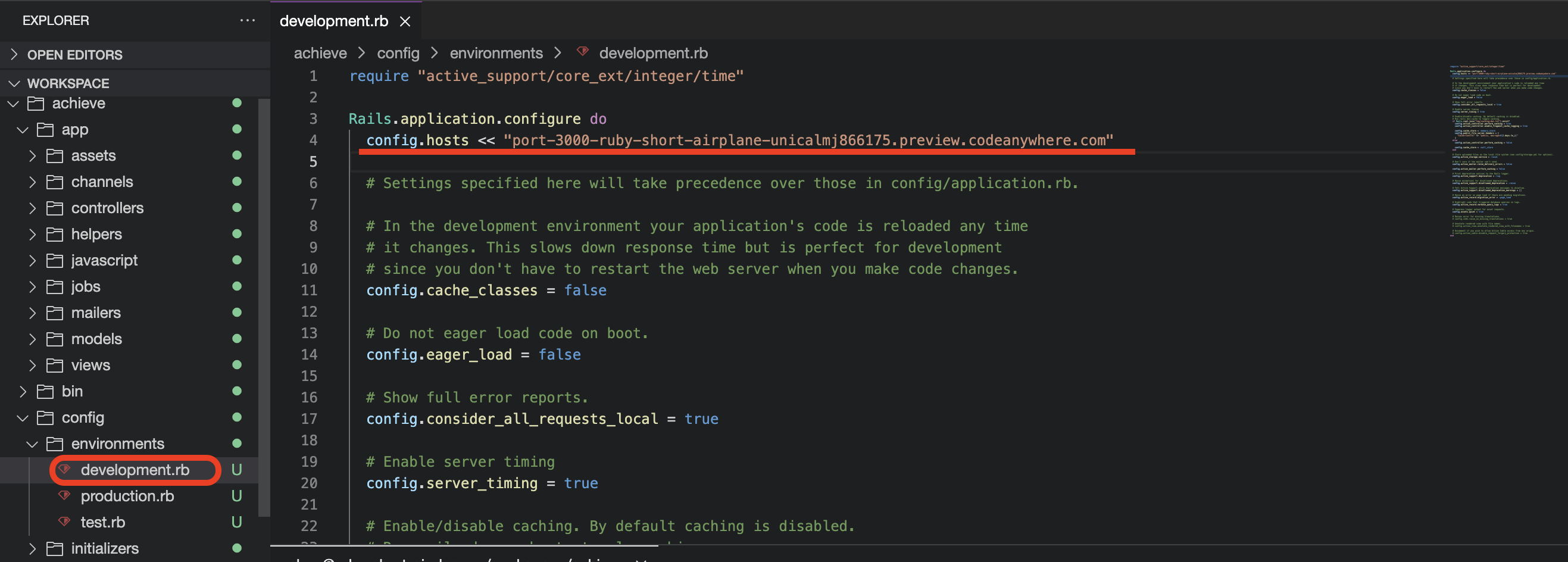
【手順】development.rbの3行目で改行し、新しく作られた4行目に、コピーした一行を貼り付けます。
development.rbはconfig/environmentsにあります。ファイルの中身を変更したので、忘れずに保存しておきましょう。

変更したファイルの内容をRailsに反映させるため、アプリケーションを再起動します。
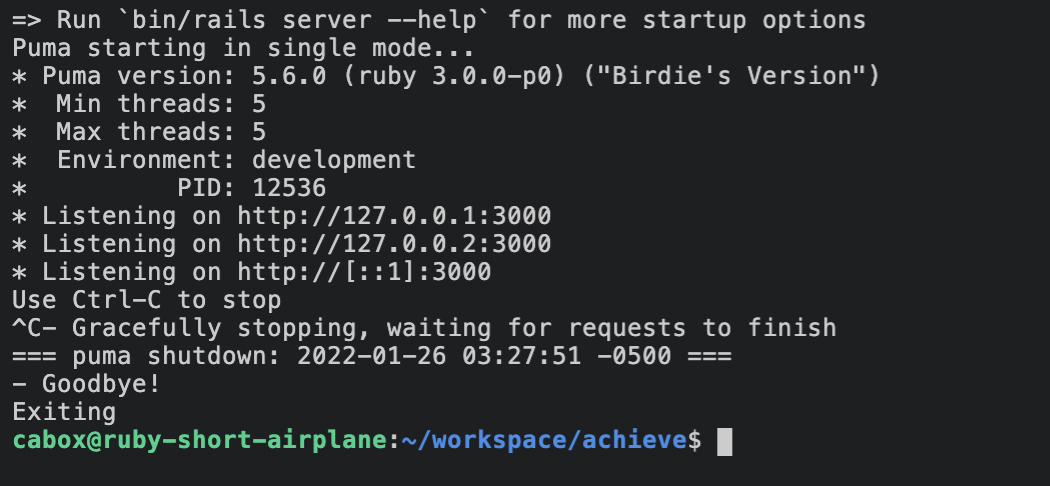
【手順】Codeanywhereのターミナル画面をクリックして、[ctrlキー + cキー]でHTTPServerを停止させる
Mac端末の場合も [Ctrlキー] です。 [commandキー]と間違えないようにしてください。
先ほど起動したRailsアプリケーションを一度停止しましょう。
=== puma shutdown: 2022-01-26 03:27:51 -0500 ===
Goodbye!
Exiting
Railsアプリケーションが停止すると、Exitingと表示され、プロンプトが戻ってきます。
【手順】再度HTTPServerを起動する
再度右下に表示された [Open Browser] をクリックする。
Webブラウザの新規タブにRailsの画面が表示されます。
動作確認
作成したWebアプリケーションを表示する
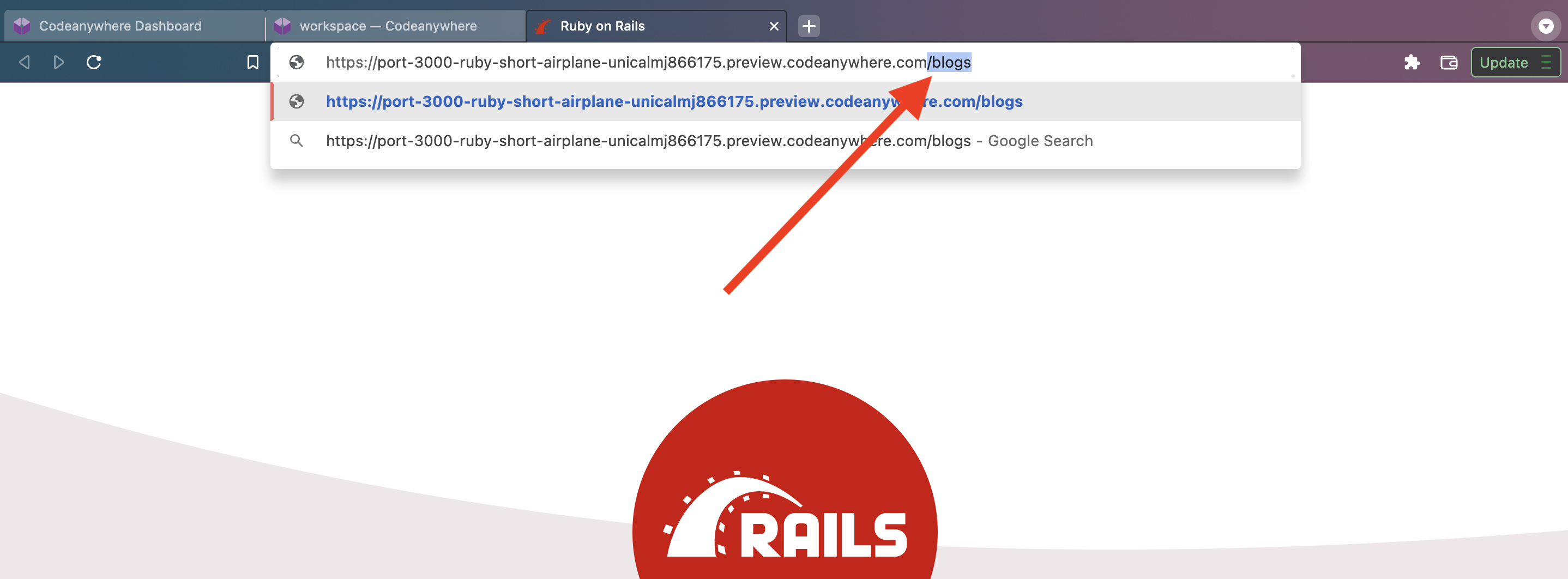
【手順】URL末尾に ‘/blogs’ と追記して[エンターキー]をクリックする
[追記するURL]
/blogs
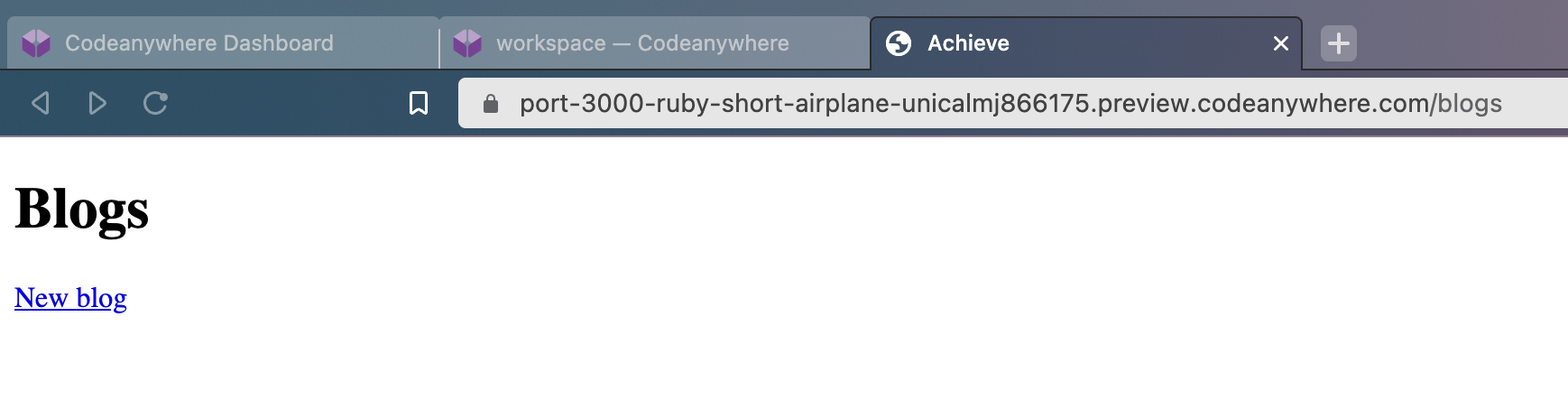
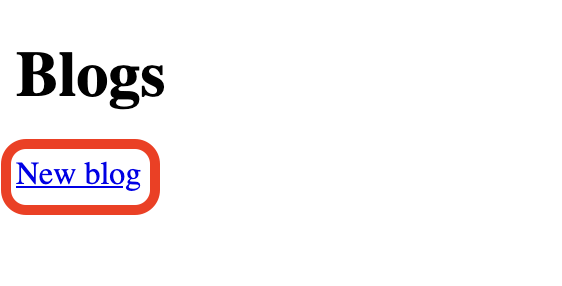
【手順】画面が表示されたことを確認して、[New Blog]をクリックする
開発した手順が漏れていたり間違っていると、ここで赤いエラー画面が表示されます。
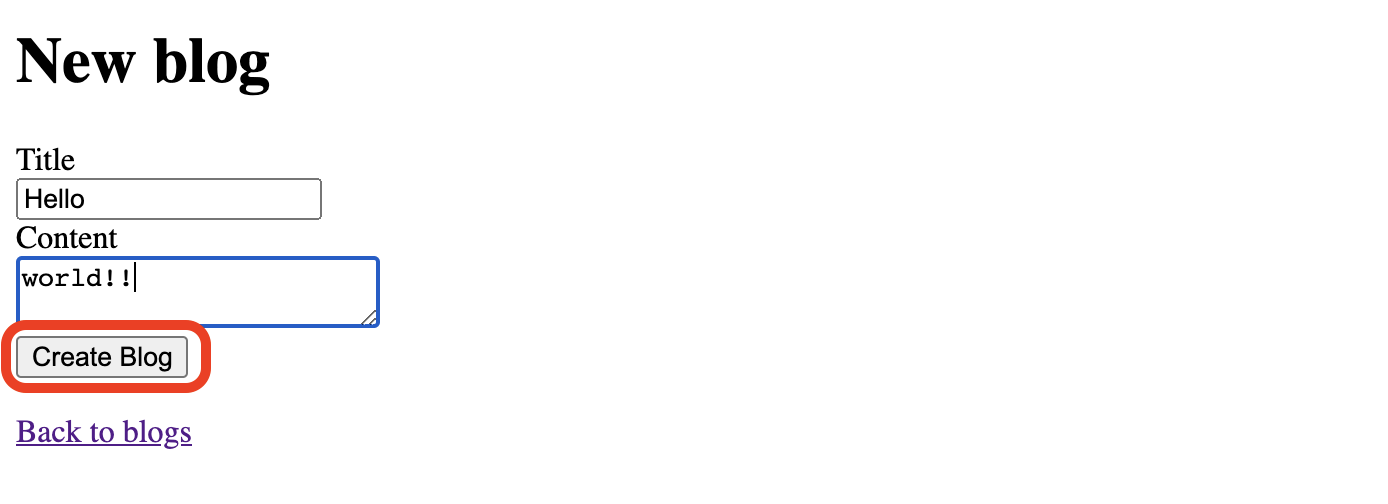
【手順】titleとcontent欄に任意の文字列を入力して、[Create Blog]をクリックする
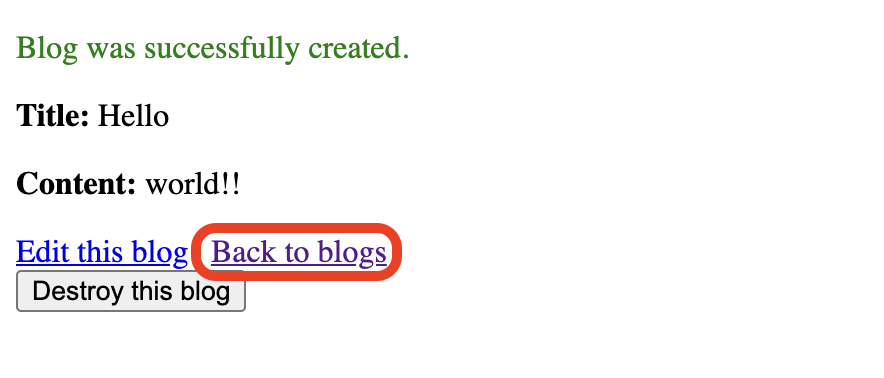
【手順】” Blog was successfully created.” と表示され、登録できたことを確認して、[Back to blogs]をクリックする
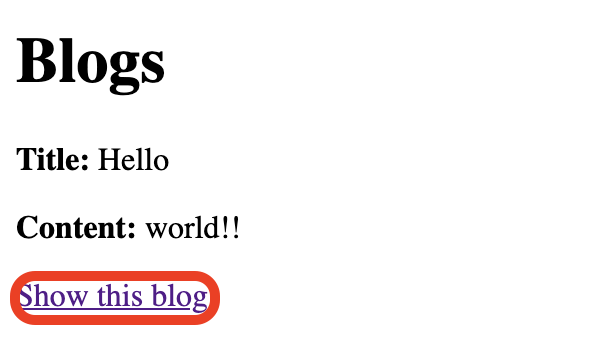
【手順】Blogs画面で[Show this blog]をクリックする
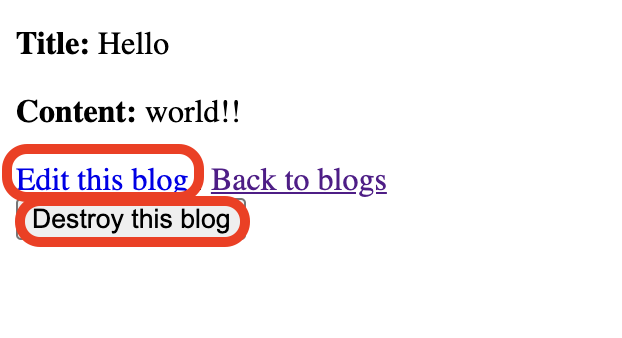
【手順】 Blogの詳細画面から、[Edit this blog]、[Destroy this blog]、Blogの一覧画面から[New Blog]等の操作を一通り試してみる
ひと通り、操作ができるかを確かめてから次に進んでください。
HTTPServer停止
HTTPServer “Puma” を停止させる
【手順】Codeanywhereのターミナル画面をクリックして、[ctrlキー + cキー]でHTTPServerを停止させる
Mac端末の場合は、 [commandキー]と間違えないようにしてください。
“Exiting” と表示されるのは、HTTP Serverが停止されたからです。
停止確認
アプリケーションにアクセスできなくなったことを確認する
【手順】 プレビュー用URL上でアプリケーションの動作確認ができなくなったことを確認する
HTTPServerが停止した状態では、http通信ができなくなり、アプリケーションにアクセスできなくなります。
再度アクセスしたい場合は rails s でHTTPServerを起動させてください。
お疲れ様でした!
ここまででRuby on Railsを使用したブログのWebアプリケーション作成は完了です。
次回からは、ここまでで作成したブログアプリのコードをGitを使用して保存・記録し、インターネットへと公開する準備を行なっていきます。
次の記事:【完全初心者向け】Ruby on Rails7を使って初めてのWebアプリケーション作成からインターネット公開までを一気に体験!#3
■ディープロの公式HPはこちら
■ディープロのオンライン個別説明会 & 相談会予約はこちら
■オンラインプログラミング学習サービス ディープロ Learningsはこちら