テクノロジー
2017年10月17日ページネーションとkaminariについて

今回の記事では、Railsでページネーション処理を簡単に実装できる kaminari と呼ばれるgemとその使い方についてご紹介していきます。
ページネーションとは大量の情報を分割し、それぞれのページへ遷移しやすくするためのリンクのことです。
ページネーションとkaminari
今回の記事では、Railsでページネーション処理を簡単に実装できる kaminari と呼ばれるgemとその使い方についてご紹介していきます。
ページネーションとは大量の情報を分割し、それぞれのページへ遷移しやすくするためのリンクのことです。
ページネーションをすることで、以下3点のメリットが存在します。
- 今自分がどのあたりのページを見ているかがわかる
- どのくらいの情報量があるかを一目で確認できる
- 検索エンジンがクローリングしやすくなり、SEO対策につながる
これを実現するためのgemが kaminari なのです。
試しに、何か適当なrailsアプリを用意して bundle install で kaminari を入れてみましょう。
# Gemfile
gem 'kaminari'
インストールした後は、kaminari用のデータを用意すると試しやすいでしょう。
ここでは例として blog を用意し、100件のシードデータを入れています。
(コンソール)
rails g scaffold Blog title content
(app/db/seeds.rb)
100.times do |i|
Blog.create!(
title: "#{i}番目のブログ",
content: "#{i}番目のブログの内容"
)
end
(コンソール)
rails db:migrate
rails db:seed
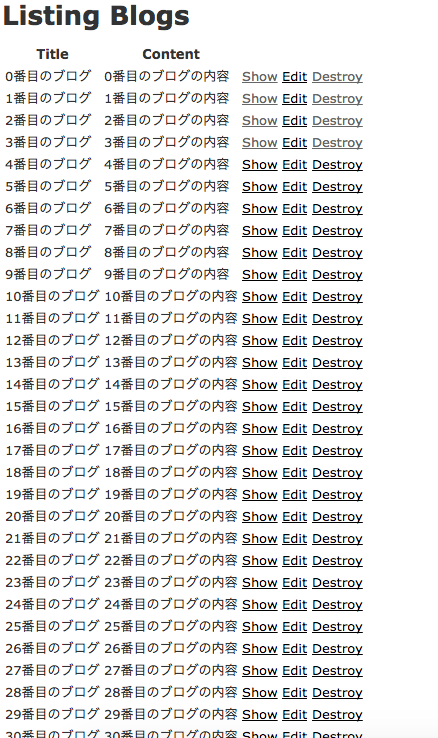
この状態でBlogのindex画面を表示すると、このような状態になっています。
長すぎて下にスクロールするだけで大変ですね。
ではここからページネーションの実装をしていきましょう。
まずは1ページに何件のレコードを表示させるかを モデル に設定します。
今回は1ページに10件表示させます。
(app/models/blog.rb)
paginates_per 10
次にコントローラでは、ページネーションを実現するために pageメソッド を用いて以下のように記述します。
(app/controllers/blogs_controller.rb)
def index
@blogs = Blog.page(params[:page])
end
さらに、Viewでページ数の表示と切り替え用のコードを追記します。(indexアクション内にあるデフォルトの記述は消しておきましょう)
(app/views/blogs/index.html.erb)
<%= page_entries_info @blogs %>
<%= paginate @blogs %>
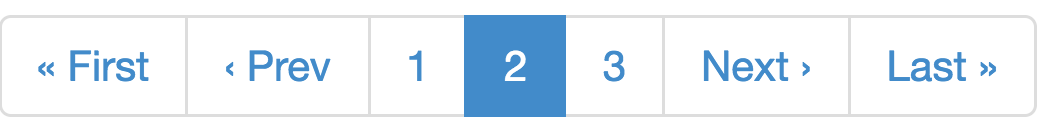
こうすると、下記画像のようなページネーションが完成します。
これらの機能の仕組みとして、コントローラの pageメソッド ではSQLの LIMIT と OFFSET が実行されています。
(コンソール)
SELECT * FROM blogs LIMIT 10 OFFSET 0;
LIMIT 10 は、先ほどモデルに定義した paginates_per 10 に該当します。
OFFSET は、 (ページ番号 - 1) × LIMIT を指します。
例えば10レコード/ページでページネーションをしている時は以下のようになります。
| ページ番号 | LIMIT | OFFSET |
|---|---|---|
| 1 | 10 | 0 |
| 2 | 10 | 10 |
| 3 | 10 | 20 |
ページネーションのおかげで、レコードが10,000件あったとしても LIMIT がかかるのでアプリケーションの速度向上に繋がります。
毎回使われることのなデータを取得するのは意味がありません。
ここまでで、ページネーション実装方法のご紹介は終わります。
とても簡単かつ便利な代物なので、皆さんもぜひページネーションを使いこなしてみてください。