テクノロジー
2022年8月5日JavaScriptの世界観がイメージできることはこんなに大事

JavaScriptにおけるオブジェクトのイメージを持つ
目次
ゴール
JavaScriptの世界のオブジェクトとは
JavaScriptの世界へようこそ
JavaScriptの世界では、プリミティブ型のデータ以外はすべてのデータがオブジェクト
グローバルオブジェクトとは
JavaScriptでWebアプリケーションのフロントエンドの開発をしよう
学習を進める準備
まとめ
ゴール
- JavaScriptにおけるオブジェクトのイメージを持つ
JavaScriptの世界のオブジェクトとは
JavaScriptの世界へようこそ
これからいよいよ、”JavaScriptの世界”の深くに踏み込んでいきます。
あなたが日本で暮らすためには、日本語を話し、日本円を使って買い物をし、お金を預けたり引き出したりする時には銀行に行きます。
同じように、JavaScriptでプログラミングするためには、JavaScriptの世界のことを知らなくてはなりません。
JavaScriptの世界は、もちろんJavaScriptの言葉しか使えません。データがどんな性質を持ってどこに所属し、扱っている場所はどこなのかということも知らなくてはいけません。
あなたが初めて行く国でも、見よう見まねでなんとなく過ごすことができるように、JavaScriptの世界のことをよく知らなくてもなんとなくコードが書けてしまいます。しかし、JavaScriptの世界がどのような仕組みで動いているのかを知らずにいると、エラーの意味がわからず必ず行き詰まってしまいます。
これから少しずつ、JavaScriptの世界を理解していきましょう。
JavaScriptの世界では、プリミティブ型のデータ以外はすべてのデータがオブジェクト
JavaScriptでは、数値や文字列の演算ができます。
console.log(5 + 3);
console.log("Hello" + "World");
上記の例の5や3、は数値、"Hello"や"World"は文字列です。このように、JavaScriptで扱われるデータにはデータ型があります。
数値や文字列以外にも、さまざまなデータ型が存在します。
JavaScriptのデータ型についてはこれから学習していきますが、大きくプリミティブ型とオブジェクト型に分けられます。数値や文字列などはプリミティブ型に属しています。そして、JavaScriptの世界では、プリミティブ型のデータ以外はすべてのデータがオブジェクトです。
これからの学習の中で、値のデータ型とオブジェクトについて学んでいきます。そのため、プリミティブ型のデータ以外はすべてのデータがオブジェクトであるという意味がわからなくても今は問題ありません。
今は、「JavaScriptの世界にはあらかじめさまざまなオブジェクトが用意されており、そのオブジェクトを使って動いている」ということをイメージしてください。
以下の例は、ブラウザを開いた際に”Hello World”という文字をポップアップさせるプログラムです。
alert("Hello World");
では、このalert()とはなんでしょうか。
これは、JavaScriptのWindowオブジェクトに定義されているメソッドです。メソッドとは”値をどうするのか?”という手続きであり、alert()は()の中の値をブラウザにポップアップさせるという手続きのメソッドです。
ブラウザ上でJavaScriptが動いた時に、Windowオブジェクトというオブジェクトが生成され、その世界の中でプログラムが動いていきます。Windowオブジェクトには、前述のalert()のようなメソッドがあらかじめたくさん定義されています。Windowオブジェクトというオブジェクトが生成されることによって、alert()メソッドを使うことができるのです。
developerツールのConsoleで、Windowオブジェクトの中身を見てみましょう。
Consoleに以下のように入力することで、Windowオブジェクトを表示することができます。
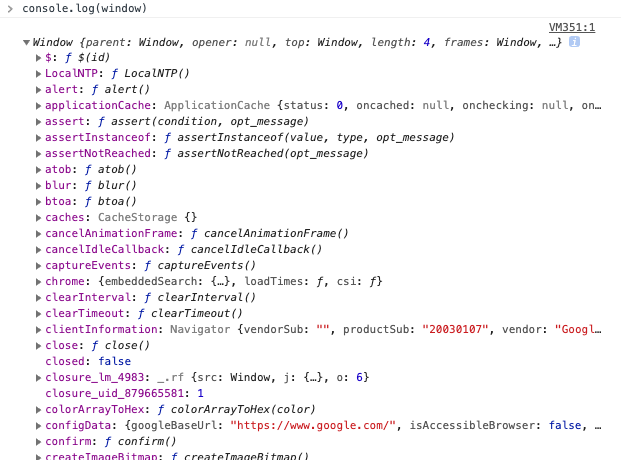
console.log(window)
実行結果
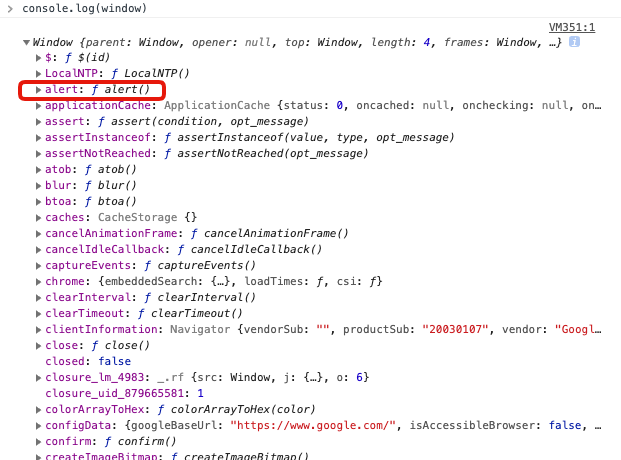
このように、たくさんのメソッドが用意されていることが確認できます。
先ほどのalert()メソッドも定義されています。
現時点では、Windowオブジェクトについて、ぼんやりとイメージできる程度で構いません。
これから学習を進めていく中で、徐々にオブジェクトについて理解を深めていきましょう。
グローバルオブジェクトとは
また、alert("Hello World");は以下のように記述しても同じ意味です。
// 同じ意味
alert("Hello World");
window.alert("Hello World");
window.alert("Hello World");はalert()がWindowオブジェクトのメソッドであることを明示的に示した書き方になっています。alert("Hello World");のように省略できるのはWindowオブジェクトがグローバルオブジェクトであるからです。
プログラムが動いた時に、はじめに生成されるオブジェクトをグローバルオブジェクトといいます。ブラウザ上で動くJavaScriptの場合は、Windowオブジェクトがグローバルオブジェクトとなります。グローバルオブジェクトに定義されたメソッドは、このようにオブジェクト名を省略して記述することができるのです。
まだ漠然とで構いませんが、「JavaScriptの世界にはあらかじめさまざまなオブジェクトが用意されており、そのオブジェクトを使って動いている」ということをイメージできたでしょうか。
これからの学習の中で、値のデータ型やオブジェクトの種類を学びながら、より理解を深めていきましょう。
JavaScriptでWebアプリケーションのフロントエンドの開発をしよう
これからあなたには、あるWebアプリケーションの一部を開発していただきます。
以下のWebページを確認してください。
https://demohtml.diveintocode.jp/demo1/sale.html
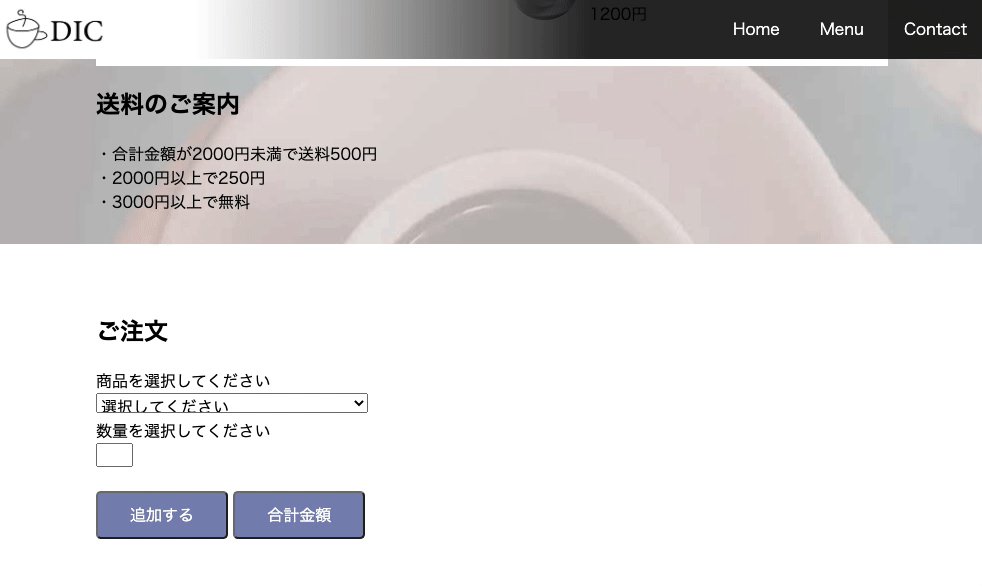
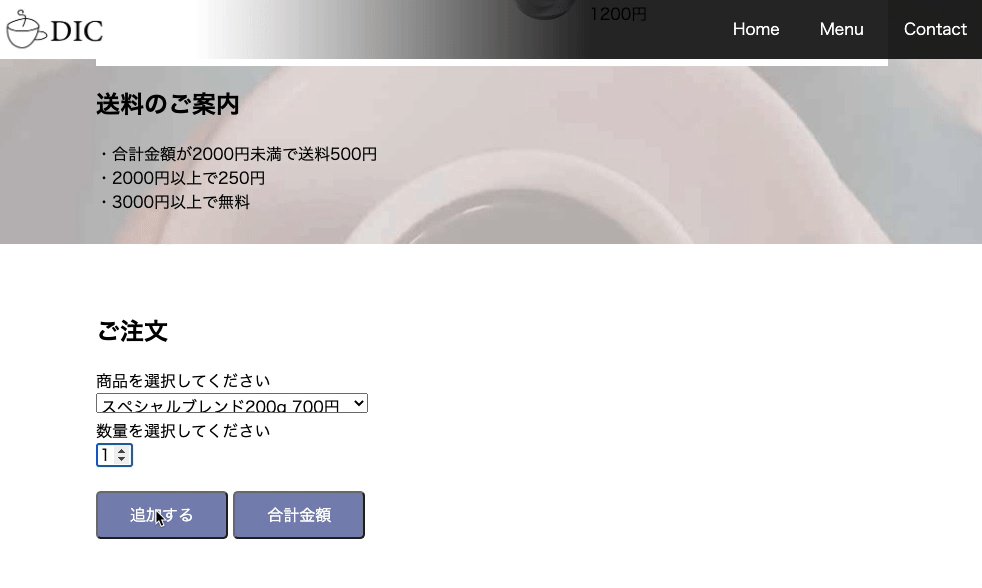
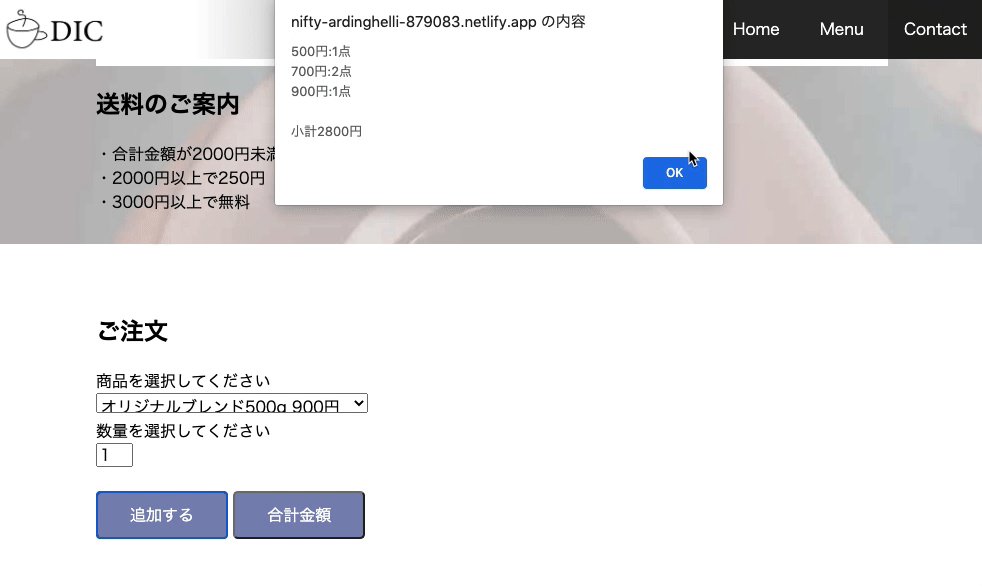
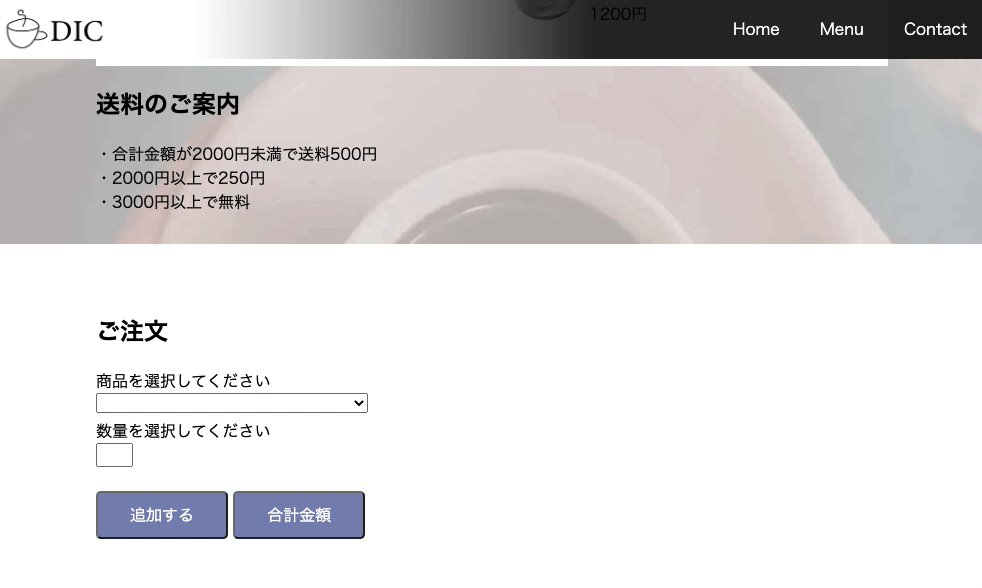
これは”DIC Cafe”という、Webサイトでコーヒー豆の架空の通販ページです。
商品と数量を選択して追加ボタンをクリックすると、その時点での注文金額と小計をポップアップで表示します。
合計ボタンをクリックすると、注文金額に所定の送料と合計金額をポップアップで表示します。
送料の条件は以下の通りです。
- 合計金額が2,000円未満で送料500円
- 2,000円以上で250円
- 3,000円以上で無料
これから、このWebアプリケーションを開発しながら、JavaScriptの基本文法とオブジェクトについて学んでいきましょう。
学習を進める準備
JavaScriptの学習用ディレクトリをまだ作成していない方は、ホームディレクトリに”javascript_sample”というディレクトリを作成し、中にindex.htmlというHTMLファイルを作成してください。
index.htmlは以下のようにしておきます。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
JavaScript
<script type="text/javascript" src="javascripts/sample.js"></script>
</body>
</html>
JavaScriptファイルも、CSSファイルや画像と同様、一つのディレクトリの中で管理することがほとんどです。そのため、ルートディレクトリに”javascripts”というディレクトリを作成し、その中にsample.jsというJavaScriptファイルを作成しておきましょう。
sample.jsファイルがjavascriptsディレクトリに格納されていない人は、新たにjavascriptsディレクトリを作成し、その中にsample.jsを移動しておきましょう。
sample.jsを移動した方は、<script>タグで読み込んでいるsrc属性のpathも変更する必要があります。
変更前
<script type="text/javascript" src="sample.js"></script>
変更後
<script type="text/javascript" src="javascripts/sample.js"></script>
sample.jsにコードを記述し、実際にindex.htmlをChromeで読み込みながら学習を進めていきます。
sample.jsでconsole.log()を使用した場合は、ChromeのdeveloperツールのConsoleで確認していきます。
まとめ
- JavaScriptの世界にはあらかじめさまざまなオブジェクトが用意されており、そのオブジェクトを使って動いている。
この記事の続きは、こちらの「1週間の無料お試しを開始する」から学習できます!