テクノロジー
2024年10月1日Webとは

Webアプリケーションは、Webという仕組みを利用したアプリケーションです。Webとは何か、どのような仕組みで動いているのかを理解することが、Webアプリケーションを正しく理解する助けになります。
著者プロフィール
Webエンジニア歴5年以上。現在は、プログラミングスクールのメンターとして、次世代のエンジニア育成にも力を注いでいる。フロントエンドとバックエンドの開発に精通し、日々最新技術を追求しながら、実務経験をもとにした実践的な指導を行っている。スキル向上と学び続ける姿勢を大切にし、初心者から中級者まで幅広くサポートすることを得意としている。
ゴール
- Webとはなにかを理解する
- Webやブラウザが生まれた背景を理解する
なぜWebを学ぶのか
あなたがこれから学習するWebアプリケーションは、Webという仕組みを利用したアプリケーションです。Webとは何か、どのような仕組みで動いているのかを理解することが、Webアプリケーションを正しく理解する助けになります。
Webとはなにか
あなたは、自宅のパソコンやスマートフォンから、いつでも簡単に世界中にある情報を検索したり、世界中で起こった出来事などをすぐに知ることができます。これは、世界中のコンピュータに登録された情報がインターネットというしくみによって、つながっているからです。
インターネットは、あなたのパソコンやスマートフォンを含めた世界中のコンピュータを共通のルールによって通信で結ぶしくみです。この通信上のルールを プロトコル(通信規約) といいます。
なぜプロトコルというルールが必要なのでしょうか。
あなたが人と会話するときのことを考えてください。それぞれの人が勝手に話し始めたのでは、会話が成り立ちません。会議などでは、手を挙げて発言することを宣言します。お互いに相手が話すときは聞く、話し終わってから話し出すという暗黙のルールに基づいて、会話がスムーズに成立します。
コンピュータ同士で通信するときも同じです。インターネットでつながっているすべてのコンピュータは、あらかじめ決められたルールに従って通信します。インターネットの世界では、このような共通のルールとして、TCP/IP というプロトコルを利用しています。
TCP/IPというプロトコルは、現在、あなたが使用するパソコンやスマートフォンすべてに搭載されています。したがって、あなたは、意識することなく、この仕組みを利用して世界中のコンピュータやスマートフォンを持つ人たちとつながっています。
つまり、インターネットとは、一言でいうと、TCP/IPという共通のプロトコルで接続された地球全体をカバーする(グローバルな)ネットワーク(通信網)です。
これから説明するWebは、TCP/IPという共通のルールを利用することで、インターネットを通して実現しています。
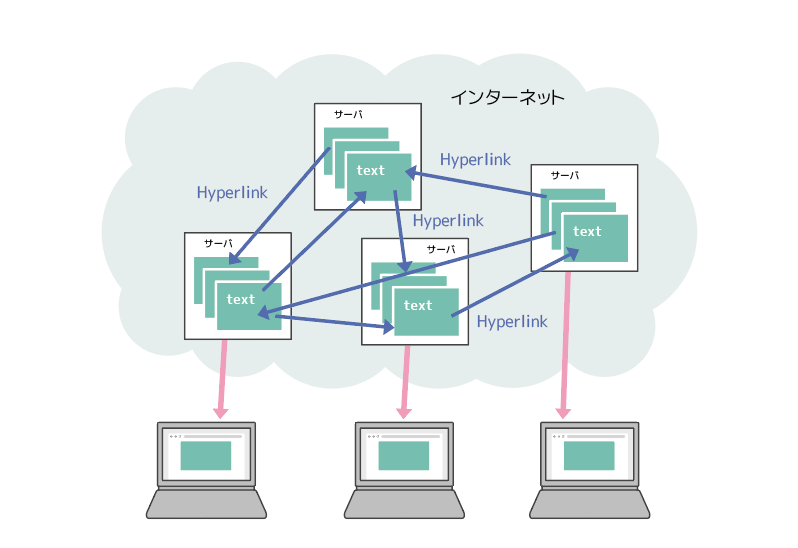
Webとは、インターネットを利用して個々のテキスト文書(文字で記載された文書)を結び付けて、文書から文書を参照できるようにした仕組みです。たとえば、Yahooのトップページにあるリンクをクリックし、他の画面を表示させた経験があると思いますが、これがWebです。
また、テキスト文書を結びつける方法を ハイパーリンク(Hyperlink) といい、この仕組みを ハイパーテキストシステム といいます。
ハイパーは、スーパーを超えるという意味です。簡単な接続(リンク)の情報を埋め込むだけで、一つの文書から他の文書へ次々に参照できるという意味で、この方法をハイパーリンクといいます。
Webは、World Wide Web(WWW) の省略形です。蜘蛛の巣のことを英語でWebといいます。インターネットを通して世界中のテキスト文書が蜘蛛の巣のようにハイパーリンクでつながっている状況を指して名付けられました。
ハイパーリンクとインターネットを組み合わせることで、世界中のコンピュータにある文書を蜘蛛の巣のようにつなげることができます。
ハイパーリンクのテキスト文書を作成するためには、専用の言語が必要です。その言語をHTML(Hypertext Markup Language)といい、W3C という国際機関で規定されています。HTMLは、タグという記号を利用して情報を埋め込むことで、文章の論理構造を作っていく言語です。その一つのタグを利用して、他の文書を参照するハイパーリンクを埋め込むことができます。HTMLで作成されたテキスト文書のことをHTML文書ともいいます。
Web利用時に表示する画面は、HTML文書を表示しています。一般的に Webページという名前でインターネットの画面表示に広く利用されています。
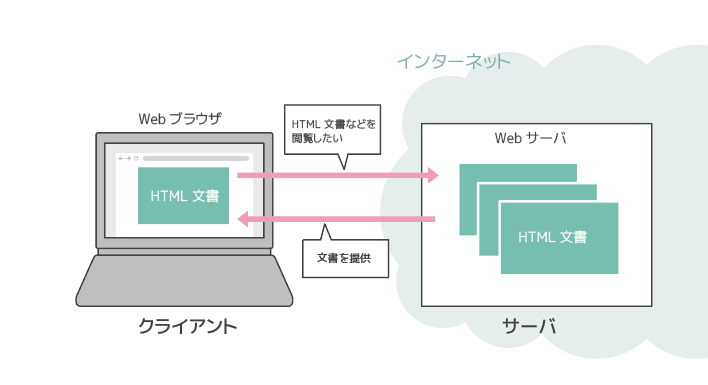
Webを構成するコンピュータは、以下の2つの役割に区分されます。
- HTML文書などを閲覧したい、と要求するコンピュータ(クライアント)の役割
- その要求に対して情報を提供する側のコンピュータ(サーバ)の役割
Googleの検索エンジンを使って情報を検索する場合、あなたのPCやスマートフォンはクライアントであり、Googleのコンピュータはサーバになります。あなたは、ブラウザ(Webブラウザ)を通して、Googleのサーバ(Webサーバ)へ要求することで、簡単に検索結果のHTML文書をWebページとして受け取ることができます。
Webの誕生
本来Webは、世界の研究者が論文などの文書を共有するために生まれたしくみです。
1989年にCERN(欧州原子核研究機構)の文献において、Webを使用して文書を共有する仕組みを発表したことが、Webの誕生になります。このとき、Webを通して文章を閲覧するしくみの基礎がつくられました。
Webの当初の目的は、HTML文書を基にした情報共有です。その後、Webや関連するプログラミング技術の進化とともに、単なる情報共有だけでなく、情報の登録や相互のコミュニケーションの手段としても発展してきました。
ブラウザMosaicの誕生
HTML文書を閲覧する目的で利用されるソフトウェアがブラウザです。
文書閲覧では、テキストだけでなく、画像も同時に閲覧できることが求められますが、初期のブラウザは、テキストと画像は、異なるページで表示する必要がありました。この問題を解決するために生まれたのが、Mosaic(モザイク)というブラウザです。
Mosaicでは、テキストの中に画像を埋め込む仕組みが導入され、一つのページでテキストと画像を混在して表示できるようになりました。これにより、文献などの参照がスムーズになりました。
Webは、ブラウザの登場を機に進化を加速させていきます。Mosaicは、現在のGoogle ChromeやMicrosoft Internet Explorerにもその設計思想や仕組みが引き継がれました。つまり、現在のブラウザは、このMosaicの登場によって生まれたといえます。
Webの進化
Webは黎明期の情報共有から始まり、さまざまなサービスの提供、コミュニケーション手段として発展してきました。
初期のWebで構築してきたしくみを1.0とすると、現在は、2.0から3.0というステージにあります。この、1.0、2.0、3.0といった世代呼称は、国際機関で定められたものではなく、新しい利用技術が出てきたときに、前の世代と区別して説明するための呼び方と考えてください。現在、HTMLの技術やWeb技術の進化、ネットワークの高速化などにより、さらに高度に進化しています。
このWebの世代呼称について、各々の違いをみていきましょう。
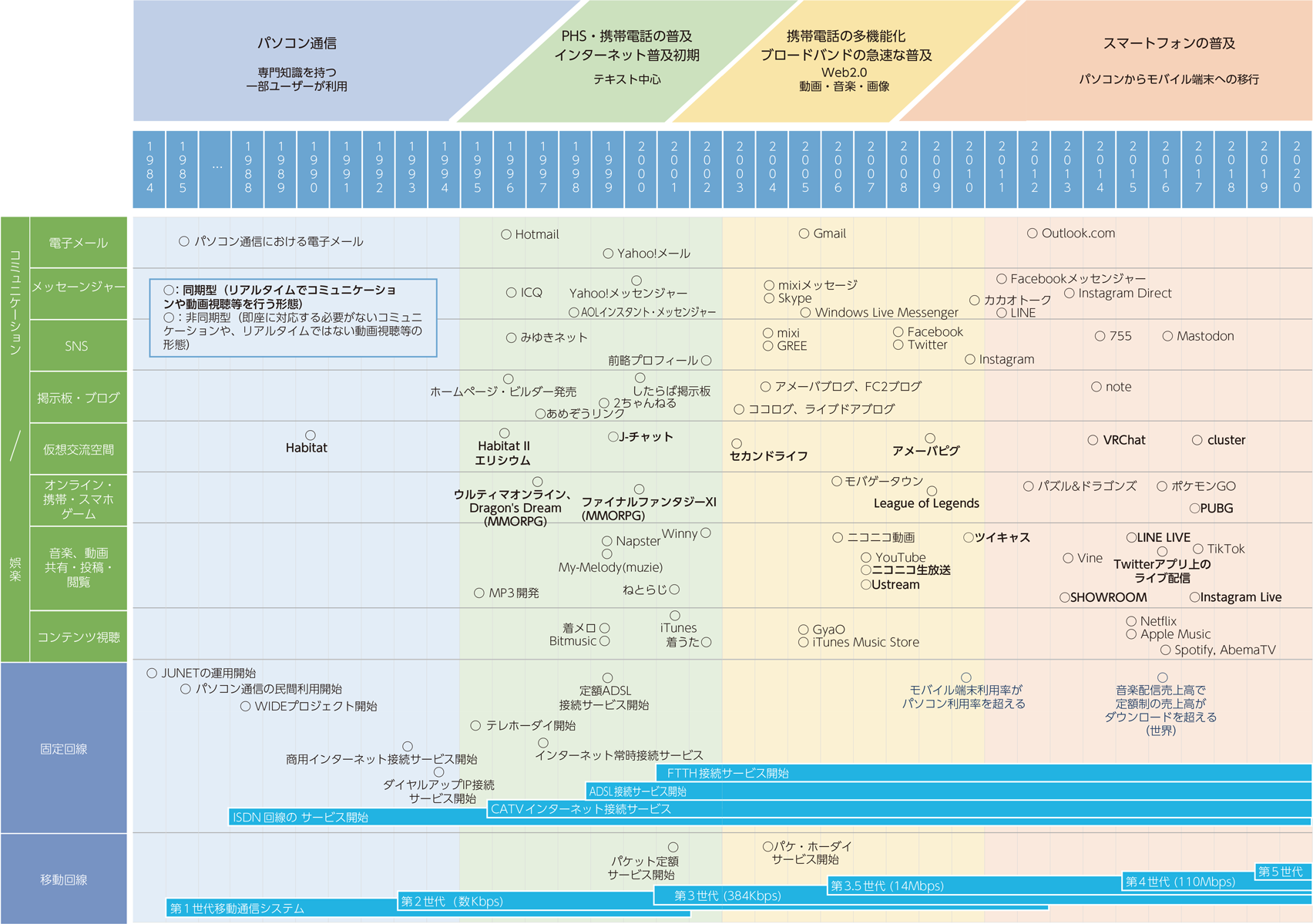
出典 総務省: インターネットの普及の推移と主要なコミュニケーションサービスの開始時期
黎明期では、ブラウザで必要な情報を検索し、サーバで情報を提供するという、一方通行型のやり取りが主流でした。Webサービスも一方通行型のサービスであり、これらを総称してWeb1.0と呼びます。
Facebook、Twitter、Youtube、LINEに代表されるSNSサービスや、相互に情報を補い合うWikiなどが登場したことで、サーバを介した双方向のやり取りが実現しました。これらを含む世代を総称してWeb2.0と呼びます。
それまでは、クライアントであるユーザは、自分から発信することはできませんでしたが、SNSの登場によって、お互いに情報を発信、共有し、コミュニケーションができるようになりました。
さらに、ビットコインに代表される仮想通貨のしくみが、データ管理の在り方を変えつつあります。仮想通貨は、ブロックチェーンという技術により、サーバを中心にした集中型のWebから、個々の分散したコンピュータの相互運用の情報管理の仕組みへ大きな変革をもたらす可能性があります。この技術は現在進行形ですが、このしくみを利用したWebを総称してWeb3.0と呼びます。
個々のやり取りが個人の所有として暗号化され、従来のブラウザ、情報保管、制御する仕組みを大きく変えることで、情報の集中管理から分散管理に置き換わっていく可能性を秘めてます。
次に来るであろうWeb4.0は、人によってさまざまな見方があり、まだ明確なものは確立していません。
Webは、インターネットを通して世界中の人たちがつながるコミュニケーションの手段になりました。以前は、世界中の人とコミュニケーションするには、国際電話の高い料金を払って限られた制限の中で細々と話すしかありませんでしたが、今では世界中のどの人たちとも同じ費用でさほどのタイムラグを感じずにコミュニケーションができます。
今後もさらに進化した技術と組み合わせて、まるで、そばにいるかのような実感を伴ったコミュニケーションが実現することが容易に想像できます。
まとめ
- Webは、インターネットを通して、TCP/IPという共通のルールに従って、HTML文書同士が相互に場所を超えて、蜘蛛の巣のようにつながっているハイパーテキストシステムである。
- Webを構成するコンピュータは、Webページ情報を提供するサーバとブラウザを通してWebページ情報を要求するクライアントからなる。
- Webは、情報の一方通行のやり取りから、双方向へ、さらにブロックチェーンを利用するWeb3.0と進化し続けている。