テクノロジー
2022年7月22日WebアプリケーションとWeb業界

Webエンジニアと聞いて、具体的にどのようなことをする職業なのかはっきりと答えることはできますか。 Webエンジニアを目指そうと思っても、実際なにをするのか、どんな職業なのかがイメージできないのは当然のことです。 なぜなら、一言にWebエンジニアと言っても、担当する領域によって職種が分かれているにも関わらず、仕事している姿といえば、皆PCに向かってコードを打ち込んでいるのは同じだからです。 ここでは、Webエンジニアの中の職種や、それぞれが担当するWebアプリケーションの領域について理解していきましょう。
目次
目次
Webアプリケーションの仕組み
WebサイトとWebアプリケーション
Webアプリケーションを構成する言語
Web業界で活躍する職種
コーダー
マークアップエンジニア
フロントエンドエンジニア
バックエンドエンジニア
フルスタックWebエンジニア
それぞれのエンジニア職に就くためのロードマップ
関連記事
Webエンジニアと聞いて、具体的にどのようなことをする職業なのかはっきりと答えることはできますか。
Webエンジニアを目指そうと思っても、実際なにをするのか、どんな職業なのかがイメージできないのは当然のことです。
なぜなら、一言にWebエンジニアと言っても、担当する領域によって職種が分かれているにも関わらず、仕事している姿といえば、皆PCに向かってコードを打ち込んでいるのは同じだからです。
ここでは、Webエンジニアの中の職種や、それぞれが担当するWebアプリケーションの領域について理解していきましょう。
目次
1. はじめよう。本当のプログラミング学習
2. WebアプリケーションとWeb業界
3. Webエンジニア職のレベルとロードマップ
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。
Webアプリケーションの仕組み
Webエンジニア職には複数の種類があります。その違いは、Webアプリケーションの中のどの部分の開発を主に行なっているかによって決まってきます。
まずはWebアプリケーションについて、Webサイトと比較しながら確認しておきましょう。
WebサイトとWebアプリケーション
Webアプリケーションと聞いて、パッと思いつくのはどんなものでしょうか。
例えばFacebookやTwitterなどのSNSやショッピングサイトなどはWebアプリケーションと言えます。
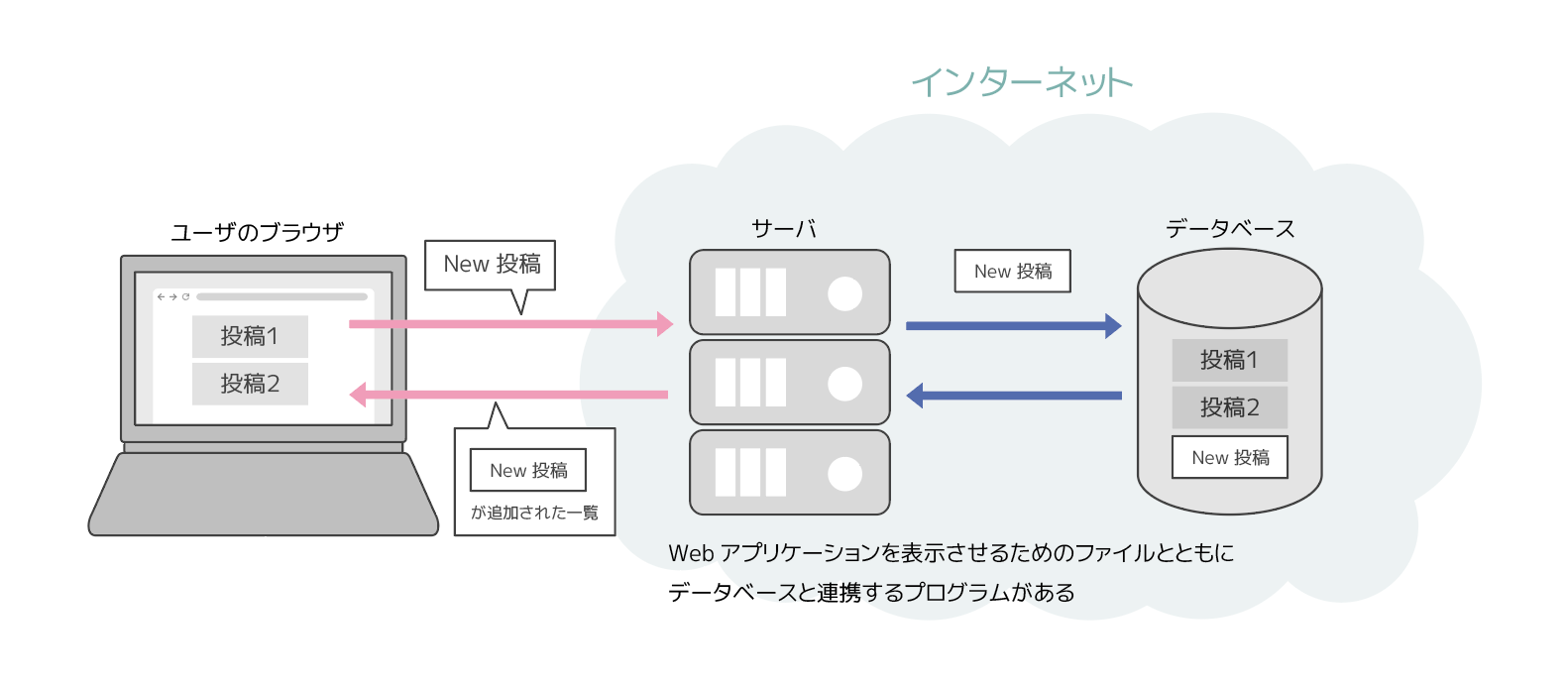
Webアプリケーションはデータベースと連携して、データベースの内容をブラウザ上に表示させます。データベースに保存されているのは、SNSであればユーザのプロフィール情報や投稿内容などであり、ショッピングサイトであれば商品情報などです。
SNSは投稿を行うことで、ユーザ自身が表示を変更することができます。つまり、ユーザ自身がブラウザ上の操作を通じて、そのアプリケーションのデータベースに自分の投稿を追加したり、削除したりすることができるのです。
SNSの画面を表示するためのファイルは、サーバというところに格納されています。それぞれのユーザがそのサーバにアクセスをすることで、SNS画面を自分のPCに表示させることができます。Webアプリケーションのサーバでは、画面を表示するためのファイルの他に、データベースと連携するプログラムが存在して、データベースのなかのデータを操作しています。
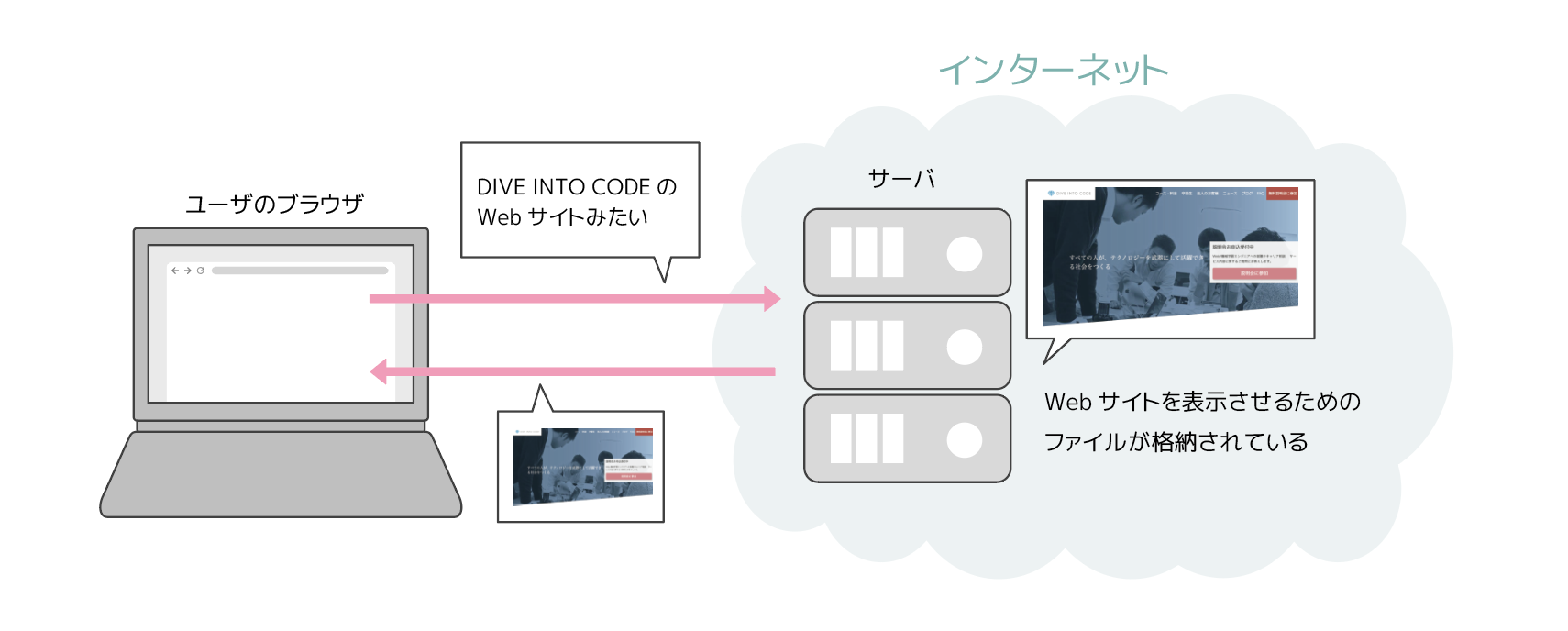
一方で、Webサイトと呼ばれるものは、ユーザ自身がその表示を変更することはできません。
例えば企業のコーポレートサイトやお店のWebサイトのようなものです。このようなWebサイトは、基本的にはユーザはそのサイトを閲覧するだけであり、何かを投稿したりすることはできません。
Webアプリケーションを構成する言語
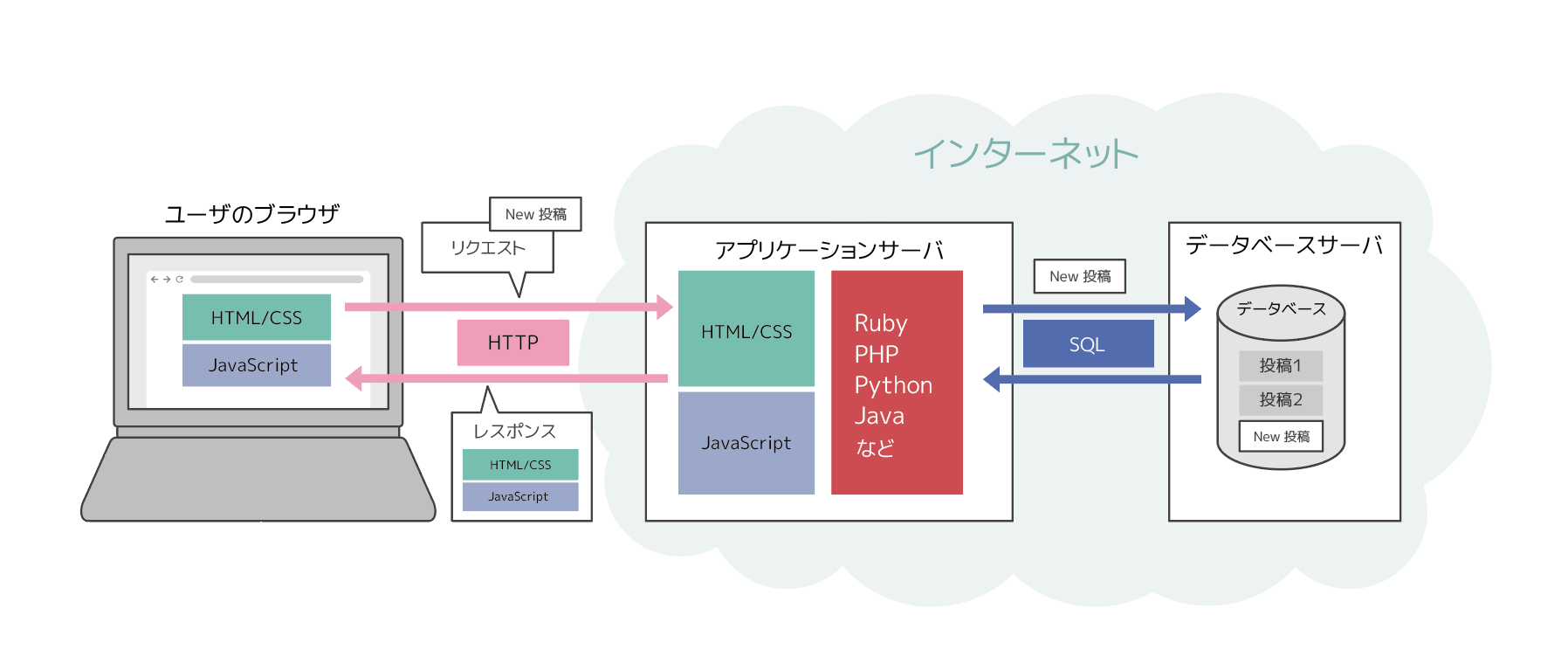
Webアプリケーションを動かすために必要な要素は、以下の3つの部分に分けられます。
-
画面の表示
画面の表示するためのファイルを作っているのはHTMLとCSSです。また、サーバとユーザのブラウザはHTTPという技術で繋がり、HTMLファイルやCSSファイルのやりとりをしています。 -
画面の動き(モーダルメニューや、タブメニューなど)
主にJavaScriptが担っています。 -
データベースのデータを制御する
この部分を担う言語はさまざなものがありますが、代表的なものはRuby,PHP,Java,Pythonなどが挙げられます。
また、データベースからデータを引き出すなど直接の操作を行うのはSQLという技術を使います。
SNSが投稿される様子を当てはめると、このようになります。
Web業界で活躍する職種
では実際に、Webアプリケーション開発の担当部分ごとに職種を確認してみましょう。
※ここで紹介する職種は本カリキュラムで扱うものに限定しています。
※一般的な業務内容を紹介しているものであり、企業によっては異なる場合があります。
コーダー
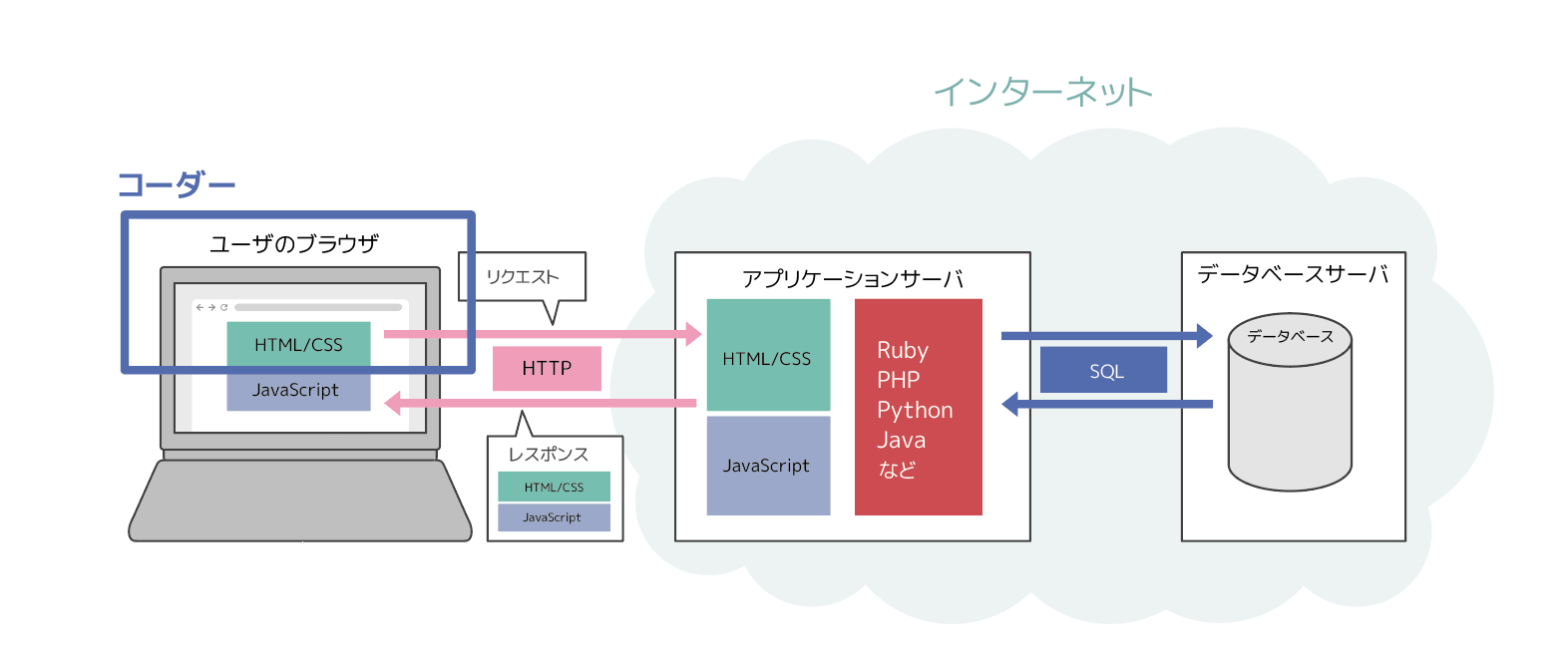
コーダーは、Webデザイナーのデザインの通りに画面に表示される部分のコーディングを行うことが主な業務です。
デザインどおりにHTMLやCSSを組み立てていく能力が必要です。また、Webサイトが主な制作対象になることもあります。
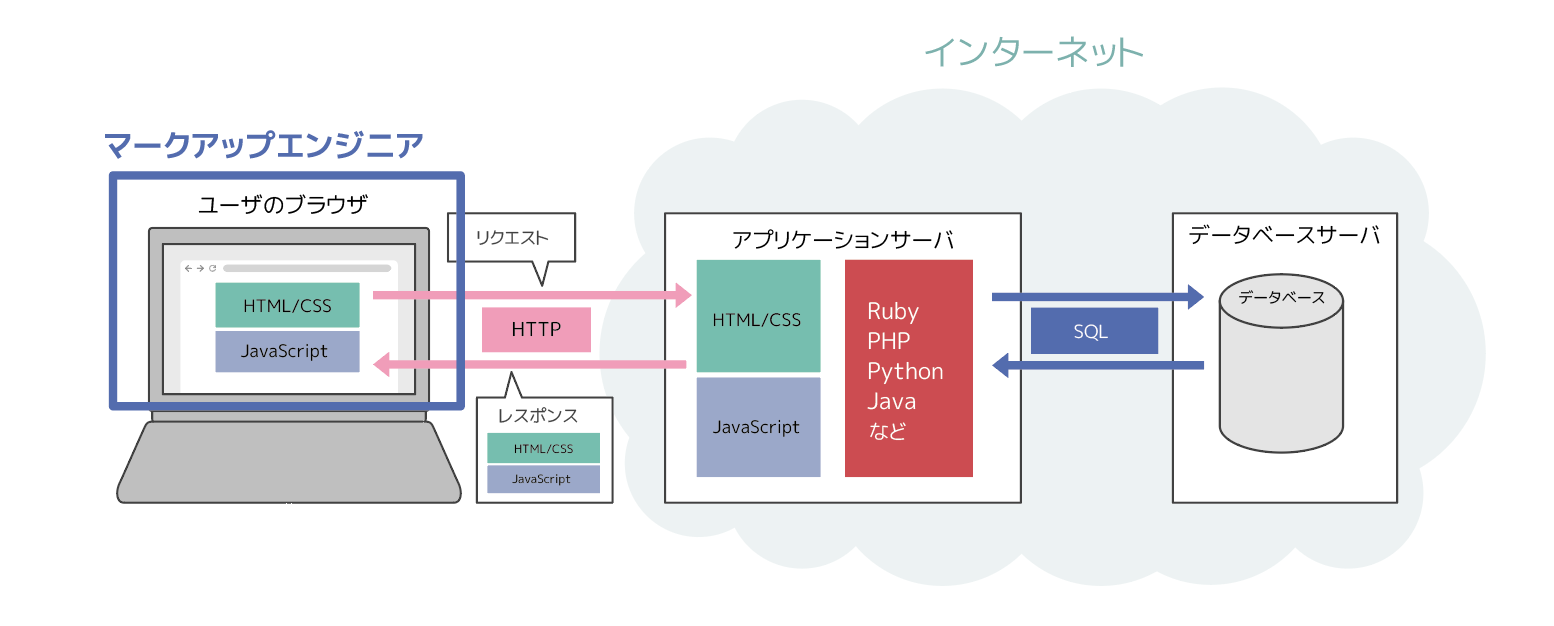
マークアップエンジニア
Webデザイナーのデザインをもとにしつつ、JavaScriptを使った動きなどを取りいれ、より使いやすいWebサイトやWebアプリケーションを作ります。
コーダーの業務内容に加えて、JavaScriptを使ったモーダルなどの実装を行ったり、デザインやSEOなどを考えていくこともあります。また、Webサイトが主な制作対象になることもあります。
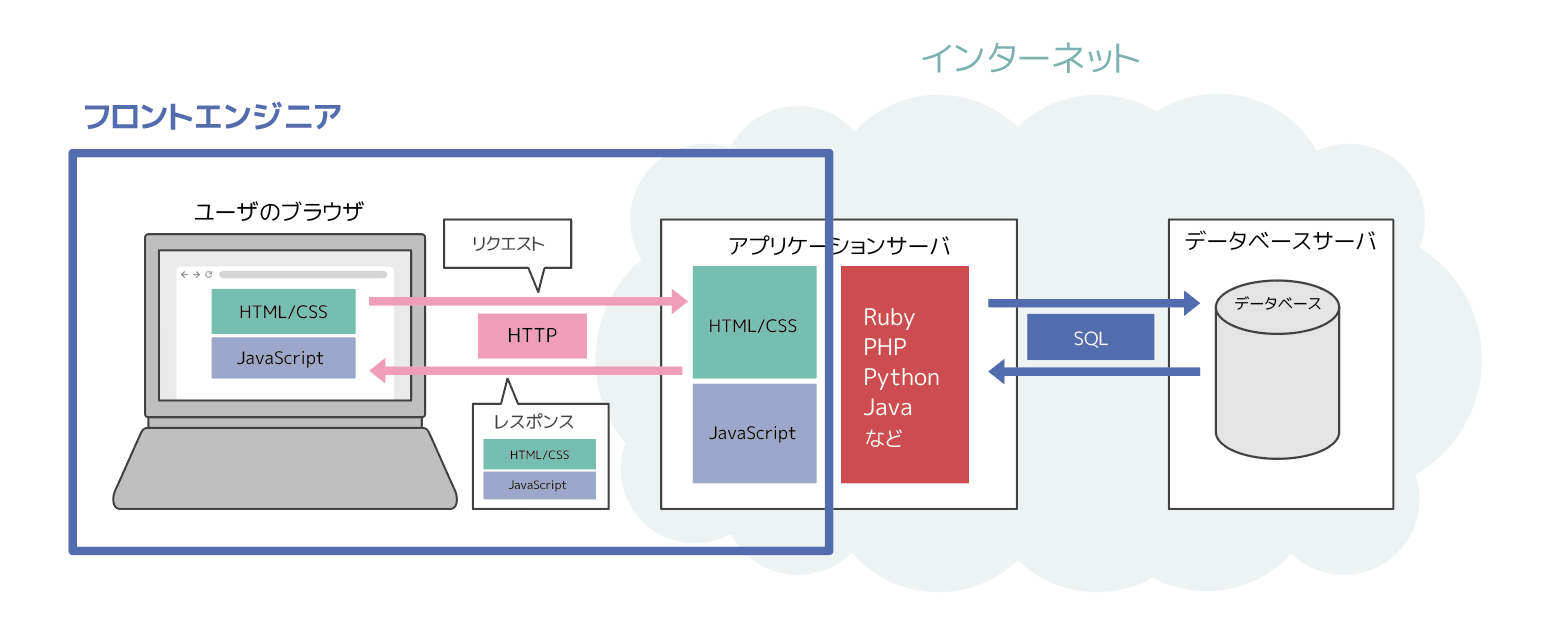
フロントエンドエンジニア
コーダーやマークアップエンジニアはWebサイトが主な制作対象になることがありますが、フロントエンドエンジニアはWebアプリケーションの開発が主になります。
Webアプリケーションの中で、画面の表示や動きに関わる部分をフロントエンドといい、フロントエンドエンジニアはこの領域をすべて担当します。
HTML、CSS、JavaScriptだけでなく、データベースとを制御する部分であるバックエンドとの連携も考えて設計する必要があるため、ある程度のバックエンドの知識も必要になります。
HTML、CSSをそのまま記述するのではなく、JavaScriptを使ってHTML、CSSを生成するような高度な技術を扱うことも珍しくありません。
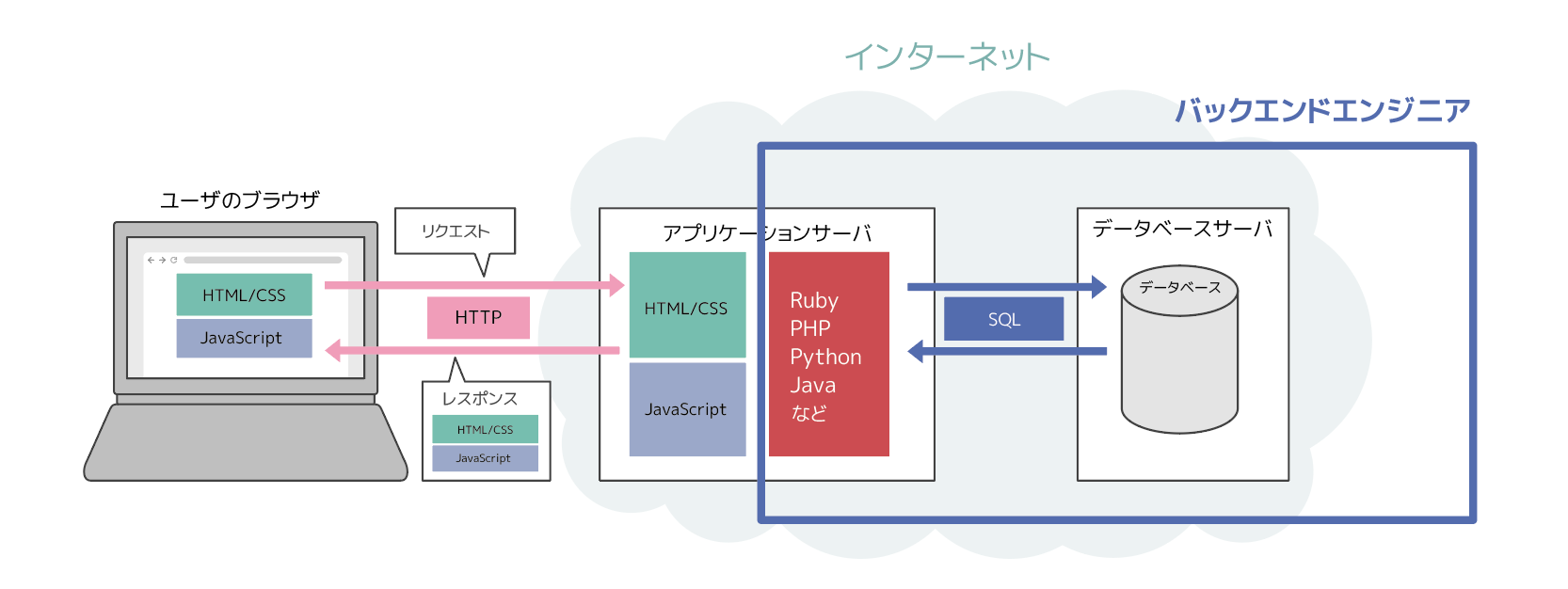
バックエンドエンジニア
データベースとを制御する部分であるバックエンドを担当します。バックエンドで使用されるRuby、PHP、Java、Pythonなどの知識の他、データベース自体の知識や連携するSQLの知識、サーバの知識などが必要になります。
また、バックエンドで扱うデータはフロントエンドで使用されるものであるため、マークアップエンジニアが担う範囲の知識は必要です。
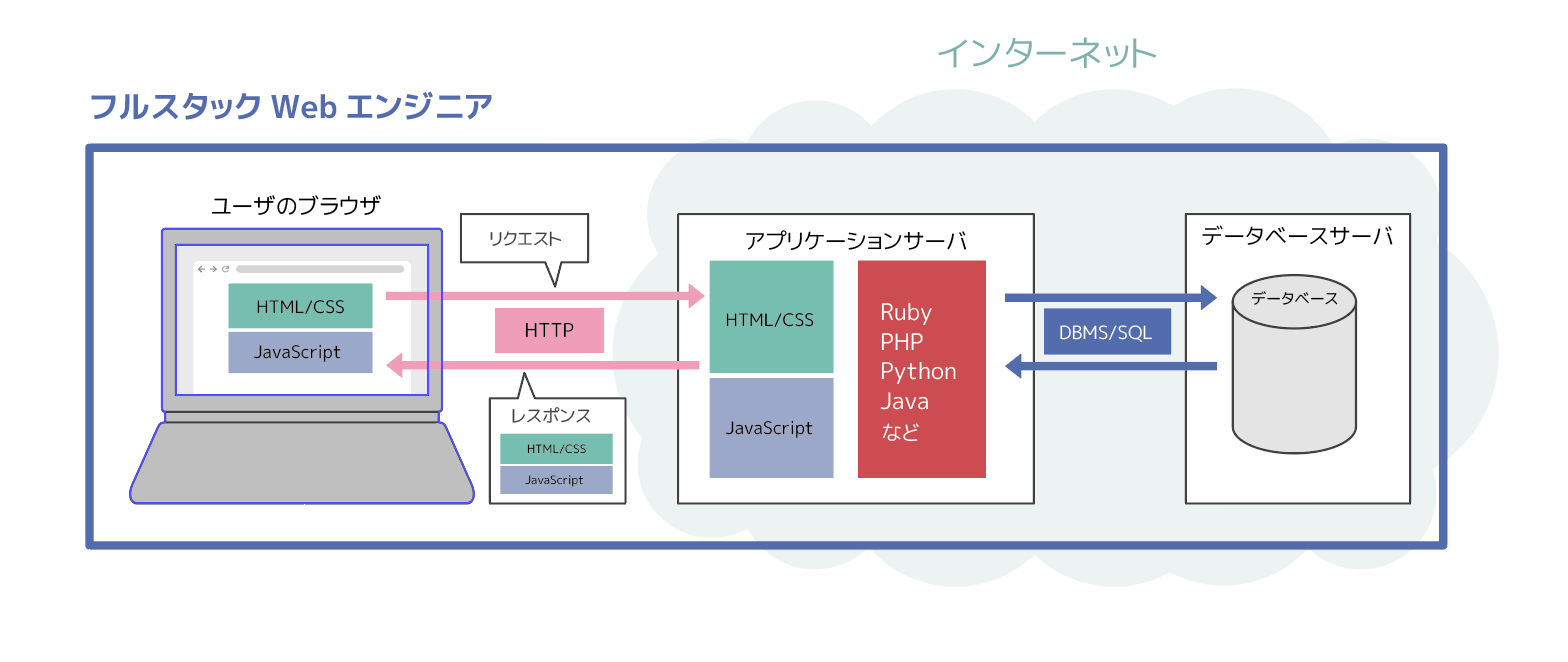
フルスタックWebエンジニア
フロントエンドエンジニアとバックエンドエンジニアの領域をすべてこなすのがフルスタックWebエンジニアです。エンジニア数が少ない企業などでは、すべてを担当するケースが多く、多くの知識を求められます。
それぞれのエンジニア職に就くためのロードマップ
ここで紹介した各職種に就くために、それぞれに必須のスキルや知識を身につける必要があります。
何をどのような順番で身につけていけば良いのか、ロードマップがあります。
次の「Webエンジニア職のレベルとロードマップ」のテキストでは、このロードマップについて解説していきます。
関連記事
次回:Webエンジニア職のレベルとロードマップ
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。