テクノロジー
2024年10月16日Webアプリケーションとは

Webアプリケーションとはなにかを理解する / Webアプリケーションの構成要素を理解する
著者プロフィール
Webエンジニア歴5年以上。現在は、プログラミングスクールのメンターとして、次世代のエンジニア育成にも力を注いでいる。フロントエンドとバックエンドの開発に精通し、日々最新技術を追求しながら、実務経験をもとにした実践的な指導を行っている。スキル向上と学び続ける姿勢を大切にし、初心者から中級者まで幅広くサポートすることを得意としている。
ゴール
- Webアプリケーションとはなにかを理解する
- Webアプリケーションの構成要素を理解する
Webアプリケーションとはなにか
Webアプリケーション とは、Webを利用したアプリケーションソフトウェアのことです。そもそもアプリケーションとは、適用業務という意味ですが、ある特定の業務目的に利用できるソフトウェアのことを指しています。通常、アプリケーションソフトウェアのことを、省略して、アプリケーションと呼んでいます。
あなたが、スマートフォンやPCを使って利用するGoogleの検索、FacebookやInstagramなどは、すべてWebアプリケーションに相当します。
Webアプリケーションは、ブラウザを使って、目的のサーバに接続して利用するため、HTTPを利用してやり取りします。
つまり、Webアプリケーションは、インターネットというネットワークを利用して、離れたところにあるサーバのアプリケーションを利用できる仕組みです。
それに対して、自分のPCに直接インストールして使用するアプリケーションソフトウェアのことを デスクトップアプリケーション といいます。
デスクトップとは、机の上という意味です。つまり、デスクトップアプリケーションは、自分の机の上にある1台のPC内で動作するアプリケーションであり、Webアプリケーションのように、インターネットのようなネットワークを介してやり取りしないことが特徴になります。
Webアプリケーションとデスクトップアプリケーションの違いを、次の表に記載します。
| Webアプリケーション | デスクトップアプリケーション | |
|---|---|---|
| 利用方法 | ブラウザからサーバへ接続する | 自分のPCにインストールする |
| ネットワーク | HTTP通信でやりとり | 利用なし |
| データの保存場所 | サーバ | 自分のPC |
| アプリケーションの管理 | サーバ管理者 | 自分のPCで管理 |
| アプリケーションの共用 | サーバへ接続して共用 | 不可 |
| 外部からの脅威 | ネットワークを介して常にリスクあり | 自分のPCに侵入されなければ問題なし |
| 障害リスク | 利用者すべてに影響 | 自分のPCのみ影響 |
| 代表例 | Facebook、Twitter、Amazon | Excel、Word、Photoshop |
Webアプリケーションの構成要素
これから、Webアプリケーションを開発するための学習を進めていきます。
そのためにはさまざまな分野の技術を学ぶ必要がありますが、それぞれの技術は点と点ではなく、必ずつながりがあります。
すべてが組み合わさることで、Webアプリケーションの開発が可能になるのです。
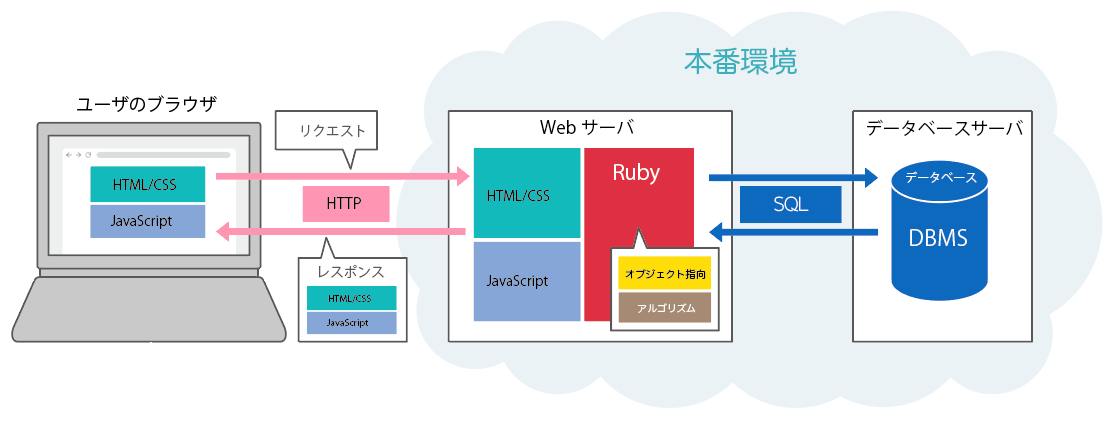
そこで、学習の全体像を把握していただくために、Webアプリケーションの構成要素を図示します。
ブラウザとHTTPプロトコルでやりとりをするのはWebサーバです。Webサーバは、クライアントのブラウザ(Webクライアント)とやりとりするサーバ側のソフトウェアです。ただし、Webアプリケーションが動作するには、Webサーバからの指示を受けて呼び出されるアプリケーションサーバというソフトウェアが必要になります。Webアプリケーションの開発環境では、一般的にアプリケーションサーバにWebサーバの機能を持たせていることが多いため、特別にWebサーバを設定しなくても開発できます。
ブラウザからのHTTPリクエストをもとに、アプリケーションサーバ内で処理をします。その処理をするためのプログラミング言語が、RubyやPHP、Pythonなどの「サーバサイドプログラミング言語」とよばれるものです。サーバサイドプログラミング言語とは、サーバ側で動くアプリケーションを作るための言語です。
アプリケーションサーバ内での処理結果として、ブラウザにHTTPレスポンスが送り返されます。HTTPレスポンスには、HTML文書だけではなく、CSSやJavaScriptが組み込まれ、ブラウザに画面表示されます。CSSは、HTML文書のデザインを指示する仕組みです。Javascriptは、サーバとのやり取りをせずに、ブラウザ上でHTML文書を変更するプログラミング言語です。これを使うと画面の面白い動きを実装できます。
データを保存するために、データベースが必要です。データベースの種類によって、連携の仕方は異なりますが、あなたが使用するPostgreSQLは、標準で用意しているポート番号5432を使用し、データベースサーバとして起動し連携します。
データベースサーバは、データベース管理システム(DBMS)が管理し、アプリケーションサーバとのやり取りはSQLという言語が使用されます。SQLは、データベースを操作する言語です。
以上がWebアプリケーションの構成要素です。
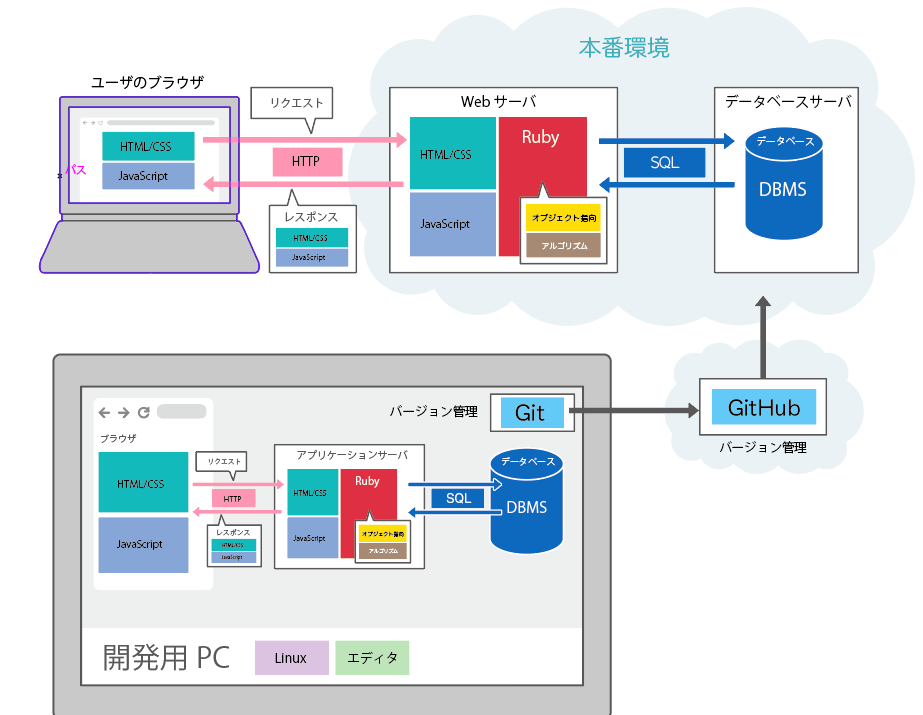
Webアプリケーションを開発するには、自分の開発用PCが必要です。
開発にはLinuxというOS(オペレーティングシステム)の知識や、アプリケーションの記述をしていく(コードを書く)ためのエディタ(編集ツール)も必要になります。
さらに、コードを修正しながら完成へと進みますので、コードのバージョン(版)を管理するためのツールとしてGit/GitHubという技術も学びます。
自分の開発用PCの中で、Webアプリケーションが正常に動作するようになったら、本番環境に配置しましょう。本番環境とは、インターネットを通して、アプリケーションが利用できる環境です。それにより、Webアプリケーションが、自分だけでなく、誰でも使えるようになります。
本番環境として、HerokuやAmazonが提供するAWSなどを使用します。
次の図は、開発用のPC内で実現する開発環境とサービスを提供するための本番環境との関係を表現しています。
まとめ
- Webアプリケーションとは、Webを利用して、クライアントのブラウザとアプリケーションサーバがやり取りすることで、サーバ上にあるアプリケーションを利用するしくみである。
- HTTPリクエストを受け取ったアプリケーションサーバでは、RubyやPHP、Pythonなどのプログラミング言語で処理が実行される。
- アプリケーションサーバでの処理結果として、HTML/CSSやJavaScriptがHTTPレスポンスで返され、ブラウザに画面表示される。
- 自分の開発用PCで開発をしたWebアプリケーションを本番環境に配置することで、誰でも使うことができるようになる。