テクノロジー
2022年7月22日VS Codeの画面構成

VS Codeの画面構成を理解する
目次
1. Visual Studio Codeとは
2. VS Codeの基本操作
3. VS Codeの画面構成
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- VS Codeの画面構成を理解する
画面構成の概要
VS Codeを起動してください。
起動直後はこのような状態になっているはずです。

このテキストでは、画面の各部について説明します。
アクティビティバー、サイドバー
アクティビティバーにあるアイコンをクリックすると、対応する機能がサイドバーに表示されます。

主な機能は以下の二つです。
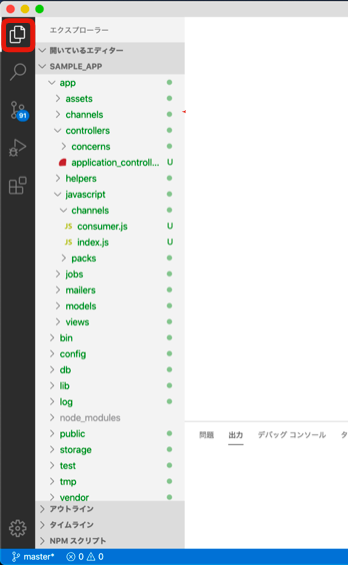
1. エクスプローラ
VS Codeで開いているフォルダのファイルを見ることができます。
今はフォルダを何も開いていないのでファイルは何も表示されませんが、フォルダを開いているときは、このような表示になります。

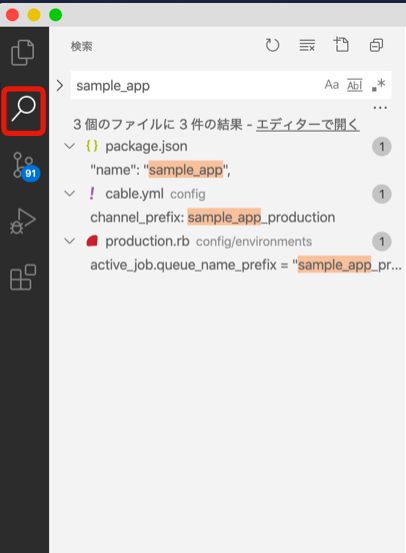
2. 検索
大文字小文字の区別の有無を切り替えたり、正規表現という特殊な表記を使ったりとさまざまな検索が可能です。
また、検索にヒットした箇所を任意の文字列に一括置換することもできるなど、大変便利です。
エディタ
テキストファイルを開いて編集するためのウインドウです。
その時カーソルを置いているファイルは「アクティブ」な状態といいます。

パネル
「表示」メニューにある「出力」「問題」「デバッグ コンソール」「ターミナル」の4つの要素を表示するための領域です。
VS Codeを立ち上げた直後は表示されておらず、上記のメニューから呼び出すことで表示されます。
ここでは、もっともよく使うであろう「ターミナル」を表示してみましょう。

PCの「ターミナル」アプリ同等の機能がエディタにも搭載されており、同じことができます。
エディタと同じ画面に並べながら操作できて便利なので、必要に応じて活用しましょう。

ステータスバー
主な要素について説明します。
今はフォルダを開いていない状態でありほぼ表示項目がないはずなので、ここではフォルダを開いた状態について説明します。

Git
今見ている「ブランチ」の名称を示しています。
なお、Gitやブランチについては、Gitに関するテキストで別途説明がありますので、今は知らなくとも問題ありません。
行列情報
エディタウインドウ内のカーソルの位置を示します。行はファイルの上から、列は行の左端から何番目かを表す座標です。
コードについて人とやりとりをする際などによく使われるのは行です(「○行目の”××”という箇所ですが〜」など)。
なお、行はエディタウインドウの左端にも表示されているので、わざわざステータスバーを見ることは多くないかもしれません。
インデント表示
その時アクティブなファイルにおける、Tabキーを押した時のインデント設定を示しています。
インデントとは、字下げのことです。日本語の文章でも段落ごとに文頭に空白を入れるのが決まりとされていますが、プログラミングにおいても、コードの読みやすさを保つために必須とされています。
画像の「スペース: 4」は、Tabキーを1回押すと空白文字4つが入力されるということを意味します。
画面構成の説明からは若干逸れますが、なぜこの設定が必要なのかについて、少し補足します。
インデントには、半角スペースの羅列(2, 4, 8つなど)か、タブ文字という1文字で字下げをしてくれる特殊な文字が使われています。
タブ文字には、半角スペースを複数回入力するのと比べ、Tabキー1回でインデントを入力できるなどの利点があります。しかし、タブ文字をエディタやターミナルソフトが解釈する際、環境によって字下げの幅が異なってしまうなどのデメリットがあります。
そのため、インデントに半角スペースとタブのどちらを使うかは、言語や従事する開発プロジェクトの事情により変わってきます(ちなみに、現在は半角スペースが使われることが多いようです)。
また、半角スペースを使う場合に、何文字が望ましいかについても言語や開発プロジェクトによって異なる場合があります。コードを書くにあたってはその時のルールに合わせなければなりません。
こういった事情から、エディタにおいてはインデントに関する設定が必要になっているという訳です。
基本的な解説は以上です。
もっと詳しく知りたい方は、VS Code公式ドキュメント(英語)を参照してみてください。
まとめ
- VS Codeの画面構成はプログラミングを効率的に進められるように作られている。
関連記事
前回:2. VS Codeの基本操作
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。