テクノロジー
2022年7月22日Visual Studio Codeとは

なぜエディタが必要なのかを理解する / Visual Studio Codeをインストールする / 必要であれば日本語化する
目次
1. Visual Studio Codeとは
2. VS Codeの基本操作
3. VS Codeの画面構成
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- なぜエディタが必要なのかを理解する
- Visual Studio Codeをインストールする
- 必要であれば日本語化する
テキストエディタとは
テキストエディタとは、その名の通り文字情報のみのファイルを作成したり、編集するためのソフトを指します。
ワープロとして使われることもありますが、現状では主にプログラミングに使われるものが多いようです(2020年12月現在、「テキストエディタ」でGoogle検索すると、表示される情報の多くはプログラミング関連の情報です)。ちなみに、プログラミングでは単に「エディタ」と呼称される場合もあります。
そもそも、なぜテキストエディタが必要なのでしょうか。
テキストを作成したり、編集すること自体は、PCに初めからインストールされているメモ帳アプリでも可能です。
しかし、そういったアプリケーションとは違い、テキストエディタはプログラミング用に作られているため、生産性を大きく向上させてくれる便利な機能を多く備えています。
テキストエディタには、主に以下のような機能があります。
- 長い英単語を入力する途中で候補をサジェスト(予測変換)してくれる機能
- 多数用意されているショートカットコマンド
- 細かなところまで自分好みに設定ができる
- 拡張アプリケーションを適用して機能を追加できる
プログラミングをする上でエディタを使わない理由はないと言えるでしょう。
主なテキストエディタ比較
テキストエディタには、実にたくさんの種類があります。
主なものをいくつか挙げて比較してみます。
| 名称 | Sublime Text | Atom | Visual Studio Code | RubyMine | Vim |
|---|---|---|---|---|---|
| 提供者 | Sublime HQ | GitHub | Microsoft | JetBrains | Bram Moolenaar |
| 特徴 | 画面構成が直感的でわかりやすい。機能拡張用ソフトウェア(プラグイン)を適用しカスタマイズできる。 | Sublime Text同様、画面構成が明快である。公開されているプラグインの数はSublime Textを上回る。 | 2015年に初版が公開された。明快な画面構成に加え前者二つを上回る拡張性を誇り、ある開発者向け調査(※1)では使用率が約50%にのぼった。 | Ruby, Ruby on Railsの開発に特化した独自機能を多く備える(もちろんそれ以外の言語も開発可)。 | UNIX系OSに標準搭載。マウスなどのポインティングデバイスを使わずキーボードのみで操作が完結するよう作られており、キーバインド(操作方法)への慣れを要する。 |
| 拡張性 (公開プラグイン数) |
○(約5,000) | ○(約8,800) | ◎(約17,000) | △(約2,000) | ◎(約19,000) |
| 動作の軽量さ | ○ | △ | ○ | △ | ◎ |
| 有償/無償 | 無償 | 無償 | 無償 | 有償 | 無償 |
世のエンジニアは各々がこだわりを持っており、自分に合うエディタを使ってコードを書いています。しかしながら、このテキストの想定読者であるプログラミング初学者の方にとっては、何を選ぶべきか最初は迷うところでしょう。
そこで、DIVE INTO CODEにおいてはVisual Studio Code(以降、一般に使われる略称「VS Code」を用いる)の使用を強く推奨いたします。
理由は以下のような点です。
- 初学者でも直感的に使える画面構成である
- 無償である
- 初学者でも読みやすいものも含めて、使い方に関するWebが豊富である
- 拡張性が高く、初学者を脱した後もそのまま使い続けられる可能性が高い
これ以降のカリキュラムはすべて、エディタがVS Codeであることを前提に進行します。
エディタの違いがプログラムの動作に影響を及ぼすことはありませんので、これ以外のエディタをお使いになっても構いませんが、エディタの使い方に関するメンタリングサポートは基本的にできませんのでご注意ください。
VS Codeのインストール方法
macOSの場合
- VS Codeのダウンロードページ へアクセスしてください。
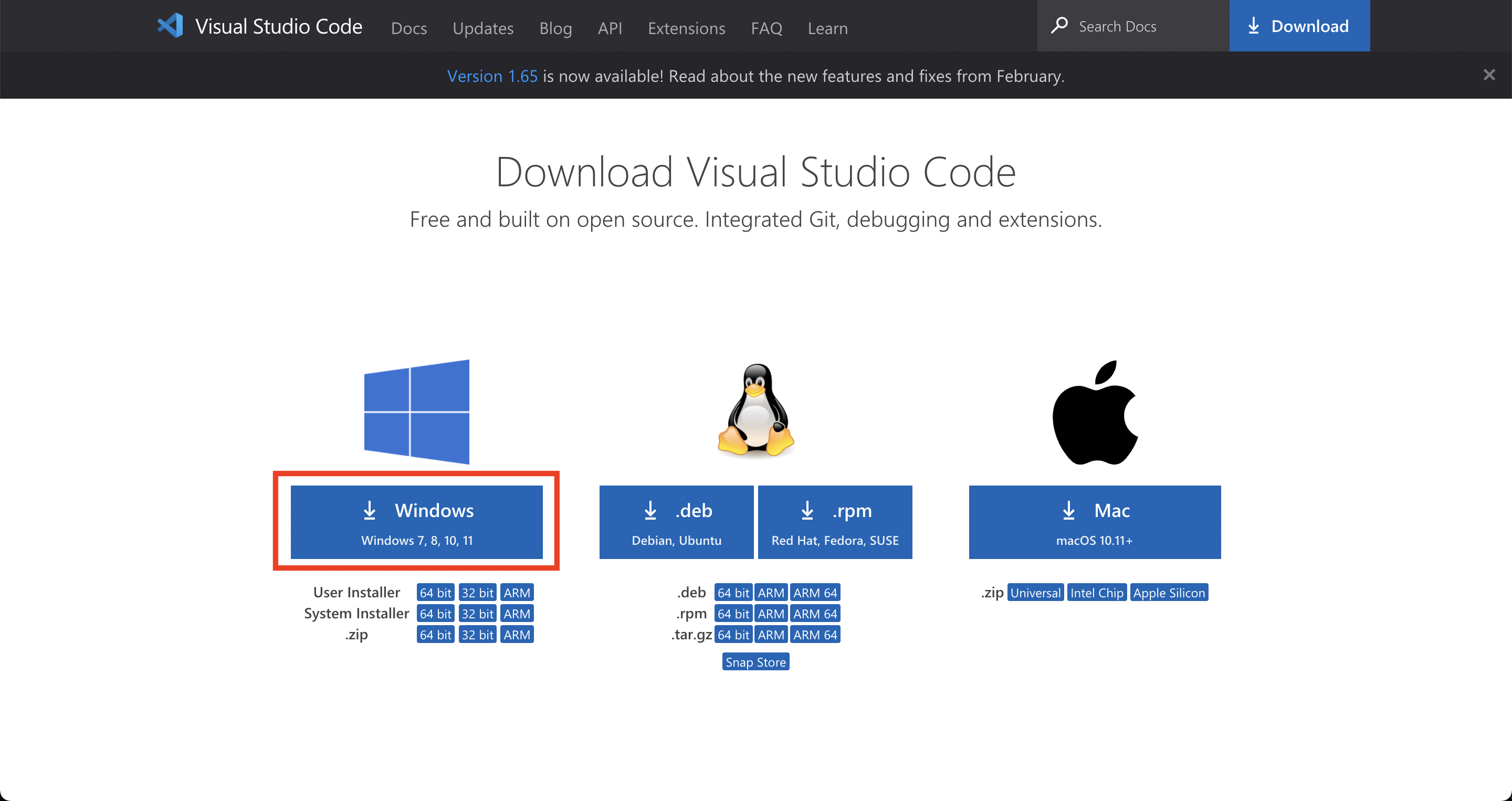
- 「Mac」をクリックしてください。

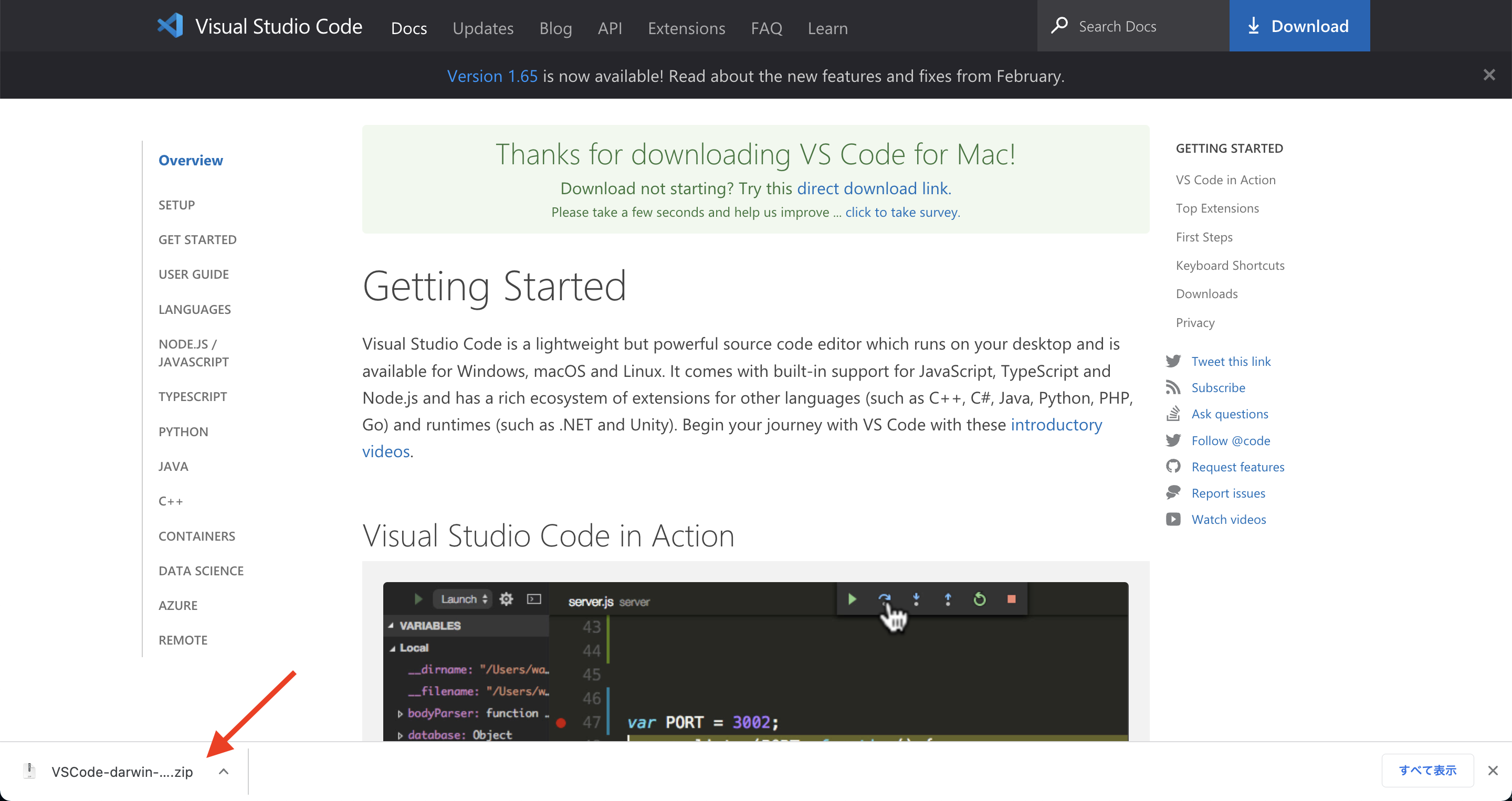
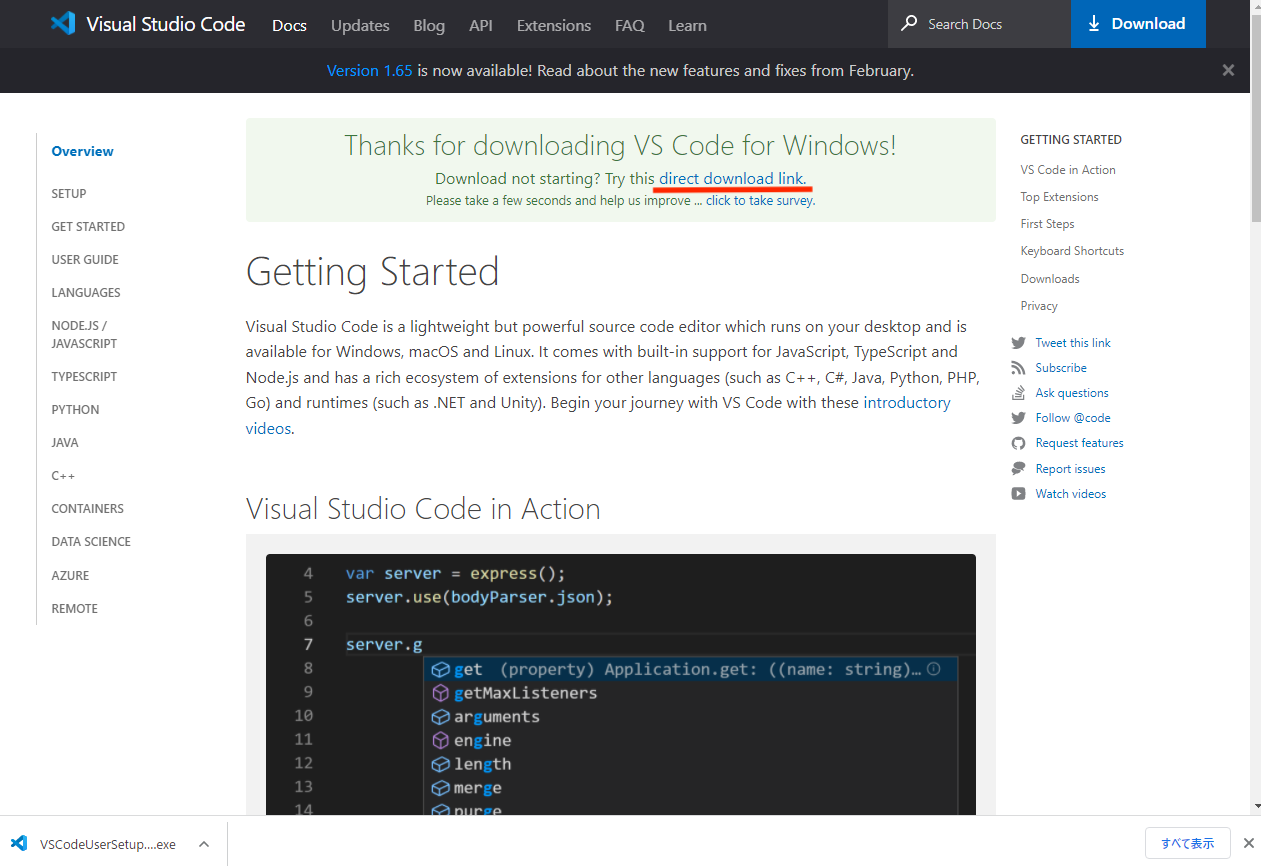
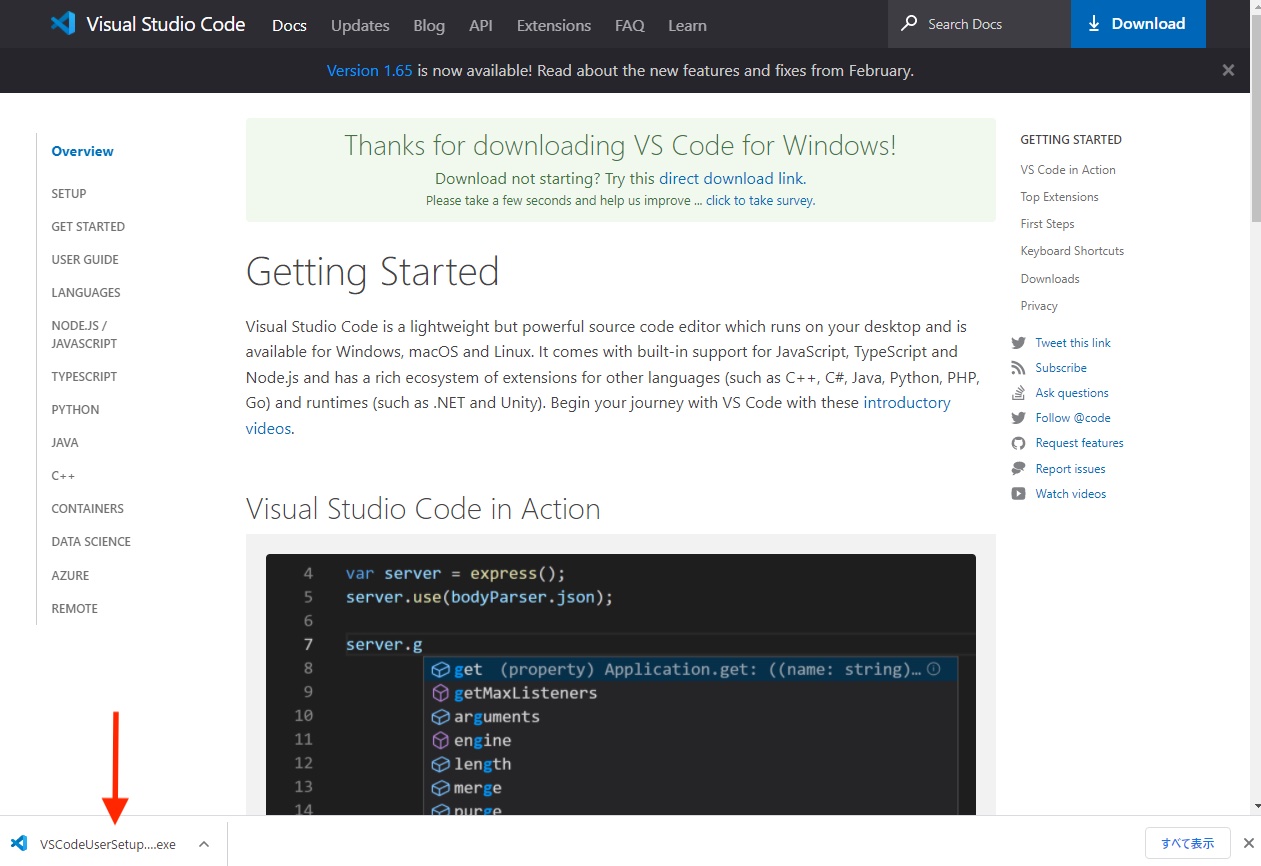
- ページが遷移し、自動的にzipファイルのダウンロードが始まります。始まらなければ遷移先ページの「direct download link」をクリックしてダウンロードしてください。

- ダウンロードしたzipファイルを展開してください。

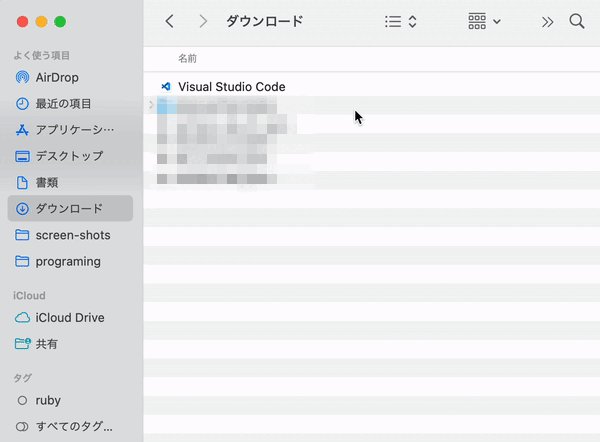
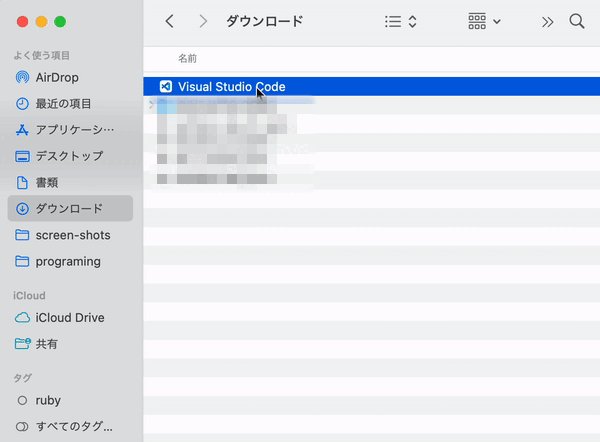
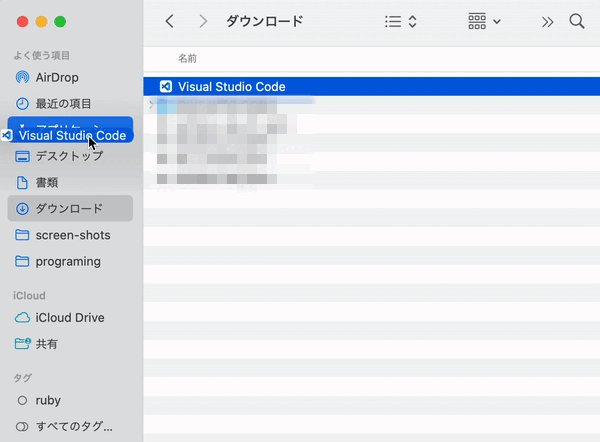
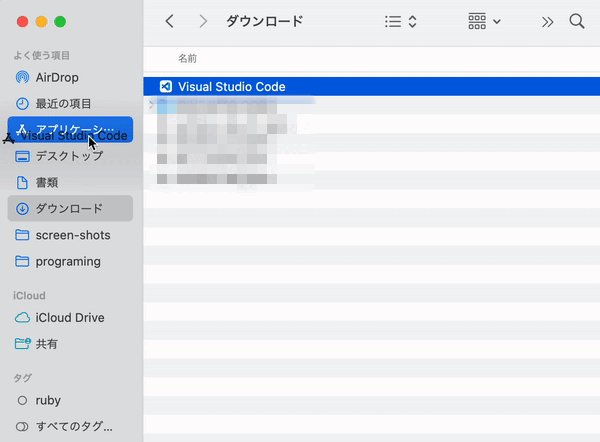
- ダウンロードフォルダに「Visual Studio Code」が追加されるので、それを「アプリケーションフォルダ」にドラッグ&ドロップしてください。

- Launchpadに「Visual Studio Code」が追加されているので、選択して起動できれば完了です。
なお、インストールについてもっと詳しくお知りになりたい場合は、公式ドキュメントVisual Studio Code on macOS
(英語)を参照してください。
WindowsOSの場合
- VS Codeのダウンロードページ へアクセスしてください。
- 「Windows」をクリックしてください。

- ページが遷移し、自動的にzipファイルのダウンロードが始まります。始まらなければ遷移先ページの「direct download link」をクリックしてダウンロードしてください。

- ダウンロードしたzipファイルを展開してください。

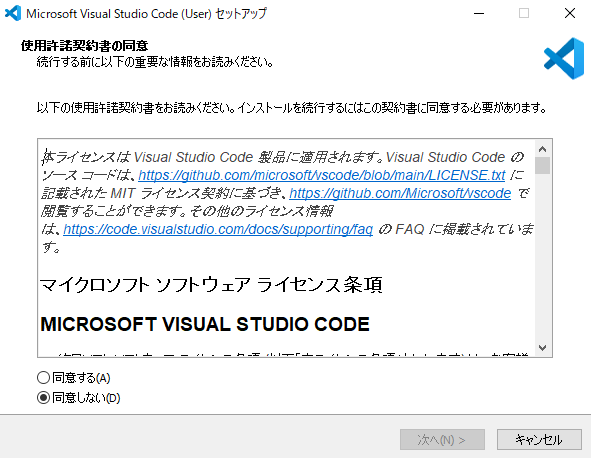
- ライセンスに関する画面が表示されるので、「同意」を選択し、「次へ」をクリックします。

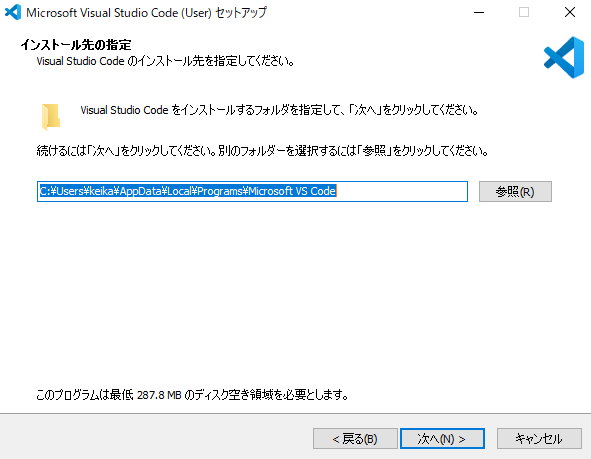
- VS Codeのインストール先を設定する画面が表示されます。そのままの状態で「次へ」をクリックします。

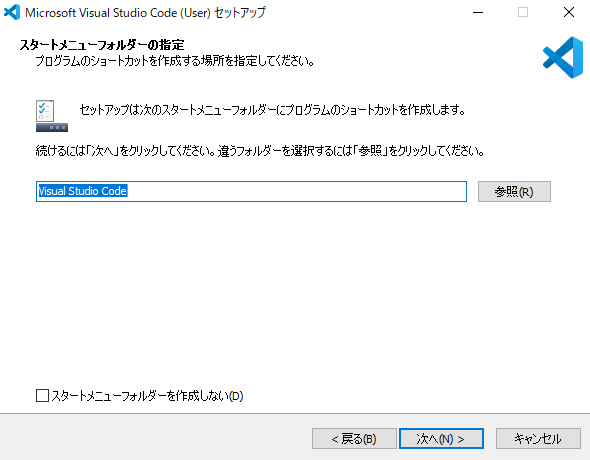
- スタートメニューフォルダーに関する設定画面が表示されます。そのままの状態で「次へ」をクリックします。

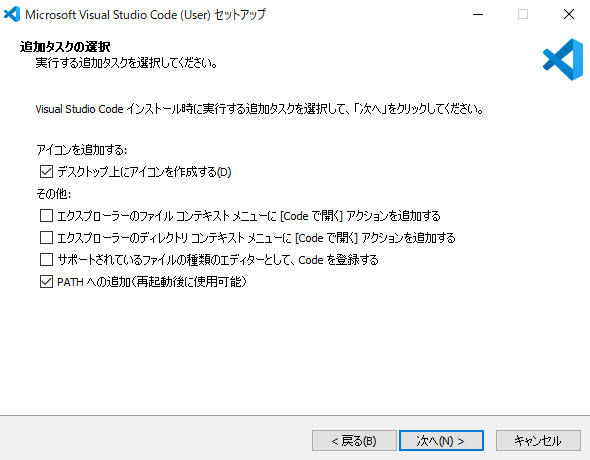
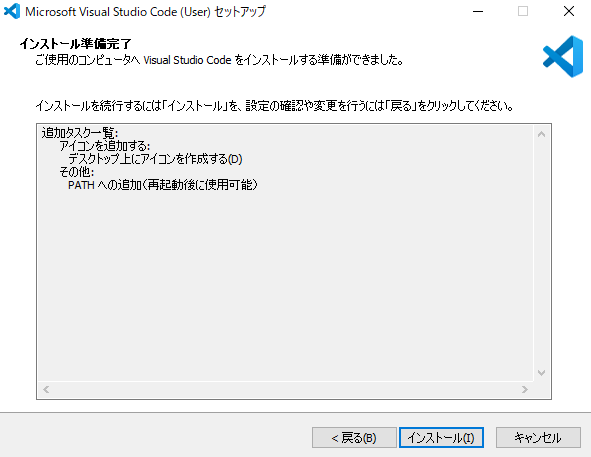
- 次に「デスクトップ上にアイコンを作成する」と「PATHへの追加」を選択し、「次へ」をクリックします。

- 「インストール」をクリックします。

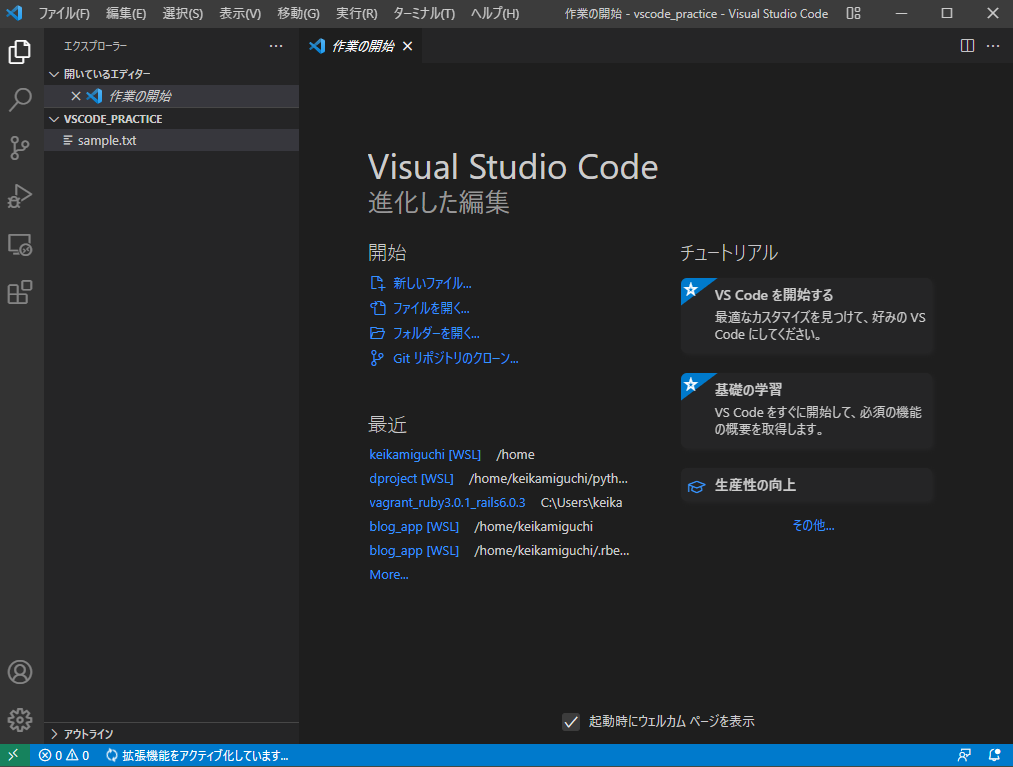
- インストールが完了すると、VS Codeが自動的に起動します。起動しない場合は、デスクトップに追加されたVS Codeのアイコンをダブルクリックして起動させてください。

上記のように、VS Codeが立ち上がればインストール完了です。
なお、インストールについてもっと詳しくお知りになりたい場合は、公式ドキュメントVisual Studio Code on Windows
(英語)を参照してください。
VS Codeを日本語化する場合
インストール直後は、メニューがすべて英語表記になっています。必要に応じて、エディタを日本語化しましょう。
日本語化は、上の比較表で「プラグイン」と呼ばれていた拡張機能(VS Codeでは「Extension」と呼ばれます)のひとつである、Japanese Language Pack for Visual Studio Codeを導入することで行えます。
導入手順は以下の通りです。
- 拡張機能タブをクリックしてください。拡張機能のマーケットプレイスが表示されます。
- 目的のパッケージを探します。検索欄に「Japanese」と入力してください。
- 「Japanese Language Pack for Visual Studio Code」が表示されるので、横の「Install」をクリックしてインストールしてください(他の類似パッケージと間違わないよう注意してください)。

- 拡張機能を有効化するため、VSCodeを再起動してください(手順3直後に表示されるダイアログの「Restart」をクリックすれば再起動されます)。

- メニューが日本語化されていれば完了です。
まとめ
- より生産性を上げるため、プログラミングにはテキストエディタを用いるべきである。
- DIVE INTO CODEにおいてはVisual Studio Codeを推奨エディタとする。
関連記事
次回:2. VS Codeの基本操作
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。





