テクノロジー
2022年7月22日VS Codeの基本操作

VS Codeで簡単なファイル操作(作成、保存、検索)ができる
目次
1. Visual Studio Codeとは
2. VS Codeの基本操作
3. VS Codeの画面構成
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- VS Codeで簡単なファイル操作(作成、保存、検索)ができる
フォルダ(ディレクトリ)を作成する
まずは、操作説明用のフォルダを作っていただきます。
以下のように、VS Codeを使ってvscode_practiceという名前のフォルダを作成してください。
Windowsの場合
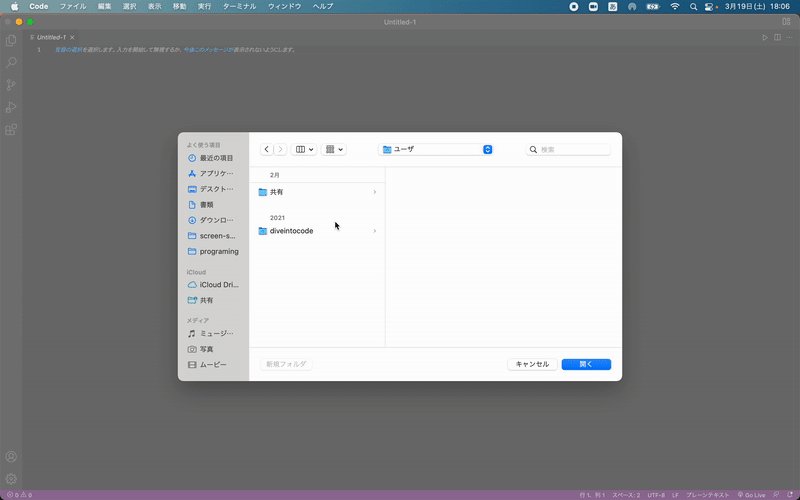
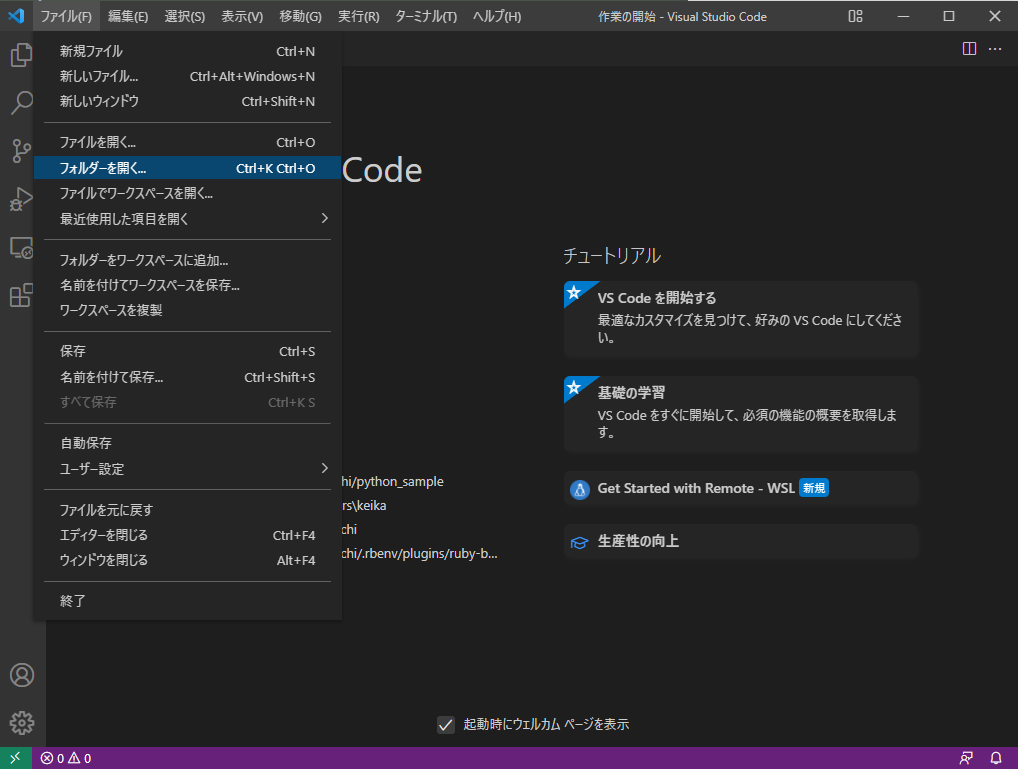
- 「ファイル」から「フォルダーを開く」を選択する

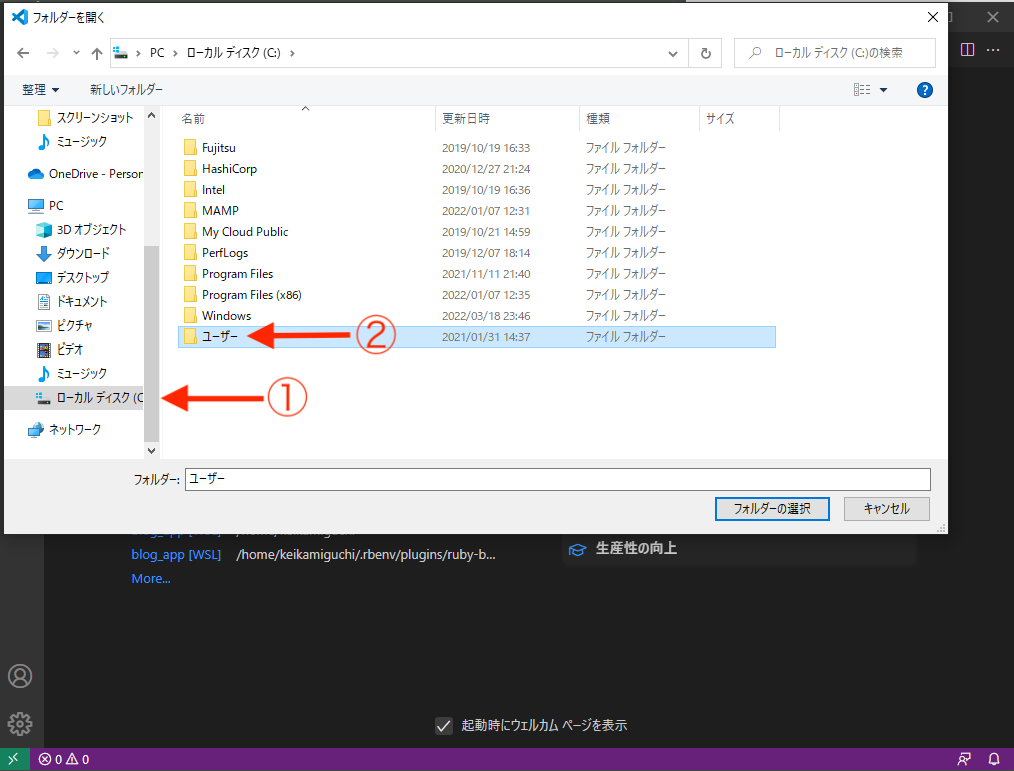
- 「ローカルディスク(C:)」の「ユーザー」をダブルクリックする

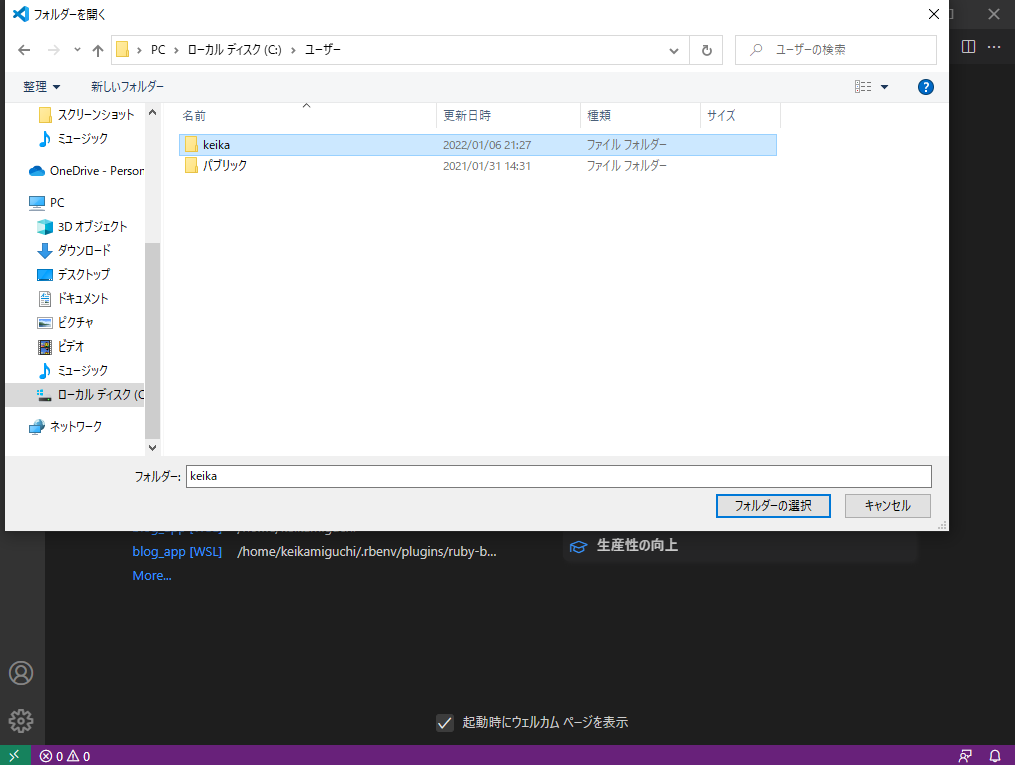
- ご自身のユーザ名が付いたフォルダをダブルクリックする

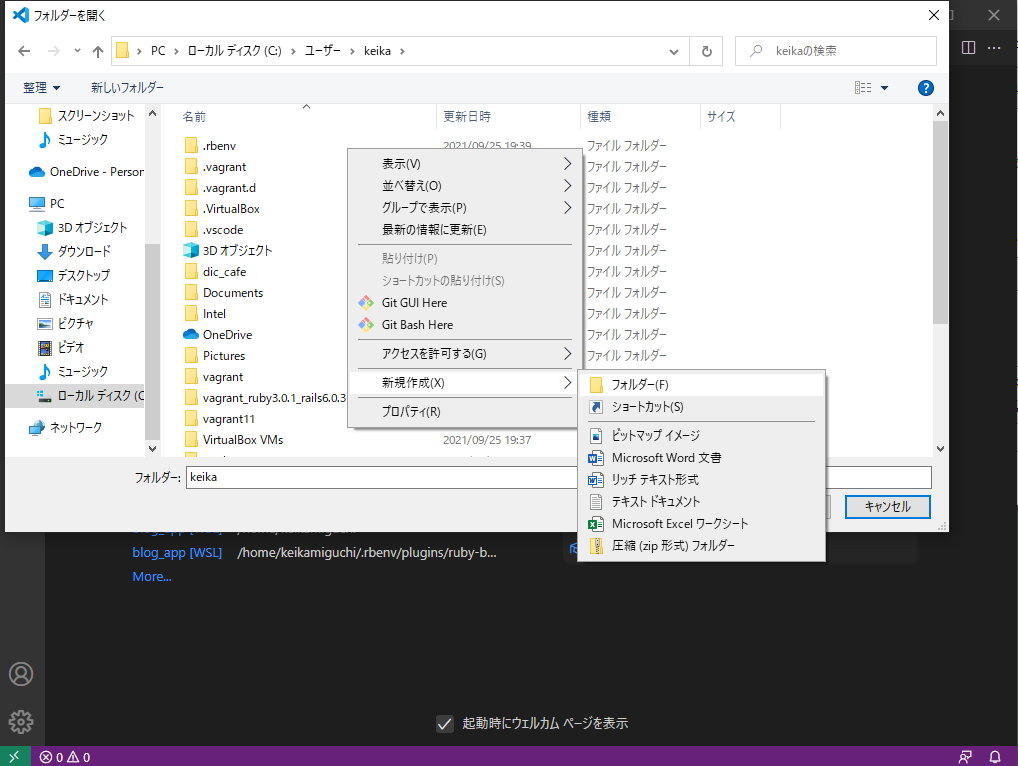
- 画面上で右クリックを押し、「新規作成」の「フォルダー」を選択する

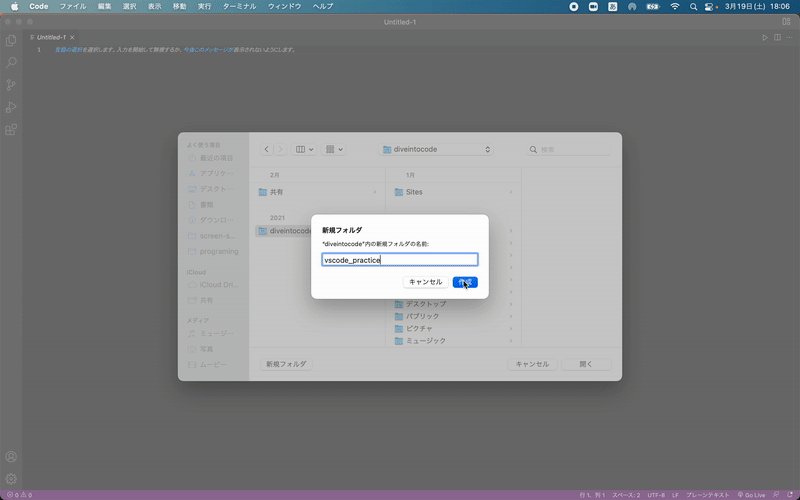
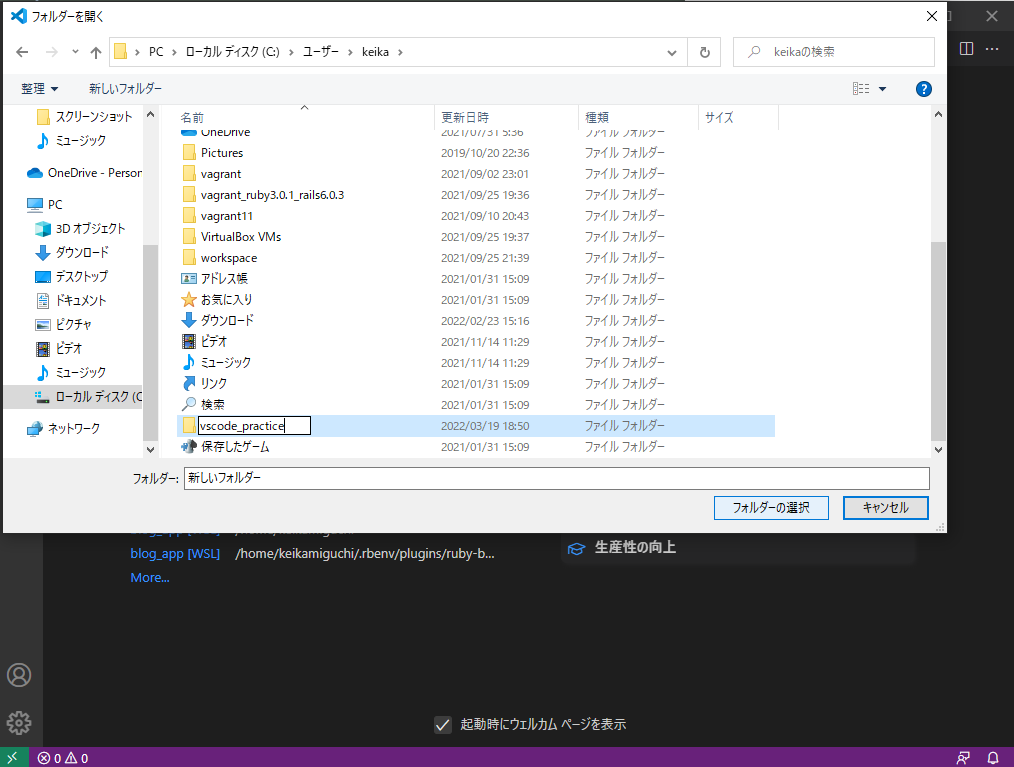
- フォルダ名の入力欄に
vscode_practiceと入力し、エンターキーを押し、このフォルダーを選択した状態で「フォルダーの選択」をクリックする

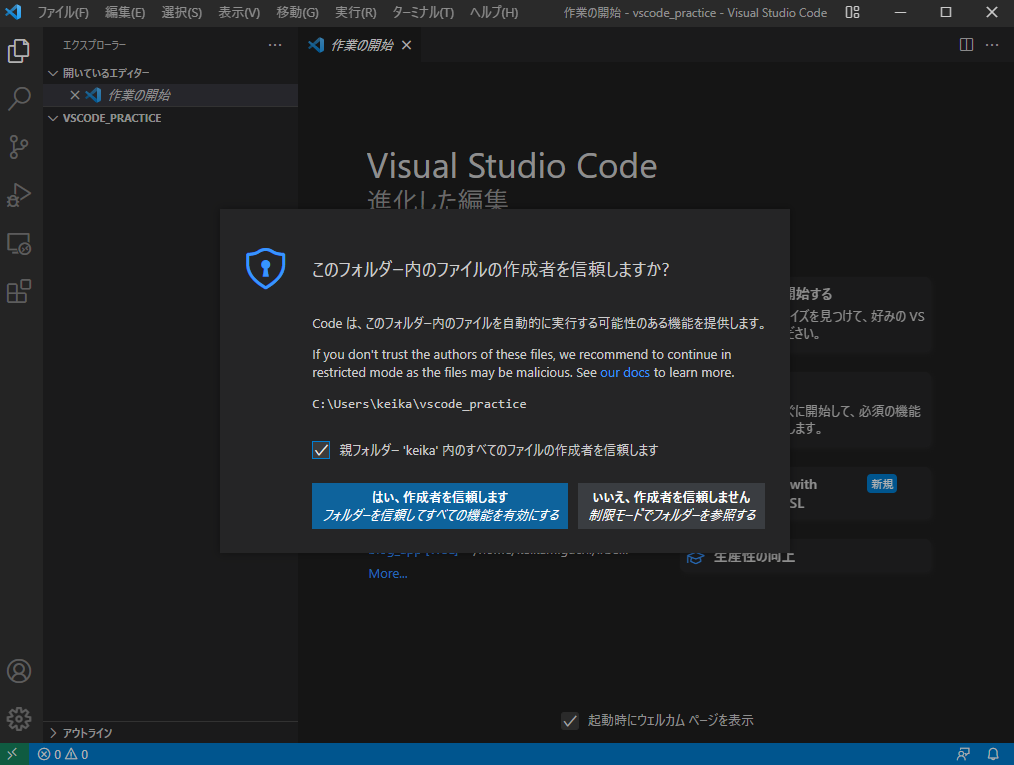
- 以下のような画面が表示された場合は、「親フォルダー’フォルダ名’内のすべてのファイルの作成者を信頼します」にチェックを入れ、「はい、作成者を信頼します」をクリックします。

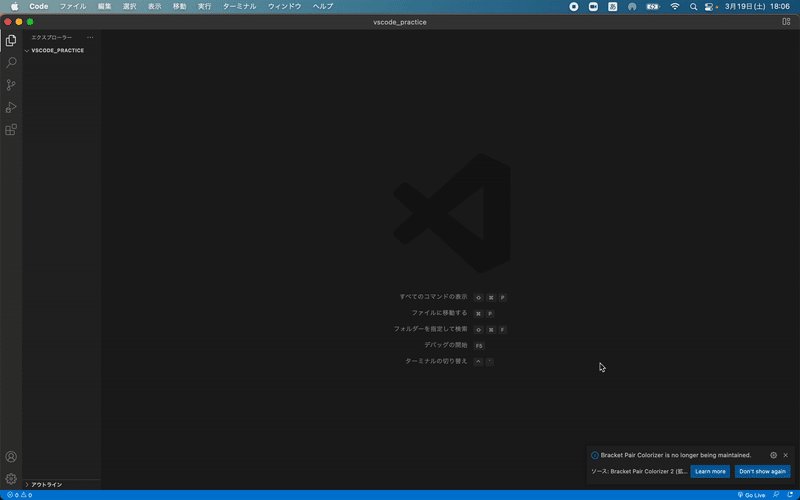
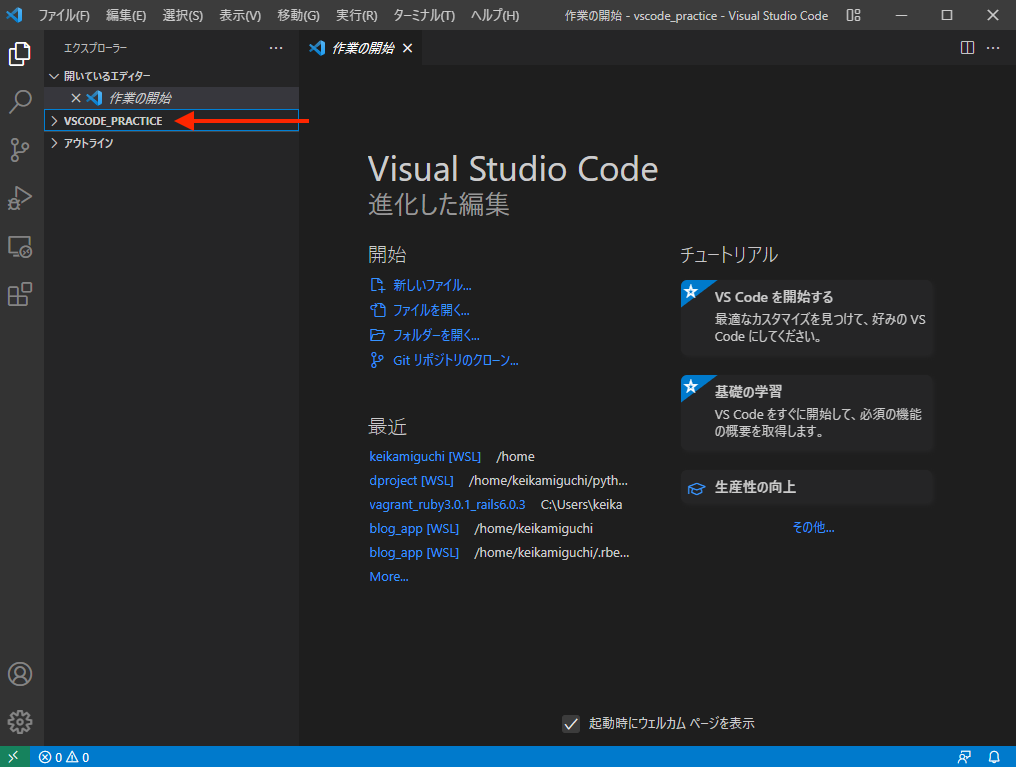
- フォルダが作成されていれば、このような画面が表示されるはずです。

ファイルを新規作成する
次に、現在は空であるフォルダに、テキストファイルを新しく作成してみましょう。
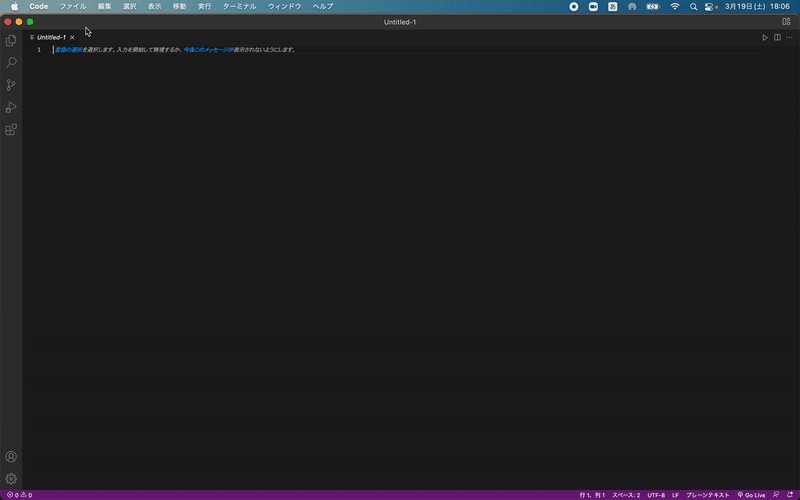
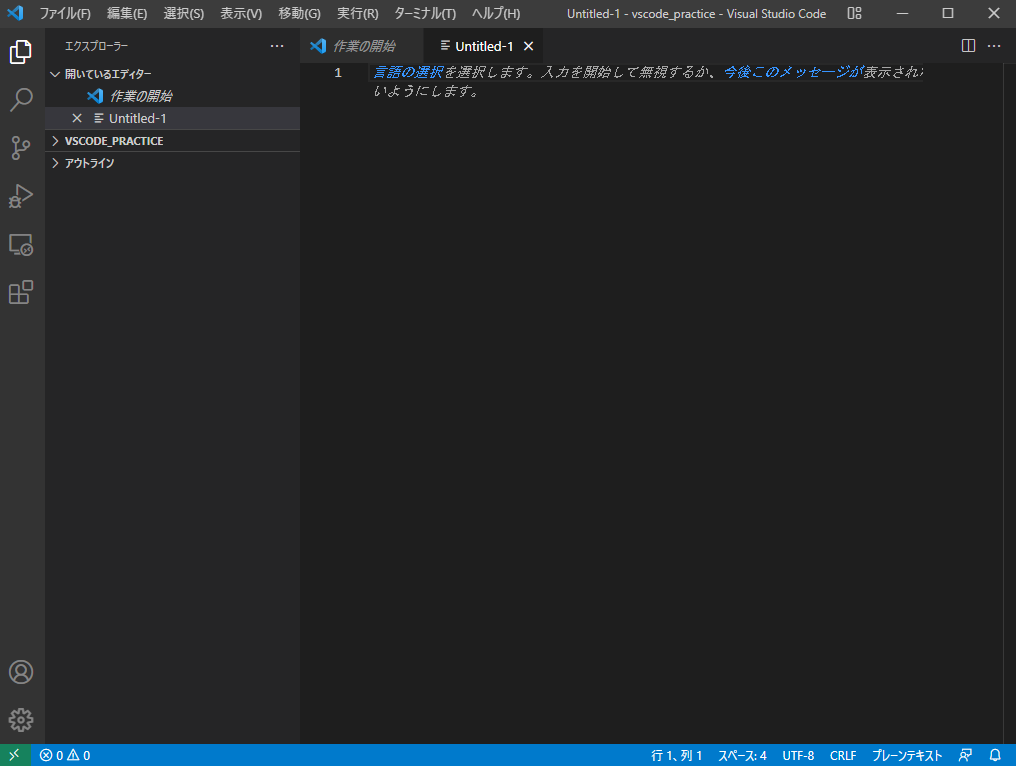
新規ファイルを立ち上げるには、キーボードの「Command」+「N」(Windowsの場合、「Ctrl」+「N」)を押します。
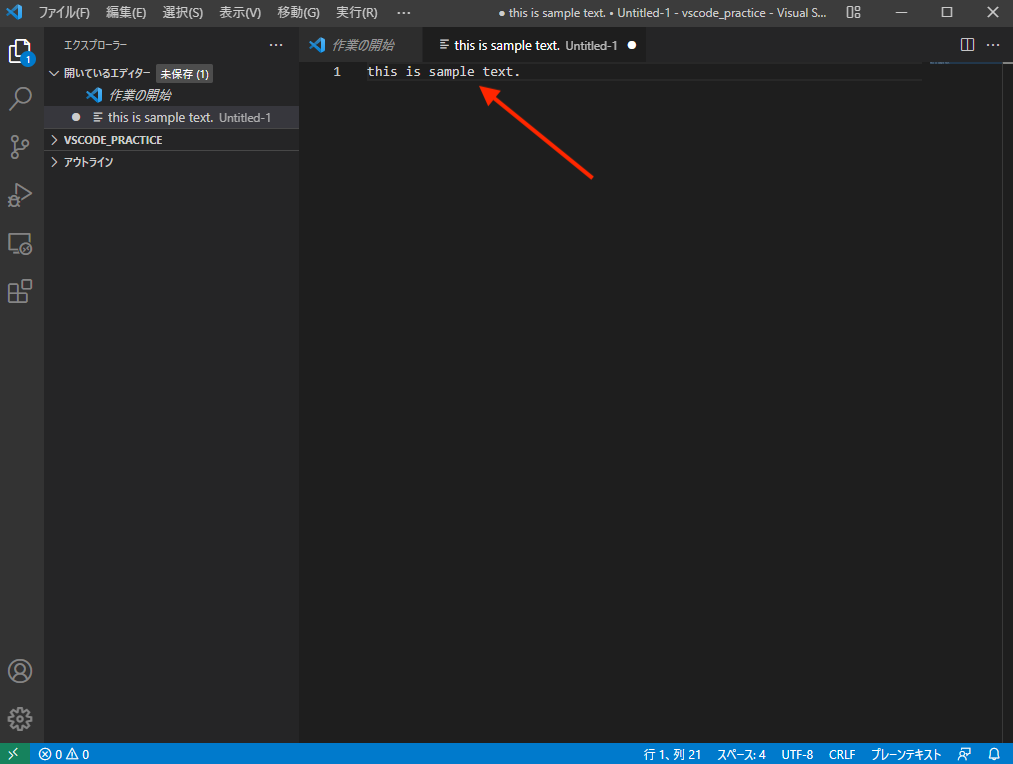
すると、以下のような画面になるはずです。これが新規に立ち上げたファイルです。

ファイルを保存する
先ほど立ち上げたファイルは、まだ保存されていませんので、保存しましょう。
何も書かれていないテキストファイルだと味気ないので、保存する前に以下のようにサンプルテキストを入力してください。

それでは、キーボードで「Command」+「S」(Windowsの場合、「Ctrl」+「S」)を入力してみましょう。
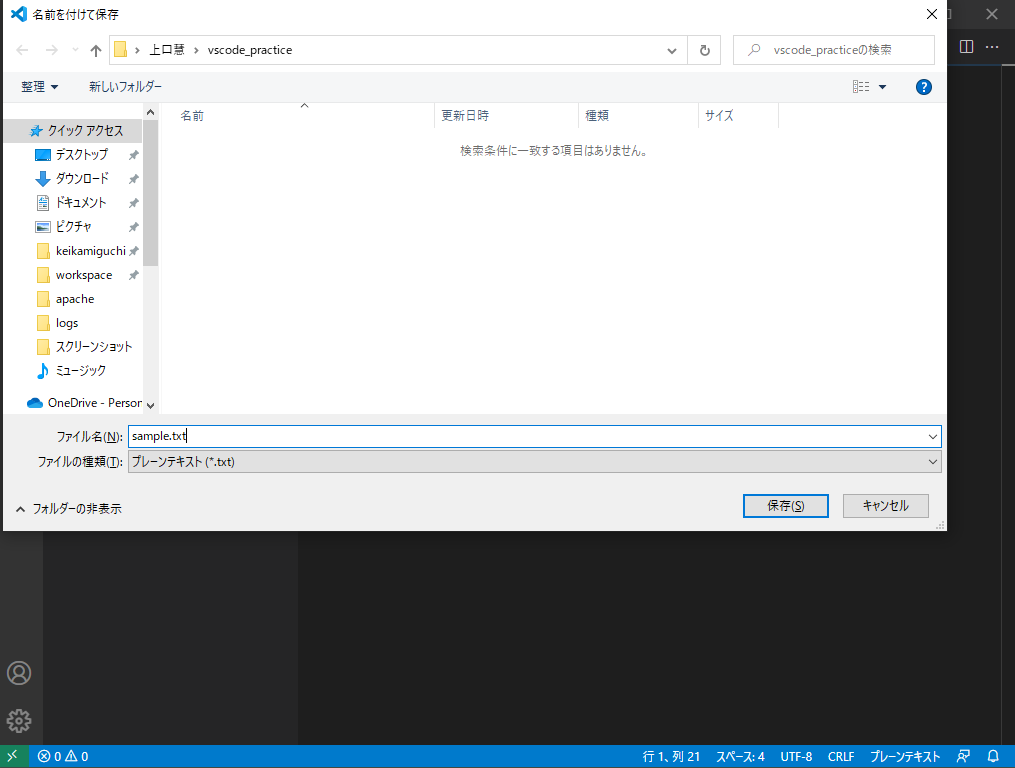
すると、保存先を選択する画面が表示されます。

ファイル名にsample.txtとつけて「保存」をクリックしましょう。
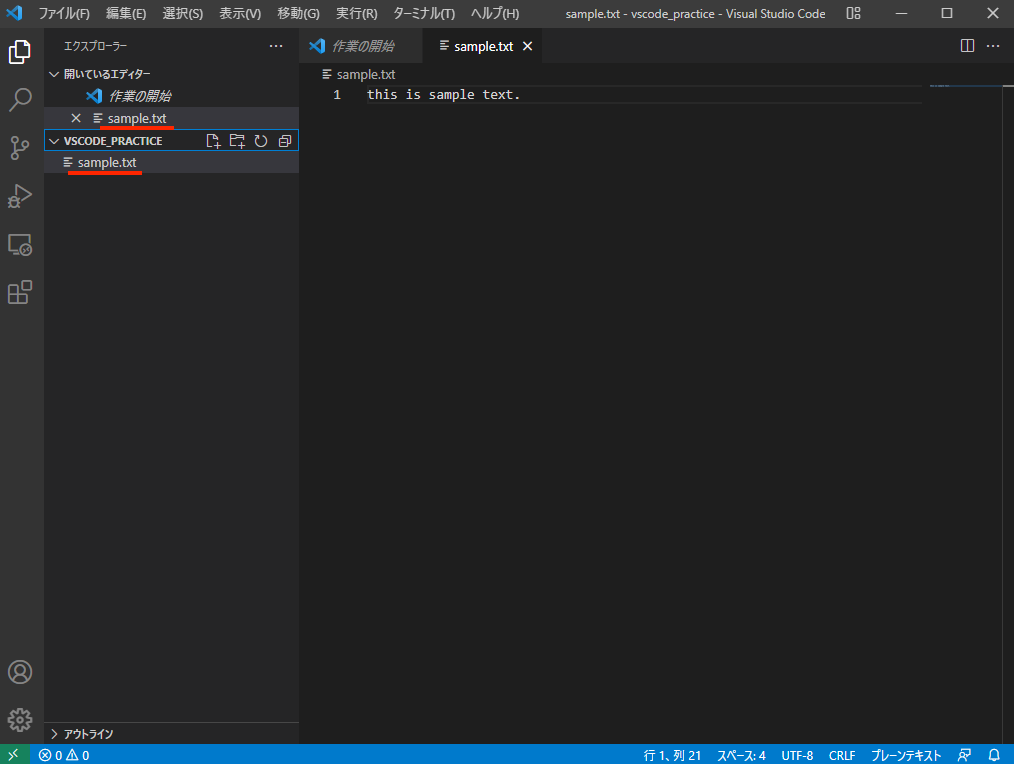
保存後に以下の画像のようになっていればOKです。

2箇所にsample.txtと表示されていますが、問題ありません。
上が現在開いているファイルを意味し、下がそのフォルダ配下にどんなファイルが存在するかを表しています。
ファイルを閉じる
続いては、ファイルを閉じる操作です。
上から続けて操作していれば、保存したばかりのファイルがそのまま開いた状態になっているはずなので、そのファイルを閉じてみましょう。
キーボードの「Command」+「W」(Windowsの場合、「Ctrl」+「W」)を入力してください。
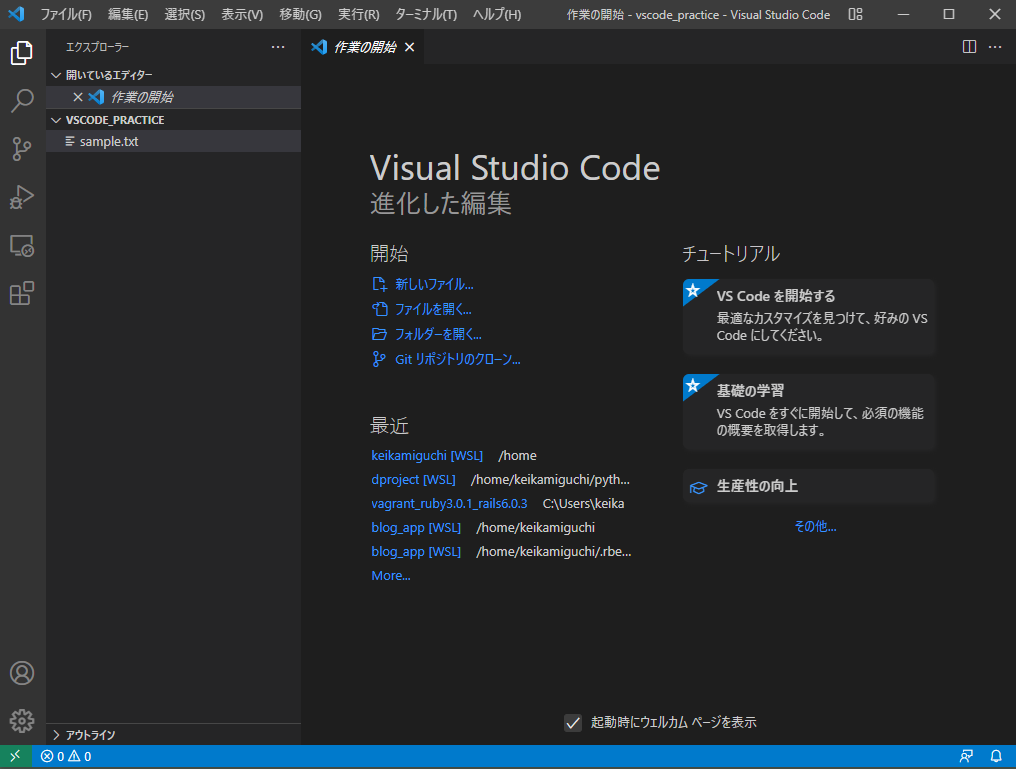
すると、以下のように現在開いているファイルの領域からsample.txtが消えているはずです。

ファイルを検索する
最後に、ファイルの検索を試してみましょう。
これは、今開いているフォルダの中を、ファイル名を元に検索できる機能です。
ファイル名をすべて入力しなくとも、一文字入力するごとに候補がサジェスト(予測変換)されるため、編集したいファイルをすぐに開くことができて大変便利です。
上から続けて操作していれば、vscode_practiceフォルダを開いている状態のはずです。実際に試してみましょう。
キーボードで「Command」+「P」(Windowsの場合、「Ctrl」+「P」)を入力してください。ファイル名検索ボックスが表示されます。ここに先ほど作成したファイルの名前sample.txtを入力してみてください。
実際には、ファイル名をすべて入力しなくとも、1~2文字目くらいでもう候補が表示されるはずです。便利ですね。
表示されたファイル名をクリックすると、そのファイルを開くことができます。

まとめ
- VS Codeはさまざまなショートカットコマンドを用いて操作できる。
関連記事
次回:3. VS Codeの画面構成
前回:1. Visual Studio Codeとは
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。