テクノロジー
2022年8月5日画面設計とは

画面設計の目的および画面設計のおおまかな手順を理解する
目次
ゴール
画面設計の目的
画面設計の重要なポイント
画面設計の手順
1.目的やターゲットを明確にする
2.情報の構造化
3.ゾーニング
4.ワイヤーフレーム・プロトタイプ作成
5.デザイン・HTMLの作成
ユーザビリティテスト
まとめ
ゴール
- 画面設計の目的および画面設計のおおまかな手順を理解する
画面設計の目的
画面設計は、文字通り、画面を設計することです。
あなたが、Webアプリケーションの利用者の立場に立つとき、直接接することができるのは、ブラウザに表示されるWebサイトの画面です。その裏側にある仕組みが如何に素晴らしいものであっても、その内容に触れない限り、素晴らしさに気づくことはありません。
つまり、画面は、ユーザとの接触を行う ユーザインターフェース(UI) の重要な役割を果たします。
そのため、Webアプリケーションを提供する側は、画面を通して、利用者に使ってみると面白そうだという語り掛けが必要です。画面は、Webアプリケーションの顔であり、利用者を引き込むための入り口になります。
利用者を引き付け、触ってもらえるような画面を提供できなければ、せっかくの苦労して作成したアプリケーションも、宝の持ち腐れで終わります。その点を考えると、画面設計は、大事な役割りを担っています。
あなたが使ってみたくなる画面はどのような画面でしょうか?
画面設計の重要なポイント
良い画面とは、一言でいうと、「使い勝手が良いもの」といえるかもしれません。このことを、 ユーザビリティ(Usability) が良いといいます。
使い勝手が良い条件とはどのようなものでしょう。
- ユーザにとって、一見して何をするものかが分かり、使い方や内容が理解しやすいこと。
- ユーザにとって、見栄えがすっきりしていて、魅力的な表現であること。
- ユーザにとって、操作し易く、ストレスがないこと。
以上は、画面設計を考える上で、常に意識すべきポイントです。ユーザビリティが良いとは、利用者に対して、画面を操作することで、良い体験を想像させ、良い体験を印象付けることです。これを ユーザエクスペリアンス(UX) といいます。
提供する画面が、利用者のユーザエクスペリアンスを満足させることができれば、あなたは、アプリケーションの入り口で、最初の成功を収めることができます。
画面設計の手順
では、良い画面を設計していくにはどのように進めていくのが良いでしょうか。
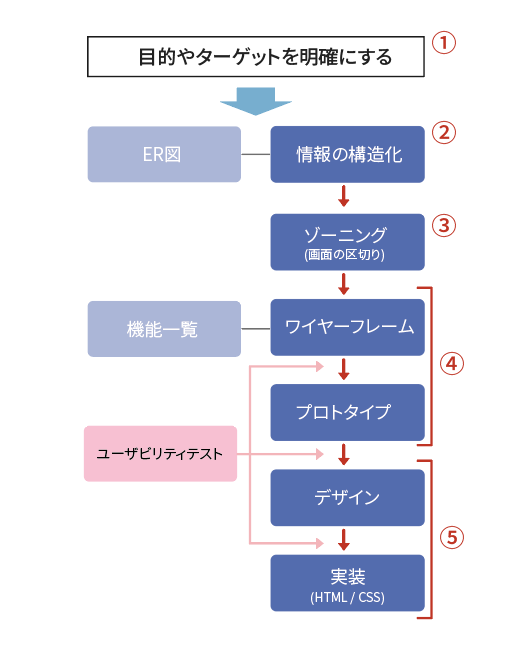
次の図は、画面構築の手順を表現しています。
1.目的やターゲットを明確にする
あなたが提供したいアプリケーションサービスの目的やターゲットが明確であることが重要です。
これについては、画面設計を考える以前に、アプリケーション構築の要件で明確にしておくべきことです。
- Webサービスの目的が明確になっていること
- Why:なぜこれを行うのか
- What:何を目的とするのか
動機や目的が不明確であれば、作成する時のあなた自身のモチベーションにも影響します。
途中で修正や本来の目的とは異なったものとなり、当初の目的を果たせないことになってしまわないよう、十分に明確にしておくことが必要です。
- ターゲットユーザを決めること
メインとなるターゲット、サブとなるターゲットなどを明確にしておくことも重要です。
ターゲットがはっきりしていないと、本来の目的とするユーザに伝わらない可能性があります。
2.情報の構造化
画面設計を始めるまでに、あなたは、今回、作成するアプリケーションのターゲットとなる情報や関連する情報を整理していることが必要です。
例えばアプリケーションにメニューを設置する場合、常に画面に表示しておくメニュー項目はどれで、一つのメニューの中のサブメニューは何なのか、画面設計前に即答できることは少ないはずです。それは、アプリケーション内で扱うたくさんの情報を構造化できていないからです。
あらかじめ、画面を構成する上での共通情報や個別情報などを分類し、グループ化し、階層化するなどの作業を実施しておきます。
共通で使用する情報を分離
- 利用者に関する機能などの、各画面共通のメニューを含む情報を整理します
個別で表現する情報を分離
- 各画面ごとに表現する、異なるメイン情報を整理します
関連する情報のグループ化と階層化
- メイン情報につなげるための情報をグループ化したり、グループ間の階層を整理します
ER図との関係
ER図とは、アプリケーション内での関連を示す設計図のひとつです。アプリケーションを開発する際に、ER図を作成してデータベースやアプリケーションの設計を行っていきます。
もしER図がすでにあれば、対象となる情報同士の関係を明確にしやすくなり、それらを画面上でどのように効果的に表現するかに役立ちます。
ER図に表現された対象情報の他にも、画面の操作にかかわる補足情報などが必要になったりします。
3.ゾーニング
ゾーニングとは、区割りの意味です。画面という一つの場所をどのように区割りするかを考えます。「情報の構造化」で整理したそれぞれの情報を、どのように効果的に画面上に配置するか、そのために、どのような区割りにするのが適切かを決定します。
4.ワイヤーフレーム・プロトタイプ作成
ワイヤーフレームとは
ワイヤーフレーム とは、針金を折り曲げて枠組みを作るように、線を使って画面の概要を表現することです。ゾーニングに基づいて、個々の画面のワイヤーフレームを作成していきます。
プロトタイプとは
プロトタイプ は、操作性を確認するための「試作品」です。完成品とは異なり、あくまでも画面の操作だけを確認するためのものとなります。
あなた自身があなたの思いで提供するサービスの場合は、あなた自身が操作性や動作について理解してるはずです。もし、はっきり見えないときには、簡単な試作品を作ってみることが重要です。
一般的に、プロトタイプが重要な意味を持つのは、他者から依頼されて作成するときです。依頼された製品が完成するまでは、操作や見え方が確認できなければ、完成した時点でトラブルになることが多々あります。そこで、事前に簡単な試作品を作成し、依頼者との間で合意をとるのに役立ちます。
合意を取らないままに開発を進めてしまいトラブルになると、依頼者からの信頼を失います。「こんなはずじゃなかった」では、済まされません。
5.デザイン・HTMLの作成
ワイヤーフレームをもとに、個々のデザインおよびHTMLを使用して、画面を作成します。
ユーザビリティテスト
ユーザビリティテストは、実際にユーザに操作をしてもらいUIや画面の構成などの課題を発見する手法です。
実際に動く状態のアプリケーションでなくても、ワイヤーフレーム、プロトタイプ、デザインといった段階でも実施することができます。
ワイヤーフレームやプロトタイプの段階で実施する場合には、ワーヤーフレームを紙に印刷して操作をしてもらったり、Adobe XDやFigmaなどのツールを利用して実施することができます。
可能な限り各段階でユーザビリティテストを実施し、ユーザからのフォードバックを取り入れていくことで、よりよりUIへの近道となります。
まとめ
- 画面設計では、ユーザビリティを十分考慮することが重要である。
- 画面設計は、ER図や機能一覧などをもとに、情報の構造化、ゾーニング、ワイヤーフレーム、プロトタイプの手順で作成していく。
この記事の続きは、こちらの「1週間の無料お試しを開始する」から学習できます!