テクノロジー
2022年7月22日簡単なイベントを実行してみよう

ブラウザで動くJavaScriptのイメージがつく / HTML要素にイベントハンドラ属性を設定しイベントハンドラを登録できるようになる
目次
目次
ゴール
フロントエンドで使われるJavaScript
イベントハンドラとは
HTMLにイベントハンドラを登録しよう
HTMLの編集
JavaScriptファイルの編集
イベントハンドラの登録
イベントハンドラ属性の種類
まとめ
関連記事
目次
1. なぜJavaScriptを学ぶのか
2. 初めてのJavaScript
3. 演算子や制御構文はなんのためにあるのか
4. 四則演算の演算子と変数
5. 数値と条件分岐を使って簡単なプログラムを書いてみよう
6. 繰り返し構文のwhile/for
7. JavaScriptの関数とは
8. デバッグに慣れよう
9. 簡単なイベントを実行してみよう
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。
ゴール
- ブラウザで動くJavaScriptのイメージがつく
- HTML要素にイベントハンドラ属性を設定しイベントハンドラを登録できるようになる
フロントエンドで使われるJavaScript
JavaScriptはフロントエンドで使われることが多い言語です。このテキストでは実際にHTMLを操作する簡単なプログラムを作ってみましょう。
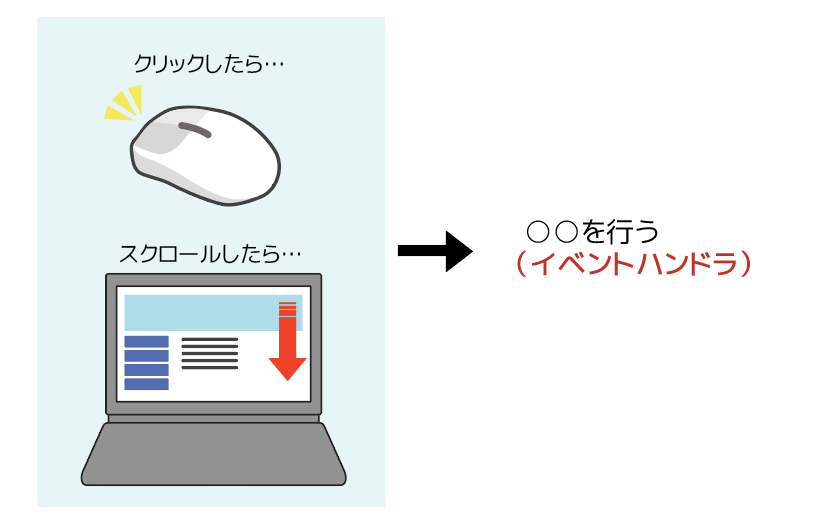
イベントハンドラとは
ブラウザで動くJavaScriptプログラムは一般的にブラウザで起こったイベント(ボタンがクリックされた、スクロールしたなど)が発生した時に動くプログラムです。
イベントハンドラは、イベントが発生した時に実行される関数のことです。
関数を、あるイベントのイベントハンドラに登録するには、いくつかの方法があります。
- HTML要素の属性に設定
- DOM要素のプロパティに設定
- JavaScriptの
addEventListenerメソッドを使用する
2と3の方法についてはクライアントサイドJavaScriptを深く学習してから実践する内容になっています。このテキストでは1. HTML要素の属性に設定する方法で動きを確認してみましょう。
HTMLにイベントハンドラを登録しよう
index.htmlとsample.jsを編集して、簡単なプログラムを作ってみましょう。
画面上にあるボタンをクリックしたら「クリックされました」というポップアップが表示されるというものです。
HTMLの編集
まずはindex.htmlを編集してボタンを表示させます。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
JavaScript
<!-- button要素を追加 -->
<button>クリック</button>
<script type="text/javascript" src="sample.js"></script>
</body>
</html>
JavaScriptファイルの編集
sample.jsにはポップアップを出す関数を定義しておきます。今回はclickAlert()という名前で関数を作成します。
[sample.js]
function clickAlert() {
alert("クリックされました");
}
イベントハンドラの登録
ではclickAlert()関数をイベントハンドラに登録します。
今回はHTML要素の属性に設定する方法で登録しますので、<button>要素の属性に設定します。
クリックをした時のイベントハンドラ属性はonclickを使用します。実際に設定すると、以下のようになります。
<button onclick="clickAlert()">クリック</button>
onclick="clickAlert()"のように、該当のHTML要素にonclick="関数名"と設定することで、クリックした時のイベントハンドラに関数を登録することができます。
実際にindex.htmlの<button>要素に設定して、ブラウザで確認してみましょう。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
JavaScript
<!-- イベントハンドラを設定 -->
<button onclick="clickAlert()">クリック</button>
<script type="text/javascript" src="sample.js"></script>
</body>
</html>
イベントハンドラ属性の種類
今回はクリックした時のイベントハンドラとしてonclick属性を使いましたが、その他にもさまざまなイベントハンドラ属性が用意されています。
以下に一部を紹介します。
| イベントハンドラ属性 | イベントの内容 |
|---|---|
| onclick | クリックした時 |
| onmouseover | マウスが要素に重なった時 |
| onkeydown | キーボードのキーが押された時 |
| onkeyup | キーボードのキーが離れた時 |
| onchange | input要素の内容が変更された時 |
| onfocus | input要素にフォーカスが当たった時 |
まとめ
- ブラウザで起こったイベント(ボタンがクリックされた、スクロールしたなど)が発生した時に実行される関数を、イベントハンドラという。
onclick属性を使用することで、要素がクリックした時のイベントハンドラを登録できる。
関連記事
前回:8. デバッグに慣れよう
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。