テクノロジー
2022年7月22日JavaScriptの関数とは

自分で関数を定義できるようになる
目次
1. なぜJavaScriptを学ぶのか
2. 初めてのJavaScript
3. 演算子や制御構文はなんのためにあるのか
4. 四則演算の演算子と変数
5. 数値と条件分岐を使って簡単なプログラムを書いてみよう
6. 繰り返し構文のwhile/for
7. JavaScriptの関数とは
8. デバッグに慣れよう
9. 簡単なイベントを実行してみよう
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- 自分で関数を定義できるようになる
関数を定義するとはどういうことか
関数とは、一連の処理をまとめていつでも呼び出せるようにしたものです。
自分で関数を作ることを関数を定義するといいます。このテキストでは、関数の定義方法を学んでいきます。
関数定義の基本
関数は以下のように、functionの後に関数名を記述して定義します。
// "functionName"は関数名。ここでは"functionName"としているが、自分でつける。
function functionName() {
// 処理内容
}
functionName(); // 関数呼び出し
関数名は自分でつけることができます。
一般的な命名規則として、関数名を見ただけでどのような処理をするのかわかるような名前が望ましいです。
二つ以上の単語を使って命名する場合は、functionNameのように二つ目以降の単語の頭文字を大文字とするキャメルケースが使用されることがJavsaScriptでは多いです。開発現場によっては、単語間をアンダーバーでつなぐスネークケース(“function_name”のようになる)を使用する場合もありますが複数の書き方が混在しないように気をつけましょう。
開発現場に入った場合は現場のルールに合わせて命名するようにしてください。
例として、挨拶をする関数を定義する場合を考えてみましょう。挨拶を表すgreetingという名前を関数名にすると、関数名を見ただけで、どのような関数なのかすぐにわかります。
function greeting() {
console.log("おはようございます");
console.log("こんにちは");
console.log("こんばんは");
}
greeting();
実行結果
おはようございます
こんにちは
こんばんは
さまざまな関数定義の方法
引数を使った関数
関数は、引数を受け取ることができます。引数とは、関数に対して外部から渡す値のことです。
引数を設定する場合は関数名の後の()に定義します。
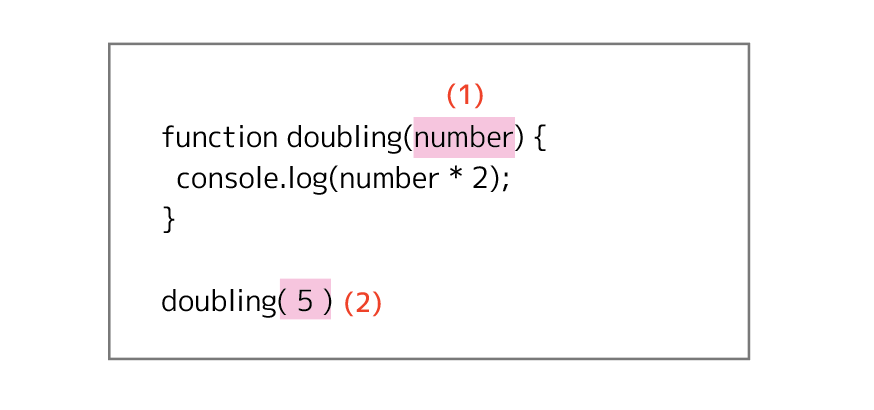
function functionName("引数名") { // 関数定義の中に記述される引数(仮引数)--(1)
// 処理内容
}
functionName("引数名") // 関数が実行される時に渡される引数(実引数)--(2)
この時、関数定義の中に記述される引数を仮引数といいます(1)。また、実際に関数を実行する時に関数に渡される引数を実引数といいます(2)。
仮引数は、関数が実行される時に実際に使用される引数(実引数)を受け取ることを想定しているのです。
具体的な例を記載します。
function doubling(number) { // --(1)
console.log(number * 2);
}
doubling(5) // --(2)
実行結果
10
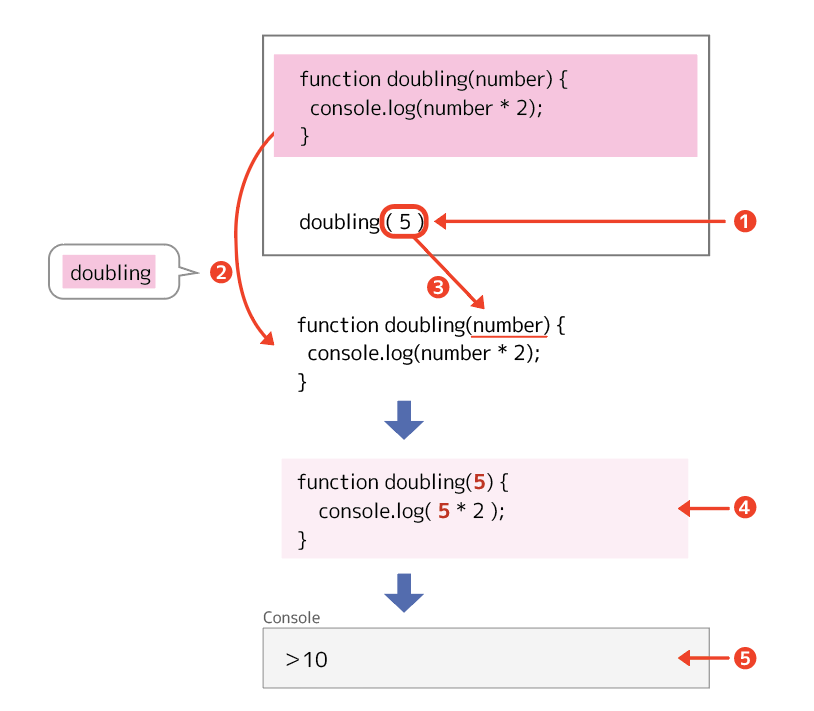
上記では、doubling関数を定義し、関数の中に受け取った引数を2倍にして出力する処理を書いています。定義の中には仮引数として”number”が設定されています。(1)
そして外部で関数を呼び出し、実引数として”5”を渡しています。(2)
doubling(5)で、関数呼び出しの処理が実行される- 定義されている
doubling関数が呼び出される - 呼び出される際に、引数”5”が
doubling関数に渡される - 呼び出された
doubling関数が処理を実行する - 一連の処理が流れ、”10”が出力される
関数の戻り値
戻り値とは 関数の中で処理された結果の値です。関数の戻り値は、関数を実行した時の結果として受け取ることができます。
returnのあとに受け取りたい結果を記述することで、戻り値として設定します。
returnの記述方法は以下のとおりです。
function functionName() {
return "戻り値" // 値を呼び出し元に返すことができる。
}
具体的な例を記載します。
function add(n, y) {
return n + y;
}
console.log(add(2, 3));
実行結果
5
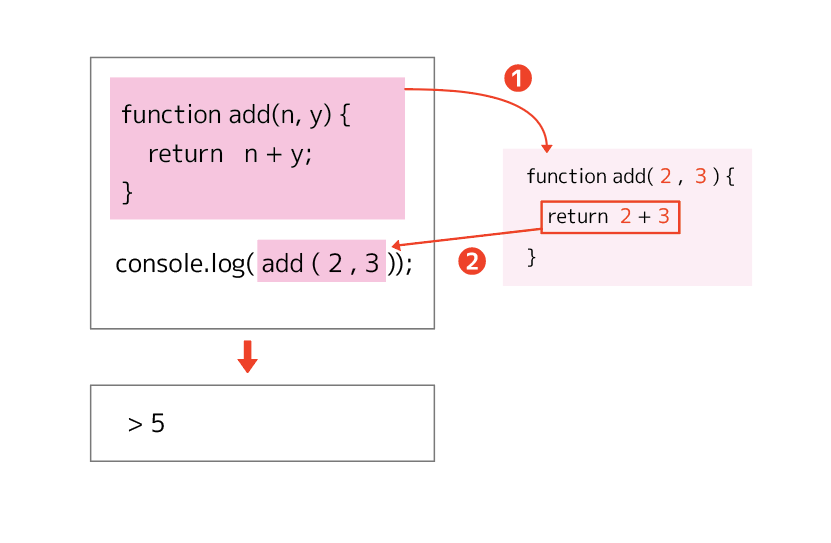
このadd関数は、引数としてnとyを受け取り、nとyを足したものを戻り値として返す関数です。
returnで戻り値を返している場合、呼び出し元、つまりadd(2, 3)がadd関数の戻り値(n + yの実行結果)に置き替わります。
nに2、yに3が代入される- 「2 + 3」が戻り値になり、
add(2, 3)がadd関数の戻り値(n + yの実行結果)に置き替わる
引数を使って処理をしても、戻り値として使わないこともできます。
処理結果以外の値を戻り値として設定する例を示します。
function add(n, y) {
n + y;
return n;
}
console.log(add(2, 3));
実行結果
2
この例では引数をn + yと処理していますが、return nの記述で戻り値としてnを指定しているので、実行結果が”2”となります。
前述のgreeting関数のように、何かを出力して処理が完了する関数は例外ですが、関数を実行して結果の値を受け取りたい時には必ずreturnが必要になります。
add関数からreturnを削除してみます。
function add(n, y) {
n + y;
}
console.log(add(2, 3));
実行結果
undefined
定義されていないことを示すundefinedが表示されました。add関数の戻り値が設定されていなかったため、add(2, 3)の結果がundefinedになってしまったのです。
繰り返し処理の中のreturn
returnを使用すると、その時点で処理が終了するため、繰り返し処理を抜けるために使われることもあります。
以下の例は、前回のテキストで学んだforを使った繰り返し処理をreturnを使って抜ける例です(breakを使っても結果は同じです)。
function count(){
for(let num = 1; num < 5; num = num + 1) {
if(num == 3){
return;
}
console.log(num);
}
}
count();
実行結果
1
2
まとめ
- 一連の処理をまとめていつでも呼び出せるようにしたものを関数といい、自分で定義できる。
- 関数は
function() {}で定義し、引数を受け取って関数内部で使用することができる。 - 関数を実行した結果に得たい値を
returnの後に記述することで、戻り値として取得できる。
関連記事
次回:8. デバッグに慣れよう
前回:6. 繰り返し構文のwhile/for
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。