テクノロジー
2022年7月22日初めてのJavaScript

developerツールのコンソール、HTMLファイルを使ったJavaScriptの実行ができるようになる / JavaScriptの記述のルールを理解する
目次
目次
ゴール
JavaScriptの実行方法
developerツールのコンソールで実行
HTMLに埋め込んでWebブラウザで実行
HTMLファイルの準備
scriptタグでJavaScriptを記述
外部jsファイルを作成してHTMLで読み込んで実行
JavaScript記述のルール
文末にはセミコロン
複合文は{}で表す
コメントアウト
まとめ
関連記事
目次
1. なぜJavaScriptを学ぶのか
2. 初めてのJavaScript
3. 演算子や制御構文はなんのためにあるのか
4. 四則演算の演算子と変数
5. 数値と条件分岐を使って簡単なプログラムを書いてみよう
6. 繰り返し構文のwhile/for
7. JavaScriptの関数とは
8. デバッグに慣れよう
9. 簡単なイベントを実行してみよう
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- developerツールのコンソール、HTMLファイルを使ったJavaScriptの実行ができるようになる
- JavaScriptの記述のルールを理解する
JavaScriptの実行方法
JavaScriptを実行するにはいくつかの方法があります。
- developerツールのコンソールで実行
- HTMLに埋め込んでWebブラウザで実行
- 外部jsファイルを作成してHTMLで読み込んで実行
- Node.jsの対話モードで実行
- 外部jsファイルを作成してNode.jsで実行
上記の方法のうち、4と5は主にサーバサイドJavaScriptの実行方法であり、Googleが開発したJavaScriptの実行環境である Node.js を使います。
JavaScriptの基本的な文法や使い方を学ぶ際には必要ないので、今回は1から3までの方法でJavaScriptを実行してみましょう。
developerツールのコンソールで実行
まず、1. developerツールのコンソールで実行 をやってみましょう。
Chromeのdeveloperツールには Console というJavaScriptを実行できるツールがあります。
実際にクライアントサイドJavaScriptで開発を行う際には、デバッグにも役立つツールです。
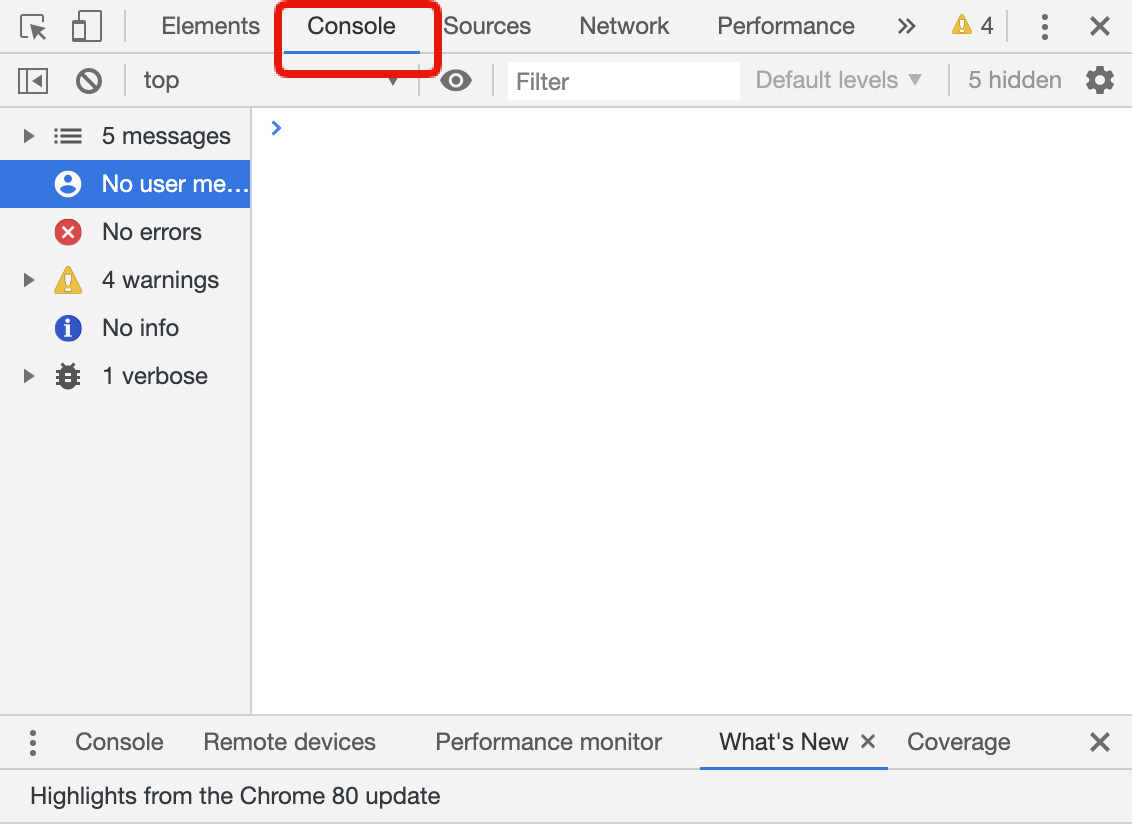
developerツールを開き、Consoleを選択します
ここに、簡単なプログラムを入力してみます。
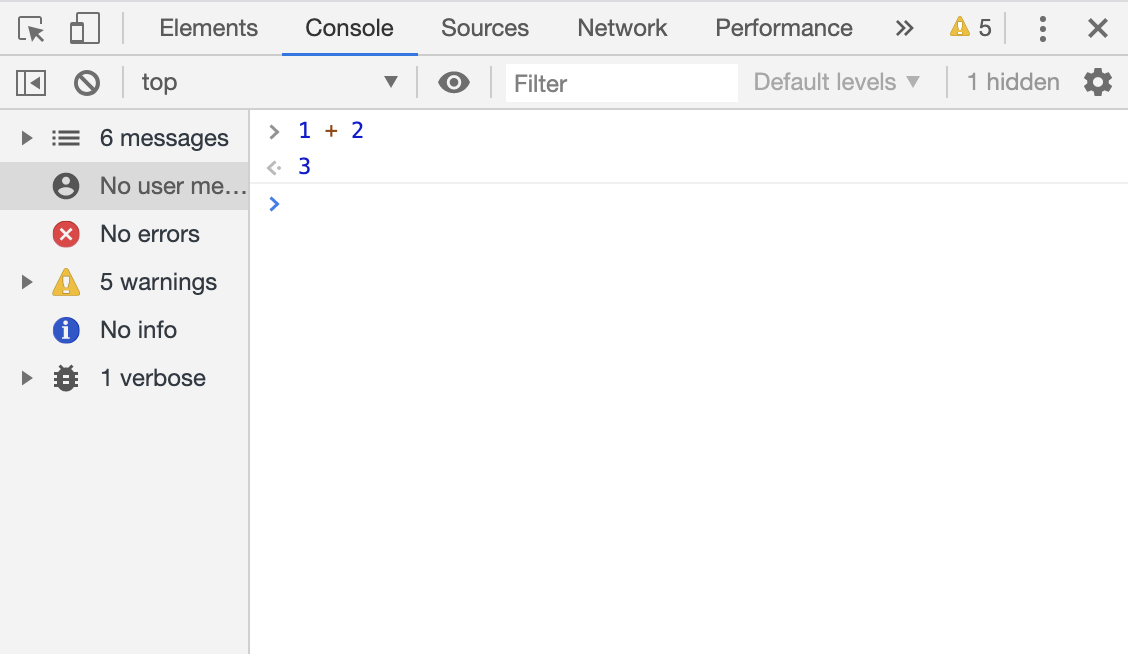
> 1 + 2
このように計算式を入力してEnterを押すと、次の行に”3”と表示されます。
次は、以下のように入力してみます。
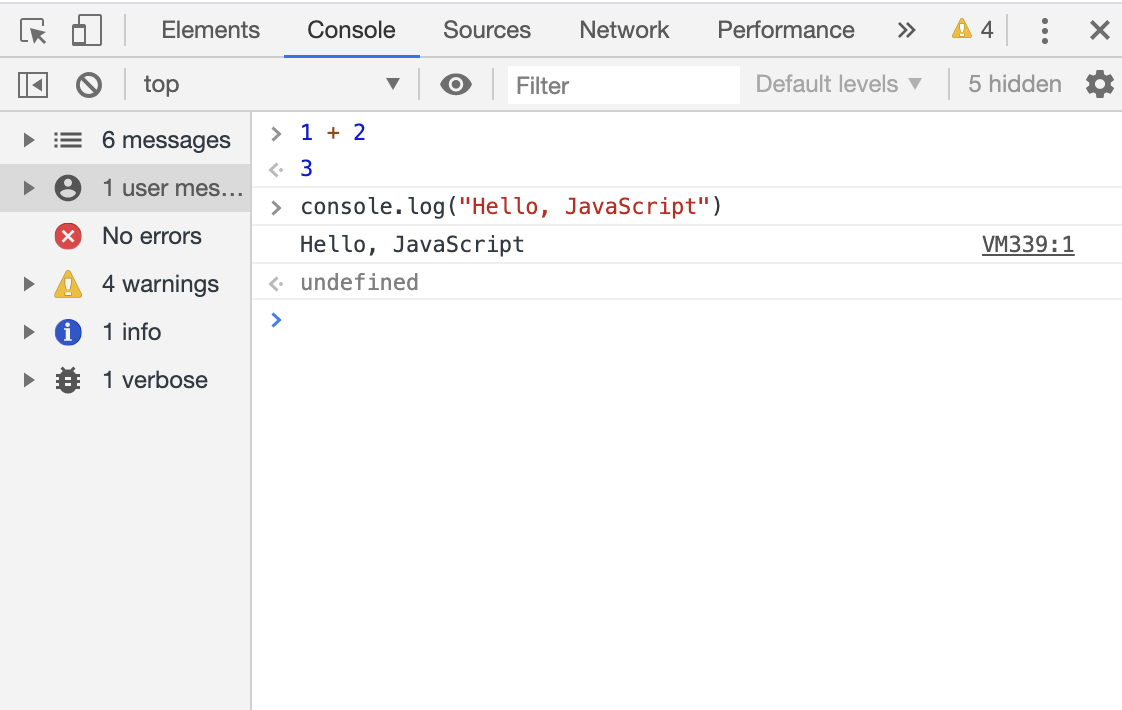
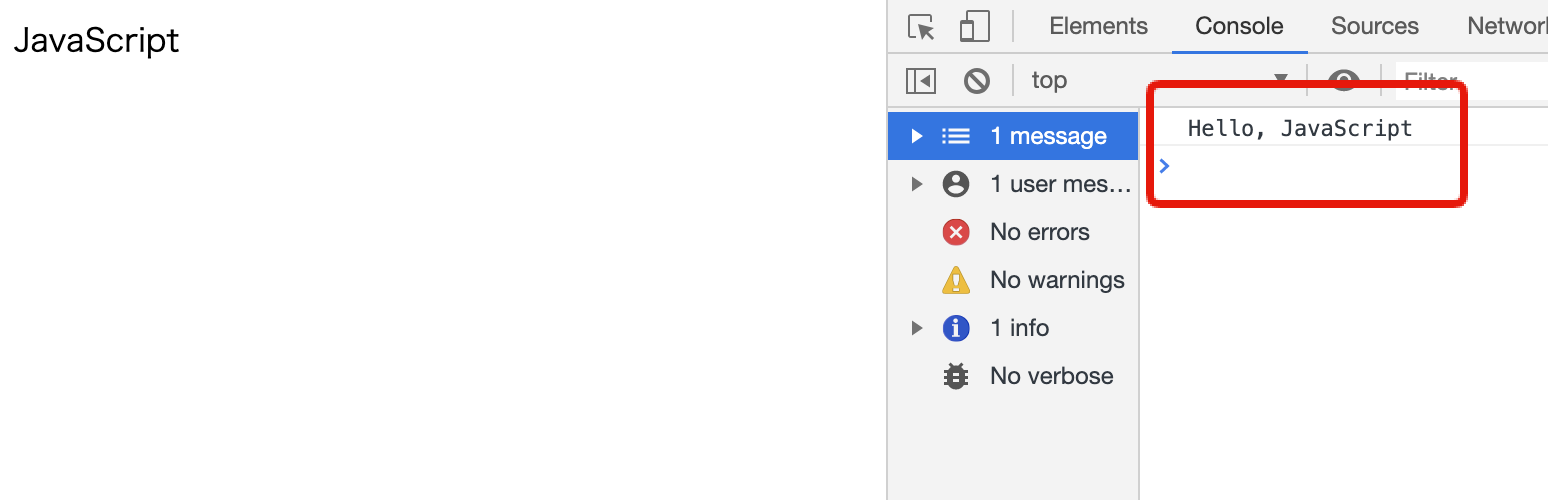
> console.log("Hello, JavaScript")
Enterを押すと、次の行に”Hello, JavaScript”と表示されます。
console.log()は、Consoleの画面に()の中の値を出力します。
最後の行に出力されている”undefined”は”定義されていません”と言う意味であり、最後に実行された式の結果の値です。現時点では気にしなくても大丈夫です。
HTMLに埋め込んでWebブラウザで実行
HTMLファイルの準備
次に、2. HTMLに埋め込んでWebブラウザで実行です。
クライアントサイドJavaScriptでは、HTMLファイルからJavaScriptを実行します。
今回は、HTMLファイルに直接JavaScriptを記述します。
ここからは、JavaScript学習用のディレクトリを作成して記述していきます。
ホームディレクトリに”javascript_sample”というディレクトリを作成し、中にindex.htmlというHTMLファイルを作成します。
index.htmlには、以下のコードを書き込んで保存しておきましょう。
[/index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
JavaScript
</body>
</html>
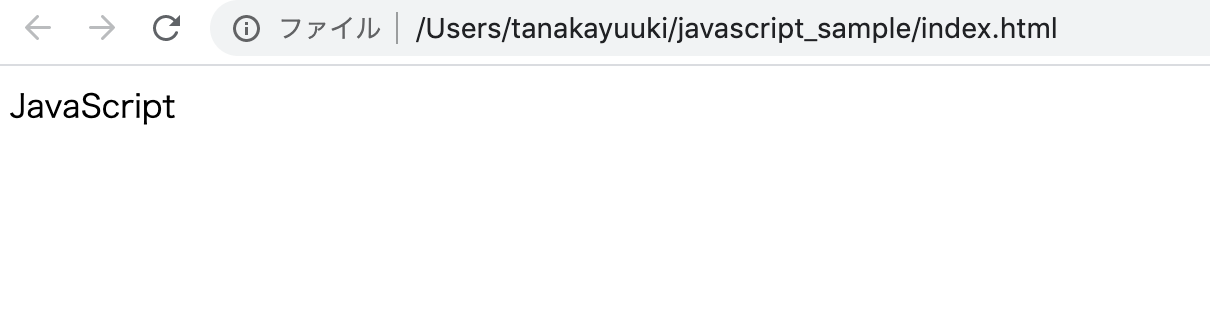
index.htmlファイルをブラウザで表示すると、”JavaScript”という文字が表示されます。
scriptタグでJavaScriptを記述
HTMLファイルの中にJavaScriptを記述するには<script>タグを使用します。
<body>タグの最後に<script>タグを挿入し、<script> ~ </script>の中にJavaScriptを記述します。
その際、一行の終わりには終わりを示す”;“(セミコロン)を記述するようにします。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
JavaScript
<!-- 以下を追加 -->
<script>
console.log("Hello, JavaScript");
</script>
</body>
</html>
ブラウザを再読み込みすると、developerツールに”Hello, JavaScript”と表示されているのが確認できます。
外部jsファイルを作成してHTMLで読み込んで実行
今度はHTMLファイルに直接記述せず、JavaScriptファイルを作成して読み込んでみます。
javascript_sampleディレクトリに”sample.js”というJavaScriptファイルを作成します。
sample.jsも以下のように記述します。
[sample.js]
console.log("Hello, JavaScript");
外部のJavaScriptファイルをHTMLから読み込む際も<script>タグを使用しますが、対象のJavaScriptファイルをsrc属性に記述する必要があります。
<script type="text/javascript" src="JavaScriptファイルのパス"></script>
今回は以下のような記述になります。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
JavaScript
<!-- 以下を追加 -->
<script type="text/javascript" src="sample.js"></script>
</body>
</html>
この状態でブラウザを再読み込みしても、developerツールに”Hello, JavaScript”と表示されているのが確認できます。
<script>タグやJavaScriptファイルにコードを記述する時は文末に”;“(セミコロン)を記述するのを忘れないようにしましょう。
今度はsample.jsを以下のように書き換えてみましょう。
[sample.js]
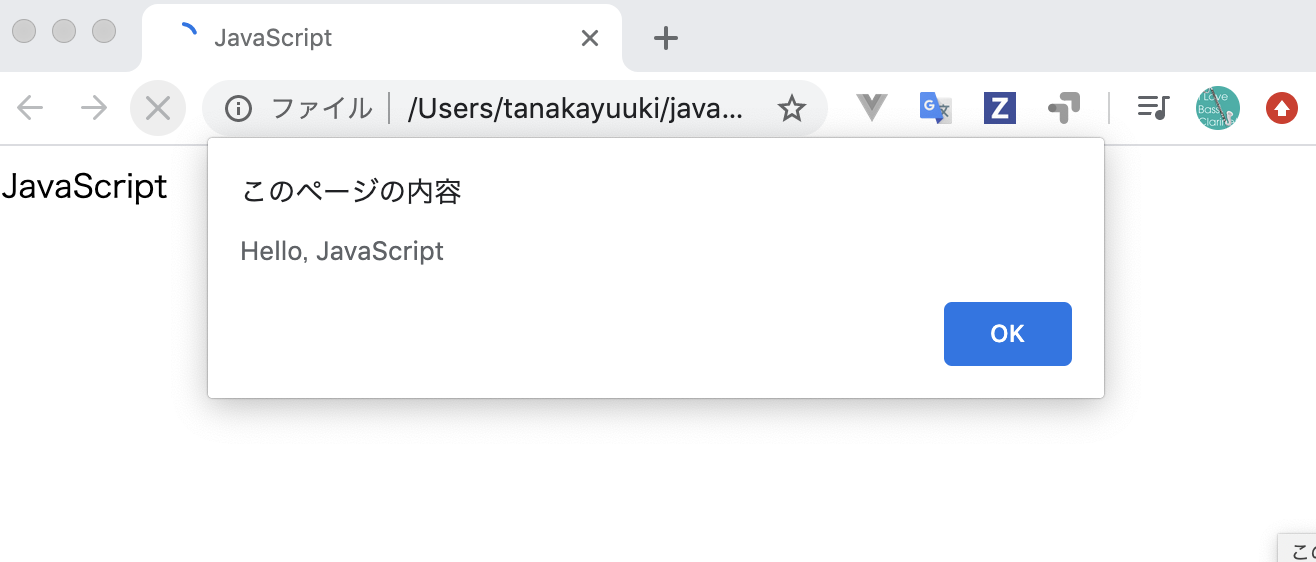
alert("Hello, JavaScript");
ブラウザを再読み込みすると、このようなアラートポップアップが表示されます。
alert()は、このようにブラウザに()の中の値をアラートとして表示します。
このように、JavaScriptの実行にはいくつかの方法がありますが、簡単な演算の確認などはdeveloperツールを使い、複数行のプログラムを記述する場合はJavaScriptファイルを読み込んで実行する方法で学習していきます。
クライアントサイドJavaScriptの開発では、主にJavaScriptファイルを読み込んで実行する方法が取られます。
JavaScript記述のルール
文末にはセミコロン
JavaScriptでは一つの文の最後をセミコロンで終了します。
(例)
console.log("Hello, JavaScript");
上記のプログラムは、一つの文になっています。文の最後を示すものがセミコロンですので、忘れないようにしましょう。
セミコロンを使うと、改行せず続けて文を記述することもできます。
(例)
console.log("Hello, JavaScript"); alert("Hello, JavaScript");
可読性を上げるため、一つの文をセミコロンで終了したら改行するのが一般的です。
ただし、このあと学習する構文の中には、並べて記述する方が一般的なものもあります。
複合文は{}で表す
JavaScriptではいくつかの文を囲んで処理をまとめることが多くあります。その場合は{}を使って複合文として文をまとめます。
複合文の文末にはにはセミコロンはつけません。
また{}を使う場合、以下の例のように改行を入れた上で、中の文にはインデントをつけるようにします。
{
console.log("Hello, JavaScript");
alert("Hello, JavaScript");
}
コメントアウト
- 1行コメントは
//の後に書く
ソースコードとしては認識させず、プログラムの注釈として記述しておきたいコメントは、以下のように//を使って記述します。
// コメント
alert("Hello, JavaScript"); // コメント
- 複数行コメントは
/*と*/で囲む
複数行をまとめてコメントとしたい場合は/*と*/で囲みます。
/*
ここから始まる文章をまとめてコメントアウトします。
コメント
ここまでがコメントでした
*/
まとめ
- クライアントサイドJavaScriptの実行にはdeveloperツールでの実行、HTMLファイルに直接記述しての実行、JavaScriptファイルをHTMLファイルに読み込んでの実行がある。
- クライアントサイドJavaScriptの開発では、主にJavaScriptファイルを読み込んで実行する方法が取られる。
- サーバサイドのJavaScriptの実行にはNode.jsが使用される。
関連記事
次回:3. 演算子や制御構文はなんのためにあるのか
前回:1. なぜJavaScriptを学ぶのか
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。