テクノロジー
2022年7月22日デバッグに慣れよう

エラーメッセージが表示されても恐れず内容を確認できるようになる / debuggerを使ったデバッグができるようになる
目次
目次
ゴール
エラーメッセージとは
エラーメッセージを表示させてみよう
エラーメッセージの読み方
簡単なデバッグの方法
プログラムにdebuggerを使う
debuggerを使ったデバッグ
まとめ
関連記事
目次
1. なぜJavaScriptを学ぶのか
2. 初めてのJavaScript
3. 演算子や制御構文はなんのためにあるのか
4. 四則演算の演算子と変数
5. 数値と条件分岐を使って簡単なプログラムを書いてみよう
6. 繰り返し構文のwhile/for
7. JavaScriptの関数とは
8. デバッグに慣れよう
9. 簡単なイベントを実行してみよう
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。
ゴール
- エラーメッセージが表示されても恐れず内容を確認できるようになる
- debuggerを使ったデバッグができるようになる
エラーメッセージとは
プログラムにエラーは付き物です。あなたはすでに何度かエラーを体験しているかもしれません。プログラムが正しく動作せずエラーが表示されると、ドキッとしてしまうものです。
しかし、エラーメッセージは、”コードのどこが間違えているのか”を教えてくれるメッセージです。
HTML/CSSを学習したことがある人はわかると思いますが、HTML/CSSにはエラーメッセージがありません。もしコードが間違っていたら正しく表示されないだけで、自分で原因を探さなくてはなりません。
その点、JavaScriptは親切に教えてくれますので、もしエラーメッセージが出ても、落ち着いて内容を確認していきましょう。
エラーメッセージを表示させてみよう
前回のテキストで紹介したプログラムを使って、わざとエラーを発生させてみましょう。
sample.jsを以下のように変更してみてください。
[sample.js]
function count(){
for(let num = 1; num < 5; num = num + 1) {
if(num == 3){
return;
}
console.log(num);
}
}
countt(); //関数名を間違えた
count()と定義した関数を呼び出すときに、ミスタイプをしてcountt();と記述してしまいました。
この状態でsample.jsを実行してみてください。
エラーメッセージの読み方
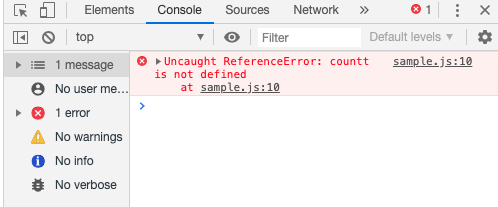
実行すると、以下のエラーメッセージが表示されます。
実行結果
Uncaught ReferenceError: countt is not defined at sample.js:10
エラーの内容を詳しく見てみます。
Uncaught ReferenceError: countt is not definedは、「countt」という関数は定義されていません、という意味です。
at sample.js:10は、実行したファイル名とエラーが発生した行番号を示しています。
簡単なデバッグの方法
プログラムが正しく動かない時にエラーの原因を追求し、問題を解決することをデバッグといいます。
エラーメッセージを読んだだけで原因がわかることもありますが、エラーメッセージが表示されずに思い通りの動きをしないことがあります。
ここではdebuggerを使ったデバッグを行ってみましょう。
プログラムにdebuggerを使う
debuggerを使うとプログラムの任意の場所で処理を止めて、その時のプログラムの状態を確認できます。
まずはsample.jsを以下のように編集してください。条件をnum < 100に変更し、変数numが5になった時点で処理を終了させるプログラムです。
実際に実行してみてください。
[sample.js]
function count(){
for(let num = 1; num < 100; num = num + 1) {
if(num == 5){
return;
}
console.log(num);
}
}
count();
実行結果
1
2
3
4
では、この関数の一部を変更して、あえてうまく動作しないようにしてみます。
let num = 1をlet num = "1"に変更して、初期化の際に変数numに文字列の”1”を代入します。
この状態で実行します。
[sample.js]
function count(){
for(let num = "1"; num < 100; num = num + 1) {
if(num == 5){
return;
}
console.log(num);
}
}
count();
実行結果
1
11
結果は、1と11が出力されて終わりました。もしプログラムがlet num = "1"になっていることに気がついていなければ混乱してしまいます。
debuggerを使ったデバッグ
では、debuggerを使ってみます。プログラムの任意の場所にdebuggerを記述します。この状態で実行してください。
[sample.js]
function count(){
for(let num = "1"; num < 100; num = num + 1) {
debugger; // 追加
if(num == 5){
return;
}
console.log(num);
}
}
count();
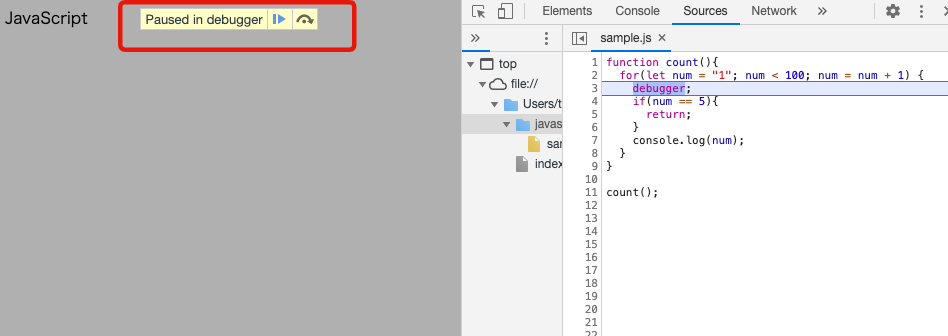
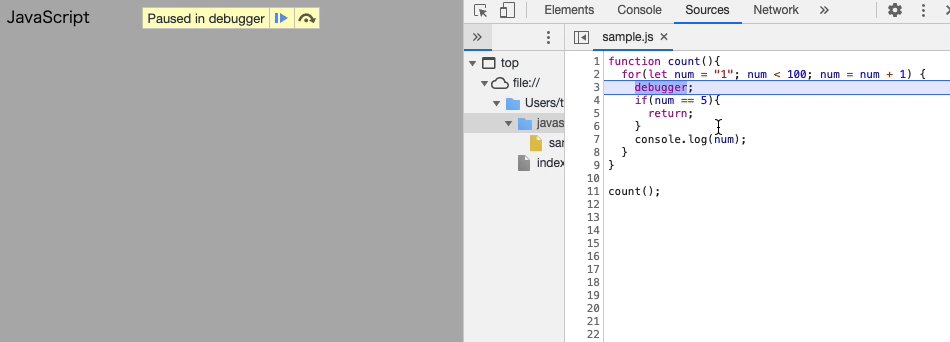
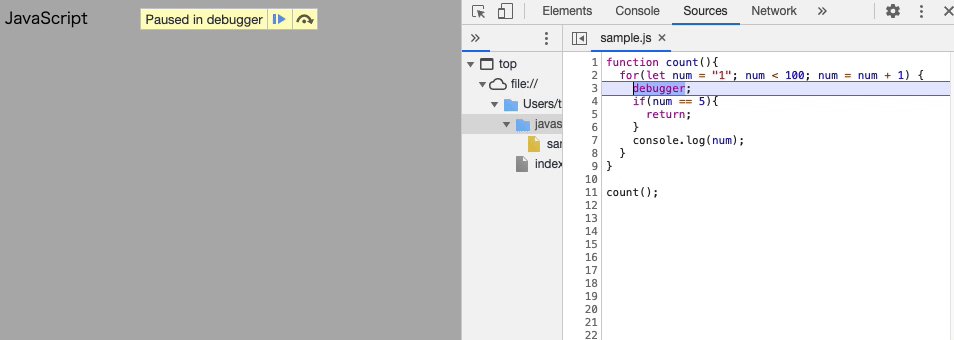
ブラウザでは以下のように”Paused in debugger”と表示されてプログラムが止まりました。
developerツールにはソースコードが表示され、debuggerの位置で処理が停止されていることがわかります。
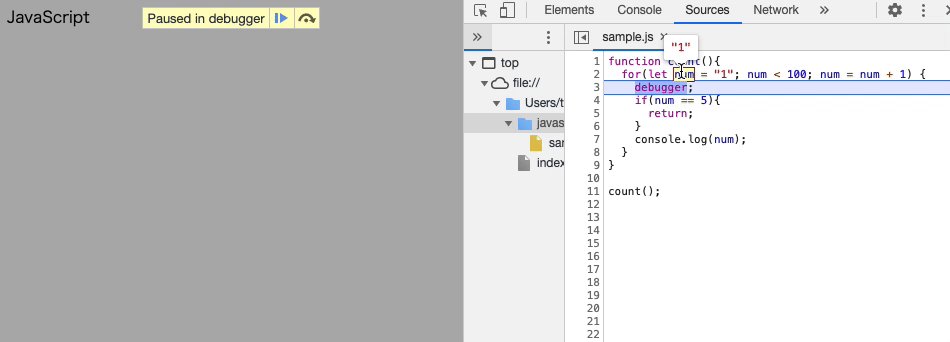
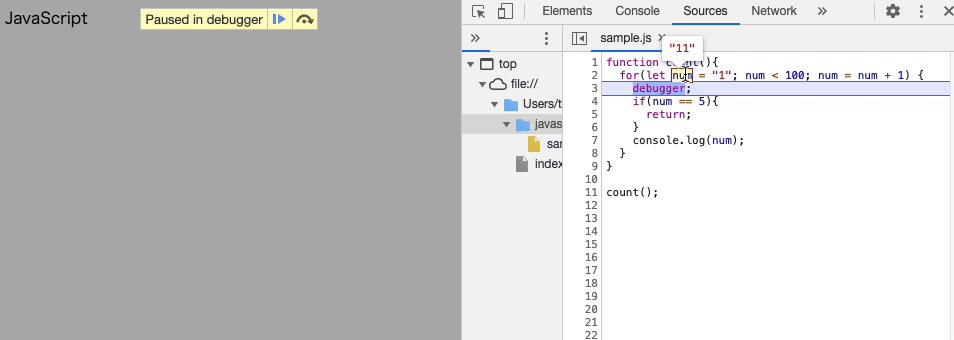
この状態で、developerツール上に表示されているソースコードの中のlet num = "1";のnumの上にカーソルを合わせてください。
変数numに”1”が代入されていることがわかります。
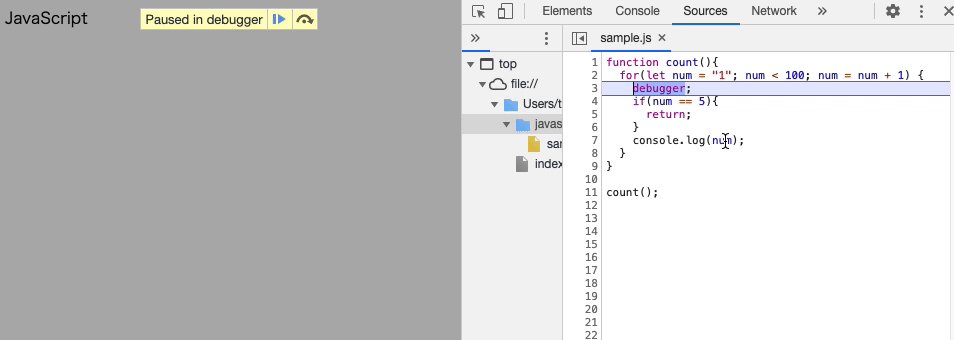
console.log(num);の中の変数numも同様に”1”が代入されています。
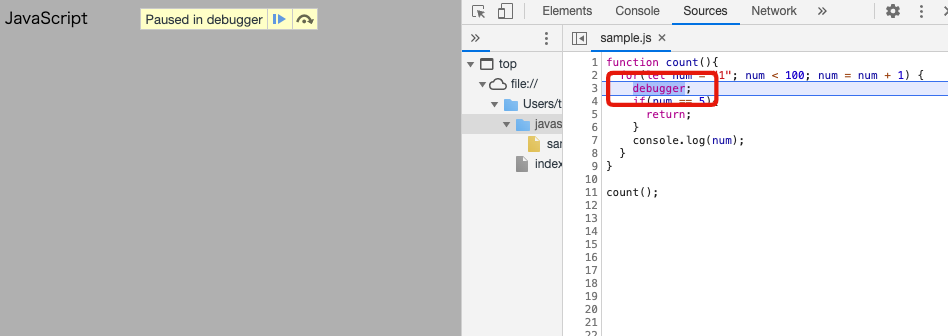
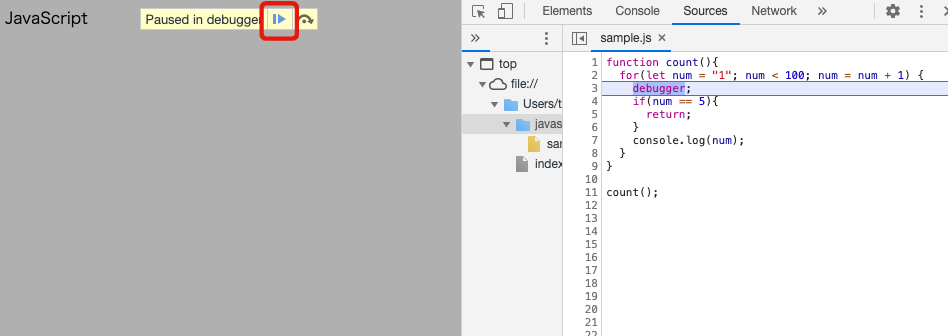
では今度は”Paused in debugger”の隣の矢印を1回クリックします。
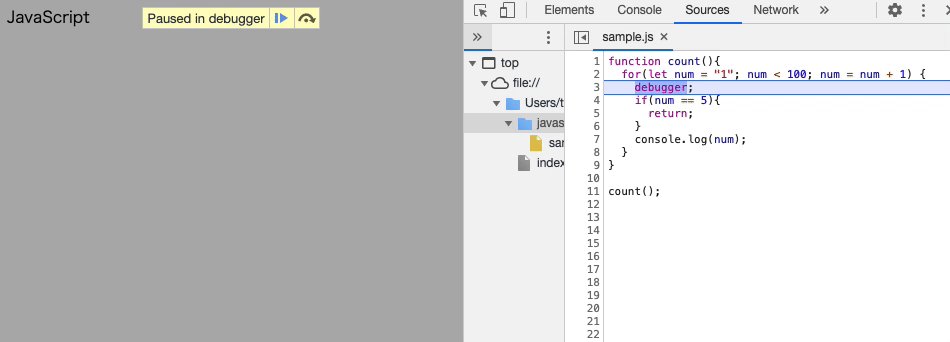
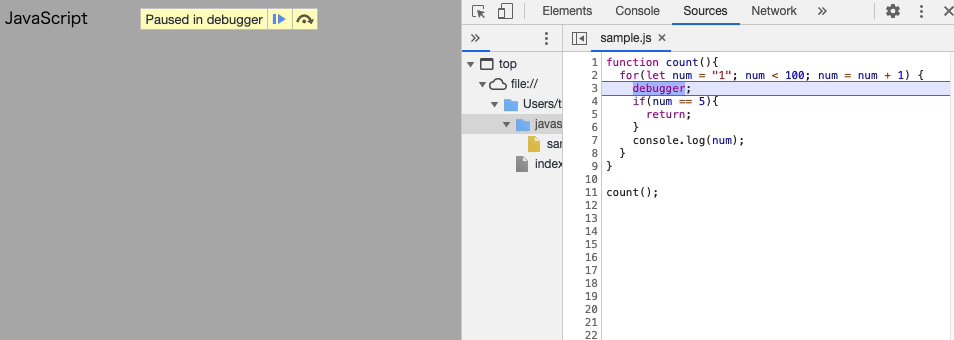
一回クリックすると、処理が次のループに入り、次のループのdebuggerの位置で再度処理が止まります。
この状態で、変数numにポインタを合わせて中身を確認してみましょう。
二回目のループで変数numには "11" が代入されました。
これは、更新式のnum = num + 1でnum = "1" + 1が計算された結果です。
JavaScriptでは文字列と数値を+で演算すると、数値が文字列に変換されて連結する性質があるためです。
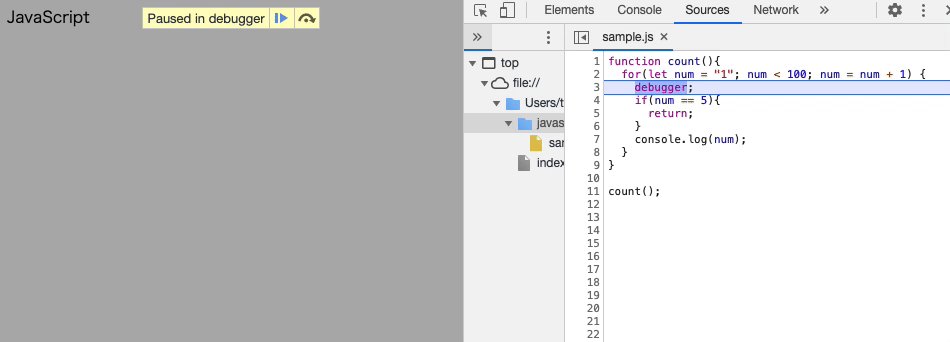
再度”Paused in debugger”の隣の矢印を押すと、処理が終了するため通常の状態に戻ります。
このようにdebuggerを使うことで、プログラムの処理の中で何が起こっているのか順番に確認することができます。
もしあなたがlet num = "1";に変更されたことに気がつかず誤動作に困っていたとしたら、これで解決できたはずです。
まとめ
- エラーメッセージは、”コードのどこが間違えているのか”を教えてくれるメッセージである。
debuggerを使うとプログラムの処理の中で何が起こっているのか確認でき、デバッグに役立つ。
関連記事
次回:9. 簡単なイベントを実行してみよう
前回:7. JavaScriptの関数とは
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。