テクノロジー
2022年7月22日数値と条件分岐を使って簡単なプログラムを書いてみよう

比較演算子を使った数値の比較ができるようになる / 条件分岐の処理をif文を使って記述できるようになる
目次
1. なぜJavaScriptを学ぶのか
2. 初めてのJavaScript
3. 演算子や制御構文はなんのためにあるのか
4. 四則演算の演算子と変数
5. 数値と条件分岐を使って簡単なプログラムを書いてみよう
6. 繰り返し構文のwhile/for
7. JavaScriptの関数とは
8. デバッグに慣れよう
9. 簡単なイベントを実行してみよう
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- 比較演算子を使った数値の比較ができるようになる
- 条件分岐の処理をif文を使って記述できるようになる
数字の大小を比較してみよう
比較演算子 < 、 <= 、 > 、>= 、== 、!= は、2つの値の比較を表す記号で、以下の種類があります。
| 比較演算子 | |
|---|---|
| a < b | aがbより小さい時にtrueを返す |
| a <= b | aがbより小さい、またはaとbが等しい時にtrueを返す |
| a > b | aがbより大きい時にtrueを返す |
| a >= b | aがbより大きい、またはaとbが等しい時にtrueを返す |
| a == b | aとbが等しい時にtrueを返す |
| a != b | aとbが異なる時にtrueを返す |
a, bはここでは変数として使用しているため、本来は値が入ります
trueとfalseは、評価の結果が真(正しい)か偽(正しくない)を表す値です。
実際にsample.jsを編集して、比較演算子を利用してみます。編集したらindex.htmlを再読み込みします。
[sample.js]
let age = 20;
console.log(age < 30);
console.log(age <= 15);
console.log(age > 10);
console.log(age >= 30);
console.log(age == 20);
console.log(age != 20);
実行結果
true
false
true
false
true
false
それぞれ比較した結果が表示されました。
半角で記述しなかった場合のエラー
演算を利用するとき、数字、比較演算子の両方とも半角文字で指定する必要があります。
全角で指定して実行するとエラーが発生します。試しに、二行目の比較演算子を全角にして実行してみましょう。
[sample.js]
let age = 20;
console.log(age < 30); // 比較演算子が全角
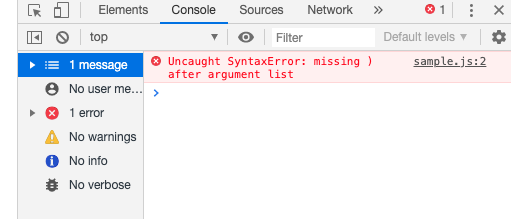
この状態で再読み込みすると、Consoleにはエラーが表示されます。
Uncaught SyntaxError: missing ) after argument list
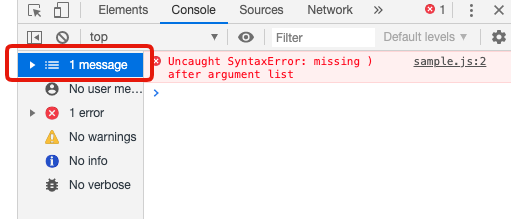
もし何も表示されない時は、Consoleの左側のメニューで、”user message”が選択されている可能性があります。
上から1番目の”message”を選択します。
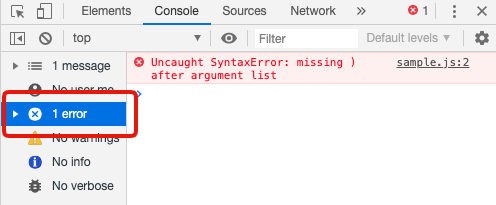
また3番目の”error”は、エラーのみを表示するメニューです。
エラーメッセージの中のSyntaxErrorは文法エラーという意味です。
条件分岐のif文
if文の基本の使い方
以下の例は、if文を使って入力された数字の大小で条件分岐をするプログラムです。
標準入力から入力された数が5以上であれば”Hi”、5未満だと”Low”と出力します。
(例)
let point;
if(point >= 5) {
console.log("High");
} else {
console.log("Low");
}
if文の基本的な書き方は以下の通りです。
if ("条件") {
"条件が正しかった場合の処理"
} else {
"条件が正しくなかった場合の処理"
}
ifの後の()の中に条件を記述します。例では(point >= 5)とあります。”pointの値が5以上”という条件です。そのあとの{}の中に条件が正しかった場合の処理を記述します。()や{}の閉じ忘れは文法エラーになってしまいますので注意しましょう。
{}の後にあるのがelseです。これは”そうでないときは”の意味で、elseの後の{}条件が正しくなかった場合の処理を記述します。
{}の中の処理は見やすくするため、例のように改行してインデントを入れるのが一般的です。
改行しない場合以下のようにも記述できますが、閉じかっこやセミコロンが続いて見辛くなってしまいます。
(改行しない例)
let point;
if(point >= 5) {console.log("High");}
else {console.log("Low");}
また、”そうでないとき”の処理は必須ではありません。条件が正しい時だけある処理を行い、そうでない場合は何もしない場合は以下のように記述できます。
if ("条件"){
"条件が正しかった場合の処理"
}
例のコードの場合は以下のようになります。
(例)
let point;
if(point >= 5) {
console.log("High");
}
実行結果
// pointに4を代入した場合
//何も表示されず
// pointに5を代入した場合
High
第一条件に当てはまらない時のelse if
上記のプログラムの条件を、以下のように変更した場合はどうなるでしょうか。
pointの値が10以上であれば”Hi”、5以上10未満の場合は”Middle”、5未満の場合は”Low”と出力したい場合です。
この場合、”10以上”の場合、”5以上10未満の場合”、”5未満の場合”と条件が3つ存在します。
そのようなときは、else ifを使います。
(例)
let point;
if(point >= 10) {
console.log("High");
} else if (point >= 5) {
console.log("Middle");
} else {
console.log("Low");
}
実行結果
// pointに4を代入した場合
Low
// pointに5を代入した場合
Middle
// pointに10を代入した場合
High
このようにifの条件のあとにelse ifを追加することで、ifの条件が正しくなかった場合にさらに条件を追加することができます。else ifはいくつでも追加できます。
まとめ
- 比較演算子(
<,<=,>,>=,==,!=)を使用すると数値の比較ができる。 - 条件分岐の処理はif文(
if,else,else if)を使って記述する。
関連記事
次回:6. 繰り返し構文のwhile/for
前回:4. 四則演算の演算子と変数
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。