テクノロジー
2022年7月22日四則演算の演算子と変数

算術演算子を使って数値や文字列の演算ができるようになる / 変数の使い方がわかるようになる
目次
目次
ゴール
基本的な四則演算をしてみよう
文字列の演算をしてみよう
変数と値を活用してみよう
変数を定義して代入する
代入された変数を使おう
変数の定義だけを行う
変数への再代入
まとめ
関連記事
目次
1. なぜJavaScriptを学ぶのか
2. 初めてのJavaScript
3. 演算子や制御構文はなんのためにあるのか
4. 四則演算の演算子と変数
5. 数値と条件分岐を使って簡単なプログラムを書いてみよう
6. 繰り返し構文のwhile/for
7. JavaScriptの関数とは
8. デバッグに慣れよう
9. 簡単なイベントを実行してみよう
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- 算術演算子を使って数値や文字列の演算ができるようになる
- 変数の使い方がわかるようになる
基本的な四則演算をしてみよう
数字を使った基本的な計算を行ってみます。
前テキストで作成したsample.jsの内容を以下のように書き換えましょう。
[sample.js]
// 加算
console.log(5 + 3);
// 減算
console.log(5 - 3);
// 乗算
console.log(3 * 2);
// 除算
console.log(6 / 3);
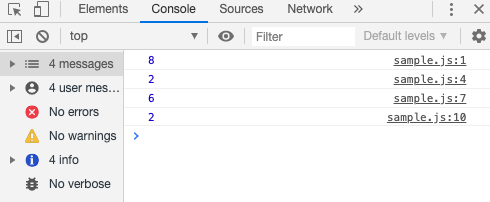
index.htmlにsample.jsを読み込ませた状態で、index.htmlをブラウザで表示し、Consoleを確認してみます。
実行結果
8
2
6
2
更に、四則演算以外の演算もあります。
[sample.js]
// 剰余(余り)
console.log(5 % 3);
// べき乗(下記は5の2乗)
console.log(5 ** 2);
index.htmlを再読み込みすると、結果が表示されます。
実行結果
2
25
文字列の演算をしてみよう
このような演算子を使った演算ができるのは、数値だけではありません。JavaScriptでは、文字列同士を+を使って連結することができます。
[sample.js]
console.log("Hello" + "World");
実行結果
HelloWorld
文字列”Hello”に別の文字列”World”を連結させて、”HelloWorld”を表示しています。
変数と値を活用してみよう
これまで、数値や文字列をそのまま演算してきました。しかし実際にプログラムを記述する際は、変数 に 代入 して使われることが多いです。
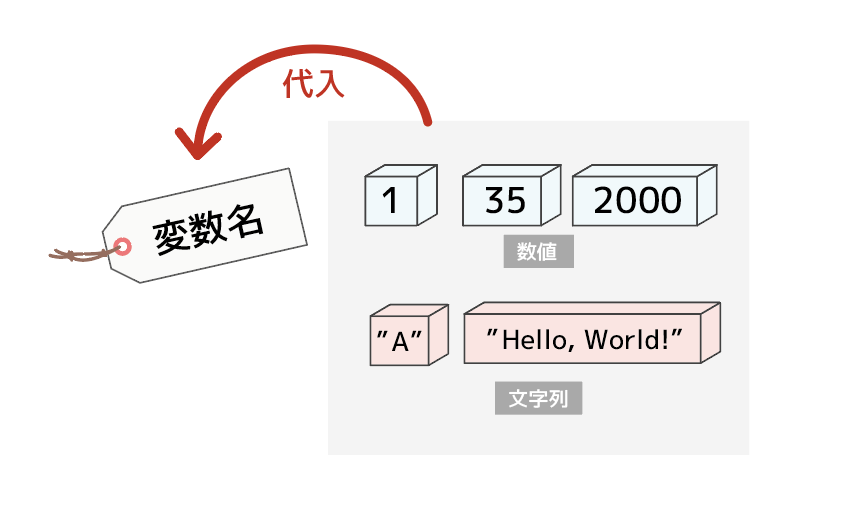
変数とは、データに貼る名札です。データに名札を貼ることを代入といいます。
変数を定義して代入する
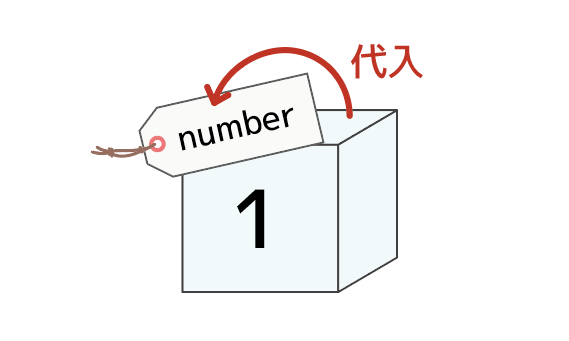
例えば、1という数値をnumberという変数に代入してみましょう。
先頭にletと記述してから変数名を記述することで、変数を定義できます。
(例)
let number = 1;
このように、自分で名前をつけた変数に、=を使って代入します。
[sample.js]
let number = 1;
console.log(number);
実行結果
1
代入された変数を使おう
値を代入した状態の変数を使って、演算をすることができます。続けて、Consoleに以下のように入力してみます。
(例)
[sample.js]
console.log(number + 3);
実行結果
4
このように記述すると、numberには1が代入されているため、1+3が演算され4が出力されます。
それでは変数を使って、長方形の面積を出力するプログラムを作ってみましょう。
[sample.js]
let width = 100;
let height = 50;
let area = width * height;
console.log(area);
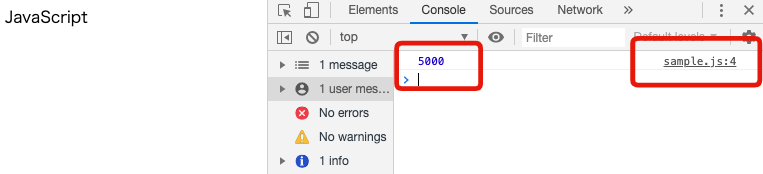
実行結果
5000
index.htmlを表示した状態でConsoleを確認すると、”5000”と表示されています。
また右側にはsample.js:4と表示され、sample.jsの4行目のconsole.log(area)の結果であることが示されています。
何をしているプログラムなのかわかるように、変数の名前は誰がみてもわかりやすいものをつけることが望ましいです。
変数の定義だけを行う
また変数は定義だけしておくことも可能です。letを使って先に変数の定義だけ行っておき、使用するときに代入して使うことができます。
[sample.js]
let width;
let height;
width = 100;
height = 50;
let area = width * height;
console.log(area);
実行結果
5000
変数への再代入
一度値を代入した変数でも、後から別の値を代入することができます。
以下の例では変数numberに1を代入した後に、再度3を代入していますので、console.log(number);の結果は3になります。
[sample.js]
let number = 1;
number = 3;
console.log(number);
実行結果
3
以下の例では、一度値を代入した変数numberを使い、再度numberに代入してしています。
2回目の代入の右辺のnumberには1が代入されているので、1+3が計算されて4が再代入されます。
[sample.js]
let number = 1
number = number + 3 // 1 + 3
console.log(number);
実行結果
4
まとめ
- 算術演算子(
+,-,*,/,%)を使って数値や文字列の演算ができる。 letを使用して変数を定義し、値を変数に代入・再代入することができる。
関連記事
次回:5. 数値と条件分岐を使って簡単なプログラムを書いてみよう
前回:3. 演算子や制御構文はなんのためにあるのか
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。