テクノロジー
2022年8月5日Ajaxと非同期通信

Ajaxとはどのような技術で、どのような利点があるのか説明できるようになる
目次
ゴール
JavaScriptにおけるAjaxの位置付け
Ajaxとは
Ajaxはどのように使われているか
クリックした時に画面遷移せず、YouTube動画を切替表示するWebページをAjaxで実装してみよう
まとめ
ゴール
- Ajaxとはどのような技術で、どのような利点があるのか説明できるようになる
JavaScriptにおけるAjaxの位置付け
JavaScriptは クライアントサイドJavaScript と サーバサイドJavaScript に大別されます。
Webアプリケーションの中で、フロントエンドを担当してブラウザで動作するのがクライアントサイドJavaScriptです。一方、バックエンドを担当し、サーバで動作するJavaScriptがサーバサイドJavaScriptです。
クライアントサイドJavaScriptには、以下のような役割があります。
1. ブラウザ(window)操作
Webページを開いているwindowを操作し、新しいウィンドウの開閉やポップアップ表示などを行います。
2. ドキュメント操作(DOM操作)
HTMLやCSSを操作し、動きのあるWebサイトやWebアプリケーションを実現します。
3. イベント
ユーザがクリックした時や、スクロールした時などに発生させるイベントを制御します。
4. HTTP操作
HTTP通信を扱うことでAjax(エイジャックス)と呼ばれる非同期通信を実現します。
本シリーズで学習するAjaxは、4. HTTP操作 に該当する部分です。
HTTPは、ブラウザとサーバ間で通信をするときに使用するプロトコル(通信規約)です。HTTP通信によってHTMLファイルやCSSファイルなどがサーバから読み込まれ、ブラウザに表示できるようになります。
JavaScriptには XMLHttpRequest という、JavaScriptからHTTP通信ができるオブジェクトが用意されています(XMLHttpRequestについてはこのあと学習します)。
Ajaxとは
Ajaxは Asynchronous JavaScript + XML の略で、先述のXMLHttpRequestオブジェクトを使用してサーバと通信を行う技術です。「Asynchronous」とは「非同期」という意味です。つまりサーバと非同期で通信を行ないます。
「XML(Extensible Markup Language)」はマークアップ言語のことで、もともとAjaxで扱うデータ形式がXMLであったためこのような名前になっています。しかし現在はXMLを扱うことは少なく、代わってJSONなどが用いられることが増えています(JSONについてはこのあと学習します)。
Ajaxはどのように使われているか
Ajaxを利用したWebアプリケーションの代表的なものに、Google Mapsがあります。
通常のHTTP通信を用いたWebアプリケーションと、どのような違いがあるのか確認しながら、Ajaxの利点を確認しましょう。
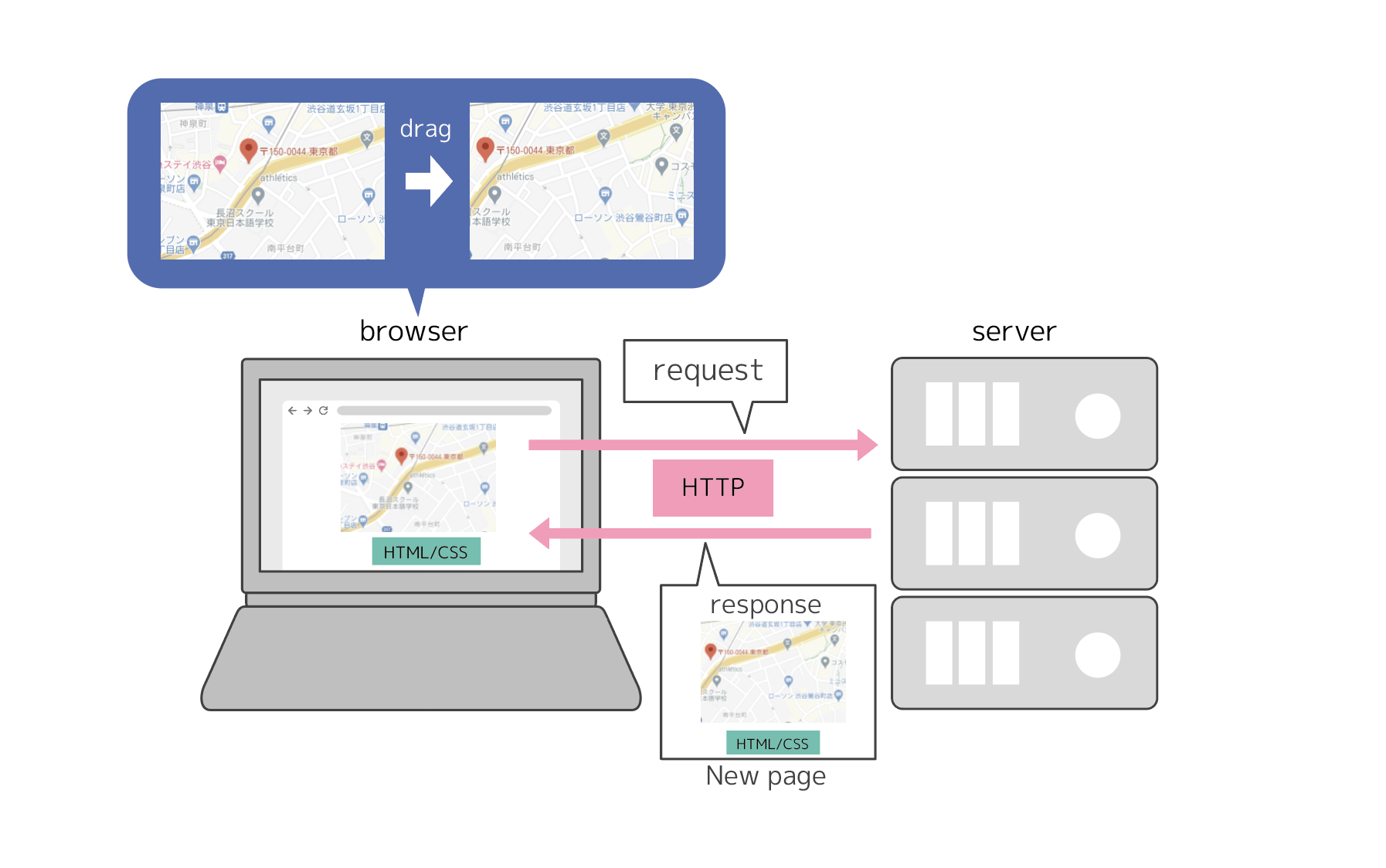
HTTP通信の場合
HTTP通信を使用した地図アプリケーションの場合、ユーザが地図をドラッグして表示部分を変更すると、ブラウザは新しい地図情報をサーバにリクエストします。サーバはリクエストを受信して、新しい地図情報のデータをレスポンスとして返します。
新しいデータを受け取ったブラウザはWebページ全体を表示し直します。
リクエスト→レスポンス→表示は同期的に行われます。そのため、データの送受信に時間がかかる場合、ブラウザ側では他の処理を行うことができず、動作が遅い状態になってしまいます。
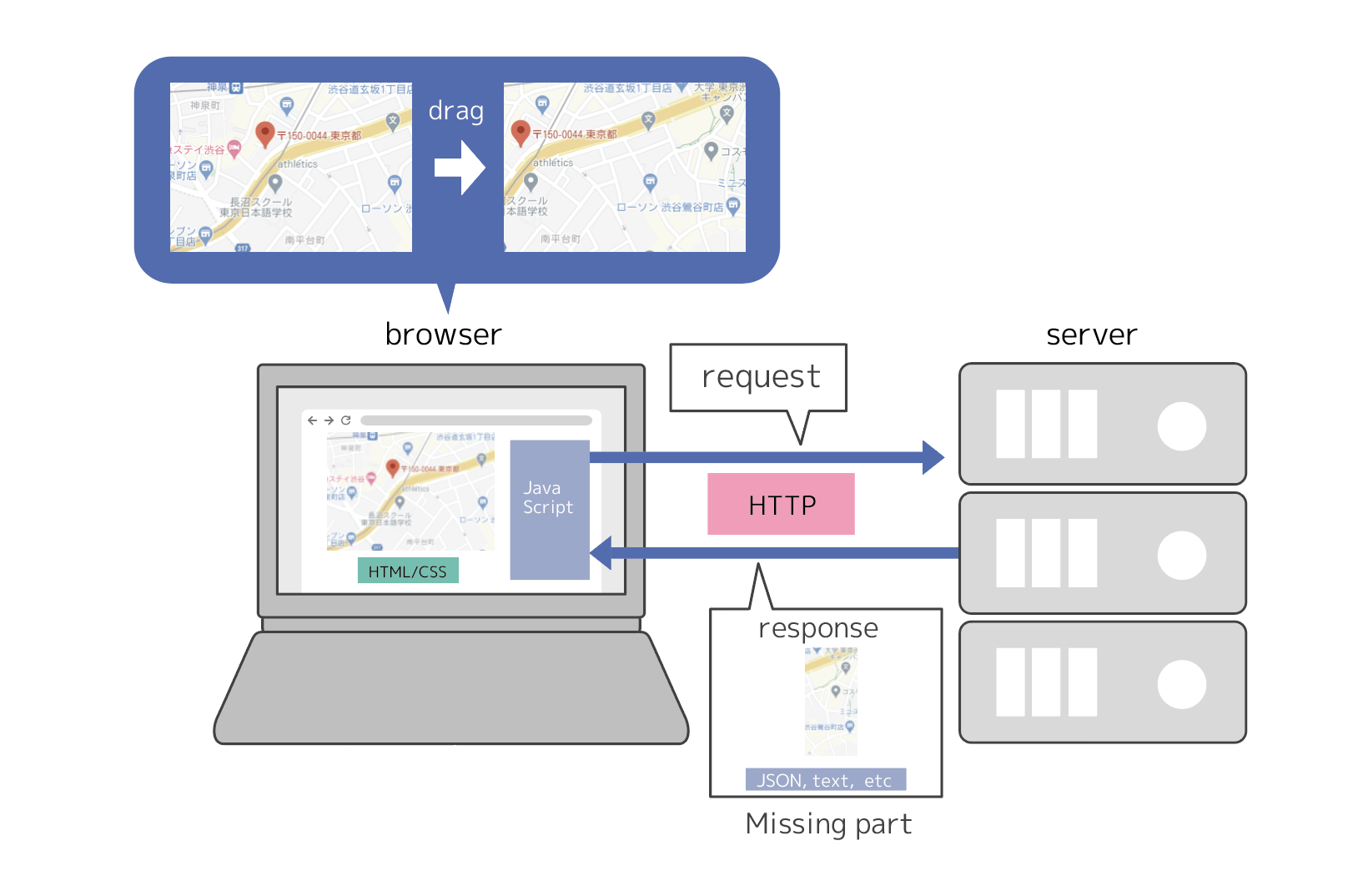
Ajaxの場合
Ajaxを使用した地図アプリケーションの場合、ユーザが地図をドラッグして表示部分を変更すると、JavaScriptが足りない部分だけを送ってくれるようサーバにリクエストします。サーバはリクエストを受信し、足りない部分のデータだけをレスポンスとして返します。
データを受け取ったJavaScriptは、DOMを使用して必要な部分だけを変更します。ページの更新を行わないため、高速で表示できます。
Ajaxは非同期的に行われます。そのため、データの送受信に時間がかかってしまう場合でも他の処理を行うことができ、ブラウザ操作は引き続き可能です。
このように、Ajaxを使用することで、非同期で最小限のデータ通信を行い、またページの更新を行わずDOMを更新して表示するため、高速な表示ができる という利点があるのです。
クリックした時に画面遷移せず、YouTube動画を切替表示するWebページをAjaxで実装してみよう
このシリーズでは、実際にAjaxを使ったWebページを制作しながら学習を進めていきます。
制作するWebページを以下のURLから確認してみましょう。
https://demohtml.diveintocode.jp/demo1/video.html
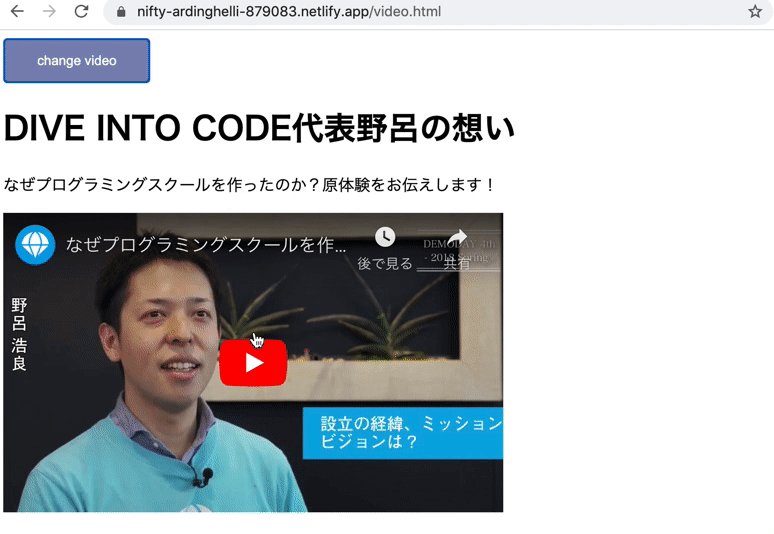
このページの「change video」というボタンをクリックしてみてください。
ボタンをクリックするたびに、YouTubeの3種類の動画が切り替わることが確認できます。ここで注目してほしいのはURLです。ボタンをクリックしてWebページの表示が切り替わっても、URLは変化していません。
つまり、ページ遷移をしていないということです。ページ遷移や再読み込みをせず、DOMを書き換えて表示を変化させるのがAjaxの大きな特徴です。
まとめ
- Ajaxは非同期でサーバとデータの通信を行うためユーザビリティが向上する。
- Ajaxで扱われるデータは最小限であり、受け取ったデータを元にDOMを使用して必要な部分の表示だけを変更するため、処理スピードが速い。
この記事の続きは、こちらの「1週間の無料お試しを開始する」から学習できます!