テクノロジー
2022年8月4日HTMLの正しい文書構造とアウトライン[section/article/aside/nav/header/footer]

HTMLのアウトラインと、必要なタグを理解できるようになる / 作りたいWebサイトをみて、アウトラインを考えたタグを使えるようになる
目次
ゴール
サンプルサイトを作りながらHTMLとCSSをかけるようになろう
事前準備
Macの場合
WSLの場合
Vagrantの場合
正しい文書構造に必要なアウトライン
アウトラインとは
正しいアウトライン・そうでないアウトライン
HTML5のセクション[section/article/aside/nav/header/footer]
明示的なアウトラインを作るセクション要素
セクションを明示的に示すタグ
セクション要素を作るためのまとめ
これから作るWebサイトのアウトラインを組んでみよう
まずは考えてみよう
サンプルコード
まとめ
ゴール
- HTMLのアウトラインと、必要なタグを理解できるようになる
- 作りたいWebサイトをみて、アウトラインを考えたタグを使えるようになる
サンプルサイトを作りながらHTMLとCSSをかけるようになろう
このシリーズでは、サンプルサイトをマークアップしながら、HTMLとCSSの基本文法を学習していきます。
以下のサンプルサイトを開いてみてください。
https://demohtml.diveintocode.jp/demo1/index.html
これから一緒に、このWebサイトを作っていきましょう。
※このサンプルサイトはスマートフォンなどの画面の小さいデバイスには対応していません。これから作成するものも同様です。まずはPCで綺麗に表示できるWebサイトを作っていきましょう。
事前準備
Macの場合
すでにdic_cafeディレクトリ内にindex.htmlファイルを作成済みの方は、そのままこのファイルを編集する形で学習を進めていきましょう。
まだファイルやディレクトリを作成されていない方は、任意の場所に新たにdic_cafeディレクトリを作成し、その中にindex.htmlというファイルを作成してください。
WSLの場合
WSLを使用している場合、WSLの仮想環境内にファイルやディレクトリを作成して作業を進めていく必要があり、またファイル情報が同期されるよう仮想環境とVS Codeを連携させておく必要があります。
VS Codeを仮想環境と同期させるには、Ubuntuのターミナル上で以下のコマンドを実行してください。
$ code .
すると、VS Codeが起動し、仮想環境との同期処理が実行されます。
同期処理が完了したら、任意の場所にdic_cafeディレクトリを作成し、その中にindex.htmlファイルを作成してください。
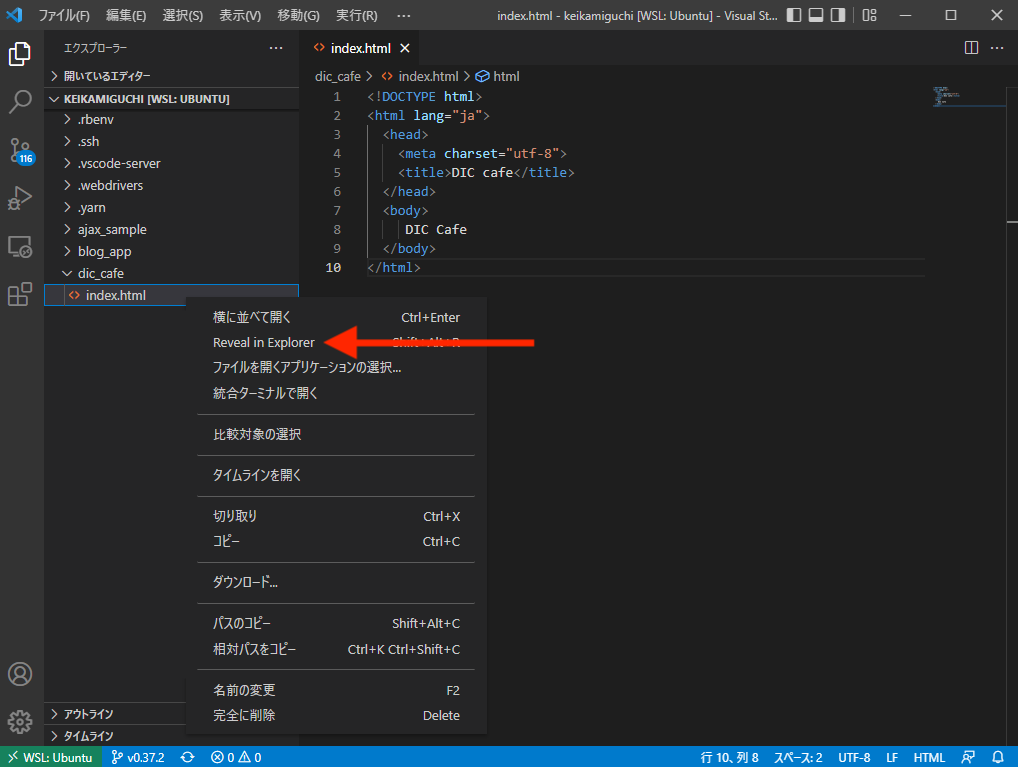
また、ここで作成したファイルやディレクトリをエクスプローラで確認するには、以下のように該当のファイルやディレクトリ上で右クリックを押し、「Reveal in Explorer」を選択します。
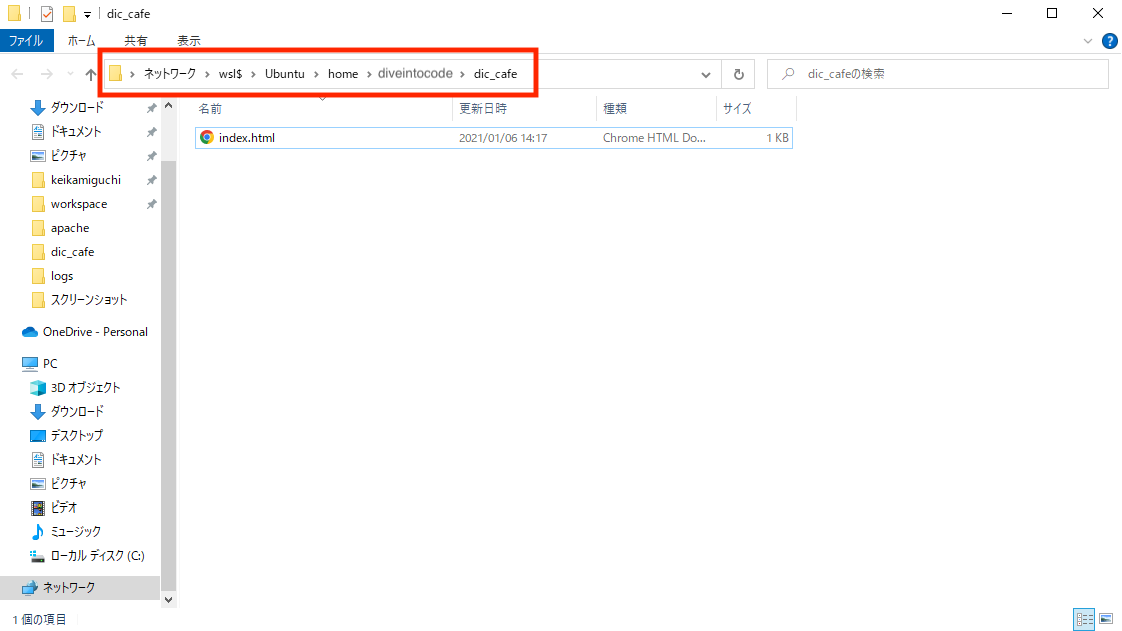
すると、以下のようにエクスプローラが起動し、該当するファイルやディレクトリが表示されます。
このように、WSLの仮想環境内で作成したファイルやディレクトリは、上記の赤枠で示したディレクトリ配下に配置されます。
Vagrantの場合
環境構築時に作成したworkspaceディレクトリ配下にdic_cafeディレクトリを作成し、その中にindex.htmlファイルを作成してください。
ディレクトリとファイルの作成は、GitBash上でLinuxコマンドを使って作成しても構いませんし、VS Code上で作成していただいても構いません。
ちなみに、GitBashの物理環境下でcode .というコマンドを実行することで、現在いるディレクトリを作業ディレクトリした状態でVS Codeを起動できます。
例えば、以下のようにGitBashでworkspaceディレクトリに移動し、code .を実行すると、workspaceディレクトリを作業ディレクトリした状態でVS Codeが起動します。
$ cd ~/workspace
$ code .
正しい文書構造に必要なアウトライン
アウトラインとは
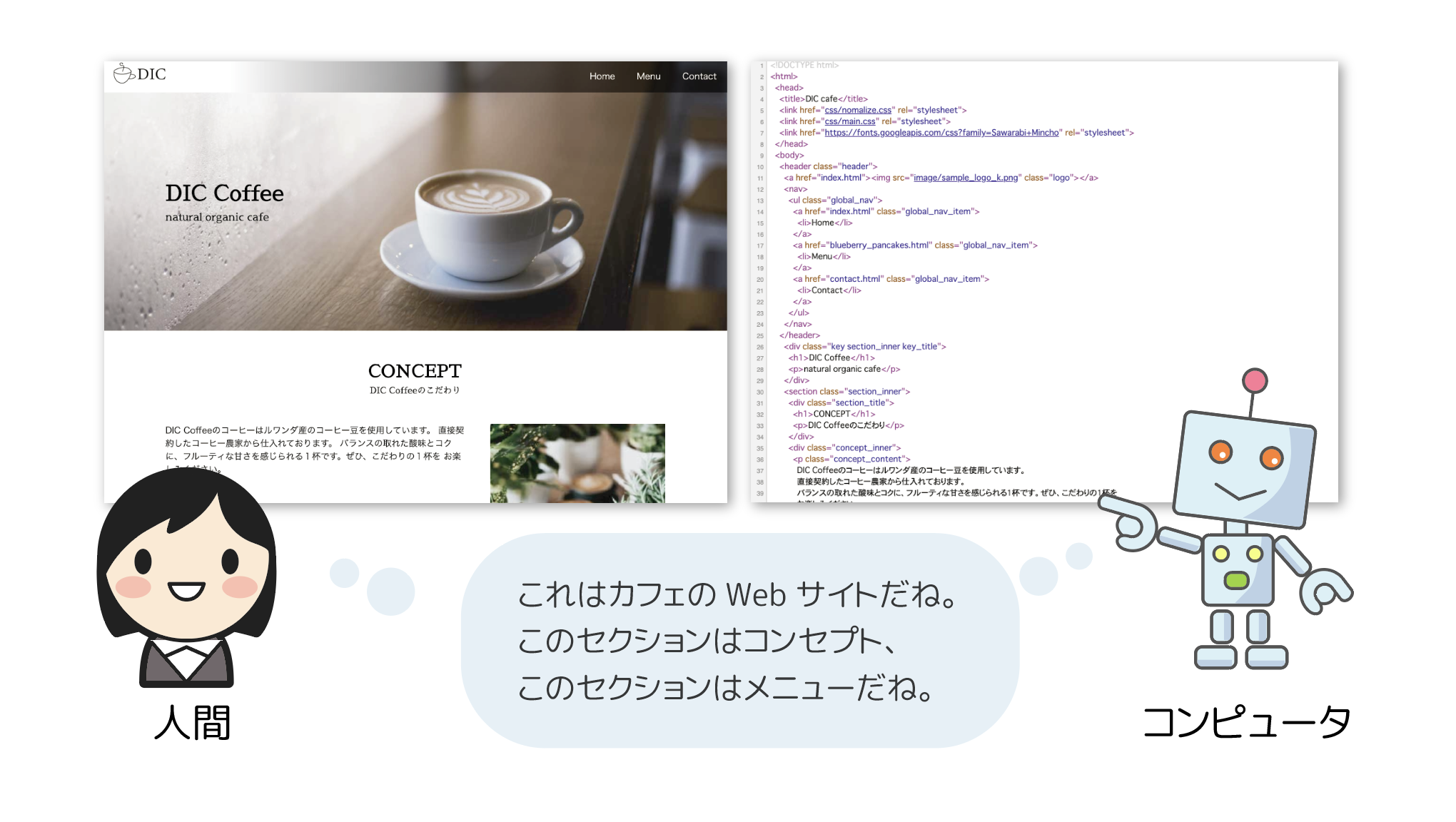
HTMLは人間にとっても、コンピュータにとっても、わかりやすい文書構造であることが大事です。
あなたがサンプルサイトをみた時に、「これはカフェのWebサイトで、このセクションはナビゲーションで、このセクションはメニューだな」と理解できたと思います。
しかし、あなたがそう理解できたのはCSSでレイアウトが整っていたからです。果たして、検索エンジンなどのコンピュータは同じように理解できるでしょうか。
HTMLだけをみて、コンピュータにも同じように理解できるWebサイトが、正しく検索されるWebサイトなのです。
HTML上で、「このWebサイトは○個のセクションに分かれていて、このセクションは○○についての内容が記述されていて・・・」という構造をアウトラインといいます。今自分が記述しているアウトラインはどうなっているのか、ということを意識しながらマークアップをすることが大切です。
しかし、正しいアウトラインで記述するにはどうしたら良いのでしょうか。
例えばdiv要素やp要素はアウトラインとしての意味を持ちません。そのため、Webサイト上の文章をdivタグやpタグでマークアップしているだけでは、アウトラインとしては「body要素という一つのセクション」と認識されてしまいます。
そこで、もともとHTMLは、「見出し」から暗黙的にアウトラインを認識していました。その役割を担っていたのが、hタグです。
hタグは文書や段落の見出しを示すもので、見出しの大きさによってh1、h2、h3、h4、h5、h6の6種類が存在します。
hタグを使って見出しをつけることで、ここから新しいセクションが始まるということを示し、セクションを作ることができるのです。
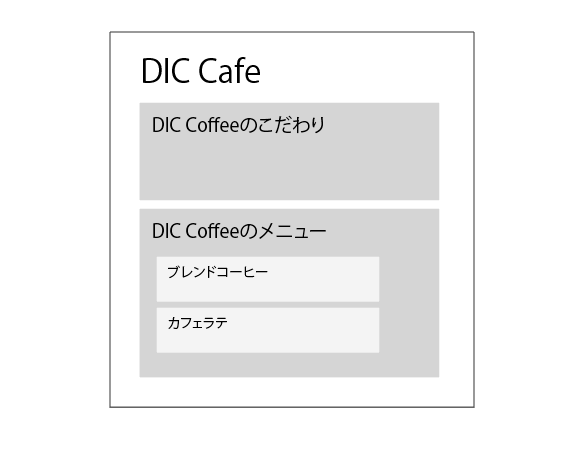
今から、以下のような構造のWebページを、hタグを使ってコーディングしてみましょう。
文字で表すと以下のようになります。
DIC Cafe
- DIC Coffeeのこだわり
- DIC Coffeeのメニュー
- ブレンドコーヒー
- カフェラテ
それでは、hタグを使ってみましょう。
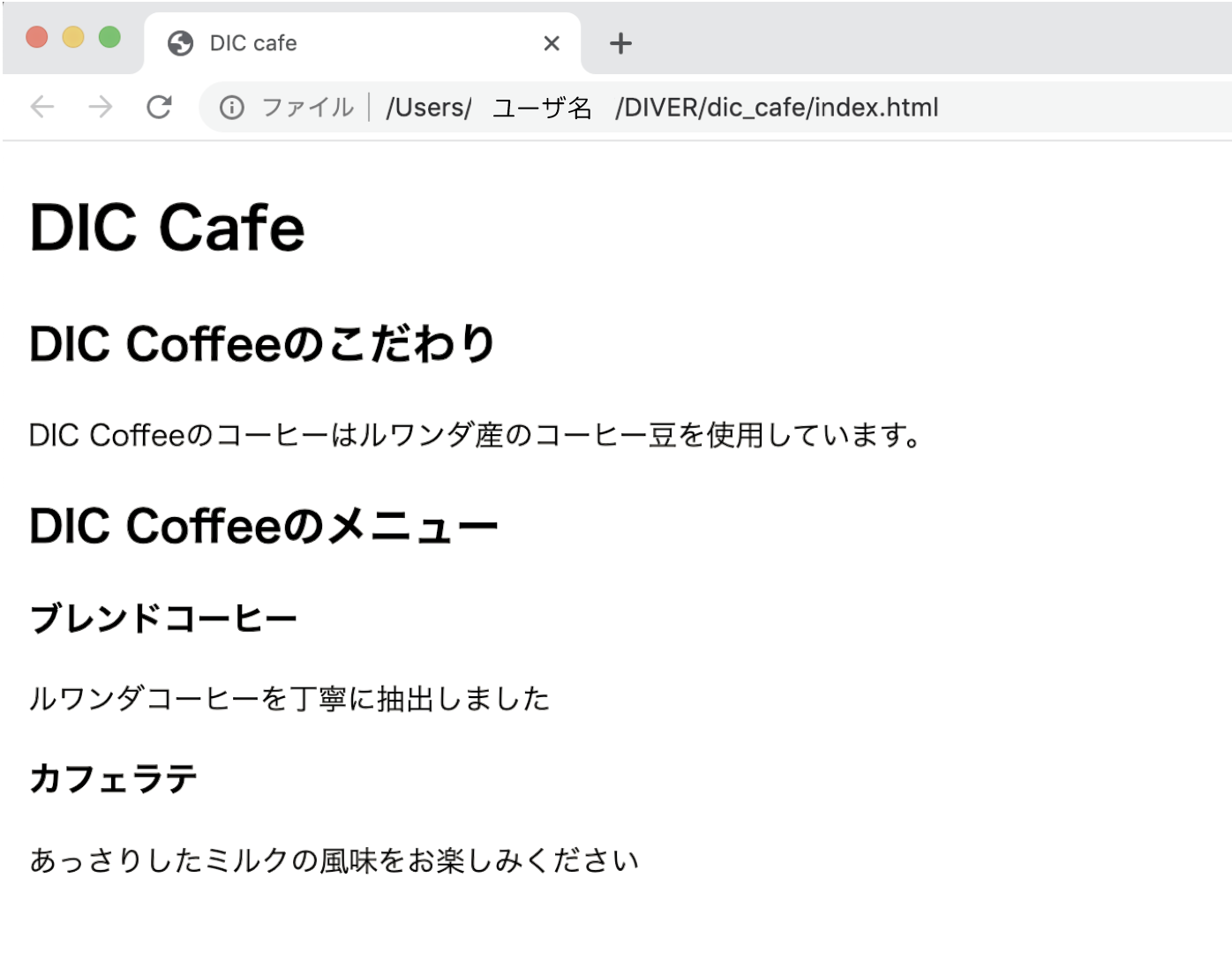
HTMLファイルを作成して、ブラウザで閲覧してみてください。(過去に作成したHTMLファイルを編集しても大丈夫です)
<body>
<h1>DIC Cafe</h1>
<div>
<h2>DIC Coffeeのこだわり</h2>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
<h2>DIC Coffeeのメニュー</h2>
<h3>ブレンドコーヒー</h3>
<p>ルワンダコーヒーを丁寧に抽出しました</p>
<h3>カフェラテ</h3>
<p>あっさりしたミルクの風味をお楽しみください</p>
</div>
</body>
h1タグの見出しが文字サイズが一番大きく、h2、h3にいくにつれて見出しの文字サイズが小さくなっていきます。
hタグにはデフォルトのCSSが設定されており、大見出しは大きな文字が表示されています。
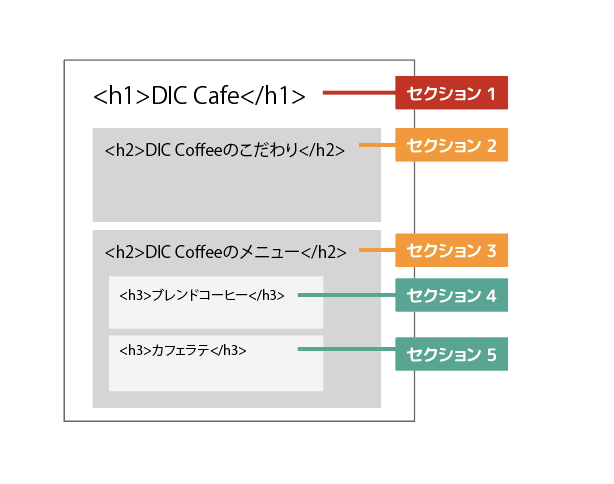
ある要素内にhタグが記述されると、そこから新しいセクションが始まります。そのセクション内で、その要素に記載されたhタグよりも小さな見出しを作るhタグが登場すると、そのセクション内でも新たなセクションが作られます。
反対に、その要素に記載されたhタグと同じか、それ以上の大きさの見出しが登場した場合は、そのセクションは閉じられます。
上記の例で説明すると、まずbody要素にh1があり、一つのセクションが始まります。これを仮にセクション1と呼びます。
セクション1の中でh2が登場したので、新しいセクション2が始まります。
セクション2の中で再度h2が登場したので、セクション2は閉じられてセクション3が始まります。
セクション3の中でh3が登場したので、新しいセクション4が始まります。
セクション4の中で再度h3が登場したので、セクション4は閉じられてセクション5が始まります。
最後にbodyが閉じられたので、すべてのセクションが閉じられます。
HTML 5 OutlinerというWebサイトを使うと、どのようなアウトラインになっているか確認することができます。
上記の例で試してみましょう。
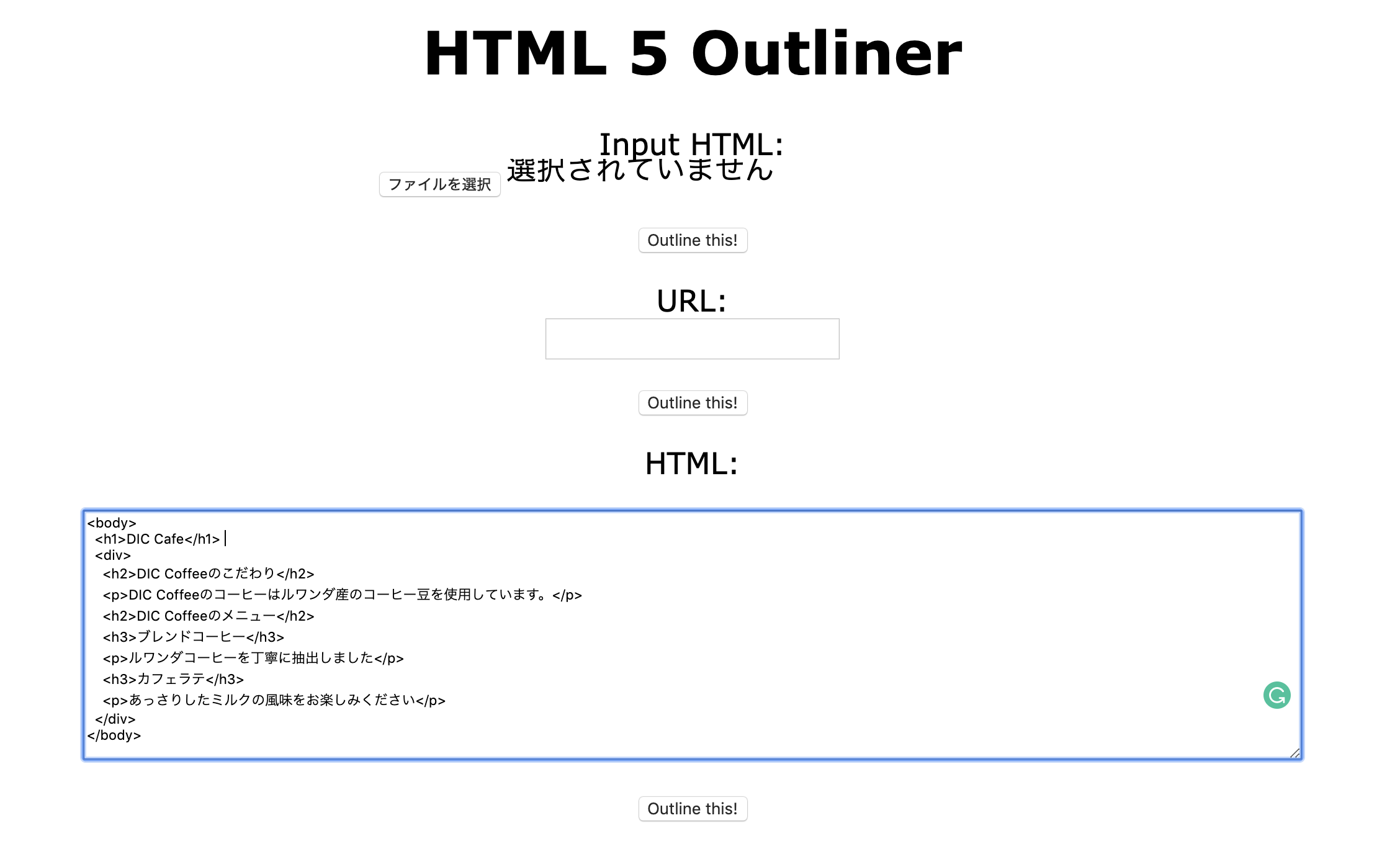
WebサイトのHTML欄に、先ほどのコードをコピーして入力します。
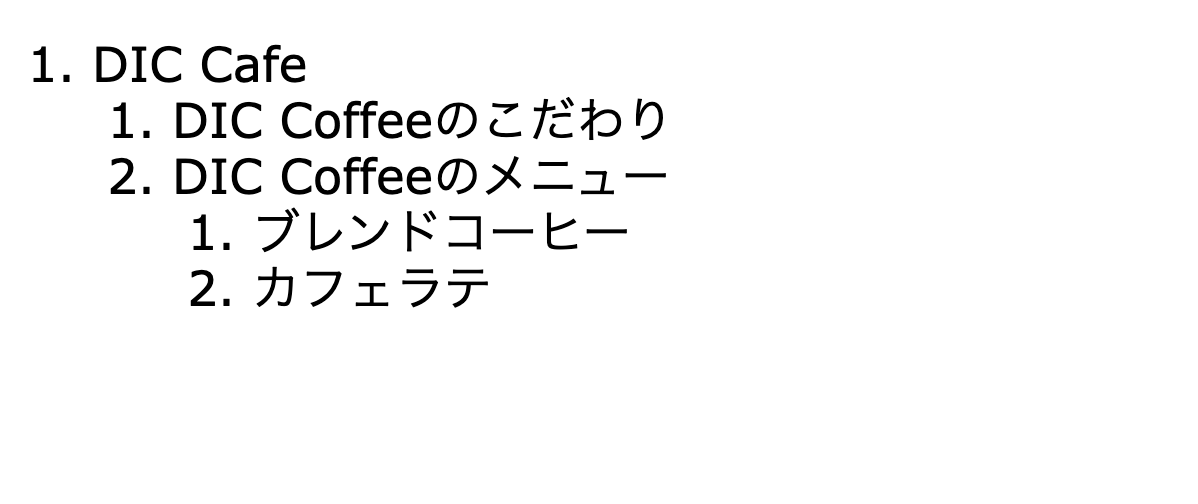
“Outline this!”をクリックすると、HTMLのアウトラインが表示されます
正しいアウトラインになっているのがわかります。
このように、h1からh3タグを使用することで、HTML文書も正しいアウトラインになりました。
hタグを使って見出しをつけることで、そこからセクションが暗黙的に始まることがイメージできましたね。
正しいアウトライン・そうでないアウトライン
正しいアウトラインとそうでないもののイメージを掴むために、試しにHTML 5 Outlinerにhタグを使わずに入力してみましょう。
<body>
<p>DIC Cafe</p>
<div>
<p>DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
<p>DIC Coffeeのメニュー</p>
<p>ブレンドコーヒー</p>
<p>ルワンダコーヒーを丁寧に抽出しました</p>
<p>カフェラテ</p>
<p>あっさりしたミルクの風味をお楽しみください</p>
</div>
</body>
hタグがないため、全体がひとかたまりになってしまいました。また、そのかたまりに見出しがないため、”Untitled Section(見出しのないセクション)”と表示されてしまいました。
また、hタグを使っても順序が正しくない場合はどうでしょうか。
<body>
<p>DIC Cafe</p>
<div>
<h2>DIC Coffeeのこだわり</h2>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
<h1>DIC Coffeeのメニュー</h1>
<h1>ブレンドコーヒー</h1>
<p>ルワンダコーヒーを丁寧に抽出しました</p>
<h1>カフェラテ</h1>
<p>あっさりしたミルクの風味をお楽しみください</p>
</div>
</body>
これでは、構造がわからなくなってしまいました。
このように、hタグを使った構造化を暗黙的アウトラインと呼び、今までHTML文書の構造化の役割を果たしてきました。
HTML5のセクション[section/article/aside/nav/header/footer]
明示的なアウトラインを作るセクション要素
文書が複雑になると、hタグを使った暗黙的アウトラインだけでは、正しく構造化することが難しくなります。
そこで、HTML5から文書の構造化を担う要素が登場しました。具体的には、「ここはナビゲーションを表しています」「ここからここが一つのセクションです」といった意味を明示的に持つ要素で、 セクション要素(セクショニング・コンテンツ) と呼ばれます。
セクション要素は、以下のタグでマークアップすることでつくられます。
<section> <article> <aside> <nav>
1.section
一つのセクション要素を作るタグです。
sectionタグが登場する前は、文書を正しく構造化するため、一つのファイルにh1は一つとされていました。その理由は、一番大きな見出しが一つのページに複数あると、どれがそのページの見出しなのかわからなくなってしまうからです。
しかし、sectionタグが登場したことで、sectionタグの中はひとつの固まりであり、そのh1タグはそのsectionの見出しを示すものと解釈されるようになりました。
2.article
articleは日本語にすると「記事」です。一つひとつが完結したコンテンツというイメージの固まりを作ることができます。完結したコンテンツということは、Webページ上のその他の要素がなくなってもそれだけで意味のあるものということです。
sectionタグとお互いに入れ子にして使うこともできます。
3.aside
そのWebページの内容に関連しているが、直接は内容に属さないようなコンテンツを表します。例えば、引用や広告のようなものです。
4.nav
多くのWebサイトには、どのページにもサイト全体を行き来できるような共通のメニューが設置されています。このようなメニューをグローバルナビゲーションといいます。nav要素はこのメニューのような、ナビゲーションの役割をもつコンテンツです。
なお、navタグにnavタグを入れ子にすることはできません。
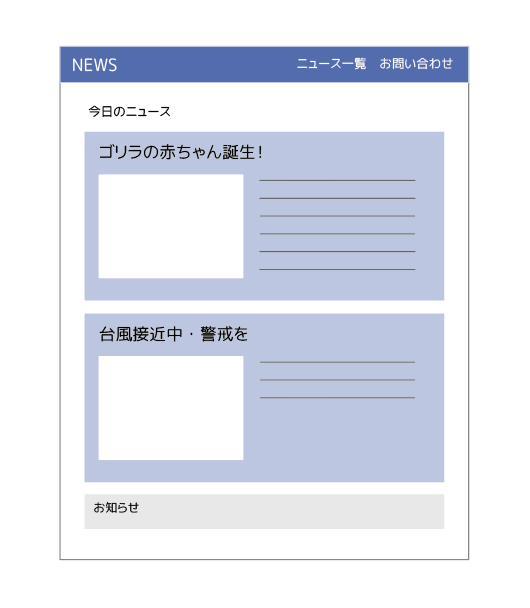
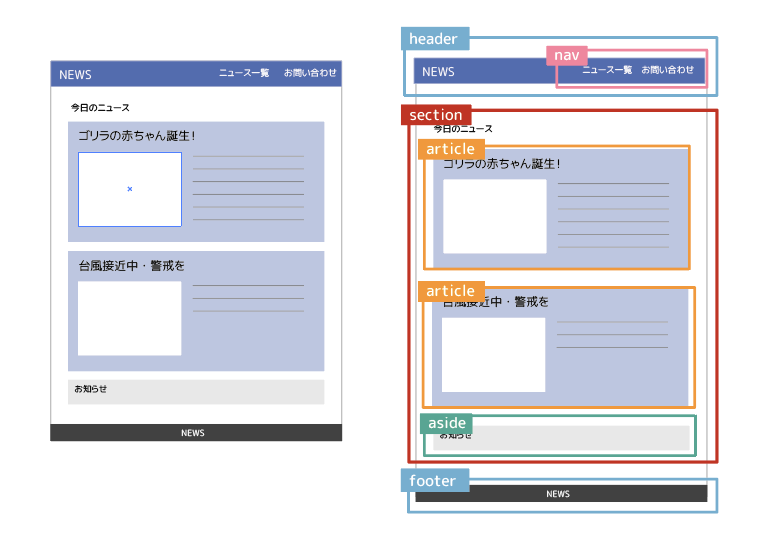
例えば、このようなWebサイトがあったとします。
その場合、セクション要素を使うとこのようなイメージになります。
<body>
<nav>
<p>ニュース一覧</p>
<p>お問い合わせ</p>
</nav>
<section>
<h1>今日のニュース</h1>
<article>
<h1>ゴリラの赤ちゃん誕生!</h1>
<p>内容</p>
</article>
<article>
<h1>台風接近中</h1>
<p>内容</p>
</article>
<aside>
<p>お知らせ</p>
</aside>
</section>
</body>
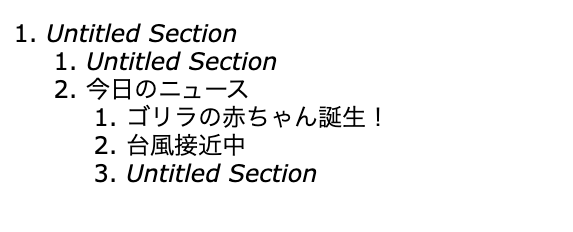
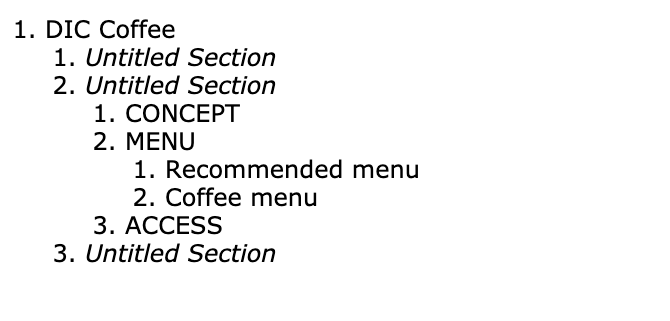
HTML 5 Outlinerで確認してみましょう。
hタグがなくても、セクションごとに構造化できています。
“Untitled Section”というのは、セクションに分かれてはいるが、hタグがないので見出しがない状態であることを示しています。
また、一番上の”1.Untitled Section”は、bodyタグによるbody要素を示しています。body要素も一つのセクションを作る性質を持っています。
セクションを明示的に示すタグ
アウトラインとしてセクションは作りませんが、何のコンテンツなのか示すタグとして、<header>と<footer>があります。
1.header
名前の通り、ロゴやタイトル、ナビゲーションなどページの先頭に表示される要素をマークアップします。
ただし、sectionやarticleの中で使うこともできます。
2.footer
ページの一番最後部に一般的に表示されるようなサイトマップや著作権マークなどの要素をマークアップします。
こちらもsectionやarticleの中で使うこともできます。
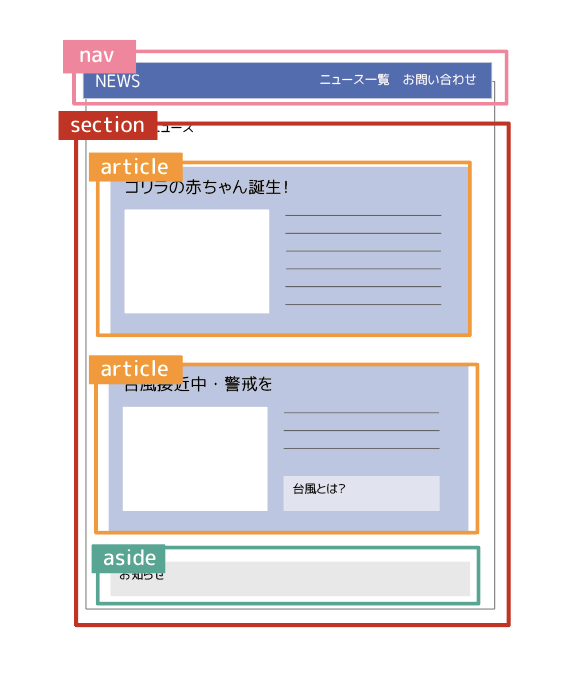
先ほどの例で示すと、このようなイメージです。
この図のようにマークアップすることが一般的ですが、上述の通りheader要素とfooter要素はアウトラインとしてはセクション要素を作りません。
セクション要素を作るためのまとめ
明示的アウトライン
section、article、aside、navなどのタグによってマークアップされた要素は、中に見出し(hタグ)がなくても一つのセクション要素を作ります(上記以外にもセクション要素を作るタグは他にもあります。body、blockquoteなど)。
暗黙的アウトライン
上記のタグ以外で、マークアップされた要素は基本的にセクション要素は作りませんが、中に見出し(hタグ)をつけることによってセクション要素を作ります。
これから作るWebサイトのアウトラインを組んでみよう
まずは考えてみよう
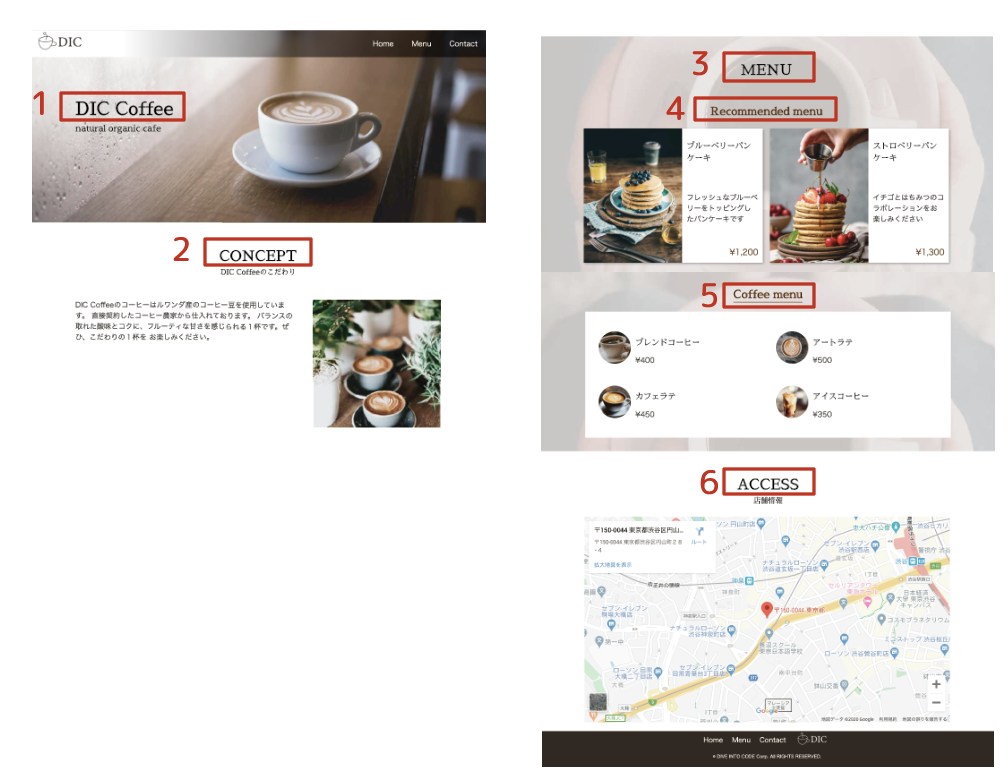
ではいよいよ、サンプルサイトのアウトラインを作っていきましょう。
https://demohtml.diveintocode.jp/demo1/index.html
このサイトをみながら、どの要素にどのタグを当てるべきか考えてみてください。
以下のコードを、自分のindex.htmlファイルにコピーして、bodyタグの中を記述してみましょう。
まずは、セクションタグと、図に表した6つのタイトルのhタグだけで作ってみましょう(細かい説明文のタグは作らなくて大丈夫です)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<!-- body要素の中を考えて埋めてみよう -->
</body>
</html>
サンプルコード
サンプルサイトの実際のコードはこのようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<header>
<nav>
<!-- グローバルナビゲーション -->
</nav>
<h1>DIC Coffee</h1>
</header>
<section>
<article>
<h1>CONCEPT</h1>
</article>
<article>
<h1>MENU</h1>
<section>
<h1 class="menu_title">Recommended menu</h1>
</section>
<section>
<h1>Coffee menu</h1>
</section>
</article>
<article>
<h1>ACCESS</h1>
</article>
</section>
<footer class="footer">
<nav>
<!-- ナビゲーション -->
</nav>
</footer>
</body>
</html>
ポイントは、グローバルナビゲーションとページの大見出しの部分を、headerでまとめてみたところです(このとおりでなくても構いません)。
また、サンプルコードでは各セクションごとのh1タグを使っていますが、h2などを使う場合もあります。
アウトラインに必要なセクションタグの使い方には、唯一の正解はありません。
このサンプルコードの通りではなくても、HTML 5 Outlinerで<body>~</body>を確認した時に、図のようなアウトラインになっていれば大丈夫です。
まとめ
- 人間にとってもコンピュータにとっても、わかりやすい文書構造にするために、HTMLのアウトラインを意識してマークアップする必要がある。
- セクション要素を作るタグ(section、articleなど)で生成される明示的アウトラインと、見出しを生成するタグ(hタグ)で生成される暗黙的アウトラインがある。
この記事の続きは、こちらの「1週間の無料お試しを開始する」から学習できます!