テクノロジー
2022年7月22日Webエンジニア職のレベルとロードマップ

前回のテキストでは、エンジニア職について説明をしましたが、それぞれのエンジニアでも扱える技術の種類や習熟度によってレベルが変わってきます。
学習することで身ににつけられるのは、主に技術や知識などのハードスキルです。
一方で、Webエンジニアとしてレベルを上げていくには、コミュニケーション能力や学習への意欲、問題解決能力などのソフトスキルも重要になってきます。そのことも念頭に置き、学習を進めましょう。
目次
目次
それぞれの職種とレベル
Web業界の入り口
コーダー
マークアップエンジニア
フロントエンジニア
バックエンドエンジニア
フルスタックWebエンジニア
ロードマップの見方
ケース1:マークアップエンジニアを目指す方のロードマップ(学習期間1.5ヶ月)
ケース2:バックエンドエンジニアを目指す方のロードマップ(学習期間8ヶ月)
ケース3:フロントエンジニアを目指す方のロードマップ(学習期間4ヶ月)
ケース4:フルスタックWebエンジニアを目指す方のロードマップ(学習期間12ヶ月)
ケース5:まだわからない方のロードマップ(学習期間3ヶ月)
ケース6:すでにエンジニアの方へ
Webエンジニアに興味を持ったみなさんへ
関連記事
目次
1. はじめよう。本当のプログラミング学習
2. WebアプリケーションとWeb業界
3. Webエンジニア職のレベルとロードマップ
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。
それぞれの職種とレベル
前回のテキストでは、エンジニア職について説明をしましたが、それぞれのエンジニアでも扱える技術の種類や習熟度によってレベルが変わってきます。
学習することで身ににつけられるのは、主に技術や知識などのハードスキルです。
一方で、Webエンジニアとしてレベルを上げていくには、コミュニケーション能力や学習への意欲、問題解決能力などのソフトスキルも重要になってきます。そのことも念頭に置き、学習を進めましょう。
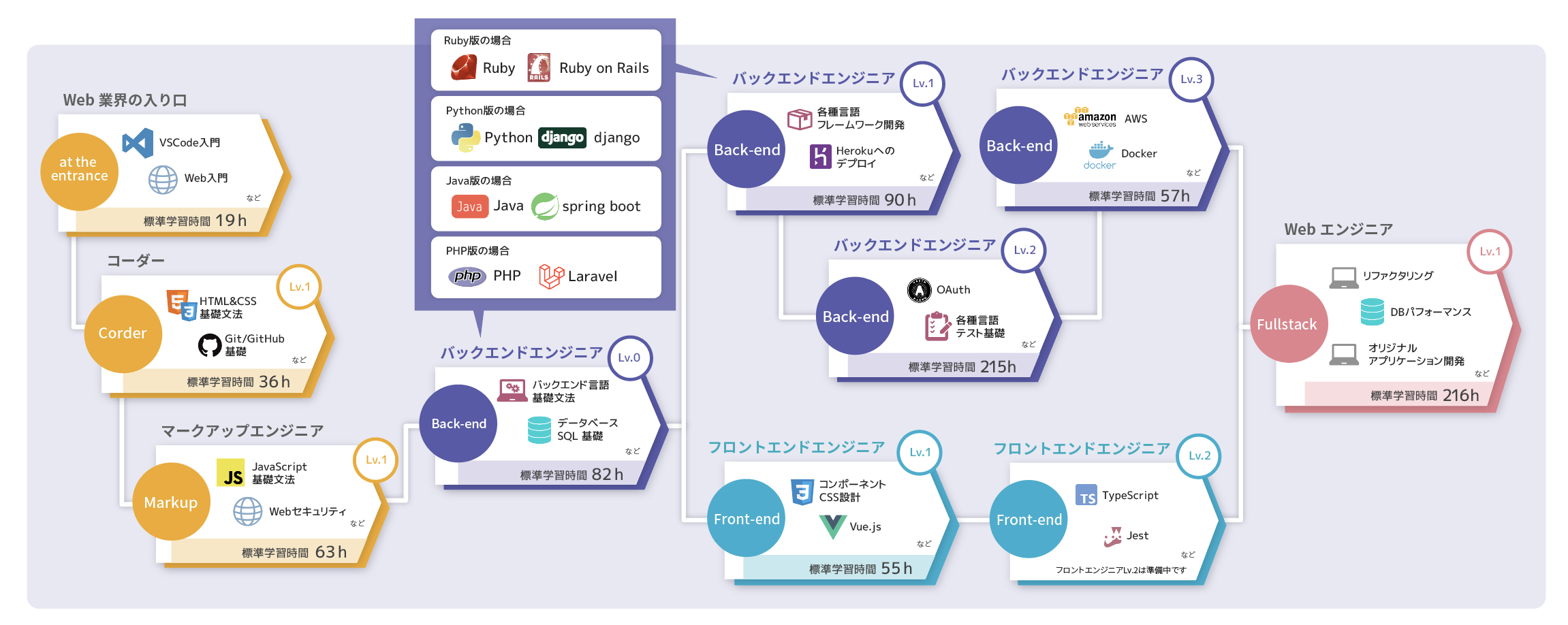
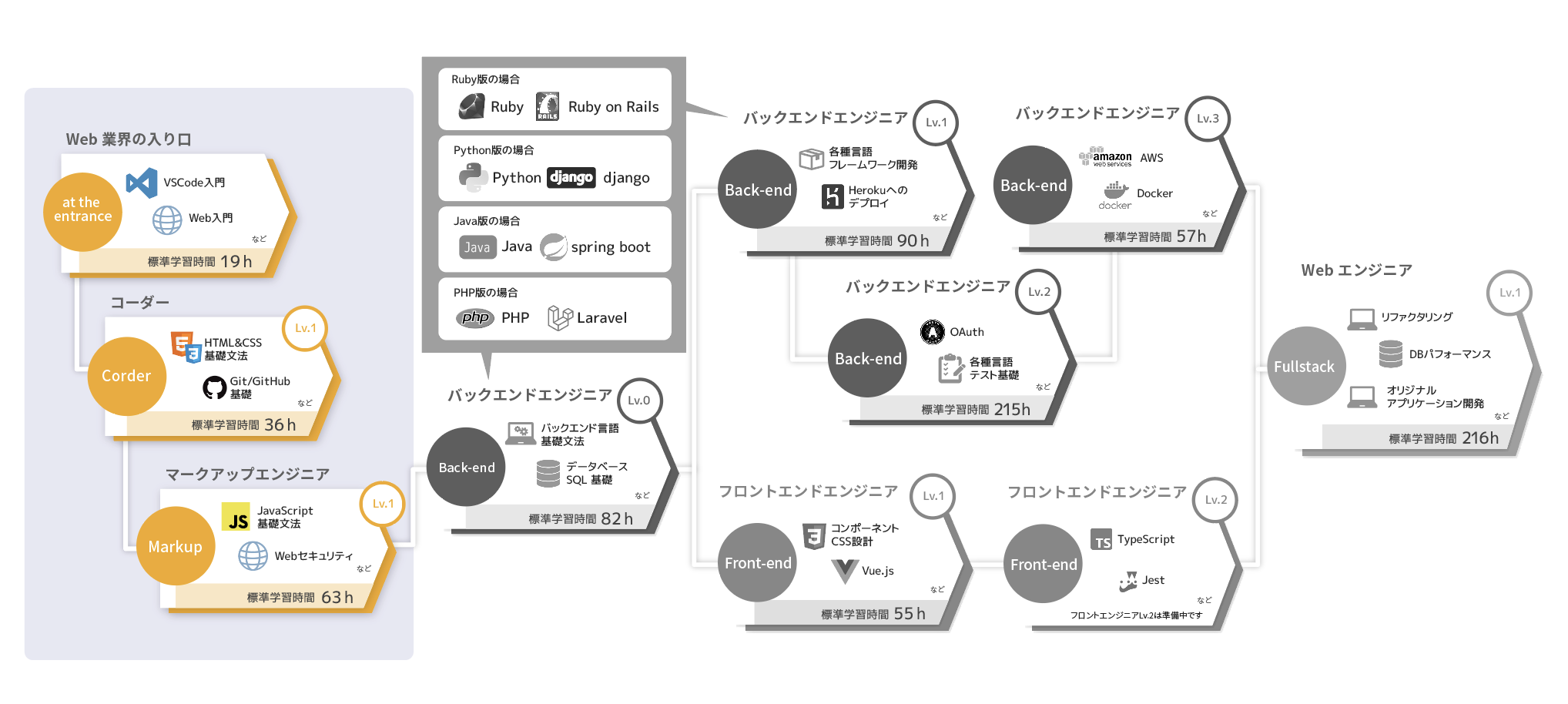
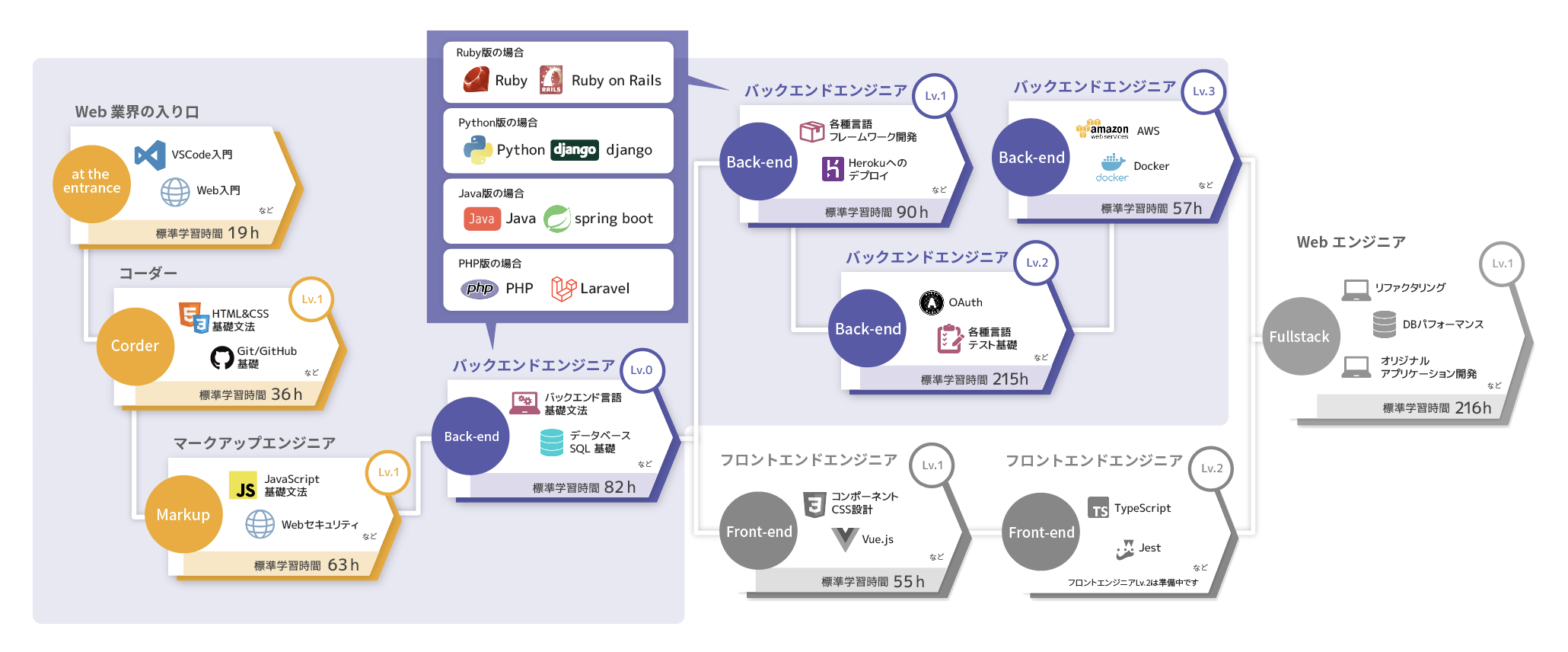
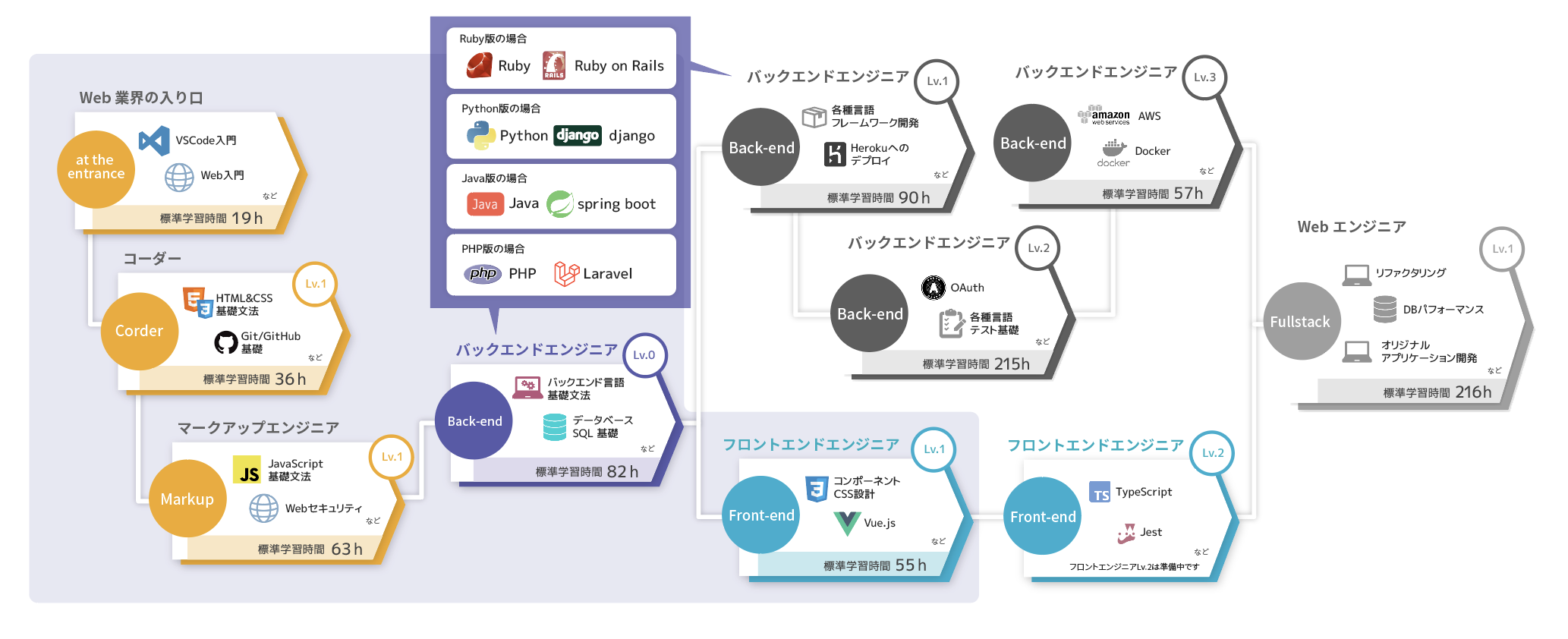
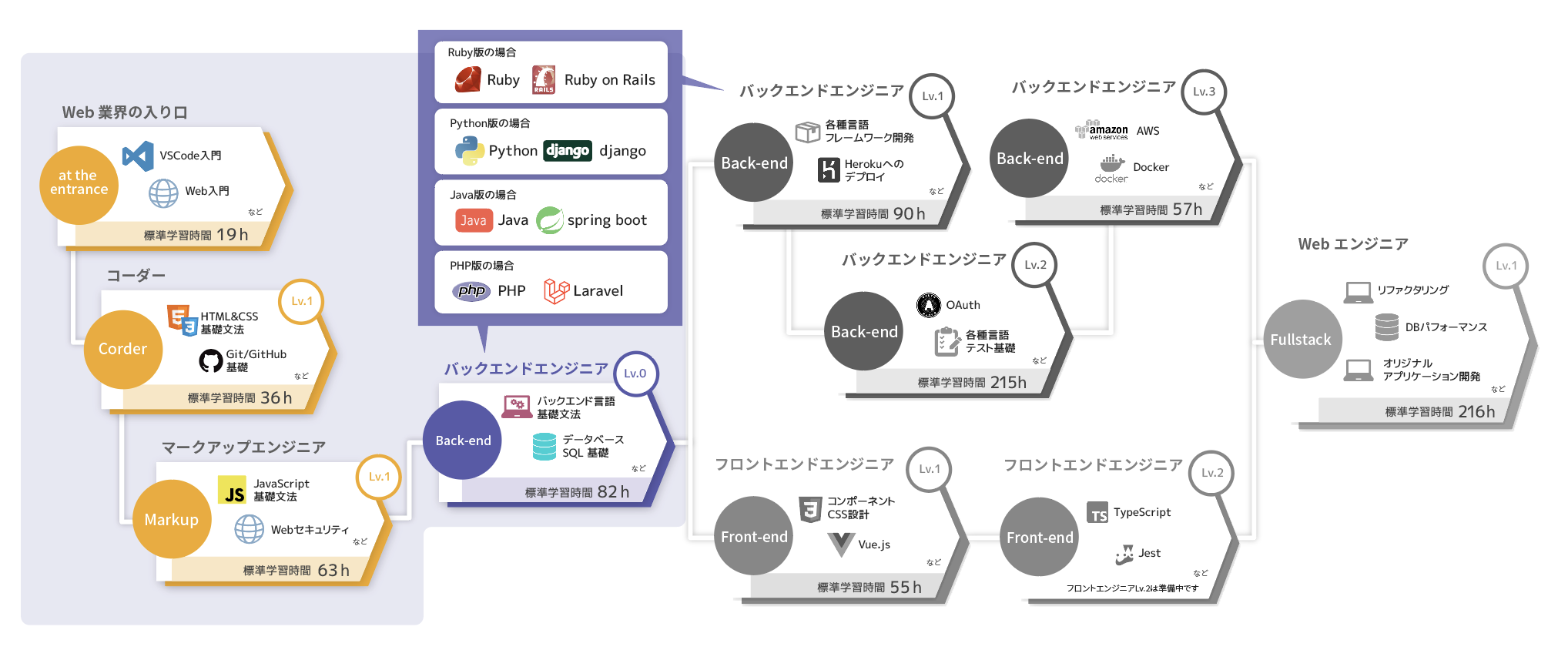
ディープロでは、それぞれの職種とレベルについて、以下のように定義しています。
具体的には上図の通り、フロントエンジニアを2段階、バックエンドエンジニアを3段階に分けています。
これは、バックエンドエンジニアのレベルは3が最大という意味ではありません。
プロのWebエンジニアとして就職するためのカリキュラムをディープロ独自の観点で定義したものです。今後、カリキュラムの追加によって、レベル4以上が追加されることも想定しています。
それぞれの職種とレベルについて、詳しく見ていきましょう。
Web業界の入り口
(学習時間19時間).
エンジニア職を目指す前の入門レベルです。
Webアプリケーションが動く仕組みや、使用される言語について話についていける程度に知識があるレベルを想定しています。
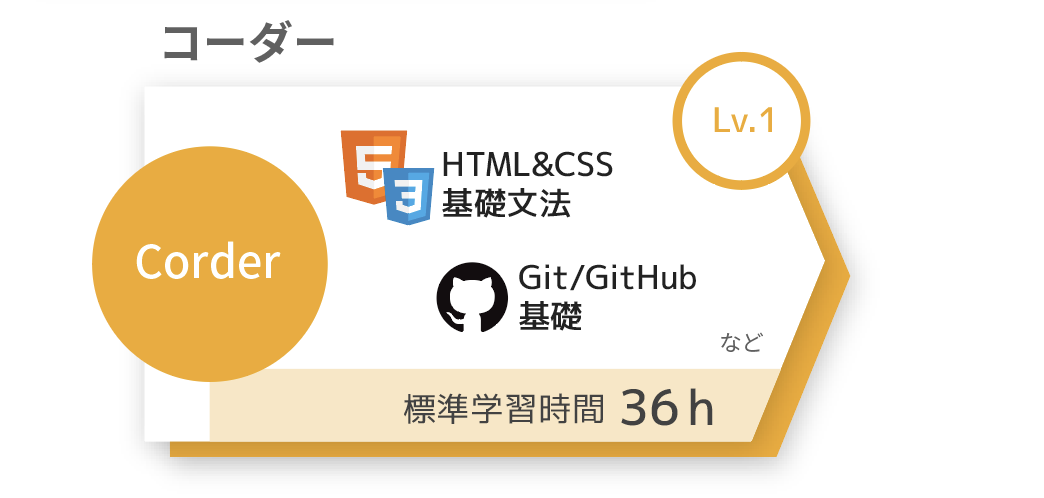
コーダー
Lv.1(学習時間36時間).
デザイン画通りにHTMLファイル、CSSファイルを制作し、ブラウザに表示させることができるレベルです。
HTMLとCSSを使いWebサイトを構築します。また、開発したコードをGitHubを使ってバージョン管理できるようになります。
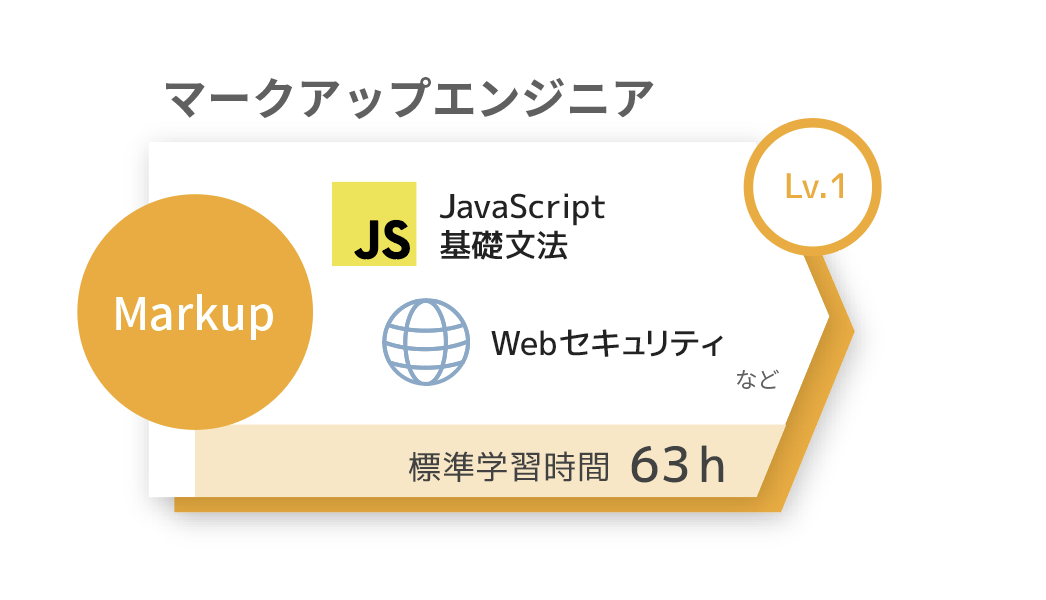
マークアップエンジニア
Lv.1(学習時間63時間).
JavaScriptやjQueryを使って、ユーザビリティの高いUIを実装できるレベルです。
ブラウザで動くJavaScriptを基礎からしっかり学びます。
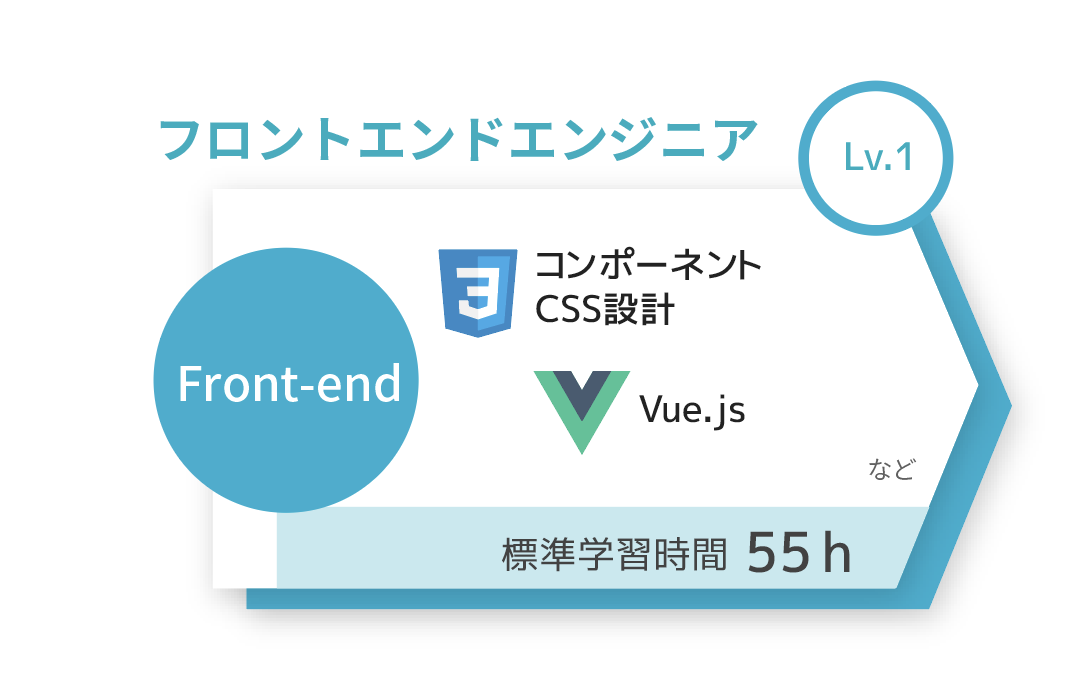
フロントエンジニア
Lv.1(学習時間55時間).
JavaScriptフレームワークやCSSフレームワークを使用してフロントアプリケーション(データベースと連携していないアプリケーション)を作成できるレベルです。
Vue.jsを使ったアプリケーション開発ができるようになります。
※バックエンドエンジニアのLv.0の知識は必要です。
Lv.2(現在準備中のためカリキュラムは対応していません).
テストや型付のJavaScriptを使って、実用アプリケーションのフロントエンドを開発できるレベルです。
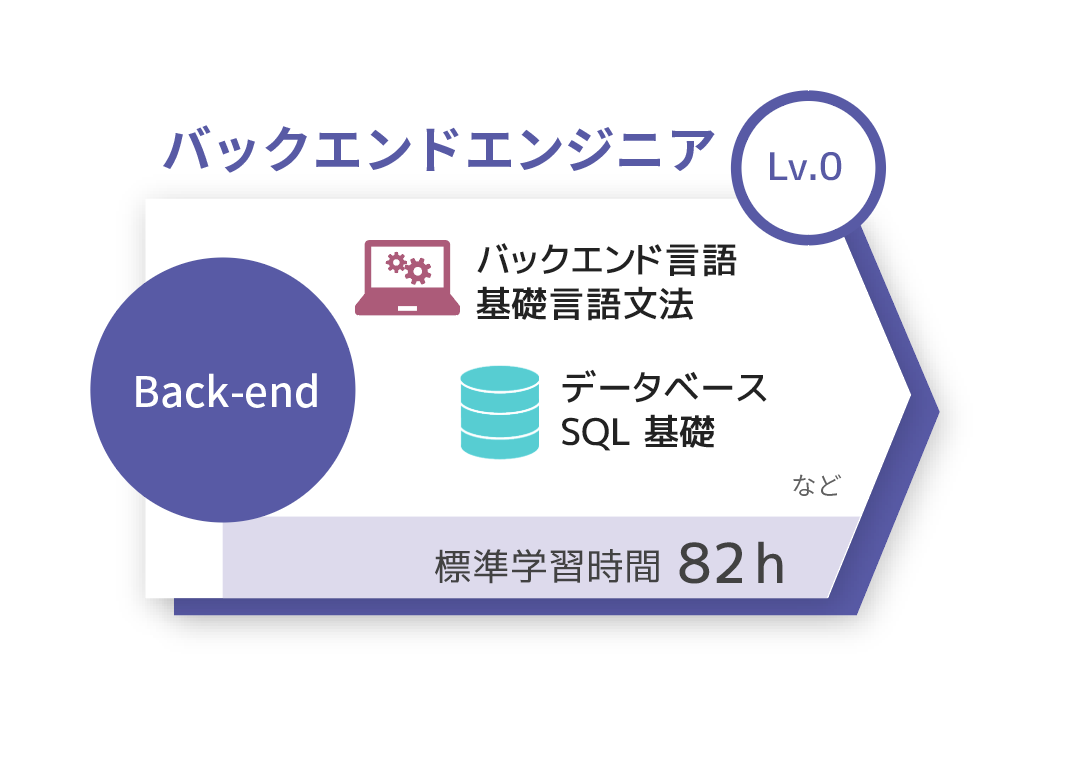
バックエンドエンジニア
Lv.0(学習時間82時間).
ブラウザからデータベースまでのWebアプリケーションの具体的な流れを理解しているレベルです。
RubyやPythonなどのバックエンドを担う言語の基礎を学びます(メインで扱う言語によってコースが分かれています)。
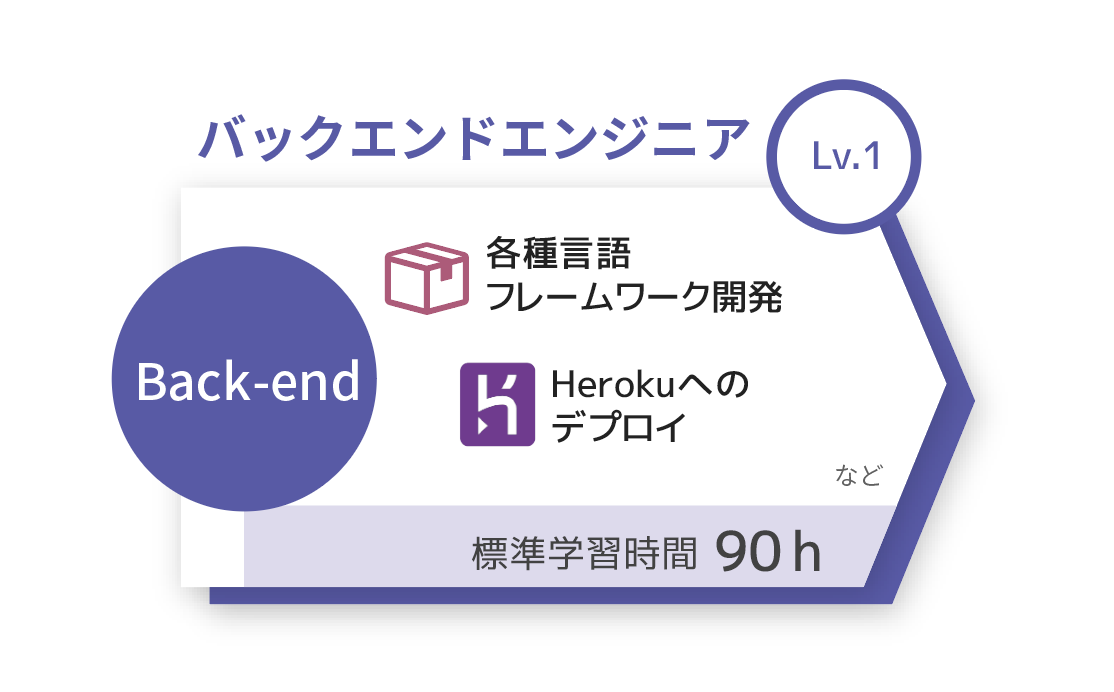
Lv.1(学習時間90時間).
自分が使うだけの趣味アプリケーションを開発できるレベルです。
RubyやPythonなどのバックエンドを担う言語のフレームワークを用いて基礎的なWebアプリケーションが開発できるようになります。
Lv.2(学習時間215時間).
保守性や拡張のしやすさを意識し、実用的な機能の実装など、実際に公開・運用することを前提にしたWebアプリケーションの開発ができるレベルです。
テストを実装したり、外部機能と連携して充実したアプリケーションを開発できるようになります。
Lv.3(学習時間57時間).
セキュリティ管理や効率化、スケールを意識して、実際に公開・運用して広くユーザに使用してもらうWebアプリケーションを開発できるレベルです。
Dockerを使った環境構築やAWSでのデプロイができるようになります。
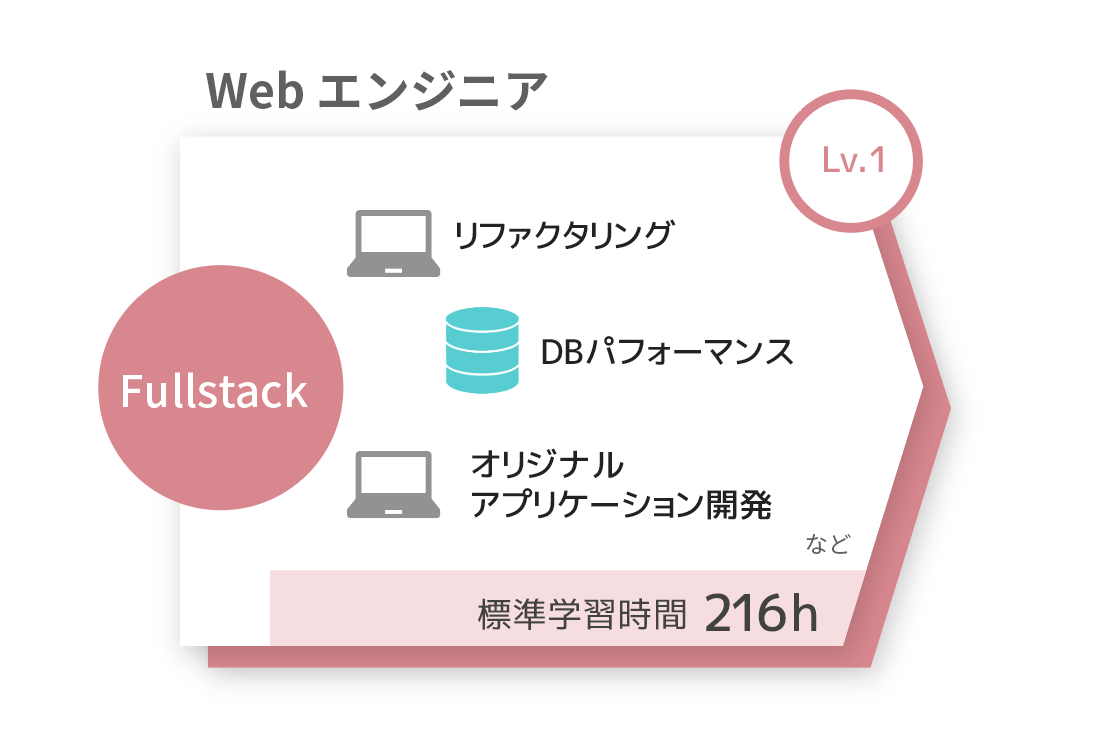
フルスタックWebエンジニア
Lv.1(学習時間216時間).
組織の一員として、バックエンドとフロントエンドを連携した実用Webアプリケーションの開発ができるレベルです。
自分一から考えたオリジナルのWebアプリケーションの開発に取り組みます。
ロードマップの見方
このロードマップは、右側にいくにつれて学ぶ内容が高度になります。それぞれのレベルを見た時に、それより左側にあるものは前提知識として必要になってきます。
以下に、それぞれのケースにおいて選ぶレベルのロードマップを示します。
ケース1:マークアップエンジニアを目指す方のロードマップ(学習期間1.5ヶ月)
もしあなたがデザイナーで、Webデザインのスキルに加えて実際に実装できるレベルまで行きたいという場合は、「Web業界の入り口」「コーダー」「マークアップエンジニア」を順に学習していきまましょう。
ケース2:バックエンドエンジニアを目指す方のロードマップ(学習期間8ヶ月)
未経験からバックエンドエンジニアを目指す場合は、「Web業界の入り口」「コーダー」「マークアップエンジニア」に加えて「バックエンドエンジニア」のLv.0-3までを順に学習しましょう。
ケース3:フロントエンジニアを目指す方のロードマップ(学習期間4ヶ月)
未経験からバックエンドエンジニアを目指す場合は、「Web業界の入り口」「コーダー」「マークアップエンジニア」に
加え、先に「バックエンドエンジニアLv.0」を学習する必要があります。フロントエンジニアはフロントエンドが主な担当領域とはいえ、基本的なバックエンドの知識は必要になるからです。「バックエンドエンジニアLv.0」を学習したら、「フロントエンジニアLv.1」へ進みましょう。
※フロントエンジニアのロードマップはLv.1までしか用意されていません。順次公開予定です。
ケース4:フルスタックWebエンジニアを目指す方のロードマップ(学習期間12ヶ月)
フルスタックWebエンジニアを目指す場合は、すべてのレベルを突破する必要があります。「バックエンドエンジニア」の「フロントエンジニア」はどちらを先に学習しても構いません。
ケース5:まだわからない方のロードマップ(学習期間3ヶ月)
自分がどのエンジニアになりたいのかまだわからないというあなたは、「Web業界の入り口」「コーダー」「マークアップエンジニア」「バックエンドエンジニアLv.0」を学習してみましょう。
「マークアップエンジニア」の部分を学習してい楽しいと感じる方はそのあとフロントエンドエンジニアが向いています。「フロントエンドエンジニアLv.1」へ進みましょう。
「バックエンドエンジニアLv.0」の方が楽しいと感じる方はバックエンドエンジニアに向いていますので、「バックエンドエンジニアLv.1」へ進むと良いでしょう。
ケース6:すでにエンジニアの方へ
現在エンジニア職の方で、必要な知識のみ学習したいという場合は、ロードマップによらず必要な部分をピックアップして学習できます。
前述の通り、それぞれのレベルより前のレベルの内容は習得済みという前提なので、内容を一度確認しておくとよいでしょう。
Webエンジニアに興味を持ったみなさんへ
このテキストで、自分の進みたい方向が少しでも見えたという方は、ディープロのWebエンジニア ステップアップコースで学習してみてはいかがでしょうか。
自分にできるかどうかわからない、まずは試してみたいという方は、7日間の無料お試し期間で完了することができる初学者向けの7日間チャレンジコースもおすすめです。
また、上記のケースに当てはまらないという方や、個別に相談してみたいという方は、オンラインで無料相談も承っておりますのでお気軽にご利用ください。
関連記事
前回:WebアプリケーションとWeb業界
*上記のリンクにアクセスすることで、続きをディープロ Learningsで確認できます。