テクノロジー
2022年7月22日CSSの書き方の基本

CSSの記述方法の基本ルールを理解できるようになる / インラインstyleとstyleタグを使ったCSSを記述できるようになる
目次
目次
ゴール
CSS記述の基礎
CSSを記述する3つの方法
インラインStyleの指定の仕方
複数のプロパティの設定(背景の色もかえてみよう)
親タグへのスタイル追加(幅を設定)
スタイルの継承
styleタグを使った指定の仕方
要素セレクタで指定する
classを使った指定
idを使った指定
CSSのコメントアウト
まとめ
関連記事
目次
1. HTML/CSSの役割
2. ブラウザに表示してみよう
3. HTMLの書き方の基本
4. CSSの書き方の基本
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。
ゴール
- CSSの記述方法の基本ルールを理解できるようになる
- インラインstyleとstyleタグを使ったCSSを記述できるようになる
CSS記述の基礎
CSSを記述する3つの方法
HTMLはWebページの文書構造、CSSはレイアウトなどのスタイルを担うものでした。
ここまではHTMLの基本構造を学びましたので、今度はCSSを学んでいきましょう。
HTMLに対してCSSでスタイルを設定するためには、3種類の方法があります。
1. インラインstyleを設定する
タグに直接スタイルを記述する方法
2. styleタグに記述する
スタイルを記述した<style>タグを使って設定する方法
3. CSSファイルを読み込ませる
.cssというファイルを作成して設定する方法
このテキストでは、上記の1と2の方法でCSSの基本を学びます。
インラインStyleの指定の仕方
インラインstyleを設定するという方法を確認しながら、CSSの基礎を学んでいきましょう。
まずは、文字の色を変えてみます。
前回までに書いたコードに、CSSを記述してみましょう。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<p>DIC Cafe</p>
<div>
<!-- 以下を変更 -->
<p style="color: red">DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
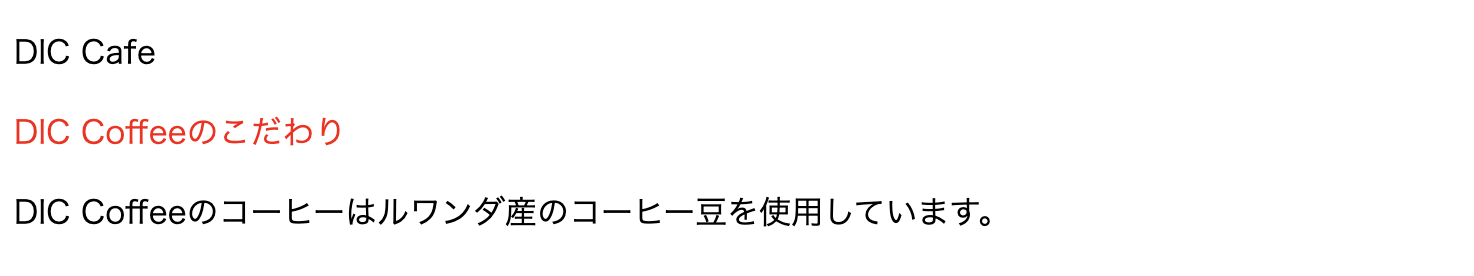
コードの変更部分を見てください。<p>タグに属性が追加されています。
ブラウザで表示すると、変更した部分の文字が赤くなっています。
このstyle属性はHTMLの要素に直接CSSを記述する書き方で、このような書き方をインラインstyleといいます。
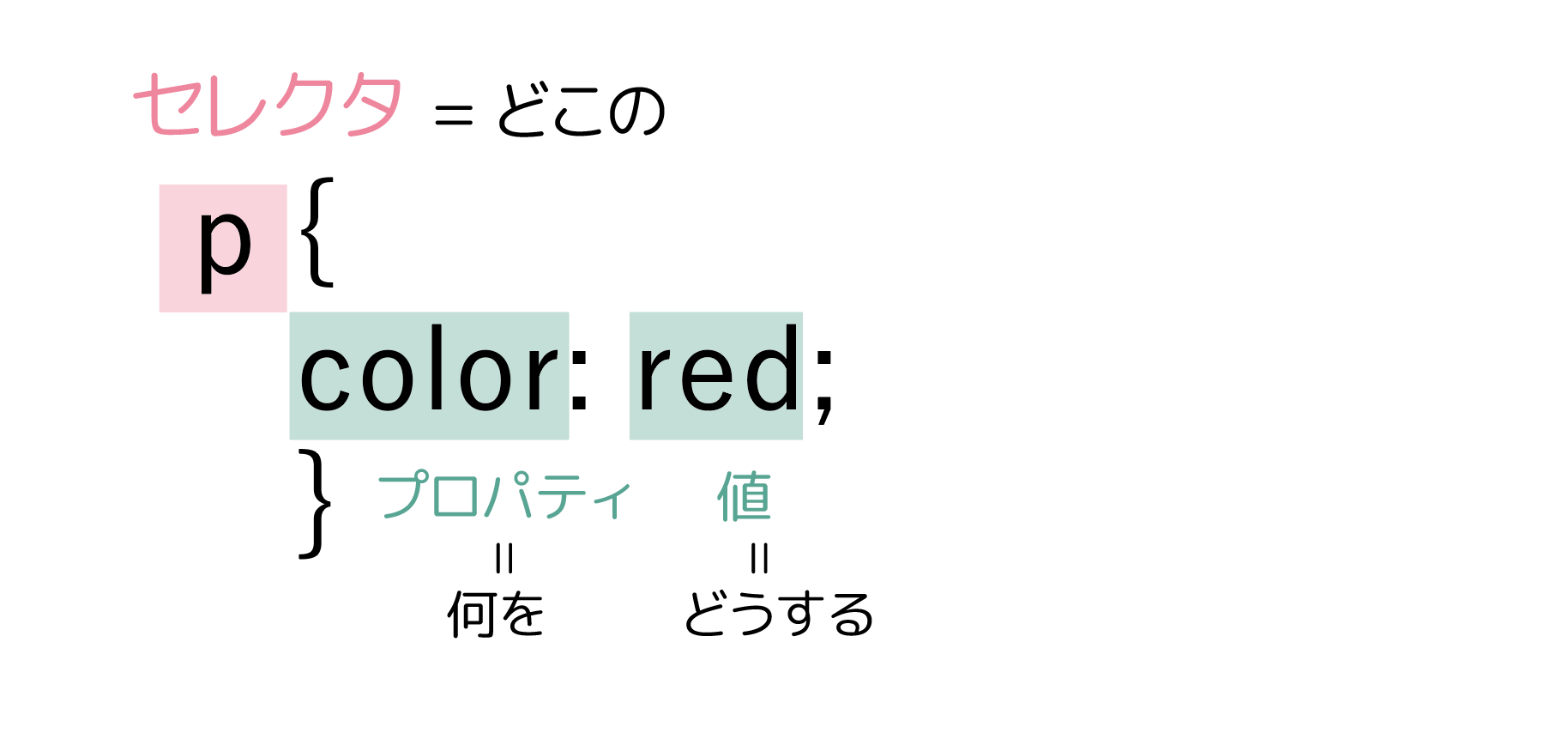
書き方のルールは以下のようになっています。
上記のように、何をどうするをプロパティと値を使って指定します。
今回は、「文字の色(colorというプロパティ)を赤く(redという値)する」という意味です。
ここではcolorというプロパティを使いましたが、このように色や大きさ、表示する場所などを設定できるプロパティと、その値がたくさん用意されています。
これからたくさん学習していきましょう
colorというプロパティは、文字の色を設定できるプロパティです。
colorの値はblackやred、orangeなど一般的な色の名前がキーワードとして用意されている他、以下のようにRGB表記でも指定できます。
- 16進数値:
color: #ff0001 - 関数記法:
color: rgb(255,0,1)
RGBの表記についてはここでは深く触れませんが、Webデザイナーから、このような色指定でマークアップを依頼されることもあリます。
RGBについて詳しく知りたい方は、インターネット上で検索して調べてみましょう。
複数のプロパティの設定(背景の色もかえてみよう)
文字の色を変えてみたので、今度は背景の色も変えてみましょう。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<p>DIC Cafe</p>
<div>
<!-- 以下を変更 -->
<p style="color: red; background-color: pink">DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
[ブラウザ表示]
style属性にbackground-color: pinkを追加しました。
背景がピンク色になっているのがわかります。
background-colorプロパティは要素の背景の色を設定します。
このように、style属性には複数のプロパティを指定できます。その場合は、プロパティ名: 値というかたまりの後に;を入れ、半角スペースを記述して続けていきます。
親タグへのスタイル追加(幅を設定)
今度は横幅を設定してみましょう。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<p>DIC Cafe</p>
<!-- 以下を変更 -->
<div style="width: 100px">
<p style="color: red; background-color: pink">DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
[ブラウザ表示]
<div>タグにstyle="width: 100px"を追加しました。
widthプロパティは、要素の横幅を設定します。
今回、2つの<p>タグを囲む親の<div>タグにstyle属性を追加し、幅100pxが適用されたことで、子の2つの<p>タグも100pxの中で表示されているのがわかります。
px(ピクセル)というのはサイズの単位です。
pxは、ユーザのモニタの解像度(横と縦にどのくらいのマスや区画があるのかを表す。たとえば、1280×1024など)の一つひとつの区画を1pxとして表示します。
スタイルの継承
今度は<div>タグにcolor: green;も追加してみましょう。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
</head>
<body>
<p>DIC Cafe</p>
<!-- 以下を変更 -->
<div style="width: 100px; color: green;">
<p style="color: red; background-color: pink">DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
[ブラウザ表示]
何も設定していない<p>タグの文章も緑色になっているのがわかります。
このように、親のタグにスタイルを設定すると、子のタグにも同じ設定が適用されることがあります。これをスタイルの継承と呼び、colorなど一部のプロパティでは、このように継承されるものがあります。
継承されたとしても、その子のタグに別のスタイルが設定されていた場合、そちらが優先されます。
今回の例では、color: redが優先されています。
styleタグを使った指定の仕方
要素セレクタで指定する
次に、styleタグに記述する方法をみていきましょう。
今までは、タグに直接style属性を記述していましたが、今回は <style> というタグを使って<head>タグの中に記述します。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
<!-- 以下を変更 -->
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>DIC Cafe</p>
<div>
<p>DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
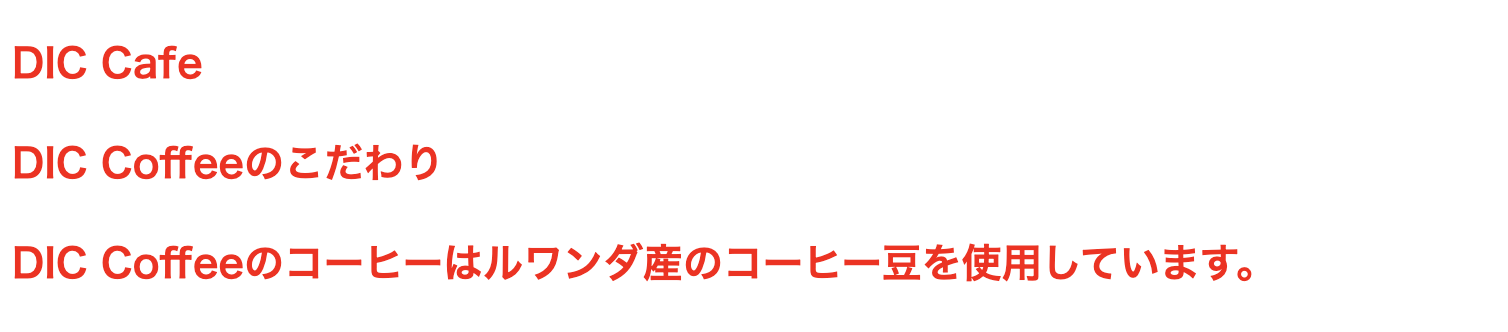
[ブラウザ表示]
<p>タグでマークアップした文字がすべて赤くなっています。
<style>タグはHTMLのタグの一つで、中にCSSを記述することができるタグです。
書き方のルールは以下の通りです。
プロパティ: 値;の部分はインラインstyleと同じです。
違うのは、直接タグにstyle属性として書かない点です。直接書かない分、どのタグに設定するのか指定する必要があります。それがセレクタです。
今回はセレクタのpとありますが、これは<p>タグのことです。つまり、HTMLファイルの中の<p>タグすべてに適用されます。
このようにタグを直接指定したセレクタを要素セレクタといいます。
複数のセレクタに同じスタイルを設定したい場合は、以下のように,を使ってセレクタを複数指定します。
[例]
p, div {
color: red;
}
また、<div>の中の<p>にだけ適用したいという場合は、以下のようにスペースを使って記述します。
[例]
div p {
color: red;
}
このように、親要素と子要素を示すタグを半角スペースを入れて並べることで、<div>タグの中にある<p>タグのみにスタイルを適用できます。
classを使った指定
要素セレクタだけでは、特定の要素にスタイルを設定したい場合に不便です。
たとえば、<div>も<p>もそれぞれ異なるスタイルを設定したいといった場合、 class や id というセレクタを使います。
まず、classセレクタの使った例を見てみましょう。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
<!-- 以下を変更 -->
<style>
.sub {
color: red;
}
</style>
</head>
<body>
<p>DIC Cafe</p>
<div>
<!-- 以下を変更 -->
<p class="sub">DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
[ブラウザ表示]
<p>タグに、class="sub" という属性を記述しました。
そして、class="sub" が指定されたタグにスタイルを適用するには、以下のように記述します。
.sub {
color: red;
}
このように、classをセレクタとして使用する場合には、頭に.(ドット)を付けます。
これで class="sub" が設定されたタグのみスタイルが適用されました。
classの名前は、タグに設定したclassの名前とセレクタの.(ドット)以下の名前が合ってさえいれば、自分の好きな名前を指定できます。
しかし、abcや123など意味のない名前をつけることは避けましょう。あとから見返した時や他の人が見た時に理解しやすいよう、意味のある名前を指定しましょう。
また、classは、一度記述してしまえば使い回せます。
例えば、以下のように複数のプロパティを設定した場合には、インラインstyleでたくさんのタグに記述するのは大変です。しかし、classでスタイルを設定した場合、適用させたいタグに class="sub" を記述すれば良いだけなので便利です。
.sub {
color: red;
font-size: 20px;
font-weight: bold;
}
1つのセレクタに複数のプロパティを設定する場合は、プロパティ: 値;のセットごとに改行します。
※ font-size は文字の大きさを設定するプロパティ、 font-weight は文字の太さを設定するプロパティです。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
<!-- 以下を変更 -->
<style>
.sub {
color: red;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<!-- 以下を変更 -->
<p class="sub">DIC Cafe</p>
<div>
<p class="sub">DIC Coffeeのこだわり</p>
<p class="sub">DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
[ブラウザ表示]
class="sub" を設定したタグすべてに、3つのプロパティが適用されました。
idを使った指定
idもclassと同じような使い方ができます。
idを使った例を見てみましょう。
[例]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>DIC cafe</title>
<!-- 以下を変更 -->
<style>
#title {
color: red;
}
</style>
</head>
<body>
<!-- 以下を変更 -->
<p id="title">DIC Cafe</p>
<div>
<p>DIC Coffeeのこだわり</p>
<p>DIC Coffeeのコーヒーはルワンダ産のコーヒー豆を使用しています。</p>
</div>
</body>
</html>
[ブラウザ表示]
<p>タグにtitleというidを設定しました。
このid="title"が設定されたタグにスタイルを指定するには、以下のような記述します。
#title {
color: red;
}
このように、idをセレクタとして使用する場合には、頭に#(シャープ)をつけて記述します。
これでid="title"が設定されたタグにスタイルが適用されます。
idの名前のつけ方についてもclassの場合と同様です。
classと異なる点は、1つのHTMLファイルの中で使い回すことができないということです。
classとは役割が異なり、idはCSSを設定するのが主な目的ではありません。
idは、1つのHTMLファイル(1つのWebページ)に1つというルールがあり、リンクを設定したりする際によく使われます。
なお、idはCSSの設定には基本的には用いられないので、CSSを設定する際はclassを使用すると覚えておきましょう。
CSSのコメントアウト
HTMLのコメントアウトと同様、<style>タグを使ったCSSも以下のようにコメントアウトできます。
#title {
color: red;
/* color: green; */
}
このように/*と/*で囲んだ部分はコメントアウトとなり、この部分のCSSは適用されなくなります。
まとめ
- インラインstyleは、HTMLの
style属性に直接CSSを記述する方法である。 <style>タグを使ってCSSを記述するときは、どの要素にスタイルを当てるかを示すために、要素やclass、idなどをセレクタとして使用する。
関連記事
前回:3. HTMLの書き方の基本
*上記のリンクにアクセスすることで、続きをDIVER Learningsで確認できます。