テクノロジー
2022年8月5日クライアントサイドでのJavaScript

クライアントサイドJavaScriptの役割を理解できるようになる / 学習を進める準備が完了する
目次
ゴール
クライアントサイドJavaScriptと、サーバサイドJavaScript
クライアントサイドでのJavaScriptの役割
クライアントサイドJavaScriptで使用されるホストオブジェクト
JavaScriptの実行方法
学習を進める準備
お問い合わせ画面のバリデーションを実装してみよう
まとめ
ゴール
- クライアントサイドJavaScriptの役割を理解できるようになる
- 学習を進める準備が完了する
クライアントサイドJavaScriptと、サーバサイドJavaScript
JavaScriptは、クライアントサイドJavaScript と サーバサイドJavaScript に大別されます。
Webアプリケーションの中で、フロントエンドを担当し、ブラウザで動作するのがクライアントサイドJavaScriptです。それに対して、バックエンドを担当し、サーバで動作するJavaScriptがサーバサイドJavaScriptです。
クライアントサイドでのJavaScriptの役割
クライアントサイドJavaScriptには、以下のような役割があります。
1.ブラウザ(window)操作
Webページを開いているwindowを操作し、新しいウィンドウの開閉や、ポップアップ表示などを行います。
2.ドキュメント操作(DOM操作)
HTMLやCSSを操作し、動きのあるWebサイトやWebアプリケーションを実現します。
3.イベント
ユーザがクリックしたときや、スクロールした時などに発生させるイベントを制御します。
4.HTTP操作
HTTP通信を扱うことで、Ajax(エイジャックス)と呼ばれる非同期通信を実現します。
このシリーズでは、 1.ブラウザ(window)操作 、 2.ドキュメント操作(DOM操作) 、 3.イベント を学習していきます。
クライアントサイドJavaScriptの基本的な実装ができるように学習していきましょう。
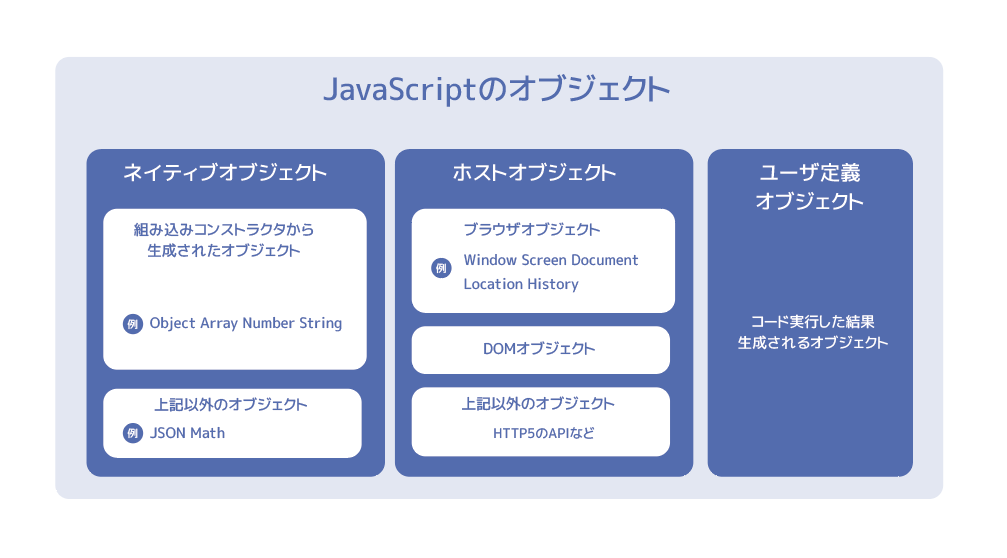
クライアントサイドJavaScriptで使用されるホストオブジェクト
JavaScriptには、初めから用意されているオブジェクトが存在します。
クライアントサイドJavaScriptでは、その中でも実行環境によって定義される ホストオブジェクト を使用します。
ホストオブジェクトには、WebブラウザがWebページを読み込んだときに生成されるブラウザオブジェクトなどがあり、このブラウザオブジェクトを利用していきます。
例えば、Webページ上に”Hello world!”という文字をポップアップさせる、以下のようなJavaScriptのプログラムを記述した時のことを考えてみましょう。
alert("Hello world!");
この例で使われているalert()は、JavaScriptのブラウザオブジェクトである Windowオブジェクト に定義されているメソッドです。
この例では省略されていますが、実際は以下のように、window(Windowオブジェクト)に対して呼び出しています。
window.alert("Hello world!");
このように、WindowオブジェクトはJavaScriptの実行環境に応じてブラウザで使用できるオブジェクトであり、WebブラウザがWebページを開くと、まずWindowオブジェクトが生成されます。
クライアントサイドJavaScriptでは、このようなオブジェクトを使用することで、さまざまな機能を実現することができます。
JavaScriptの実行方法
WebブラウザでJavaScriptを実行するには、いくつかの方法がありますが、今回は、外部jsファイルを作成し、HTMLで読み込んで実行する方法で実装していきます。
学習を進める準備
JavaScriptの学習用ディレクトリをまだ作成していない方は、ホームディレクトリに”javascript_sample”というディレクトリを作成し、中にindex.htmlというHTMLファイルを作成してください。
index.htmlは以下のようにしておきます。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
JavaScript
<script type="text/javascript" src="javascripts/sample.js"></script>
</body>
</html>
JavaScriptファイルもCSSファイルや画像と同様、一つのディレクトリの中で管理することがほとんどです。ルートディレクトリに”javascripts”というディレクトリを作成し、その中にsample.jsというJavaScriptファイルを作成しておきましょう。
sample.jsファイルがjavascriptsディレクトリに格納されていない人は、新たにjavascriptsディレクトリを作成し、その中にsample.jsを移動しておきましょう。
sample.jsを移動した方は、<script>タグで読み込んでいるsrc属性のpathも変更する必要があります。
変更前
<script type="text/javascript" src="sample.js"></script>
変更後
<script type="text/javascript" src="javascripts/sample.js"></script>
sample.jsにコードを記述し、実際にindex.htmlをChromeで読み込みながら学習を進めていきます。
sample.jsでconsole.log()を使用した場合は、ChromeのdeveloperツールのConsoleで確認していきましょう。
お問い合わせ画面のバリデーションを実装してみよう
このシリーズでは、あるWebアプリケーションのお問い合わせページにおいて、Eメールアドレス・確認用Eメールアドレスが一致しているかを送信時に確認する機能を作っていきます。
送信ボタンをクリックした時に、フォームに入力されているEメールアドレスと確認用Eメールアドレスの内容を比較し、もし一致していなかった場合はエラーを表示し、フォームが送信されないようにします。
以下のURLから、サンプルサイトの動きを確認してみましょう。
https://demohtml.diveintocode.jp/demo1/contact_validation.html
Eメール欄とEメール(確認)欄に、異なるアドレスを入力して送信ボタンをクリックしてみてください。
“Eメールが一致しません”というエラーメッセージが表示されます。
このような動きは、JavaScriptのプログラムで動いています。これからの学習を通して、実装できるようになっていきましょう。
まとめ
- クライアントサイドJavaScriptは、主にWebブラウザで動作し、Windiwオブジェクトなどのホストオブジェクトを利用する。
この記事の続きは、こちらの「1週間の無料お試しを開始する」から学習できます!