テクノロジー
2018年12月28日HTMLソースからコントローラへ値が送られる仕組み③

今回は受け取った値を、DBに保存する値だけに絞り込む作業「ストロングパラメータ」について解説していきま
HTMLソースからコントローラへ値が送られる仕組み③
前回はブラウザから飛んできた値をRailsアプリのコントローラで受け取る仕組み「params」について解説しました。
今回は受け取った値を、DBに保存する値だけに絞り込む作業「ストロングパラメータ」について解説していきます。
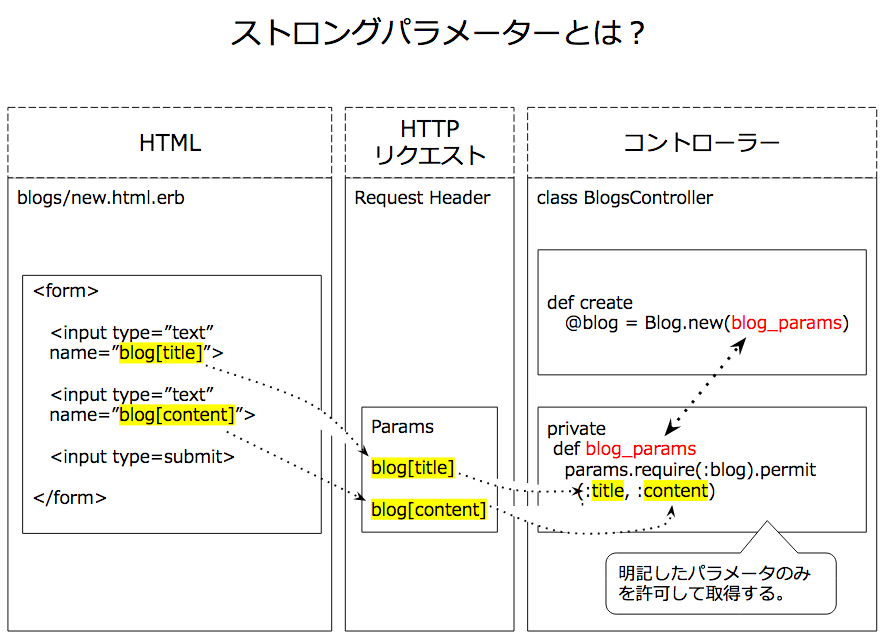
ストロングパラメータとは
まずはparamsの中身を復習しましょう。
{"utf8"=>"✓",
"authenticity_token"=>
"myRCVytENLX4h/xNj1fuJUda4QnaK5Nq5qzkUmND0gVim0WoPA99lQDoXQRZf8f4fqfCtaF3QY5iGeIT2BTPHQ==",
"blog"=>{"title"=>"タイトル", "content"=>"内容"},
"commit"=>"Create Blog",
"controller"=>"blogs",
"action"=>"create"}
このように実際に保存したい値以外も含まれています。
この中でDBに保存したいのはblogキーの中にあるtitleの値とcontentの値です。
そこでストロングパラメータを使ってこれらの値だけを許可して絞り込みます。
ストロングパラメータのように「許可された値だけを絞り込む」という方式をホワイトリスト方式と呼ばれます。対義語は「許可されていないものを排除する」ブラックリスト方式です。
ストロングパラメータは各コントローラのprivateエリアに「MODEL_params」と定義し、requireメソッドとpermitメソッドを使って実装するのが一般的です。
ストロングパラメータを使って許可された値だけを取得した結果
@blog = Blog.new(blog_params)
とすると@blogの中身は以下のようになるのです。
<Blog:0x007ff09d463300 id: nil, title: "タイトル", content: "内容", created_at: nil, updated_at: nil>
これをsaveメソッドを用いてDBに保存することで1つの「データ」となるのです。
なぜストロングパラメータが必要なのか
2016年現在Rails4が主流で、新たにRails5が登場しました。しかしRails3の時点ではストロングパラメータなど存在していなかったのです。
その代わりに以下のように記述していました。
class BlogsController < ApplicationController
.
.
def create
@blog = Blog.new(params[:blog])
.
.
end
しかしこれではblogという名前のキー全てを許可することになるのでセキュリティ上、危ない書き方なのです。
試しにブログのフォームにuser_idという値を仕組んでみます。
ex) フォームの中にuser_idという不正データを挿入する
<%= form_for(@blog) blogs_path do |f| %>
<%= f.text_field :title %>
<%= f.text_area :content %>
<%= f.hidden_field :user_id, value: 4 %>
<%= f.submit %>
<% end %>
もしストロングパラメータを使用しない場合、user_idが勝手に書き換えられてしまい想定外のデータが生じる可能性があります。これをMass Assignment脆弱性と呼びます。
これを対策するためにストロングパラメータが存在しているのです。
いかがでしたでしょうか。フォームから入力してDBに保存するまでには様々な処理が行われていることがこの3回を通して感じていただけたのではないかと思います。