テクノロジー
2018年12月28日HTMLソースからコントローラへ値が送られる仕組み②

HTMLソースから入力した値をコントローラまで運ぶ「params」の正体を解説していきます。
目次
HTMLソースからコントローラへ値が送られる仕組み②
パラメータ(params)とは
paramsにはどんな値が乗っているか
paramsの値はどんな構造を取っているか
どんな時にparamsが動いているのか
HTMLソースからコントローラへ値が送られる仕組み②
前回はform_forがどのようにHTMLソースになるのかを解説しました。
今回はHTMLソースから入力した値をコントローラまで運ぶ「params」の正体を解説していきます。
パラメータ(params)とは
paramsは先ほど記述したように、ブラウザからリクエストと一緒にRailsアプリケーションのコントローラに値(パラメータ)を送信するための仕組みです。
paramsを理解するには、
- paramsにはどんな値が乗っているか
- paramsの値はどんな構造を取っているか
- どんな時にparamsが動いているのか
を把握する必要があります。
paramsにはどんな値が乗っているか
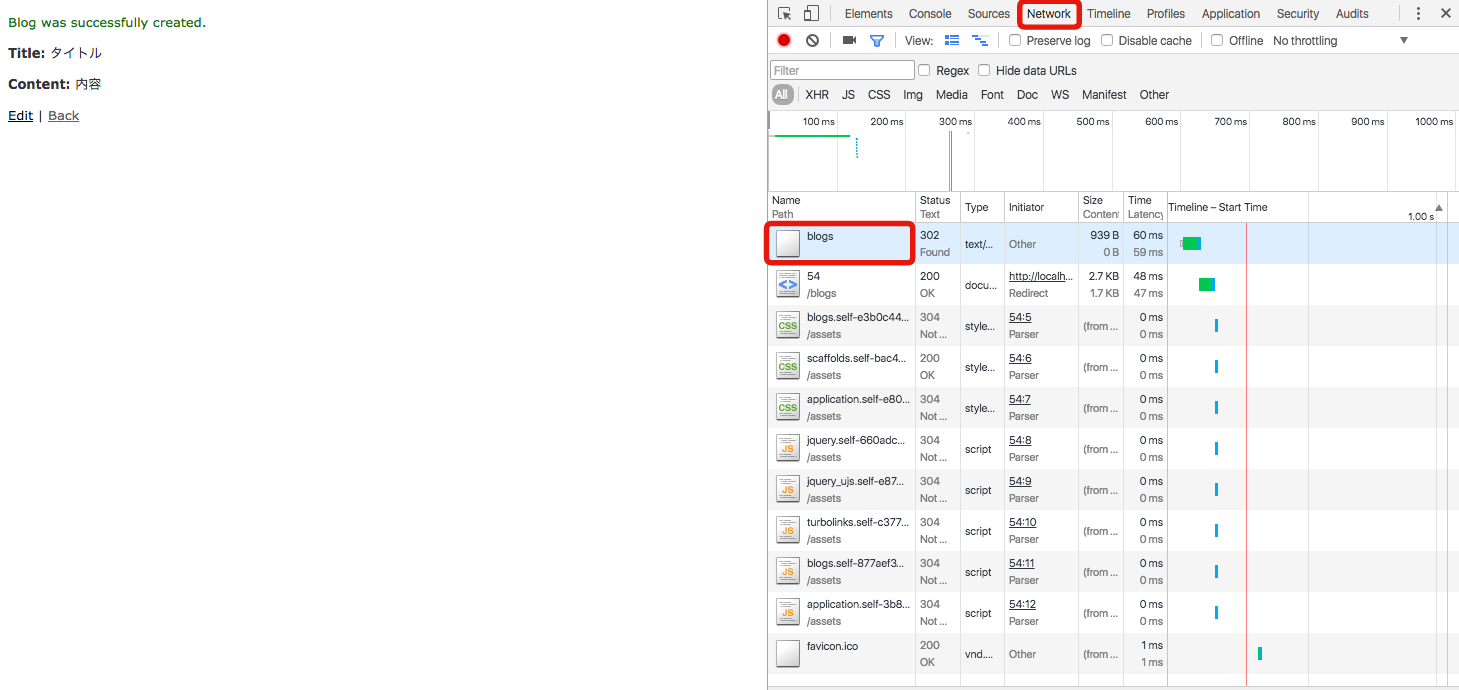
まずはどんな値が乗っているかを確認するためにGoogleChromeの「検証」をクリックしてみましょう。
「Network」を開いてから入力、ボタンを押すとこのようにHTTP通信が発生しているのがわかります。
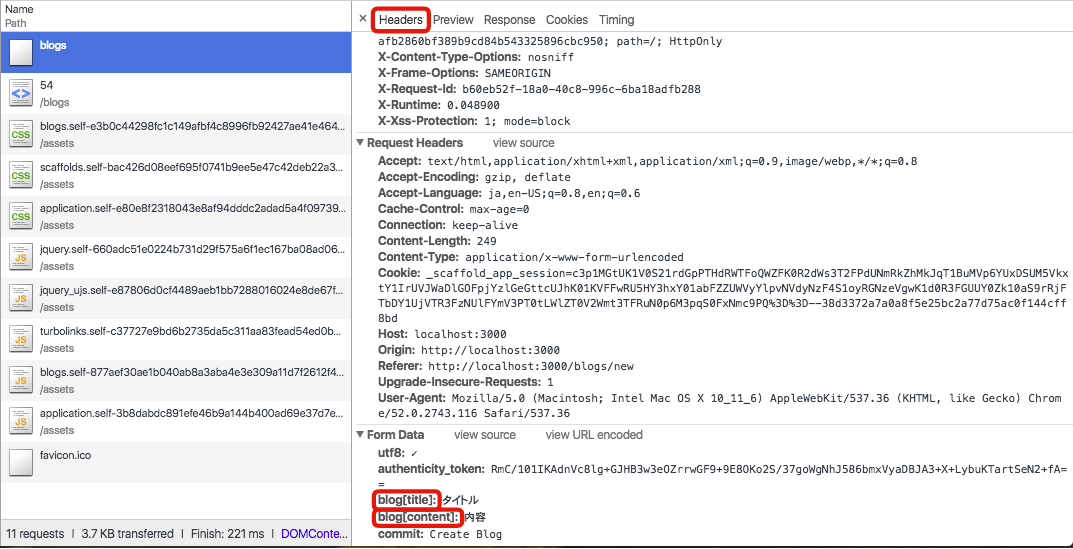
次にHTTP通信の中身を確認してみましょう。
下までスクロールすると「FormData」があります。その中にblog[title], blog[content]があります。これによってformタグの中にあったこの両者がparamsに乗っていることが証明できました。
rake routesコマンドを実行しましょう。
URI Partternが「blogs」Verbが「POST」なので、この場合paramsはBlogsControllerのcreateアクションに遷移することがわかります。
Prefix Verb URI Pattern Controller#Action
blogs GET /blogs(.:format) blogs#index
POST /blogs(.:format) blogs#create
new_blog GET /blogs/new(.:format) blogs#new
edit_blog GET /blogs/:id/edit(.:format) blogs#edit
blog GET /blogs/:id(.:format) blogs#show
PATCH /blogs/:id(.:format) blogs#update
PUT /blogs/:id(.:format) blogs#update
DELETE /blogs/:id(.:format) blogs#destroy
paramsの値はどんな構造を取っているか
コントローラ内で、
params
と記述してみます。すると、
{"utf8"=>"✓",
"authenticity_token"=>
"myRCVytENLX4h/xNj1fuJUda4QnaK5Nq5qzkUmND0gVim0WoPA99lQDoXQRZf8f4fqfCtaF3QY5iGeIT2BTPHQ==",
"blog"=>{"title"=>"タイトル", "content"=>"内容"},
"commit"=>"Create Blog",
"controller"=>"blogs",
"action"=>"create"}
このように大きな「ハッシュ」の中にキーと値が入っていることがわかります。さらによく見るとキーの中にキーと値が入っているものもあります。
この中からactionというキーの値を取得したいのであれば、コントローラにて
params[:action]
とすれば、取得できます。
さらに「blog」の「title」というキーの値を取得したいのであれば、コントローラにて
params[:blog][:title]
とすれば実現できます。
どんな時にparamsが動いているのか
答えは「全ての通信時」です。
先ほどはcreateアクションを例にしたので、フォームの入力値が含まれていました。しかし他のアクションにリクエストが飛んだとしても、paramsは動きます。
試しにindexアクションに
params
と記述しましょう。すると
{"controller"=>"blogs", "action"=>"index"}
このようにコントローラ名とアクション名が取得できます。
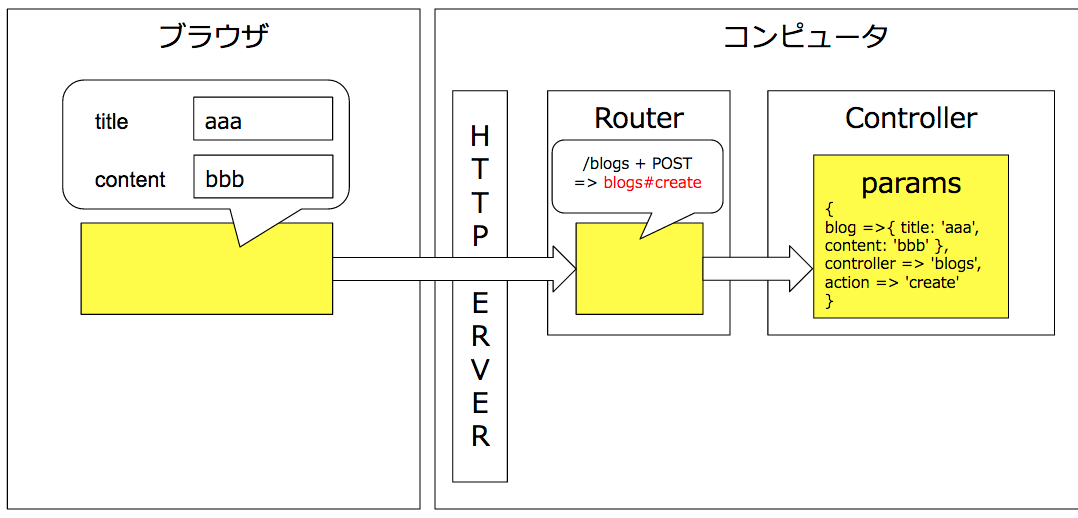
つまりparamsは「1通信につき1片道」、ブラウザからコントローラのアクションまで運行していると言えます。
これを図解すると以下のようになります。
いかがでしたでしょうか。
次回 はアクションで受け取ったparamsの中身からDBへ保存するのに必要な値だけを絞り込む作業を解説します。