テクノロジー
2018年12月28日HTMLソースからコントローラへ値が送られる仕組み①

HTMLソースからコントローラへ値が送られる仕組み
HTMLソースからコントローラへ値が送られる仕組み①
フォームから値を入力して送信した後、DBに値が保存される。
言葉にすれば簡単ですが、裏側では複雑な処理が行われています。具体的には以下の通りです。
- form_forがHTMLソースに変換される
- 入力した値がparamsに乗ってコントローラに届く
- ストロングパラメータでDBに保存する値を絞り込む
今回は3回に分けてHTMLソースからコントローラへ値が送られる仕組みを見ていきましょう。
form_forがHTMLソースに変換される流れ
そもそもフォームを作るときはビューファイルにformタグをベタ書きで実装してしまえば済む話です。ではなぜform_forが存在しているのでしょうか?
答えは簡単で、form_forで書けば圧倒的に簡単にフォームを作ることができるからです。このように、HTMLタグだけで実装できるものの、使うと圧倒的に楽に実装できるお助けメソッドのことを「ヘルパーメソッド」と呼びます。
ヘルパーメソッドの例としては、link_toがあげられます。
では、ブログ投稿機能を例にform_forを見ていきましょう。
[app/views/new.html.erb]
<%= form_for(@blog, url: blogs_path) do |f| %>
<%= f.text_field :title %>
<%= f.text_area :content %>
<%= f.submit %>
<% end %>
form_forの()内には、モデルのインスタンスと送信先を書きます。form_forの定義は、「モデルに紐づいたフォームを生成する」となっているのでここでは必ずモデルのインスタンスを入れなければなりません。
モデルのインスタンスとは、newメソッドで生成された「空のレコード」または既存のレコード1つ分を指します。
このhtml.erbファイルが変換されて全て静的なHTMLソースになると以下のようになります。
<form class="new_blog" id="new_blog" action="/blogs" accept-charset="UTF-8" method="post">
<input type="text" name="blog[title]" id="blog_title" />
<textarea name="blog[content]" id="blog_content">
<input type="submit" name="commit" value="Create Blog" />
</form>
さらにform_forにはもう1つルールがあります。それは、HTTPメソッドがデフォルトで「POST」となっていることです。
以下のようにmethodがpostになっているのがわかります。
<form (省略) method='post'>
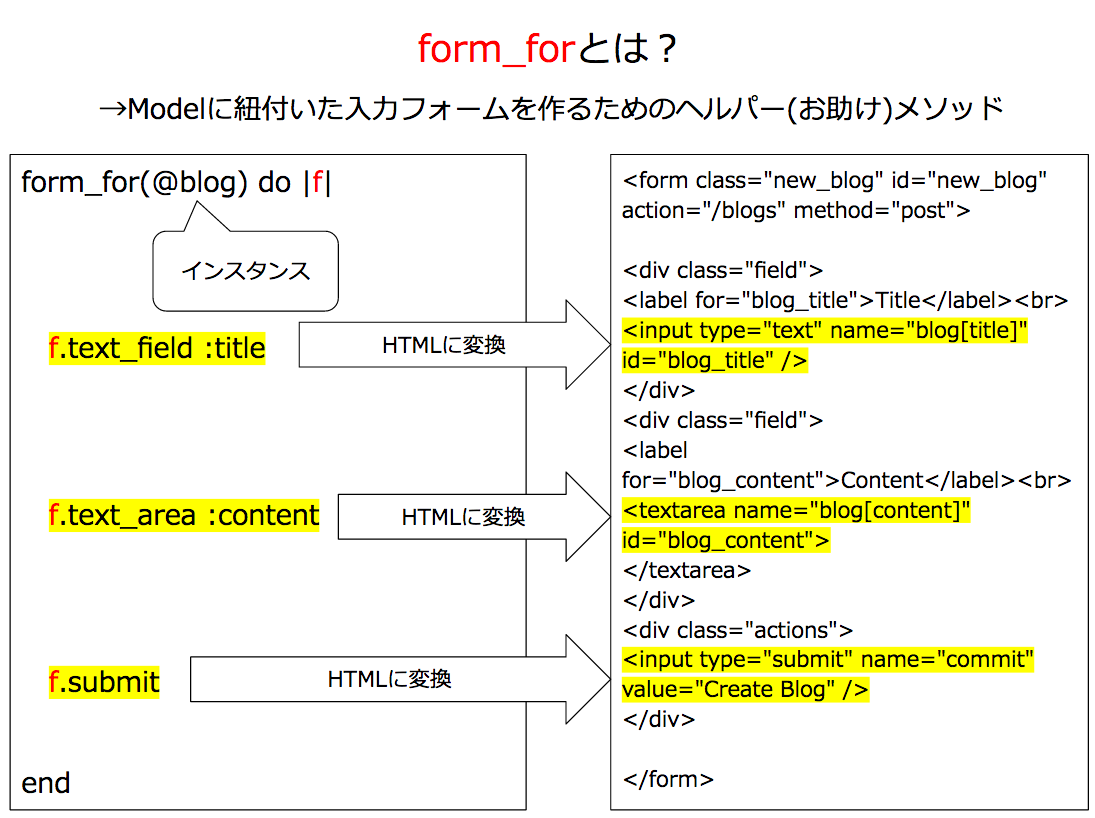
以上のことを図解するとこうなります。
注目すべきは、blog[title], blog[content]です。
この2つの値が「params」という乗り物に乗ってリクエストと一緒に行き先(/blogs)に「POST」で送信されます。
次回 は「params」という乗り物の正体について解説していきます。