テクノロジー
2017年10月11日グリッドシステムの使い方について

今回は、Bootstrapを使っていく上で重要な機能であるグリッドシステムについて紹介していきます。
グリッドシステムの使い方について
今回は、Bootstrapを使っていく上で重要な機能であるグリッドシステムについて紹介していきます。
この記事では、グリッドシステムの具体的な使い方について紹介していきます。
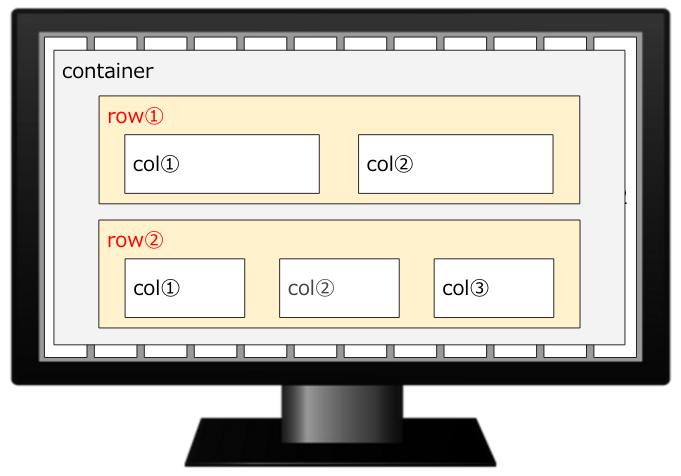
container
containerは 決められた幅 を持たせるためのクラスです。
先ほどBootstrapにおける画面幅が5種類あることを述べました。
これに従ってcontainerの決められた幅も変化します。
| 名称 | 画面幅 | container幅 |
|---|---|---|
| Extra Small | 544px未満 | auto |
| Small | 544px以上 768px未満 | 576px |
| Medium | 768px以上 992px未満 | 720px |
| Large | 992px以上 1200px未満 | 940px |
| Extra Large | 1200px以上 | 1140px |
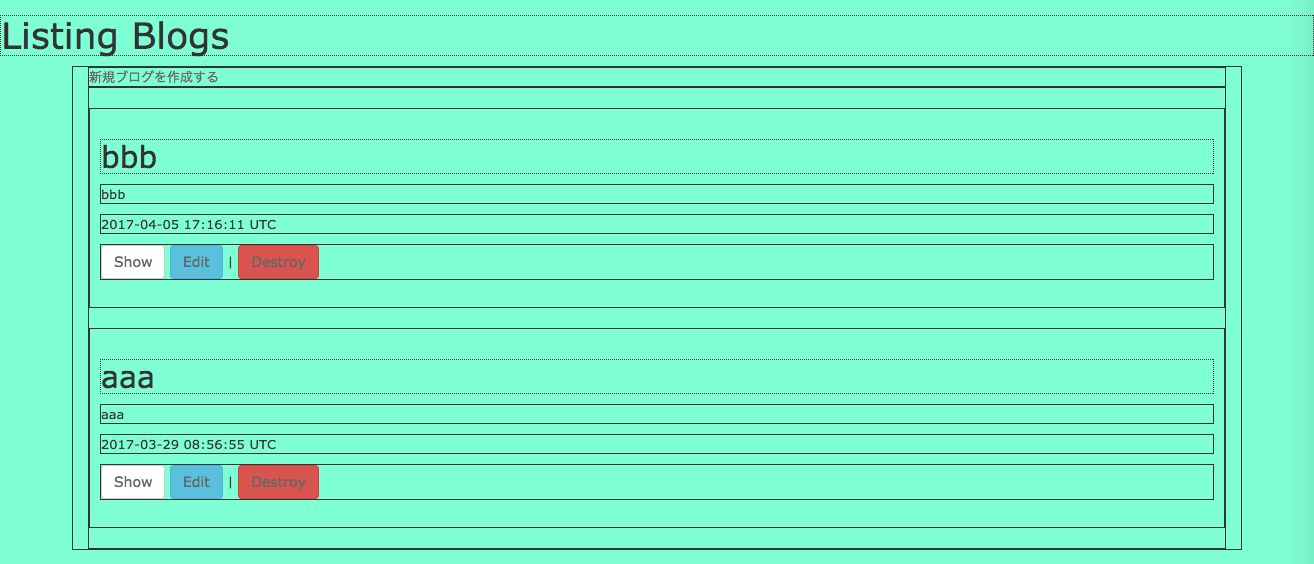
ここでは、Blogという一覧、投稿、編集、削除などの最低限の機能をつけたアプリケーションを例に出してやっていきます。
(app/views/blogs/index.html.erb)
<div class="container">
<div id="new-blog-link">
<%= link_to '新規ブログを作成する', new_blog_path %>
</div>
<% @blogs.each do |blog| %>
<div class="blog-panel">
<h2><%= blog.title %></h2>
<p><%= blog.content %></p>
<p><%= blog.created_at %></p>
<div class="blog-links">
<%= link_to 'Show', blog, class: 'btn btn-default' %>
<%= link_to 'Edit', edit_blog_path(blog), class: 'btn btn-info' %> |
<%= link_to 'Destroy', blog, method: :delete, data: { confirm: 'Are you sure?' }, class: 'btn btn-danger' %>
</div>
</div>
<% end %>
</div>
上のコードのように、class="containerや、class: 'btn btn-default'などのBootstrapの要素を該当箇所につけることでその部分にBootstrapのコードを適用します。
ではここでつけたcontainerの実際のソースコードを見てみましょう。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
このようにBootstrapの中にあるCSSの記述が働き、決められた幅を持たせているのです。
これを クラスを指定するだけ で実装できるのがBootstrapの強みです。
row
rowはcontainerの中の 行 に当たる部分を担当するクラスです。
ちなみにcontainerがなくても使うことはできますが、基本的には containerの中 に記述することが多いです。
(app/views/blogs/index.html.erb)
<h1>Listing Blogs</h1>
<div class="container">
<div id="new-blog-link">
<%= link_to '新規ブログを作成する', new_blog_path %>
</div>
<div class="row">
<% @blogs.each do |blog| %>
<div class="blog-panel">
<h2><%= blog.title %></h2>
<p><%= blog.content %></p>
<p><%= blog.created_at %></p>
<div class="blog-links">
<%= link_to 'Show', blog, class: 'btn btn-default' %>
<%= link_to 'Edit', edit_blog_path(blog), class: 'btn btn-info' %> |
<%= link_to 'Destroy', blog, method: :delete, data: { confirm: 'Are you sure?' }, class: 'btn btn-danger' %>
</div>
</div>
<% end %>
</div>
</div>
ではrowの実際のソースコードを見てみましょう。
これは少々難しいので、深読みする必要はありません。
.make-row(@gutter: 30px) {
.clearfix();
@media (min-width: @screen-sm-min) {
margin-left: (@gutter / -2);
margin-right: (@gutter / -2);
}
.row {
margin-left: (@gutter / -2);
margin-right: (@gutter / -2);
}
}
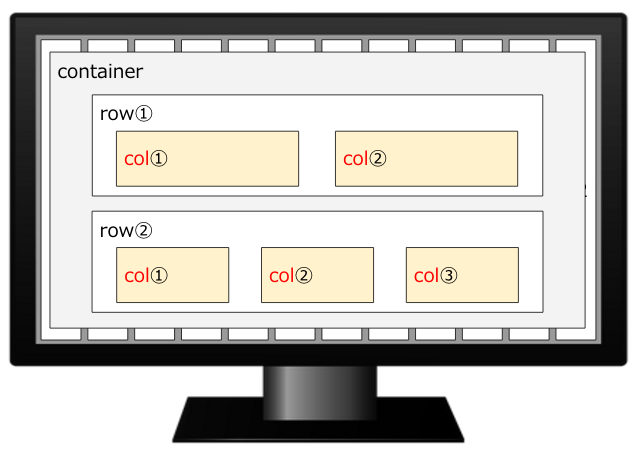
col
colはrowの中の 列 に当たる部分を担当するクラスです。
つまりrowを縦に分割し、右に要素を並べていきます。
今回は 画面サイズ と グリッドの個数 の両方が関係します。
colの指定方法は以下のようになります。
col-画面サイズ-グリッドの個数
こうすることで この画面ではこのグリッド数 という指定をすることができます。
グリッドの個数は画面を12分割しているので 1から12まで です。
ここでは 6カラム という前提で書き方を示します。
ちなみに画面サイズごとのcolの書き方は以下のようになります。
| 名称 | 省略 | 画面幅 | colの書き方 |
|---|---|---|---|
| Extra Small | xs | 544px未満 | col-xs-6 |
| Small | sm | 544px以上 768px未満 | col-sm-6 |
| Medium | md | 768px以上 992px未満 | col-md-6 |
| Large | lg | 992px以上 1200px未満 | col-lg-6 |
| Extra Large | xl | 1200px以上 | col-xl-6 |
Bootstrapは モバイルファースト です。
例えば以下のような記述があるとします。
<div class="col-xs-6 col-lg-4"></div>
この場合、まず col-xs-6 という記述により
- Extra Small
- Small
- Medium
の3つは全体の6カラム分を取ります。
さらに col-lg-4 という記述により
- Large
- Extra Large
の2つは全体の4カラム分を取る、という風になります。
(app/views/blogs/index.html.erb)
<h1>Listing Blogs</h1>
<div class="container">
<div id="new-blog-link">
<%= link_to '新規ブログを作成する', new_blog_path %>
</div>
<div class="row">
<% @blogs.each do |blog| %>
<div class="col-xs-12 col-md-6 blog-panel">
<h2><%= blog.title %></h2>
<p><%= blog.content %></p>
<p><%= blog.created_at %></p>
<div class="blog-links">
<%= link_to 'Show', blog, class: 'btn btn-default' %>
<%= link_to 'Edit', edit_blog_path(blog), class: 'btn btn-info' %> |
<%= link_to 'Destroy', blog, method: :delete, data: { confirm: 'Are you sure?' }, class: 'btn btn-danger' %>
</div>
</div>
<% end %>
</div>
</div>
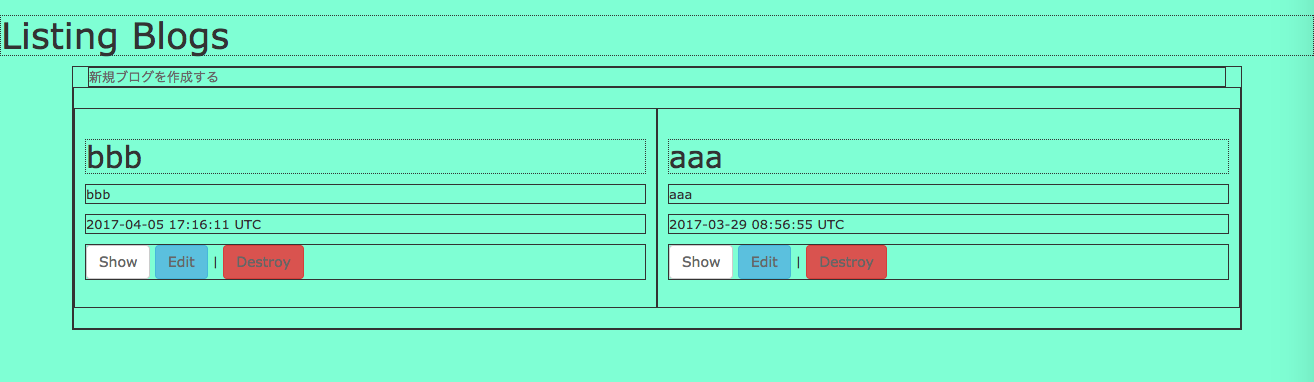
PCで見ると col-md-6 が働くので、グリッド6個分なのでブログが横に2つ表示されます。
一方でスマホで見ると col-xs-12 が働くので、グリッド6個分なのでブログが1列で表示されます。
ちなみにグリッドシステムを生成するための、実際のコードを以下に示しておきます。
もちろんこれも深読みする必要はありません。Bootstrapでクラスを適用すると、実際にはこのようなCSSのコードが生成されている、ということだけ押さえておいてください。
.make-xs-column(@columns; @gutter: 30px) {
position: relative;
min-height: 1px;
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
@media (min-width: 768px) {
float: left;
width: percentage((@columns / 12));
}
}
.make-sm-column(@columns; @gutter: 30px) {
position: relative;
min-height: 1px;
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
@media (min-width: @screen-sm-min) {
float: left;
width: percentage((@columns / 12));
}
}
.make-sm-column-offset(@columns) {
@media (min-width: @screen-sm-min) {
margin-left: percentage((@columns / 12));
}
}
.make-sm-column-push(@columns) {
@media (min-width: @screen-sm-min) {
left: percentage((@columns / 12));
}
}
.make-sm-column-pull(@columns) {
@media (min-width: @screen-sm-min) {
right: percentage((@columns / 12));
}
}
.make-md-column(@columns; @gutter: 30px) {
position: relative;
min-height: 1px;
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
@media (min-width: @screen-md-min) {
float: left;
width: percentage((@columns / 12));
}
}
.make-md-column-offset(@columns) {
@media (min-width: @screen-md-min) {
margin-left: percentage((@columns / 12));
}
}
.make-md-column-push(@columns) {
@media (min-width: @screen-md-min) {
left: percentage((@columns / 12));
}
}
.make-md-column-pull(@columns) {
@media (min-width: @screen-md-min) {
right: percentage((@columns / 12));
}
}
.make-lg-column(@columns; @gutter: 30px) {
position: relative;
min-height: 1px;
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
@media (min-width: @screen-lg-min) {
float: left;
width: percentage((@columns / 12));
}
}
.make-lg-column-offset(@columns) {
@media (min-width: @screen-lg-min) {
margin-left: percentage((@columns / 12));
}
}
.make-lg-column-push(@columns) {
@media (min-width: @screen-lg-min) {
left: percentage((@columns / 12));
}
}
.make-lg-column-pull(@columns) {
@media (min-width: @screen-lg-min) {
right: percentage((@columns / 12));
}
}
こんな複雑なソースコードを クラス指定するだけ で使えるので、ありがたい話ですよね。
ぜひ皆さんもBootstrapを使って、このありがたみを享受してみてください。