テクノロジー
2017年9月27日CSSの文法について

この記事では具体的なCSSの文法を学んでいきます。
CSSはよく HTMLとセットで出てくることが多いので簡単そう であると思われがちですが、実はかなり奥が深い言語です。
今回紹介するのは、
バックエンドエンジニアとして最低限知っておいて欲しい
ポートフォリオ作成で必ず使う
といった文法です。
CSSの文法について
この記事では具体的なCSSの文法を学んでいきます。
CSSはよく HTMLとセットで出てくることが多いので簡単そう であると思われがちですが、実はかなり奥が深い言語です。
なぜならCSSという言語だけで デザインに関しては何でもできてしまう からです。
つまりCSSの記述の組み合わせ次第で複雑なデザインができたりするので、正直キリがないのです。
そこで今回紹介するのは、
- バックエンドエンジニアとして最低限知っておいて欲しい
- ポートフォリオ作成で必ず使う
といった文法です。
具体的には以下を指します。
- 線
- 背景
- 高さや幅の指定
- 余白
フロントエンドにあまり興味がないという方も、これだけは必ず抑えてください。
ここでは、Railsで一覧や編集、削除など最低限の機能をつけたアプリケーションを使って表示を試しています。
線
線を挿入するには border を使用します。
線の 種類 や 色 や 太さ を指定する方法を以下に示します。
| 種類 | 意味 |
|---|---|
| border-style | 点線や実線など |
| border-color | 線の色 |
| border-width | 線の太さ |
border-style に関しては solid(1本線) や double(2本線) 、 dotted(点線) を指定することができます。
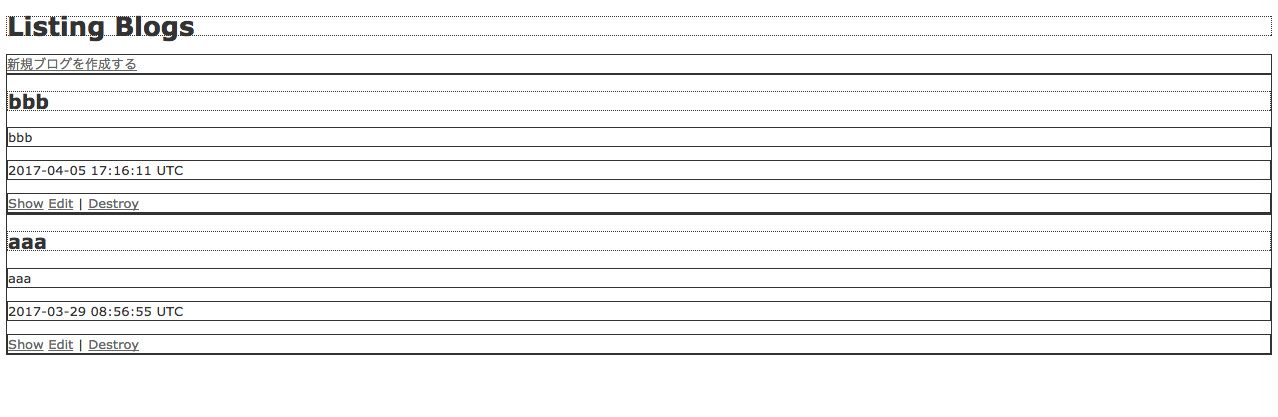
ここでは要素の配置をわかりやすくするために 全ての要素を線で囲み ます。
こうすることで要素がブロックのように、目に見える形になります。
h1, h2, h3, h4, h5 {
border-style: dotted;
border-width: 1px;
}
div, p {
border-style: solid;
border-width: 1px;
}
背景
背景の操作は background を使用します。
| 種類 | 意味 |
|---|---|
| background-color | 背景色 |
| background-image | 背景画像 |
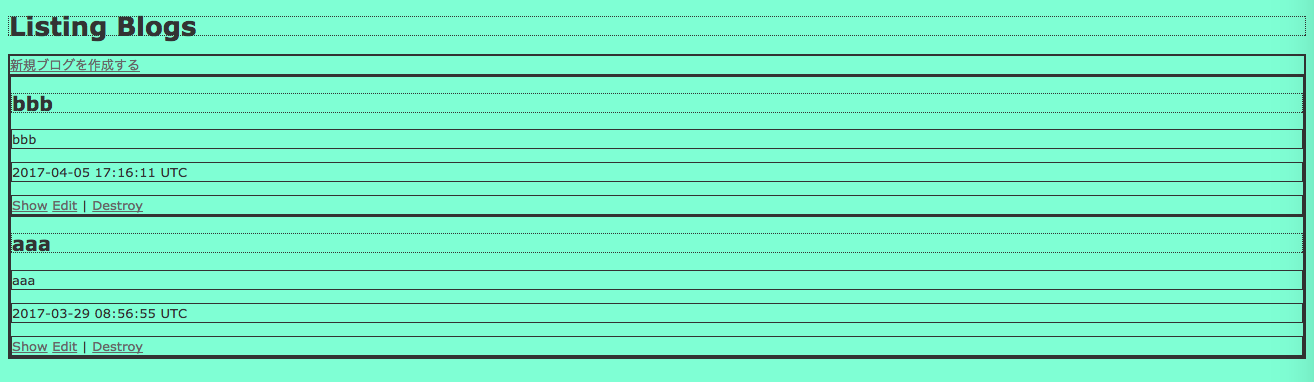
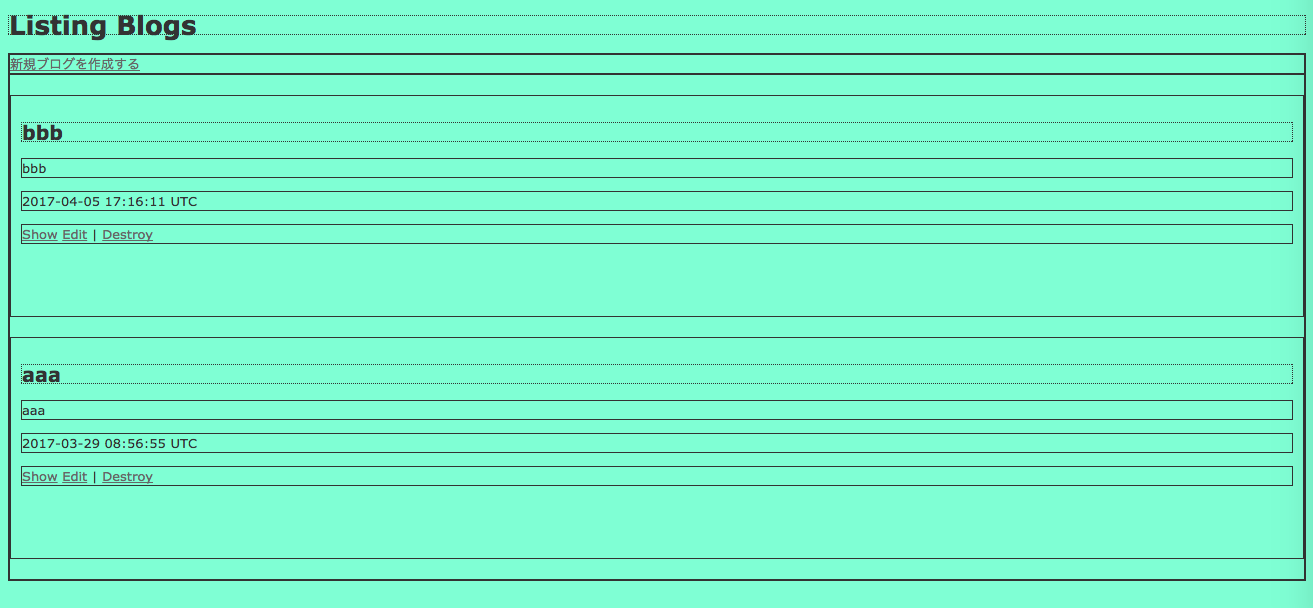
今回は緑色を背景色にしてみます。
body {
background-color: #7fffd4; /* ここを変更 */
color: #333;
font-family: verdana, arial, helvetica, sans-serif;
font-size: 13px;
line-height: 18px;
}
以下のように背景色が変わったのを確認できます。
高さや幅の指定
幅の指定は width 、高さの指定は height を使用します。
これらは ブロック要素 のみ適用することができます。
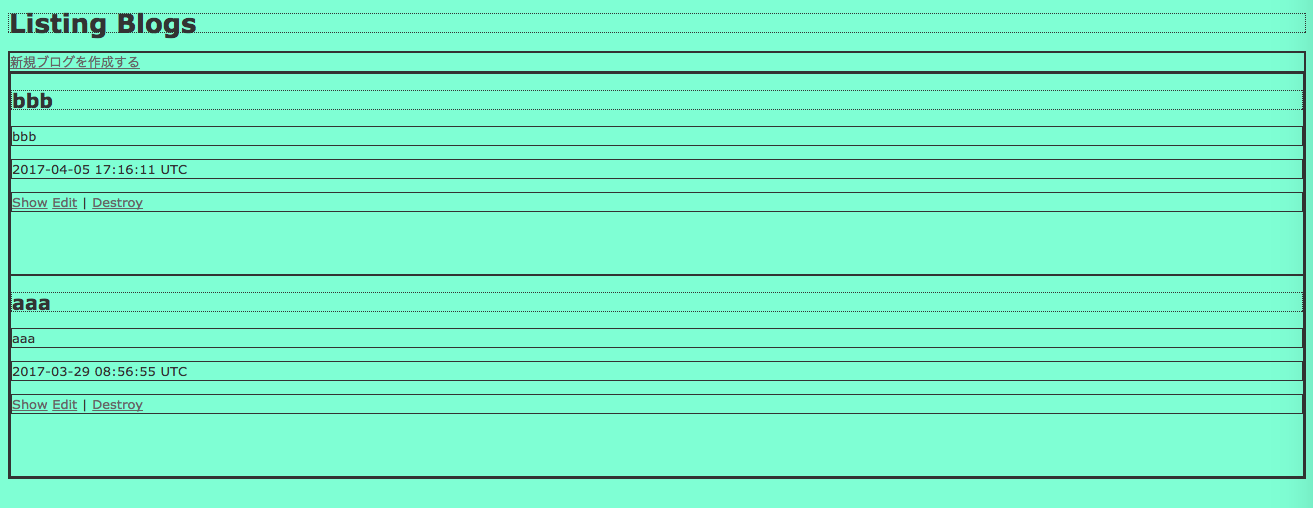
div.blog-panel {
height: 200px;
}
以下のように高さが変化します。
余白
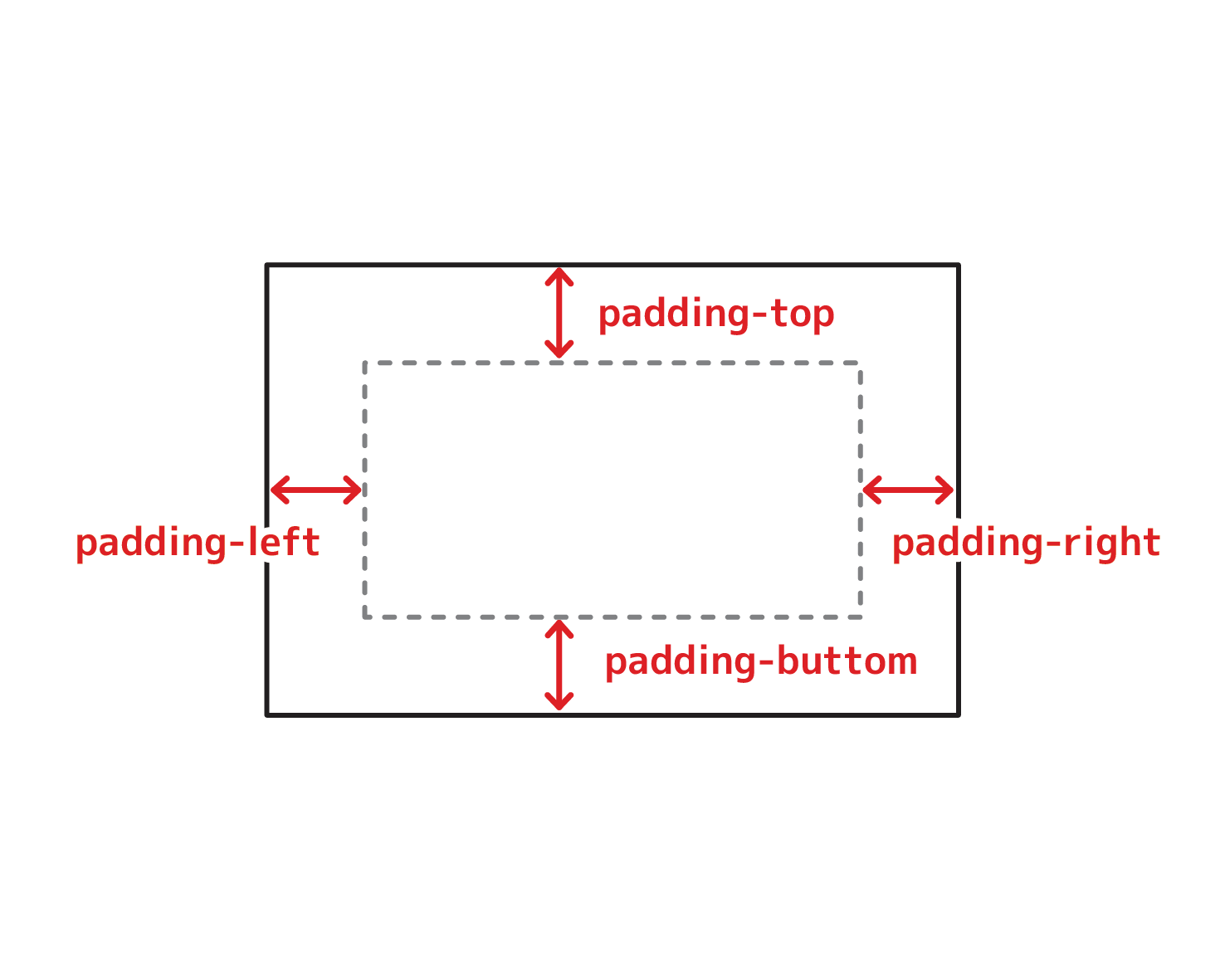
余白の操作は margin または padding を使用します。
これらの違いは どこに余白を持たせるか です。
marginは 要素の外側 に余白を持たせるときに使われます。
一方でpaddingは 要素の内側 に余白を持たせるときに使われます。
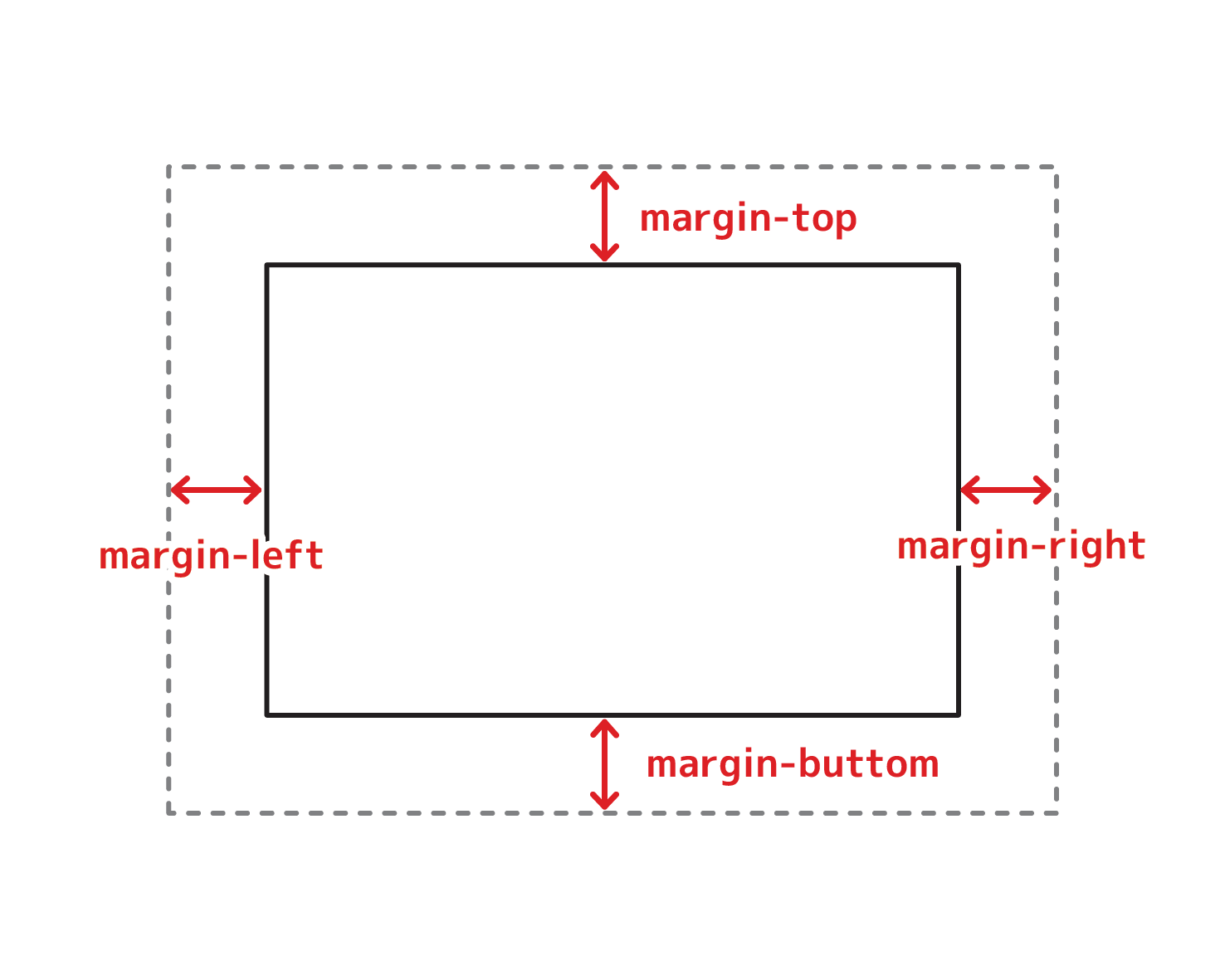
さらにmarginやpaddingの指定の仕方によって、上下左右に持たせる値が変わります。
値の指定は以下のように記述することができます。
| 種類 | 意味 |
|---|---|
| margin/padding: 10px | 上10px 右10px 左10px 下10px |
| margin/padding: 10px 20px | 上10px 右20px 左20px 下10px |
| margin/padding: 10px 20px 30px | 上10px 右20px 左20px 下30px |
| margin/padding: 10px 20px 30px 40px | 上10px 右20px 左30px 下40px |
div.blog-panel {
height: 200px;
margin: 20px 0;
padding: 10px;
}
以上のような記述で余白を持たせたことで、コンテンツに余裕を作ることができます。
この記事で書いたCSSの文法は、フロントエンドエンジニアでなくとも求められる最低限の基礎ですので、ぜひここでこれらの記述を押さえておいてください。