テクノロジー
2017年10月3日Bootstrapについて

CSSの有名なフレームワークの一つであるBootstrapの機能について解説をしていきます。
Bootstrapについて
今回は、CSSの有名なフレームワークの一つであるBootstrapの機能について解説をしていきます。
Railsと同様に、実装に必要な記述を非常に簡略化してくれる優れものですので、ぜひ使い方を覚えてみてください。
Bootstrapとは
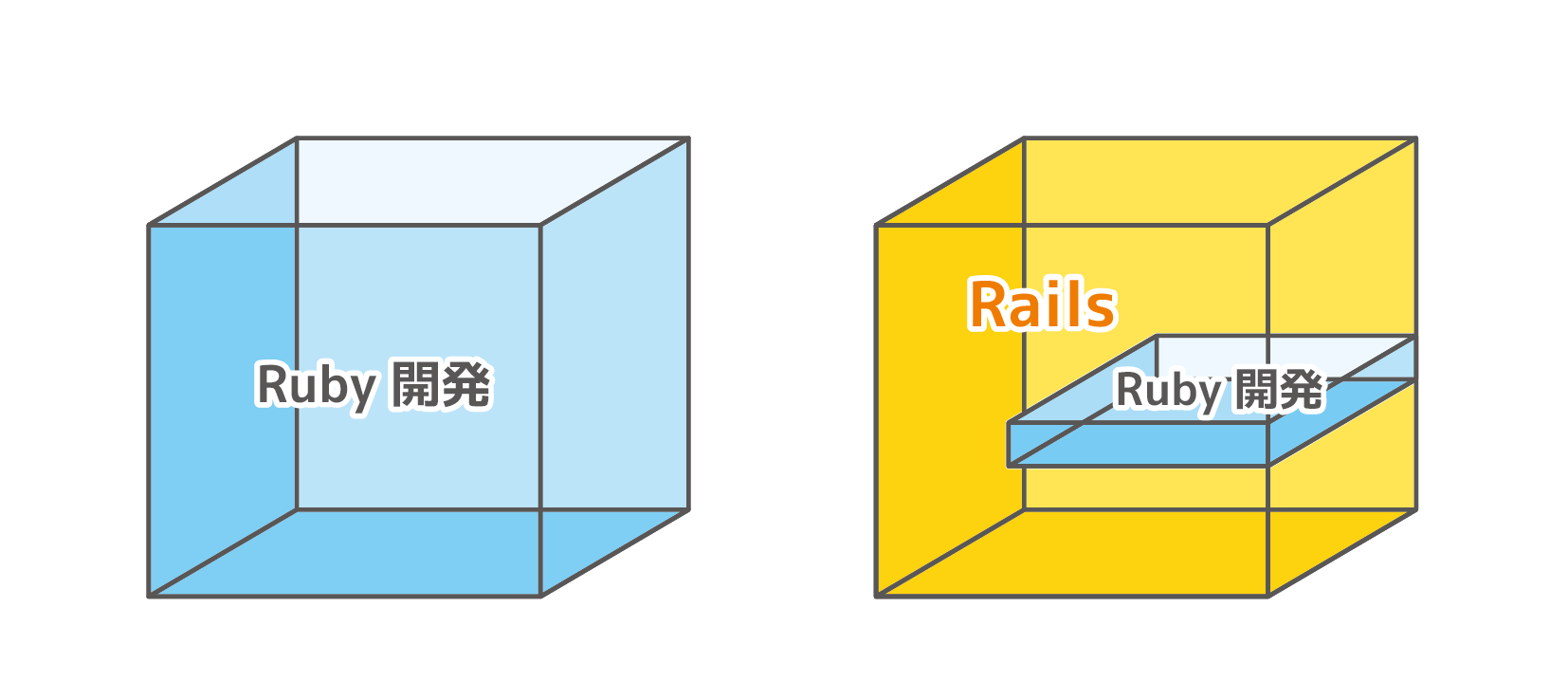
BootstrapとはCSSで構成された フレームワーク のことです。
フレームワークという言葉、どこかで聞き覚えはありませんか?
そうです、RailsやSinatraは Ruby という言語のフレームワークでしたね。
Railsを入れることでDBとの連携(ActiveRecord)やMVC、Railsコマンドが使用できるようになりました。
一方でBootstrapは CSS という言語のフレームワークです。
ではBootstrapではどのような機能を使用することができるようになるのでしょうか?
それは classを当てるだけでデザインを適用してくれる ことです。
試しにやってみましょう。
ビューにおけるクラスの当て方
ビューには HTML と <%= %> で書かれた Ruby が混ざっています。
したがって両者はクラスの当て方が異なります。
HTMLに対しては以下のように class="" の形で書きます。
<div class="panel panel-success"></div>
一方でRubyに対しては class: "" の形で書きます。
%= link_to 'Show' blog, class: "btn btn-default" %
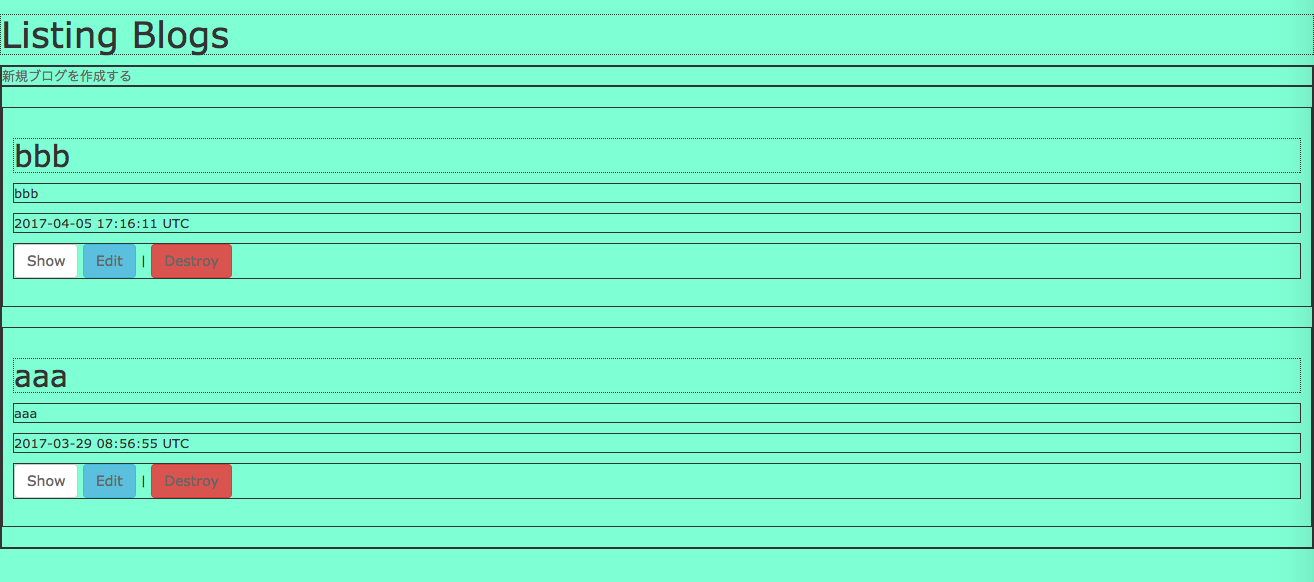
ブログ一覧のビューに以下のようなコードがあると思います。
(app/views/blogs/index.html.erb)
%= link_to 'Show', blog %
%= link_to 'Edit', edit_blog_path(blog) %
%= link_to 'Destroy', blog, method: :delete, data: { confirm: 'Are you sure?' } %
それに対してクラスを当ててあげます。
(app/views/blogs/index.html.erb)
%= link_to 'Show', blog, class: 'btn btn-default' %
%= link_to 'Edit', edit_blog_path(blog), class: 'btn btn-info' %
%= link_to 'Destroy', blog, method: :delete, data: { confirm: 'Are you sure?' }, class: 'btn btn-danger' %
すると以下のように、簡単にボタンがデザインされました。
このようにBootstrapは簡単にデザインをすることができます。
では他にどのようなデザインを実装できるのでしょうか?
- ボタン
- 入力欄
- 表
- メニューバー
- パネル
- ドロップダウン
- アラート
- タブ
この他にもクラスを当てるだけで実装できるデザインがBootstrapにはあります。
詳しくは CSS や コンポーネント などを参照してみてください。