テクノロジー
2017年10月9日グリッドシステムについて

今回は、Bootstrapを使っていく上で重要な機能であるグリッドシステムについて紹介していきます。
この記事では、グリッドシステムの仕組みについて軽く紹介していきます。
グリッドシステムについて
今回は、Bootstrapを使っていく上で重要な機能であるグリッドシステムについて紹介していきます。
この記事では、グリッドシステムの仕組みについて軽く紹介していきます。
グリッドシステムとは
Bootstrapの中に グリッドシステム と言われる機能があります。
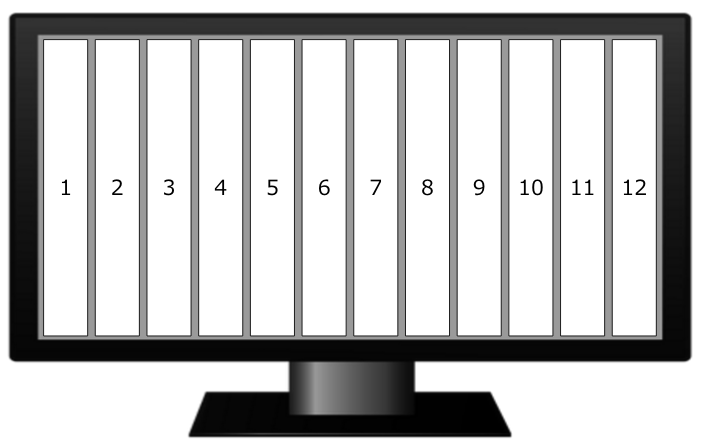
これは 画面を縦12列に分割 して管理する技術です。
画面を12分割したうちの1つを グリッド と言います。
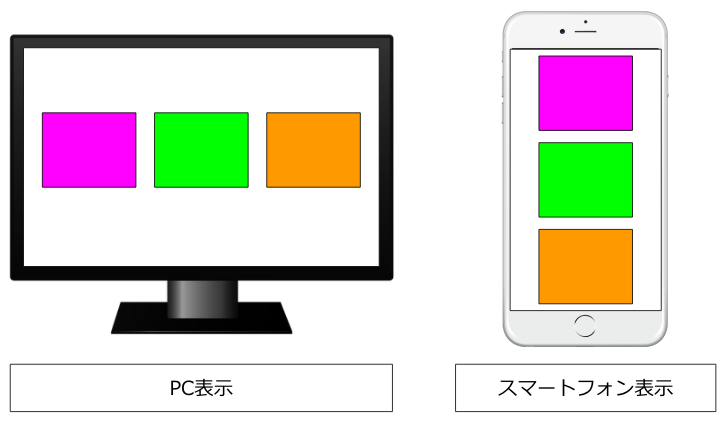
画面を12列に分けてデザインを行うことでPCやスマホで表示するときにデザインを組み替えやすくなります。
例えばPCでは3列で表示させるものを、スマホでは1列で表示させることができるようになります。
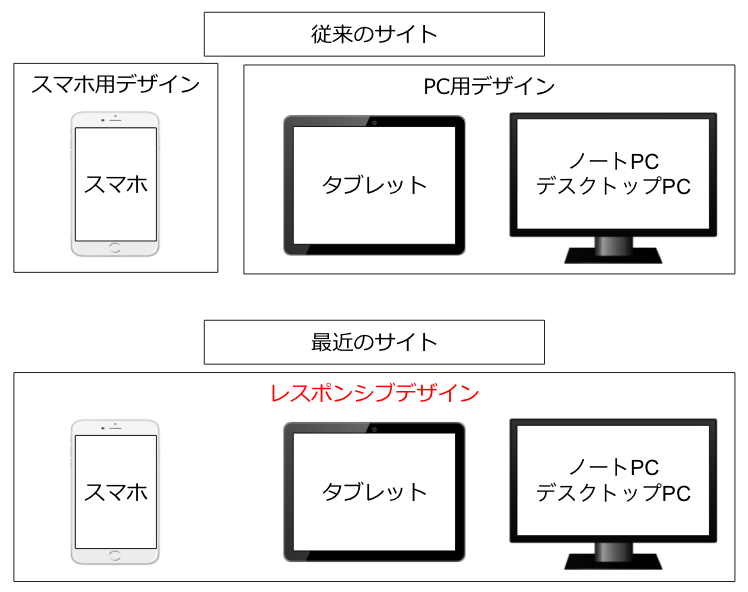
このように一つのデザインですべてのデバイスに対応できるデザインのことを レスポンシブデザイン と言います。
グリッドシステムを使うことでレスポンシブデザインを実現することができます。
グリッドシステムのクラス
グリッドシステムは以下3つのクラスがあります。
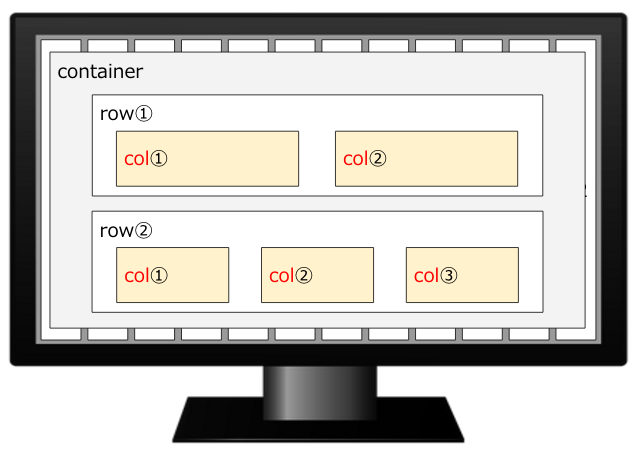
- container
- row
- col
基本的にはcontainerの中にrowがあり、rowの中にcolがあるという設計になります。
画面幅
Bootstrapにおけるグリッドシステムは以下のように5種類の画面サイズが定義されています。
| 名称 | 省略 | 画面幅 |
|---|---|---|
| Extra Small | xs | 544px未満 |
| Small | sm | 544px以上 768px未満 |
| Medium | md | 768px以上 992px未満 |
| Large | lg | 992px以上 1200px未満 |
| Extra Large | xl | 1200px以上 |
画面サイズが切り替わる(543pxから544pxに変わり、xsからsmに変わる)と、コードの処理が変更され、自動で形が変更されます。
このような仕組みにより、レスポンシブデザインが実現しています。
次回以降の記事で、実際に動かしていく形での解説をしていきます。